
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.


هل لديك المراهقون الذين يغلقون أنفسهم بعيدًا يلعبون ألعابهم عبر الإنترنت مع سماعات الرأس؟ هل سئمت منهم عدم سماعك تصرخ من أجلهم أو عدم الرد على رسائلهم النصية أو مكالماتهم؟ نعم … الولايات المتحدة أيضًا! هذا هو الدافع وراء أحدث أجهزتي (بالإضافة إلى أنه كان مجرد متعة في البناء). بارك هذه الجوهرة الصغيرة أمام الشاشة مباشرة. في حين أنها هادئة ، فهي تجلس هناك تهتم بشؤونها الخاصة. ولكن … عندما ترسلها رسالة ، فإنها تحصل على القليل من التشويش ويصدر صوتًا ويومض مصباح LED جنبًا إلى جنب مع رسالتك على شاشة LCD … جذب انتباه المراهق الثمين بالتأكيد. لذا تابع القراءة ، وتحقق من vid أعلاه ، وقم ببناء نفسك أيضًا.
الخطوة 1: الأجهزة المطلوبة والربط


القطع:
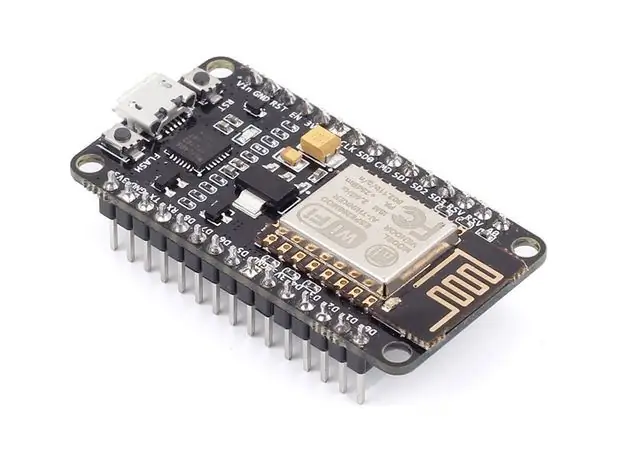
ESP8266 NodeMCU 1.0 (يجب أن يعمل أي ESP)
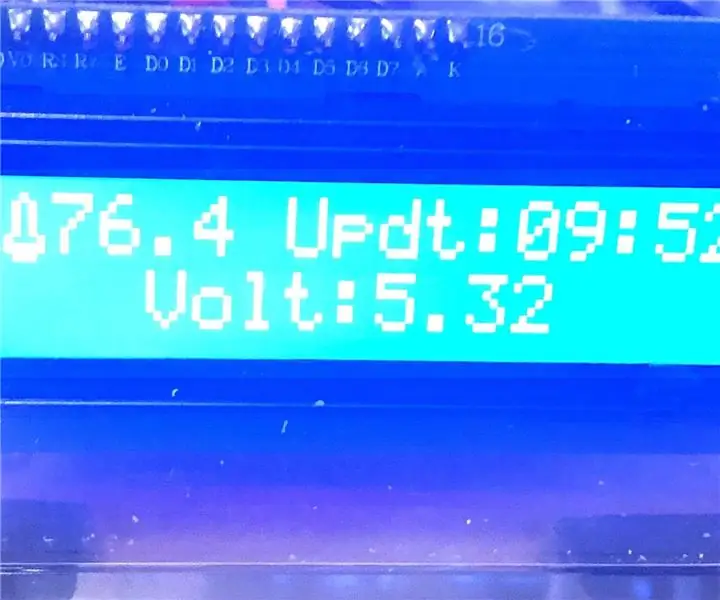
1602 أو 2004 LCD مع واجهة تسلسلية / I2C
زر ضغط مؤقت
اللوح
قاد
صداري
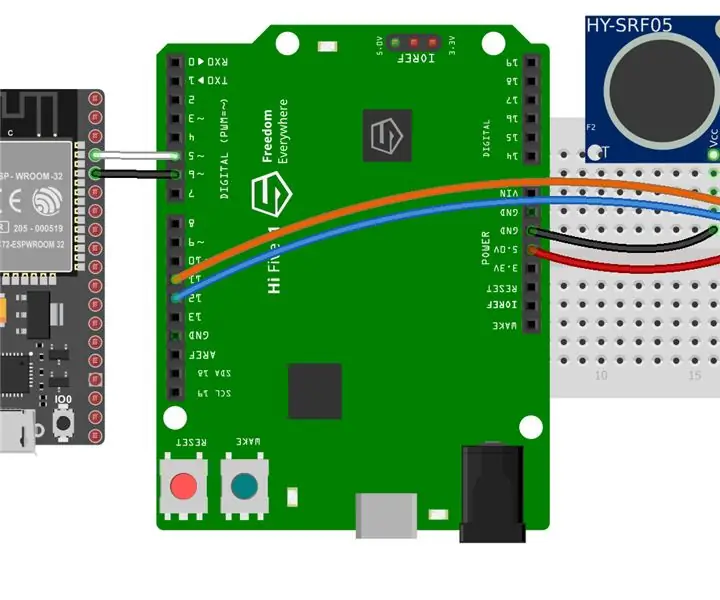
يلتقي:
ESP8266 ----------- LCD ----------- زر ----------- الطنان ------------- قاد
Grnd ----------------- Grnd ---------- القطب الأول ------------ Grnd ------ ------------ غرند
Vcc ------------------- Vcc
D6 ------------------------------------------------- -------------------------------------ساق طويلة
D7 -------------------------------------------------- ------------ القطب الثاني
D4 -------------------------------------- القطب الثاني
D1 -------------------- SCL
D2 -------------------- SDA
الخطوة 2: البرنامج المطلوب والتكوين



الافتراضات: معرفة وممارسة استخدام Arduino IDE والمكتبات.
البرنامج المطلوب:
- Arduino IDE (كنت 1.8.5)
- تطبيق Android MQTT Dash (لست متأكدًا مما إذا كان هناك إصدار iOS)
- الموقع
تكوينات البرنامج:
- تطبيق Android MQTT Dash استخدم نفس تفاصيل client.subscribe (تسمى أيضًا الموضوع) على النحو التالي. ما تبقى من الافتراضي "should" سيكون على ما يرام. استخدم التفاصيل الموجودة على موقع الويب أعلاه للمنفذ # واسم مضيف الخادم:
-
Arduino Sketch (تم أيضًا التعليق على البرمجة التي تحتاج إلى تغييرات في الرسم التخطيطي)
- عنوان I2C لشاشة LCD الخاصة بك
- ائتمانات WiFi
-
معلومات وسيط MQTT (اختيارات عشوائية / شخصية تقدمها)
- String clientId = "YOUR_CHOICE_HERE" ؛
- client.subscribe ("YOUR_Topic_HERE")
الخطوة 3: العملية

عند فتح تطبيق MQTT Dash:
- انقر فوق علامة الجمع في أعلى اليمين.
- اختر كتابة "نص".
- الاسم من اختيارك.
- أدخل اسم الموضوع الخاص بك هنا كما هو مذكور في الخطوة السابقة.
- انقر فوق القرص في أعلى اليمين للحفظ.
- افتح المربع المدرج بالاسم المختار في الخطوة 3 أعلاه.
- أدخل النص الحر على السطر المقدم. انقر فوق تعيين.
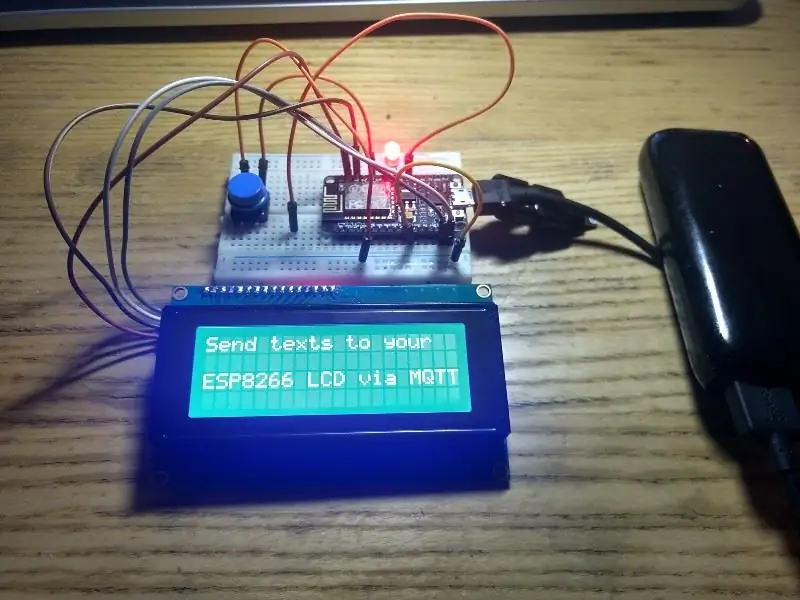
- يجب أن تظهر الرسالة على شاشة LCD إذا كان كل شيء يعمل كما هو متوقع.
- لمسح الرسالة أرسل رسالة فارغة.
- أو… اضغط على الزر المرفق بـ ESP للحظة لمسحها.
الخطوة 4: كل شيء محاصر وجاهز لـ MQTT

التقط صندوقًا يدويًا وزرًا مؤقتًا أجمل ووضعه معًا في هذا.
موصى به:
16 X 2 LCD I2c تعرض بيانات MQTT: 3 خطوات

16 X 2 LCD I2c تعرض بيانات MQTT: بفضل دروس Random Nerd و 3KU_Delta لإلهامهم ومساعدتهم وكودهم
شاشة LCD I2C / IIC - استخدم SPI LCD لشاشة I2C LCD باستخدام SPI to IIC Module مع Arduino: 5 خطوات

شاشة LCD I2C / IIC | استخدم شاشة SPI LCD لشاشة I2C LCD باستخدام SPI to IIC Module مع Arduino: مرحبًا يا رفاق نظرًا لأن شاشة SPI LCD 1602 العادية بها عدد كبير جدًا من الأسلاك لتوصيلها ، لذا من الصعب جدًا توصيلها بـ arduino ولكن هناك وحدة واحدة متوفرة في السوق يمكنها قم بتحويل شاشة SPI إلى شاشة IIC ، لذا فأنت بحاجة إلى توصيل 4 أسلاك فقط
شاشة LCD I2C / IIC - قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: 5 خطوات

شاشة LCD I2C / IIC | قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: يحتاج استخدام شاشة spi LCD إلى عدد كبير جدًا من التوصيلات التي يصعب فعلها ، لذلك وجدت وحدة يمكنها تحويل شاشة i2c LCD إلى شاشة spi LCD ، لذا فلنبدأ
كشف الدخيل HiFive1 Arduino مع تنبيهات MQTT باستخدام ESP32 أو ESP8266: 6 خطوات

HiFive1 Arduino اكتشاف الدخيل باستخدام تنبيهات MQTT باستخدام ESP32 أو ESP8266: تعد لوحة HiFive1 أول لوحة تستند إلى RISC-V متوافقة مع Arduino تم إنشاؤها باستخدام وحدة المعالجة المركزية FE310 من SiFive. اللوحة أسرع بحوالي 20 مرة من Arduino UNO ولكنها مثل لوحة UNO تفتقر إلى أي اتصال لاسلكي. لحسن الحظ ، هناك العديد من
كائن إلكتروني يصرف الانتباه بضوء جميل ، يسرق الجولات: 5 خطوات (بالصور)

كائن إلكتروني يصرف الانتباه بضوء جميل ، يسرق الجول: كائن صغير مؤذ يصرف الانتباه بالضوء الساطع بينما يسرق الجول من البطاريات ، خاصة تلك التي يعتقد أنها ميتة! احبس إحداها واسترح بسهولة مع العلم أن البطاريات الخاصة بك قد تم عصرها من كل قطرة. حذر! موهبة شينين
