
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

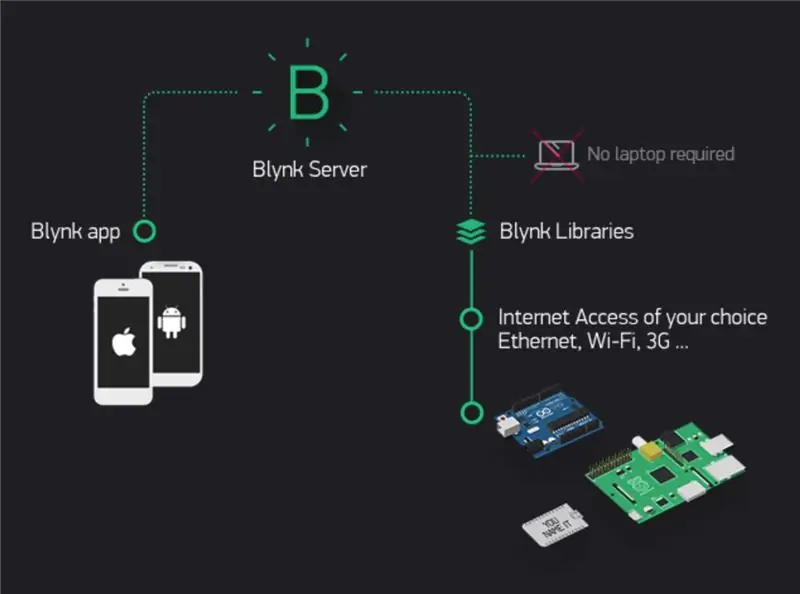
سنستخدم Wemos D1 Mini Pro لدفع الوقت والتاريخ إلى تطبيق Blynk.
لن تحتاج إلى توصيل أي مكونات بـ Wemos D1 Mini Pro لهذا النشاط.
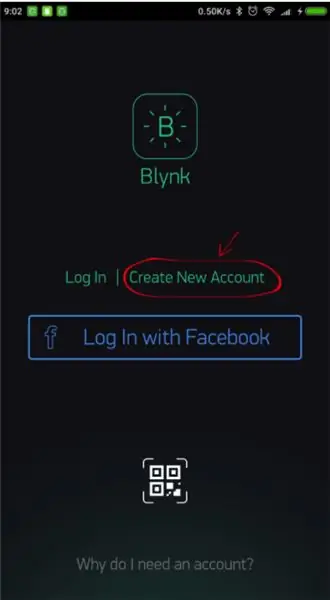
الخطوة 1: قم بإنشاء حساب Blynk

بعد تنزيل تطبيق Blynk ، ستحتاج إلى إنشاء حساب جديد في Blynk. هذا الحساب منفصل عن الحسابات المستخدمة في منتديات Blynk ، في حال كان لديك حساب بالفعل. نوصي باستخدام عنوان بريد إلكتروني حقيقي لأنه سيبسط الأمور لاحقًا.
لماذا أحتاج إلى إنشاء حساب؟ هناك حاجة إلى حساب لحفظ مشاريعك والوصول إليها من أجهزة متعددة من أي مكان. إنه أيضًا إجراء أمني. يمكنك دائمًا إعداد خادم Blynk الخاص بك (روابط إلى موقع خارجي.) روابط إلى موقع خارجي. ولها سيطرة كاملة.
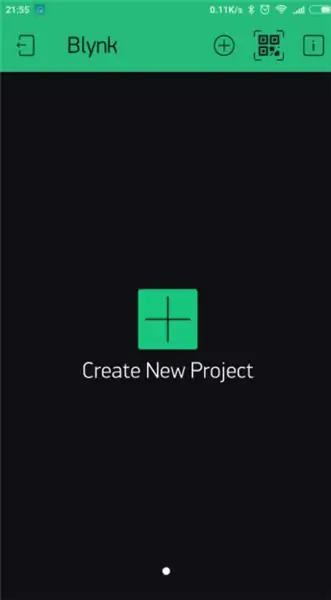
الخطوة الثانية: إنشاء مشروع جديد

بعد تسجيل الدخول إلى حسابك بنجاح ، ابدأ بإنشاء مشروع جديد.
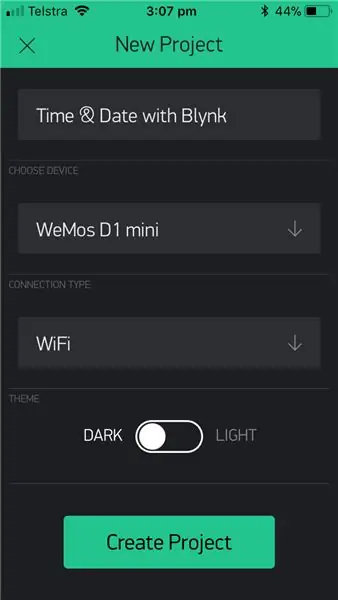
الخطوة 3: الاسم / المجلس / الاتصال

أعطه اسمًا وحدد اللوحة المناسبة (Wemos D1 Mini). الآن انقر فوق إنشاء.
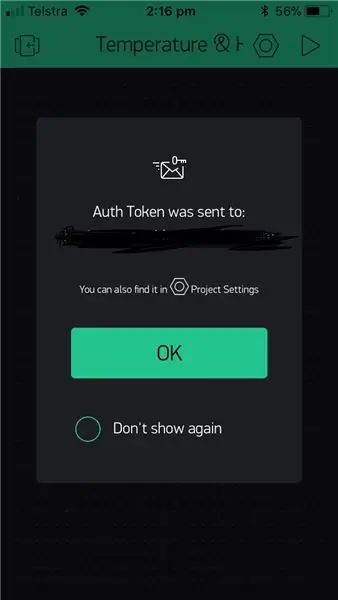
الخطوة 4: رمز المصادقة

سيتم إرسال رمز المصادقة الخاص بك عبر البريد الإلكتروني وستتمكن أيضًا من الوصول إليه في إعدادات مشروعك. سيتم إنشاء رقم جديد لكل مشروع تقوم بإنشائه.
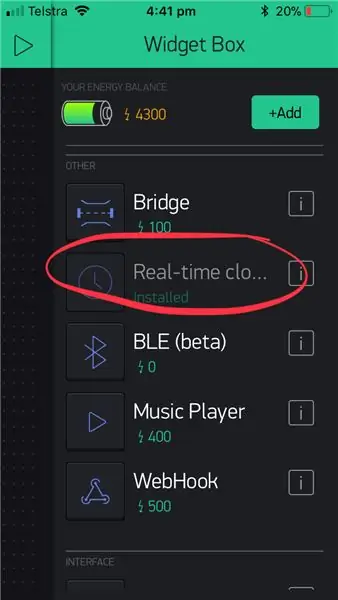
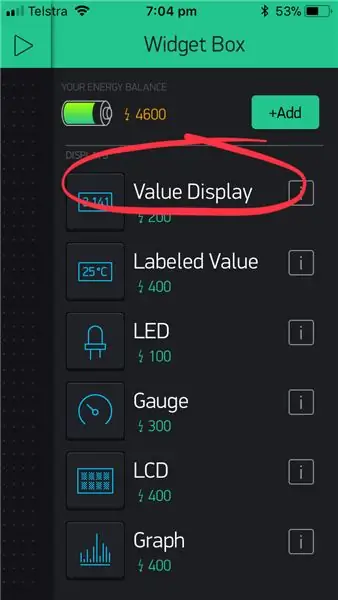
الخطوة 5: حدد الحاجيات


إضافة الحاجيات
لوحة مشروعك فارغة ، دعنا نضيف 3 أدوات - اثنان من أدوات عرض القيمة وأداة واحدة للساعة في الوقت الفعلي. انقر في أي مكان على اللوحة لفتح مربع الأدوات. جميع الحاجيات المتاحة موجودة هنا.
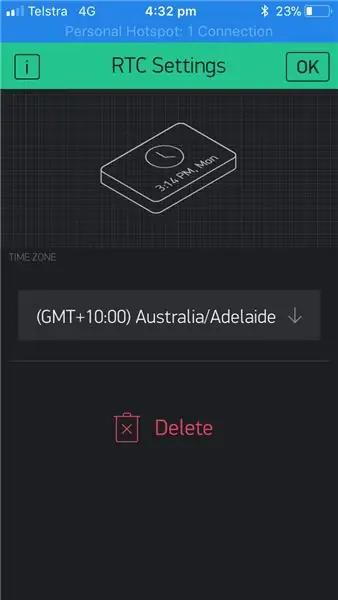
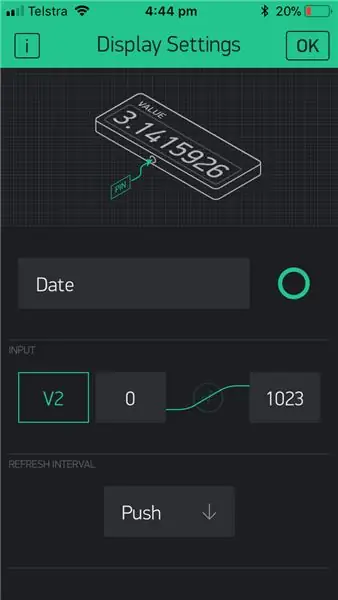
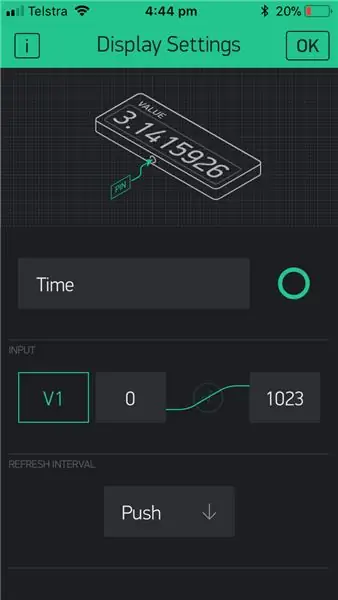
الخطوة 6: إعدادات القطعة



السحب والإسقاط - انقر مع الاستمرار على الأداة لسحبها إلى الموضع الجديد.
إعدادات الأداة - لكل أداة إعداداتها الخاصة. اضغط على القطعة للوصول إليها. قم بإعدادها بالإعدادات التالية.
ملاحظة: حدد منطقتك الزمنية.
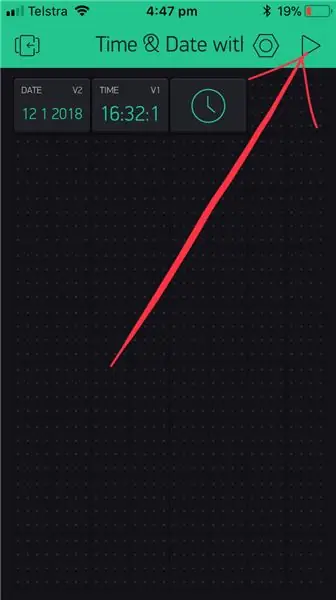
الخطوة 7: قم بتشغيل المشروع

عندما تنتهي من الإعدادات - اضغط على زر PLAY. سيؤدي ذلك إلى تحويلك من وضع التحرير إلى وضع التشغيل حيث يمكنك التفاعل مع الجهاز. أثناء وجودك في وضع PLAY ، لن تتمكن من سحب أو إعداد أدوات جديدة ، اضغط على STOP وارجع إلى وضع EDIT. ستصلك رسالة تقول "Arduino UNO غير متصل بالإنترنت". سنتعامل مع ذلك في القسم التالي.
الخطوة 8: كود اردوينو

دعنا الآن نلقي نظرة على مثال رسم لـ Wemos D1 Mini Pro. لاحظ أن هناك ثلاثة مكونات رئيسية ستحتاج إلى تضمينها:
1. char auth = ""؛ خاص بمشروعك (تطبيق Blynk).
2. char ssid = ""؛ خاص بالشبكة التي نتصل بها (اسم الشبكة). يمكنك "نقطة الاتصال" من هاتفك أيضًا.
3. ممر شار = "" ؛ خاص بالشبكة التي نتصل بها (كلمة المرور).
الشفرة
#define BLYNK_PRINT المسلسل
# تضمين # تضمين # تضمين
#يشمل
// يجب أن تحصل على Auth Token في تطبيق Blynk. // انتقل إلى إعدادات المشروع (رمز الجوز). شار المصادقة = ""؛ // بيانات اعتماد WiFi الخاصة بك. // تعيين كلمة المرور على "" للشبكات المفتوحة. char ssid = ""؛ تمرير شار = ""؛ توقيت BlynkTimer. القطعة RTC rtc ؛ سلسلة CurrentTime ؛ السلسلة الحالية إعداد باطل () {// Debug console Serial.begin (9600) ؛ // pinMode (LED ، الإخراج) ؛ Blynk.begin (auth ، ssid ، pass) ؛ // بدء مزامنة الوقت rtc.begin () ؛ // عرض الساعة الرقمية كل 10 ثوانٍ timer.setInterval (10000L ، clockDisplay) ؛ } حلقة فارغة () {Blynk.run () ؛ timer.run () ، } باطل clockDisplay () {// يمكنك استدعاء ساعة () ، دقيقة () ، … في أي وقت // يرجى الاطلاع على أمثلة مكتبة الوقت للحصول على التفاصيل currentTime = String (hour ()) + ":" + minutes () + ": "+ ثانية () ؛ currentDate = String (day ()) + "" + month () + "" + year () ؛ Serial.print ("الوقت الحالي:") ؛ Serial.print (CurrentTime) ؛ Serial.print ("") ؛ Serial.print (CurrentDate) ؛ Serial.println () ، // أرسل الوقت إلى التطبيق Blynk.virtualWrite (V1 ، currentTime) ؛ // إرسال التاريخ إلى التطبيق Blynk.virtualWrite (V2 ، currentDate) ؛ }
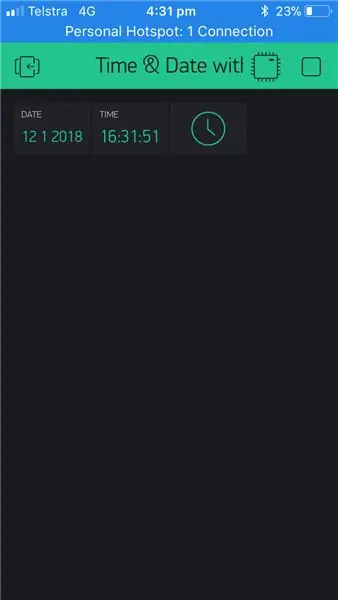
الخطوة 9: تحقق من التطبيق لمشاهدة النتائج

ارجع إلى تطبيق Blynk وتحقق من شهادتك. يجب أن تشاهد التاريخ والوقت الحاليين.
ملاحظة: لدي الوقت المحدد للتحديث كل 10 ثوانٍ.
الخطوة 10: الفيديو
ملاحظة: لدي الوقت المحدد للتحديث كل 10 ثوانٍ.
موصى به:
كيفية جعل التاريخ والوقت التسجيل - صانع Liono: 5 خطوات

كيفية جعل التاريخ والوقت تسجيل | Liono Maker: مقدمة: - في هذا البرنامج التعليمي سوف نتعلم كيفية تسجيل التاريخ والوقت باستخدام Arduino. لهذا الغرض أستخدم DS3231 & amp؛ وحدات بطاقة Micro SD الوحدة الرئيسية التي تستخدم للوقت وأمبير. تسجيل التاريخ هو DS3231. DS3231 هو RTC (تي حقيقي
ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: 6 خطوات

ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: مرحبًا يا رفاق في هذه التعليمات ، سنبني ساعة إنترنت ستحصل على وقت من الإنترنت لذلك لن يحتاج هذا المشروع إلى أي RTC لتشغيله ، وسيحتاج فقط إلى العمل اتصال بالإنترنت وفي هذا المشروع تحتاج إلى esp8266 الذي سيكون له
عرض التاريخ والوقت ودرجة الحرارة باستخدام XinaBox: 8 خطوات

عرض التاريخ والوقت ودرجة الحرارة باستخدام XinaBox: شاشة OLED باردة تعرض التاريخ والوقت ودرجة الحرارة بالدرجة المئوية والفهرنهايت باستخدام Xinabox xChips المستندة إلى ESP8266
ثلاثة دفع على - دفع قبالة دوائر الإغلاق: 3 خطوات

ثلاثة دفع ON - دفع إيقاف دوائر الإغلاق: قلاب أو مزلاج عبارة عن دائرة لها حالتان ثابتتان ويمكن استخدامها لتخزين معلومات الحالة. يمكن جعل الدائرة لتغيير الحالة عن طريق تطبيق إشارة (في هذه الحالة ، بالضغط على زر) ، هنا ، سأوضح لك ثلاث طرق مختلفة لـ
وحدة عرض التاريخ والوقت ودرجة الحرارة اللطيفة: 3 خطوات

وحدة عرض التاريخ والوقت ودرجة الحرارة اللطيفة: مرحبًا يا أصدقاء ، في هذه التعليمات ، سأشرح الإجراء الخاص بتحديد التاريخ والوقت ووحدة عرض درجة الحرارة الحالية باستخدام Arduino pro mini و RTC وشاشة عرض مكونة من ثمانية أرقام من سبعة أرقام في وحدة مضغوطة للغاية ، وهي أداة مفيدة
