
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.



لقد قمت بملاحظة المشروع حتى الوصول إلى وقت التشغيل الذكي ، يمكنك الحصول على بيانات عالية الجودة في التطبيق / hjemmeside أو إلغاء التسجيل في قاعدة البيانات. قاعدة بيانات Fra deta da være muligt at hente dataen og vise den. يمكنك الحصول على معلومات مفيدة في تطبيق Windows. Hvor det herefter er muligt at lagre og hente denne data fr en database.
الخطوة 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle، fra hvor vi skulle kunne læse voltagen og gemme den på en database. Først havde vi tænkt os at lave en hjemmeside og forbinde، databasen، hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. يمكنك العثور على ما يصل إلى كلب ، من أجل الحصول على بطاقة ، حتى يتم تحويلها إلى مكان في مركز Solcellepanelet ، derfor endte vi med at gå med en lille solcelle ، som kunne moniteres direkte fra Arduinoen. Vi endte også med في droppe Node-RED ، da vi vil prøve في gøre projektet مجرد enkelt. لقد قمت بتدوين البيانات في تطبيق Windows ، hvor vi har samlet all funktionerne، altså data opsamlingen fra Arduinoen، lagringen af denne data på en database، samt læsning af databasen.
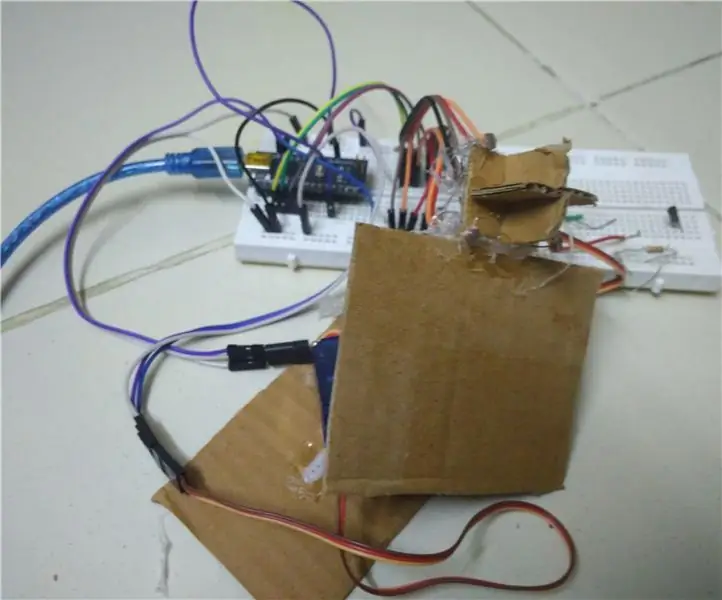
الخطوة 2: حامل Byg Et Solpanels




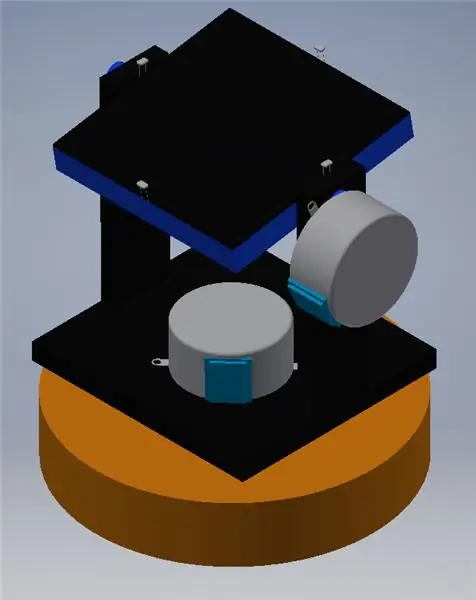
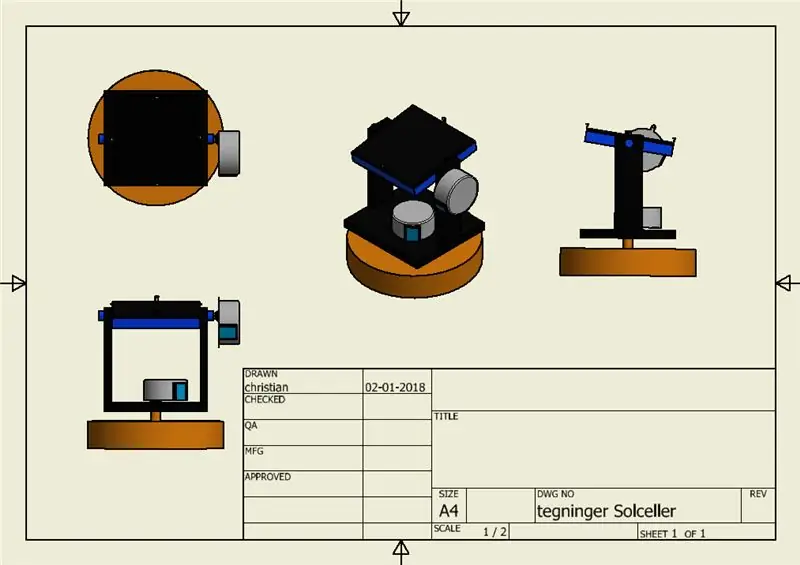
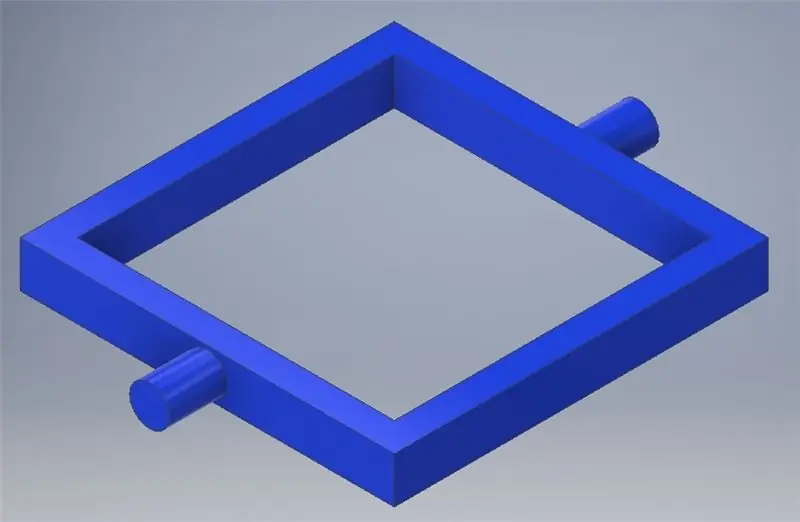
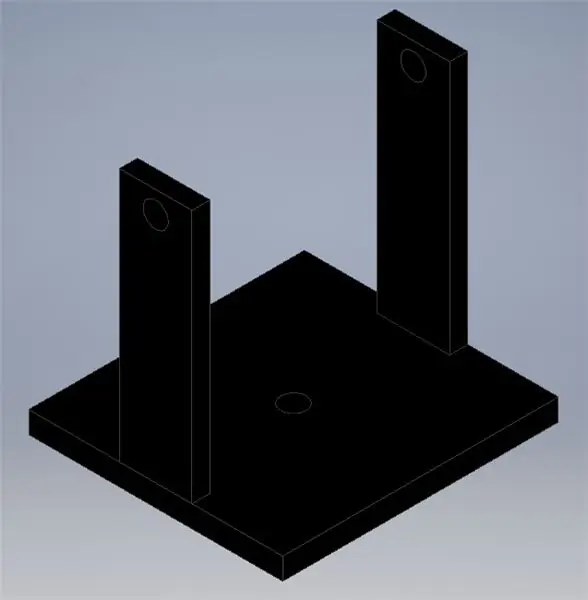
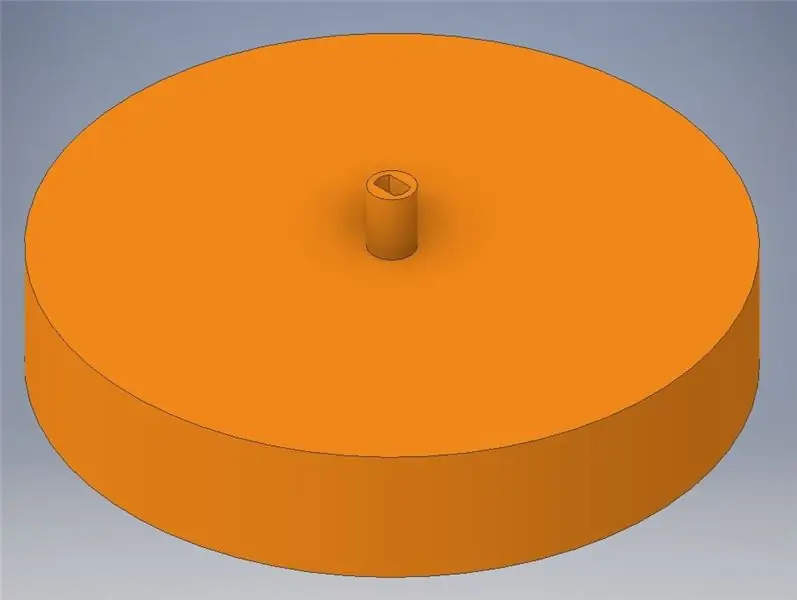
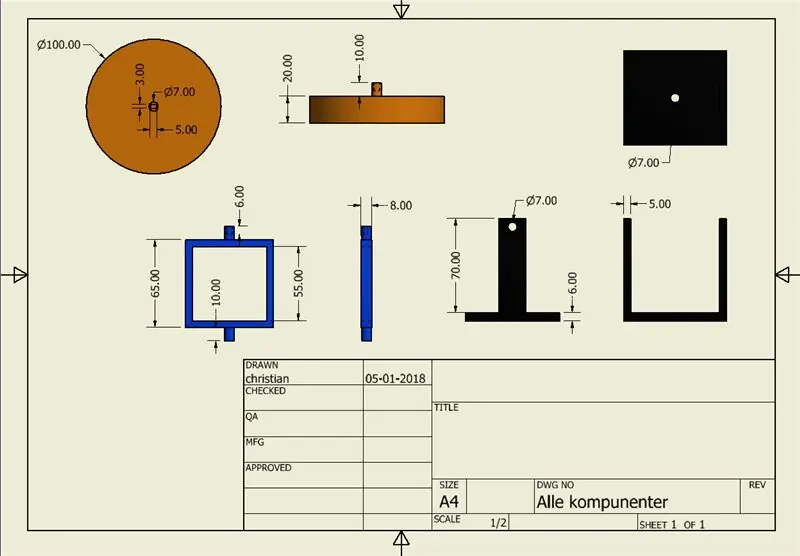
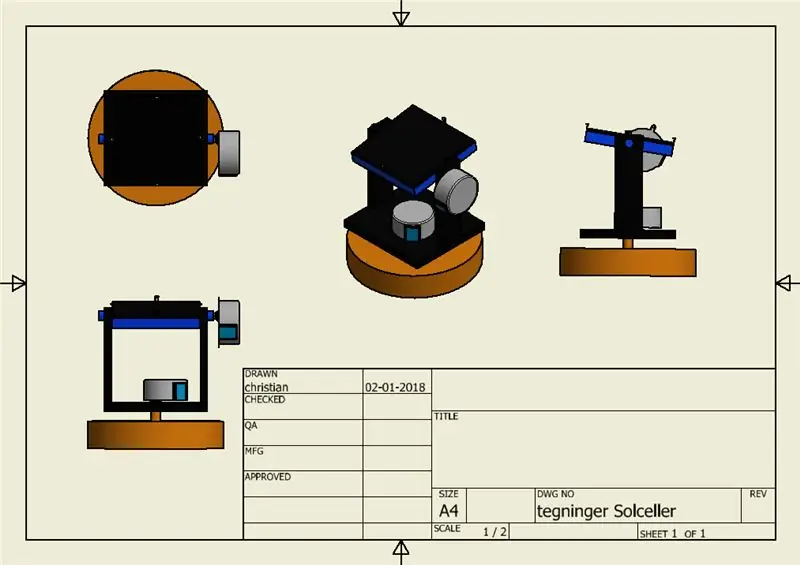
يمكن تصميمه على حامل حتى لوحة المفاتيح التي يمكن أن تكون موجودة في مكان واحد. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
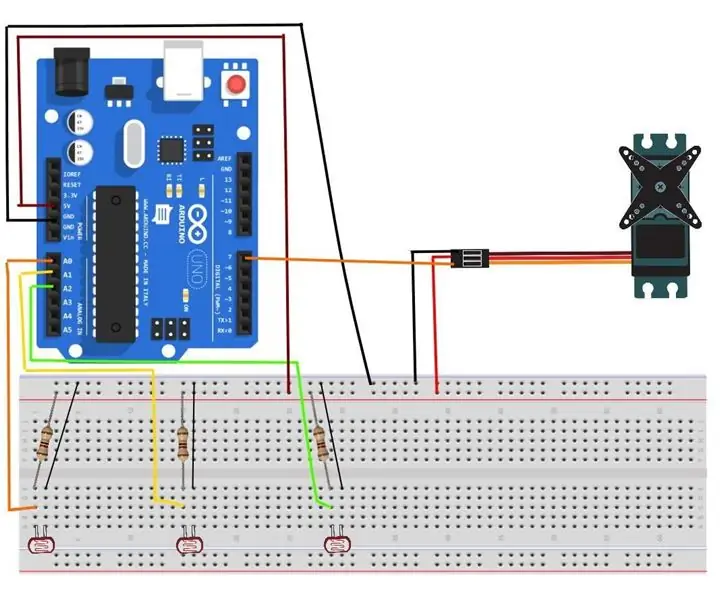
الخطوة 3: Automatisk Solpanel


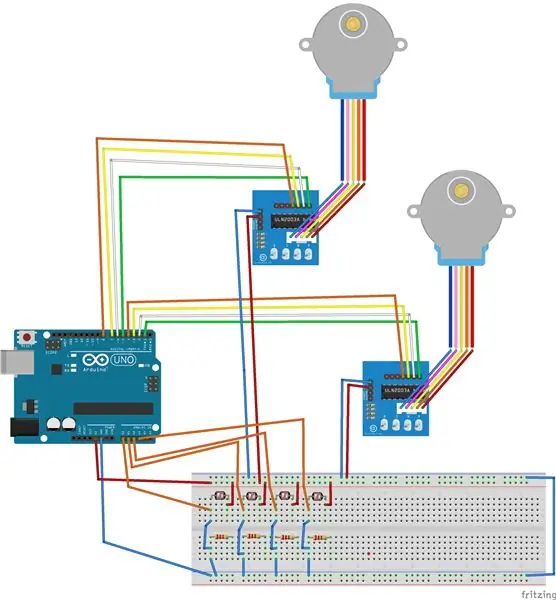
solpanelet بروجر 2 stk. خطوة المحرك og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
رابطها عن طريق forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
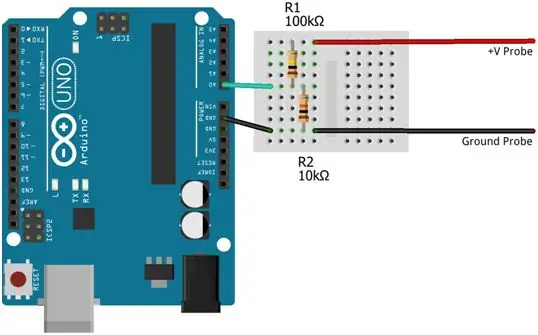
الخطوة 4: الفولتميتر

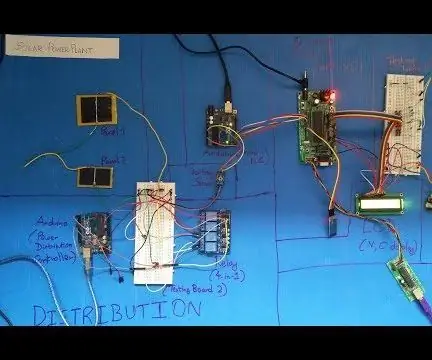
يمكنك إرسال بيانات Google إلى قاعدة بيانات يمكن إرسالها إلى قاعدة بيانات der har vi brugt solpanelets volt و læser dem på en analog indgang på en Arduino på billedet can i hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
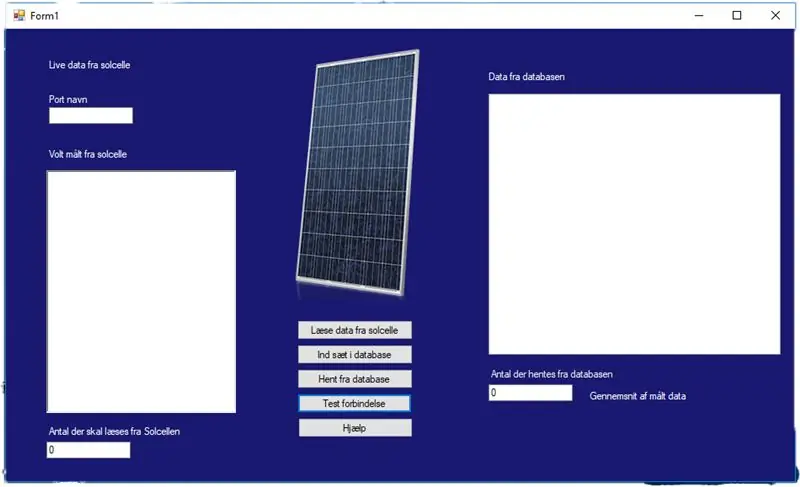
الخطوة 5: Beskrivelse Af Programmet

برنامج Vores ID med dette في lave en Windows app ، der kan vise voltagen live en solcelle. تمت الموافقة على Dette gør vi في første في oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. يمكن الحصول على بيانات جديدة من Arduinoen في trykke på “Læs data fra Arduino” ، man vælger hvor mange datasæt man ønsker ved at skrive dette antal i "رجل يعمل على نطاق واسع" ، datasættene kommer medell et sek. Når all datasættene er læst، kan man uploade dataen til en database، hvor den vil blive tildelt et timestamp and unik ID. لقد قمت بالتطبيق في قاعدة بيانات hente dataen fra ، man kan selv bestemme hvor mange datasæt man ønsker ، ved at skrive nummeret i tekstboksen "أنتال دير هينتس من قاعدة البيانات". Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
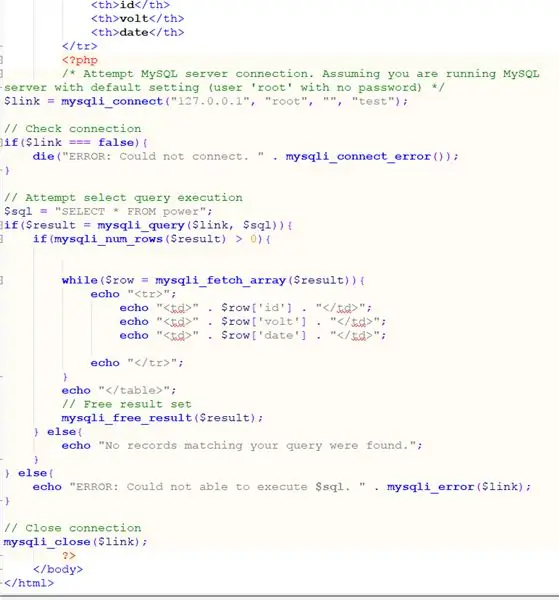
الخطوة 6: Kode
باستخدام النظام باستخدام System. Collections. Generic ؛ باستخدام System. ComponentModel ؛ باستخدام System. Data ؛ باستخدام System. Drawing ؛ باستخدام System. Linq ؛ باستخدام System. Text ؛ باستخدام System. Threading. Tasks ؛ باستخدام System. Windows. Forms ؛ باستخدام System. IO. Ports ؛ باستخدام MySql ؛ باستخدام MySql. Data. MySqlClient ؛ باستخدام System. Globalization ؛ مساحة الاسم WindowsFormsApp1 {public part class Form1: Form {/ * Her har vi vores data til connectionstring. لا توجد بيانات موجودة في lave om hvis man ændre sin قاعدة بيانات eller server. * / private SerialPort myport؛ سلسلة _server = "127.0.0.1" ؛ سلسلة _database = "اختبار" ؛ سلسلة _uid = "الجذر" ؛ سلسلة _pwd = "" ؛ العامة Form1 () {InitializeComponent () ؛ } / * I denne Void laver vi vores connectstring til vores database vi bruger de data overfor for. Hvis der laves en links vil der komme en messagebox hvor der står "متصل" Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "Failed to connect please check your connection" * / private void knap_Click (object المرسل ، EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "؛ قاعدة بيانات =" + _database + "؛ uid =" + _uid + "؛ pwd =" + _pwd + "؛" ؛ اتصال MySqlConnection = MySqlConnection جديد (myConn) ؛ connect. Open () ؛ MessageBox. Show ("متصل") ؛ } catch (استثناء) {MessageBox. Show ("Failed to connect please check your connection")؛ }} / * I denne void sender vi til vores database. قم بإدخال البيانات إلى قاعدة بيانات اردوينو وبيانات صندوق البيانات الموجود في مكان آخر. Der vil komme en messages hvor der står "إرسال البيانات إلى DB" og derefter bliver Data Box cleart * / private void insetDB_Click (كائن المرسل ، EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "؛ قاعدة بيانات =" + _database + "؛ uid =" + _uid + "؛ pwd =" + _pwd + "؛" ؛ باستخدام (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open () ؛ // I vores foreach statment læser den all linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ lines. ToString () +"') "؛ MySqlCommand cmd = جديد MySqlCommand (myInsert ، conn) ؛ cmd. ExecuteNonQuery () ، } conn. Close ()؛ MessageBox. Show ("البيانات المرسلة حتى قاعدة البيانات") ؛ textBoxDB. Clear () ، }} / * I denne Void henter vi det data vi har gemmt i vores data base. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. بطاقة تعريف البيانات الخاصة بمعرف البيانات المعروضة على الشاشة lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre. * / private void knapDBGet_Click (object sender، EventArgs e) {listViewDb. Clear ()؛ // هديتها دي 3 كولونر لافيت. listViewDb. Columns. Add ("id") ، listViewDb. Columns. Add ("volt") ، listViewDb. Columns. Add ("التاريخ") ؛ listViewDb. MultiSelect = صحيح ، listViewDb. View = View. Details ؛ // لها laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "؛ قاعدة بيانات =" + _database + "؛ uid =" + _uid + "؛ pwd =" + _pwd + "؛" ؛ باستخدام (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open () ؛
// مركزها vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text) ؛ string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"؛ MySqlCommand cmd = جديد MySqlCommand (myInsert، conn)؛
// لها laver vi في جدول البيانات (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter () ؛ MyAdapter. SelectCommand = cmd ؛ DataTable dTable = new DataTable () ، MyAdapter. Fill (dTable) ، لـ (int i = 0 ؛ i <dTable. Rows. Count ؛ i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ، ListViewItem listitem = قائمة جديدة ListViewItem (dataRow ["id"]. ToString ())؛ listitem. SubItems. Add (dataRow ["volt"]. ToString ()) ؛ listitem. SubItems. Add (dataRow ["date"]. ToString ()) ؛ listViewDb. Items. Add (listitem) ، } conn. Close ()؛ }
}
/ * I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
لا شك في أنه يمكنك الحصول على مجموعة كبيرة من الأشخاص الذين يستخدمون الإنترنت. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" * / private void listViewDb_SelectedIndexChanged (object sender، EventArgs e) {try {float output = 0؛ if (listViewDb. SelectedItems. Count> = 2) {/ * Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typeen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af فولتين. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal * / foreach (عنصر ListViewItem في listViewDb. SelectedItems) {output + = float. Parse (item. SubItems [1]. Text، CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count؛ } Output. Text = output. ToString () ، }} catch {MessageBox. Show ("خطأ 40: المستخدم وهمي")؛ }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores data Box Når vi trykker på قراءة البيانات læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan lilæse daten der komme en Errobox hvor der vil stå "god help you" * / private void startBn_Click (object sender، EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear () ، myport = new SerialPort () ؛ myport. BaudRate = 9600 ؛ myport. PortName = textBoxPort. Text ، myport. DataBits = 8 ؛ myport. StopBits = StopBits. One ؛ جرب {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open () ؛ لـ (int i = 1 ؛ i <= int. Parse (textBoxAntalArduino. Text) ؛ i ++) {string inData = myport. ReadLine () ؛ textBoxDB. AppendText (inData) ، } myport. Close () ؛ } catch (استثناء) {
MessageBox. Show ("Der udfylt forkert") ؛
}
} helpBt_Click الخاصة الفراغ (مرسل الكائن ، EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for læse ny date in i programet." + "\ n" + "2 klik på indsæt i database for at gemme dataen." + "\ n" + "3 klik på læs fra for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Test forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen til "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" أنتال دير سكال هينتس من قاعدة بيانات سكال أودفيلدس ") ؛ }}}
الخطوة 7: قاعدة البيانات

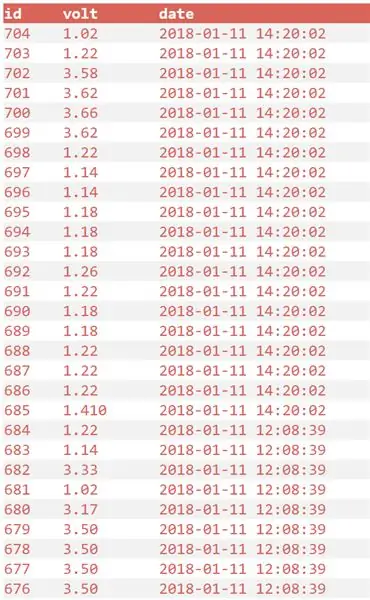
Da vi besluttede في vi ville lave en solcellestyring، ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger، eller hvad den i gennemsnittet har productet i den sidste tid. في kunne gemme det data har vi lavet en database i wampserver. الحمم والبرنامج في الاستوديو المرئي. Databasen gemmer værdien som en varchar، da vi havde store problemer med at databasen ville modtage komatal، hvis den gemte dem i double. Vores قاعدة بيانات مانح كل ما لديه من معرّف ومعرف hvor man kan se værdien hvad، og hvilke tidspunkter det er målt. تطبيق Vores يمكنك من الحصول على بيانات من قاعدة البيانات ، حتى يتم تحديدها في læse og den kan udregne gennemsnittet af målingerne.
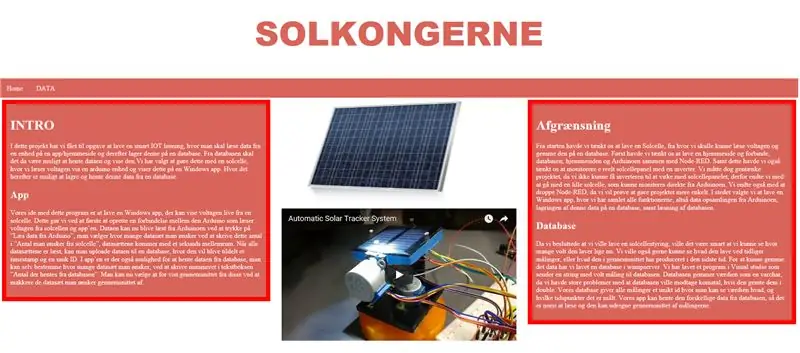
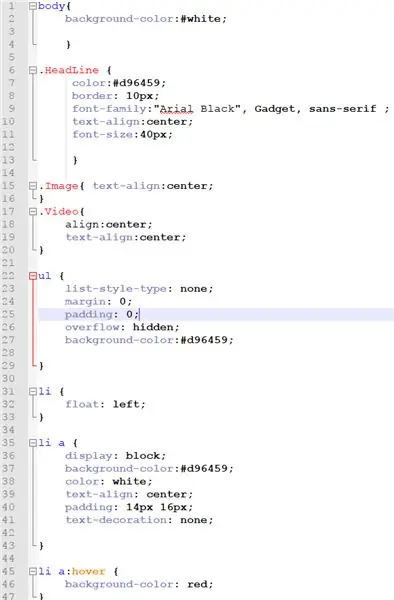
الخطوة 8: HTML Hjemmeside




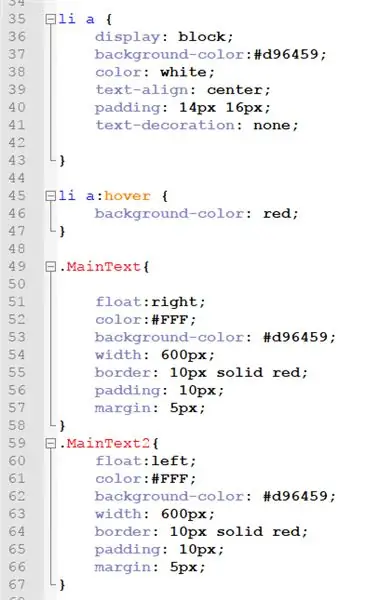
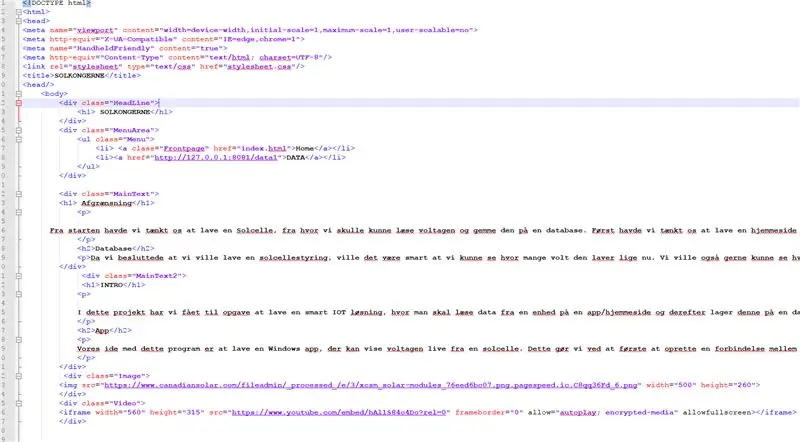
Der er blevet lavet en forside til den al den data vi for ind fra databasen، denne side er bygget op ved hjælp HTML og CSS. HTML أو blevet brugt til at bygge all elementerne op på siden og linke til data siden sådan at man komme mellem de to side.
CSS أو blevet brugt til إلى إعطاء عنصر html farve إلى إعطاء den afstand der skal være mellem alting på hjemmesiden.
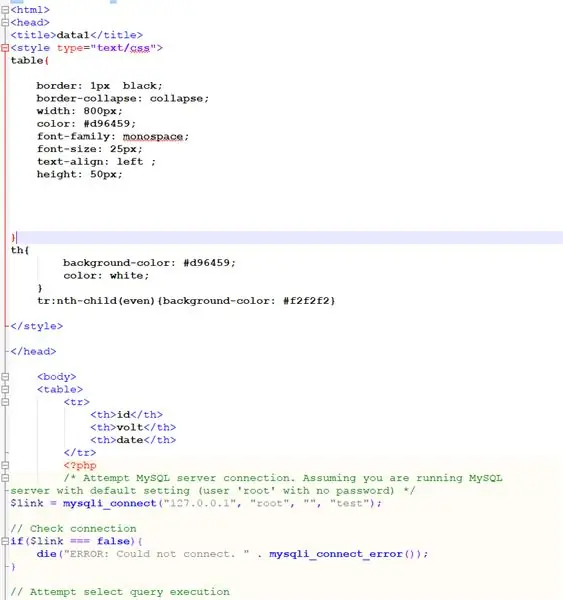
الخطوة 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man load den. في بروجن بعد CSS ، يمكنك قراءة المزيد من البيانات على قاعدة بيانات.
موصى به:
تعقب الطاقة الشمسية: 4 خطوات

متعقب الطاقة الشمسية: هذا جهاز تعقب للطاقة الشمسية صنعته ، وعندما قمت بتصفح الإنترنت ، خطرت لي العديد من الأفكار ، لكنني فكرت في إنشاء مشروع مناسب للميزانية ، لذا ها هو. لقد صنعته خصيصًا للمبتدئين الجدد في اردوينو. وحتى أنني قمت بتحميل صور المستلزمات الرئيسية
جهاز تعقب الطاقة الشمسية من الأردوينو (لتقليل الاحتباس الحراري): 3 خطوات

DIY Arduino Solar Tracker (لتقليل الاحترار العالمي): مرحبًا بالجميع ، في هذا البرنامج التعليمي سأوضح لكم يا رفاق كيفية صنع متعقب للطاقة الشمسية باستخدام متحكم اردوينو. نعاني في عالم اليوم من عدد من القضايا المقلقة. واحد منهم هو تغير المناخ والاحتباس الحراري. الحاجة إلى
جهاز تعقب الطاقة الشمسية: 6 خطوات

متعقب الطاقة الشمسية: مرحبًا ، اسمي Jochem Forrez وأنا أدرس تكنولوجيا الوسائط المتعددة والاتصالات في Howest (Kortrijk ، بلجيكا). بالنسبة للمدرسة ، كنا بحاجة إلى عمل مشروع. لقد صنعت جهاز تعقب للطاقة الشمسية (لوح شمسي يتبع الشمس) ، ووجدته مثيرًا للاهتمام حقًا
جهاز تعقب الطاقة الشمسية المصغر DIY: 5 خطوات (بالصور)

DIY Miniature Solar Tracker: في هذا المشروع سأوضح لك كيفية إنشاء متعقب شمسي والذي يشير الاسم إلى أنه يمكنه متابعة حركة الشمس طوال اليوم. وفي النهاية سأريكم فرق حصاد الطاقة بين الألواح الشمسية المركبة على جهاز تعقب الطاقة الشمسية
نظام مراقبة وتوزيع الطاقة عن بعد لمحطة الطاقة الشمسية: 10 خطوات

نظام مراقبة وتوزيع الطاقة عن بعد لمحطة الطاقة الشمسية: الغرض من هذا المشروع هو مراقبة وتوزيع الطاقة في أنظمة الطاقة (أنظمة الطاقة الشمسية). يتم شرح تصميم هذا النظام في الملخص على النحو التالي. يحتوي النظام على شبكات متعددة مع ما يقرب من 2 من الألواح الشمسية في
