
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:42.
- آخر تعديل 2025-06-01 06:08.

سأوضح لك كيفية عمل تصميم رائع باستخدام طلاء Microsoft ، أو مجرد قلم رصاص وورقة !!
ملاحظة. يرجى تقييم والتصويت لمسابقة الكتاب. مليون شكرا!
الخطوة 1: كيف تبدأ

هكذا تبدأ:
مجرد مستطيل / مربع
الخطوة الثانية: بدء الجزء البارد




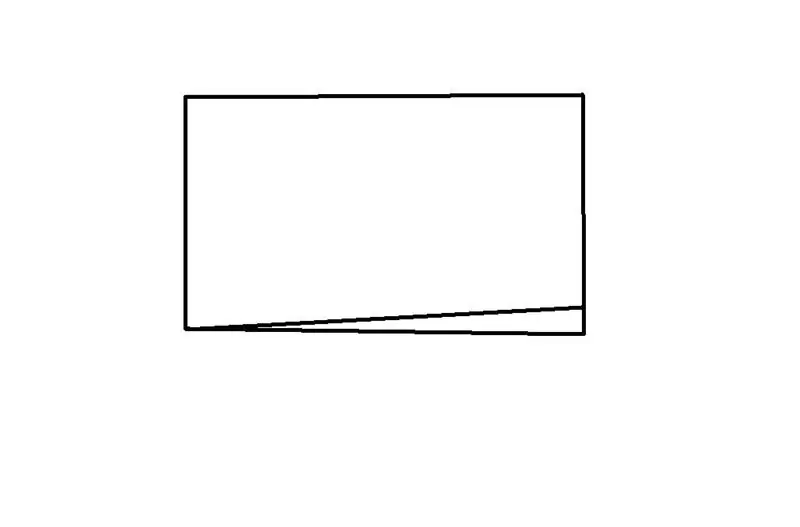
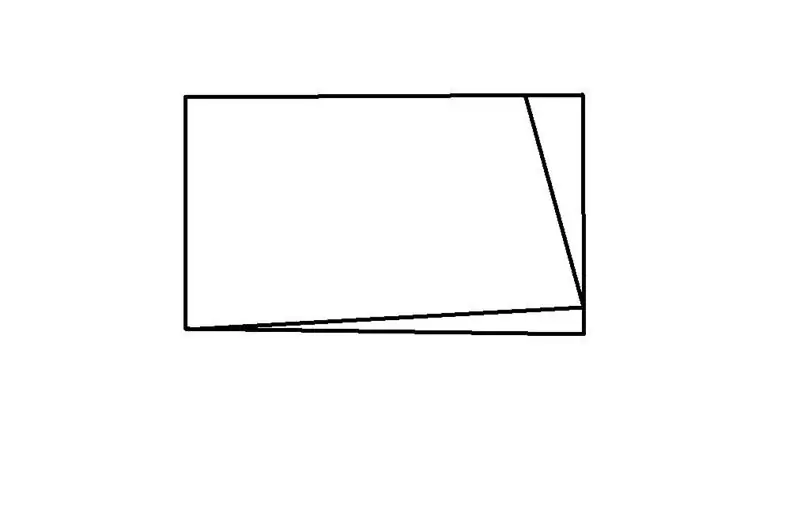
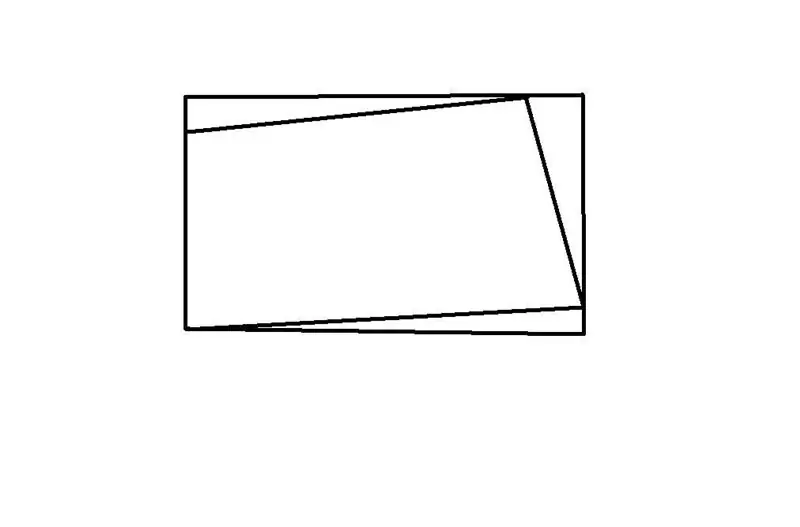
هذه هي الطريقة التي تبدأ بها الأشياء الداخلية الرائعة.
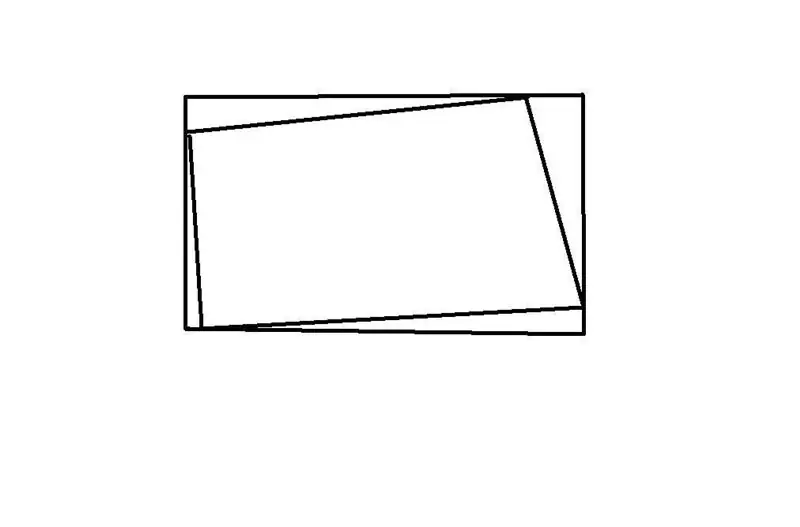
1. انزل عن ميل طفيف لأعلى. 2. بعد أن تضغط على الجانب ، اصعد منحدرًا طفيفًا آخر إلى الأعلى 3. اجلب خطًا آخر لأسفل بميل طفيف إلى الجانب الأيسر 4. بعد أن تضغط عليه في هذا الجانب ، اضغط على الخط الذي بدأت به
الخطوة 3: المتابعة



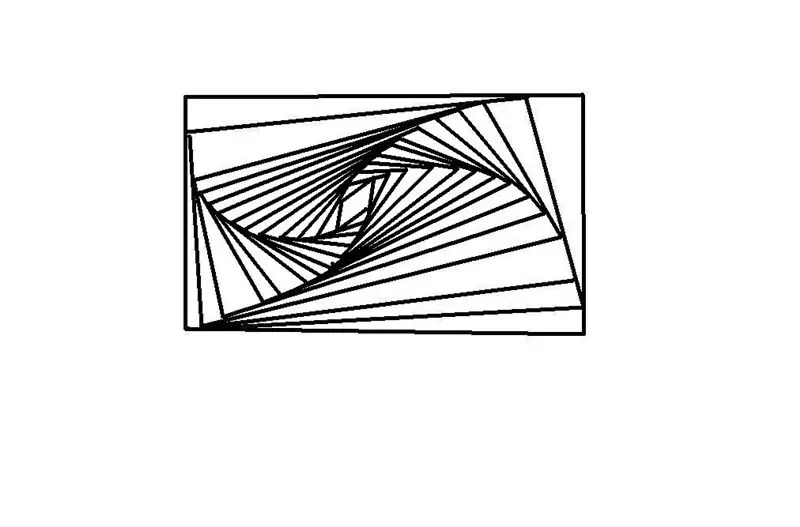
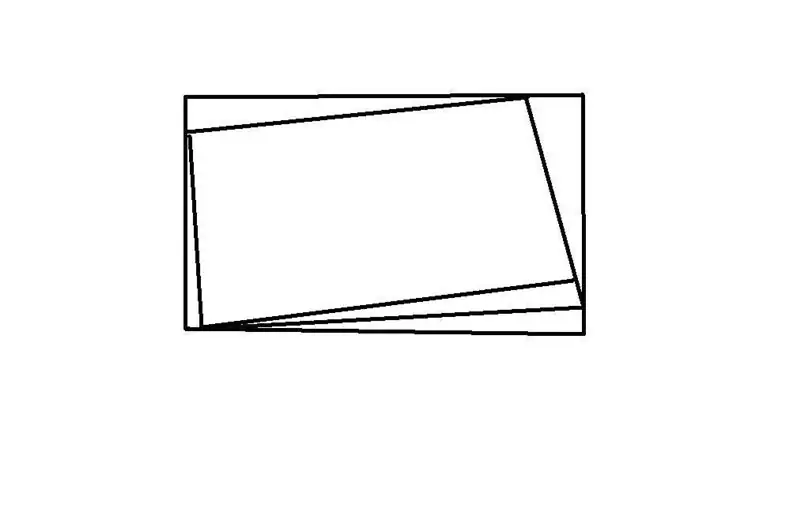
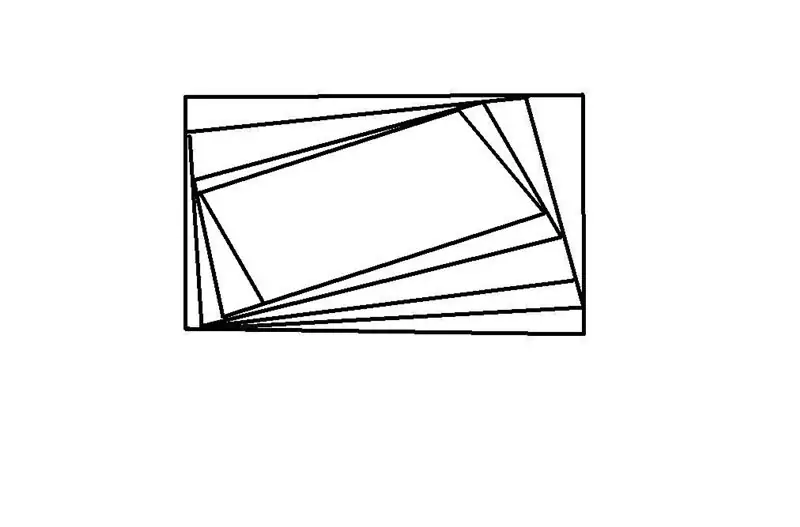
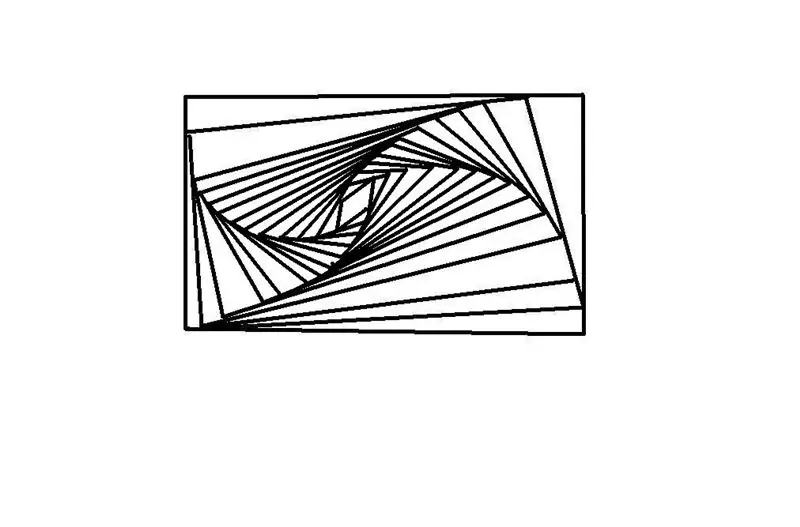
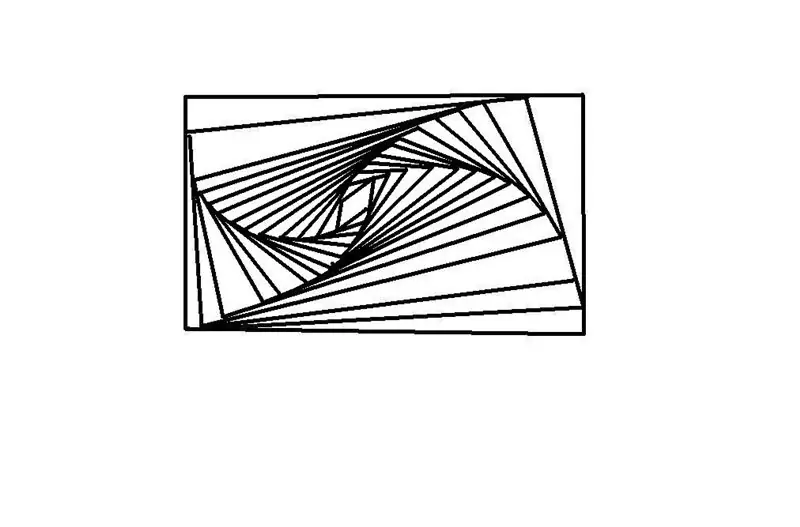
صورة رقم 1- إذا واصلت الاستمرار في النمط ، فستحصل على شيء كهذا.
الموافقة المسبقة عن علم 2 - في نهاية المطاف عندما تذهب أبعد قليلا ، سوف "يغلق" الوسط. صورة رقم 3 - الصورة النهائية (أعتقد أنه كان بإمكاني فعل المزيد من هذا النمط)
الخطوة 4: انتهى

الآن بعد أن صنعت النمط الخاص بك ، اذهب وأظهر لبعض الأصدقاء وعلمهم كيفية صنعه. هذا هو أول Instructable لي ، لذا أخبرني كيف تفكر!
ملاحظة. إذا قمت بتلوينها بأنماط من نوع ما ، فإنها تبدو رائعة! كنت سأعرض لك صورة ، لكن Microsoft Paint الخاص بي كان يتصرف كما لو كانت صورة خرجت من google أو شيء من هذا القبيل ، وهو ما لم أفعله.
موصى به:
التدرجات في Microsoft Paint: 5 خطوات

التدرجات في Microsoft Paint: كيفية إنشاء تدرجات لونية بسيطة في MS Paint
Super Awesome Altoids MINI Flashlight: 7 خطوات

Super Awesome Altoids MINI Flashlight: لا تكرهها فقط عندما تنقطع الكهرباء ، وعليك حمل هذا المصباح الضخم حول منزلك. لا تقلق يا أصدقائي ، يمكنك عمل مصباح يدوي يناسب جيبك! هيا بنا نبدأ
DIY Awesome Ghetto LED Glowy Bike ؛ دورة Hobo: 7 خطوات

DIY Awesome Ghetto LED Glowy Bike ؛ The Hobo Cycle!: هذا مشروع دراجة غيتو سهل يتضمن أشياء مثل الطلاء ومكبر صوت iPod وأنبوب LED. إذا اتبعت التعليمات بشكل صحيح ، فيجب أن ينتهي بك الأمر بدراجة لطيفة للغاية بأقل من 25 دولارًا! هذا هو أول تدريب لي
My Awesome LED Cube (Allspark): 7 خطوات

My Awesome LED Cube (Allspark): حسنًا ، كنت من أوائل الأشخاص في داروين الذين شاهدوا فيلم Transformers الجديد ، 'Transformers: Revenge Of The Fallen' ، ودعوني أخبركم ، إنه إلى حد بعيد أحد أعظم الأفلام لقد رأيت من أي وقت مضى في حياتي. وبشكل أساسي ، من خلال اثنين من المفضلات
Awesome iPod Touch (1st Gen) Game Boy Color Case: 5 خطوات

Awesome IPod Touch (1st Gen) Game Boy Color Case: هذه حافظة ipod مصنوعة من لون GB قديم. كما ترون ، لا يزال يبدو تمامًا مثل لعبة فتى في المقدمة ، ولكن في الخلف ، هناك جهاز iPod! إنه لأمر جيد إذا كنت لا تريد أن يُسرق جهاز iPod الخاص بك ، لأنه يبدو وكأنه لعبة فتى قديمة
