
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.


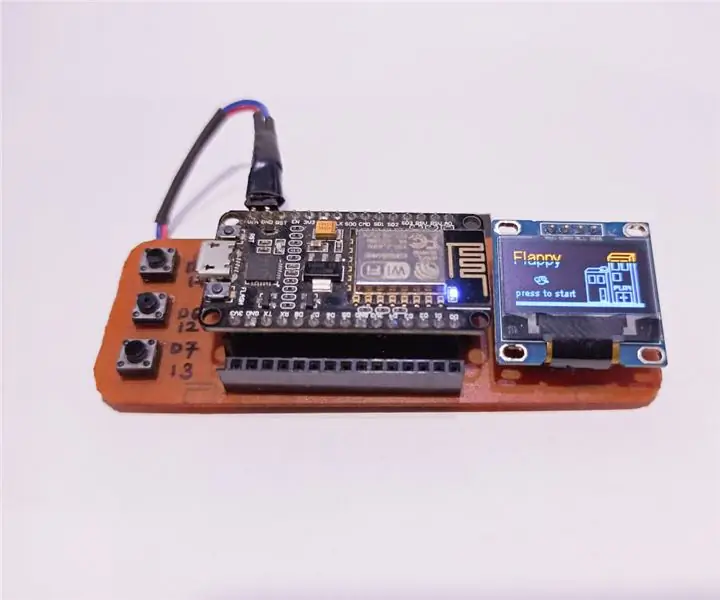
اليوم سنقوم بصنع لعبة باستخدام شاشة TFT LCD. قد تبدو هذه لعبة تحظى بشعبية كبيرة ولا يزال الكثير من الأشخاص يلعبون هذه اللعبة. تسمى اللعبة Flappy Bird ولكن هذه اللعبة مختلفة قليلاً لأن واجهة المستخدم مختلفة وكذلك طريقة عمل اللعبة. لقد أطلقت على هذه اللعبة اسم Floppy Bird لأن هذا قد يؤدي إلى مشكلات تتعلق بحقوق النشر. ومع ذلك ، فهي لعبة ممتعة حقًا ومن السهل صنعها. لقد جعلت هذا التوجيه الذي سيسمح لك بجعل اللعبة بالكامل وجعلها تعمل كما فعلت. إذا كانت لديك أي أسئلة ، فيرجى التعليق أدناه وسأحاول الإجابة على هذه الأسئلة في أسرع وقت ممكن.
اللوازم
- اردوينو ميجا 2560 وكابل
- اردوينو ميجا شيلد
- شاشة اردوينو TFT LCD متوافقة مع Arduino Mega 2560
- بطاقة الذاكرة
الخطوة 1: تجميع شاشة TFT LCD

الآن ، يمكننا البدء في تجميع شاشة TFT LCD. سنقوم بتوصيل شاشة TFT LCD بالدرع ، لذا عليك أولاً أخذ شاشة TFT LCD ومواءمتها بشكل أساسي مع المسامير الموجودة على الدرع. بمجرد محاذاة المسامير ، اضغط على شاشة TFT LCD لأسفل حتى تستقر في مكانها. عندما تكون جميع رؤوس الدبوس في الدرع ولا يمكنك رؤية رؤوس الدبوس ، فهذا عندما تعلم أن شاشة TFT LCD متصلة بشكل صحيح. بعد ذلك ، يمكننا توصيل الدرع بـ Arduino Mega 2560. قم بمحاذاة دبابيس الدرع على Arduino Mega وقم بتوصيله. عندما تكون جميع رؤوس الدبوس في Arduino Mega ولا يمكنك رؤية رؤوس الدبوس ، فهذا عندما تعلم أن شاشة TFT LCD متصلة بشكل صحيح وأنها جاهزة للتشغيل. قم بتوصيل Arduino لمعرفة ما إذا كنت قد قمت بتوصيل شاشة LCD بشكل صحيح ، وإذا تم تشغيل شاشة LCD وكانت الشاشة بيضاء ، فتهانينا ، لقد نجحت في توصيل شاشة TFT LCD وهي الآن جاهزة للبرمجة. أخيرًا ، لدينا شيء واحد يجب القيام به ، وهو توصيل بطاقة SD في شاشة LCD. يوجد في الجزء الخلفي من شاشة TFT LCD فتحة بطاقة SD حيث يمكنك ببساطة توصيل بطاقة SD. لذلك ، فقط قم بتوصيله وانتهى الأمر.
الخطوة الثانية: برمجة شاشة TFT LCD

الآن ، سنقوم ببرمجة شاشة LCD بحيث تقوم بتشغيل اللعبة ويمكننا تشغيلها. يوجد أدناه الكود الذي يجب عليك تجميعه وتحميله باستخدام Arduino IDE.
المشاكل التي قد تواجهها:
قم بتغيير معلمات شاشة TFT LCD وفقًا للطراز الذي لديك.
الكود الكامل:
# تضمين # تضمين # تضمين
// ==== إنشاء الكائنات
UTFT myGLCD (ILI9341_16 ، 38 ، 39 ، 40 ، 41) ؛ // يجب تعديل المعلمات وفقًا لطراز العرض / الدرع URTouch myTouch (6 ، 5 ، 4 ، 3 ، 2) ؛
// ==== تحديد الخطوط
خارجي uint8_t SmallFont ؛ خارجي uint8_t BigFont ؛ خارجي uint8_t SevenSegNumFont ؛
خارجي بدون إشارة int bird01 [0x41A] ؛ // الطيور نقطية
int x ، y ؛ // متغيرات الإحداثيات التي تم فيها الضغط على الشاشة
// مرن بيرد
كثافة العمليات xP = 319 ؛ int yP = 100 ؛ int yB = 50 ؛ int moveRate = 3 ؛ int FallRateInt = 0 ؛ معدل السقوط العائم = 0 ؛ درجة int = 0 ؛ int lastSpeedUpScore = 0 ؛ كثافة العمليات الأعلى شاشة منطقية مضغوطة = خطأ ؛ لعبة منطقية بدأت = خطأ ؛
الإعداد باطل() {
// بدء العرض myGLCD. InitLCD () ؛ myGLCD.clrScr () ، myTouch. InitTouch () ، myTouch.setPrecision (PREC_MEDIUM) ، topScore = EEPROM.read (0) ، // اقرأ أعلى درجة من initiateGame EEPROM () ؛ // بدء اللعبة}
حلقة فارغة() {
xP = xP-MovingRate ؛ // xP - x إحداثي الأعمدة ؛ النطاق: 319 - (-51) drawPilars (xP ، yP) ؛ // يرسم الأعمدة // إحداثي yB - y للطائر الذي يعتمد على قيمة متغير السقوط yB + = fallRateInt؛ FallRate = FallRate + 0.4 ؛ // كل دخول يزيد معدل السقوط حتى نتمكن من تأثير التسارع / الجاذبية FallRateInt = int (FallRate) ؛ // التحقق من التصادم إذا (yB> = 180 || yB <= 0) {// top and bottom gameOver () ؛ } if ((xP = 5) && (yB <= yP-2)) {// upper pillar gameOver ()؛ } if ((xP = 5) && (yB> = yP + 60)) {// lower pillar gameOver ()؛ } // رسم الطيور drawBird (yB) ؛
// بعد مرور العمود عبر الشاشة
إذا (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0، 200، 20) ؛ myGLCD.fillRect (318، 0، x، y-1) ؛ myGLCD.setColor (0 ، 0 ، 0) ؛ myGLCD.drawRect (319، 0، x-1، y) ؛
myGLCD.setColor (0 ، 200 ، 20) ؛
myGLCD.fillRect (318، y + 81، x، 203) ؛ myGLCD.setColor (0 ، 0 ، 0) ؛ myGLCD.drawRect (319، y + 80، x-1، 204) ؛ } else if (x <= 268) {// رسم مستطيل أزرق يمين العمود myGLCD.setColor (114، 198، 206)؛ myGLCD.fillRect (س + 51 ، 0 ، س + 60 ، ص) ؛ // يرسم العمود myGLCD.setColor (0 ، 200 ، 20) ؛ myGLCD.fillRect (x + 49، 1، x + 1، y-1) ؛ // يرسم الإطار الأسود للعمود myGLCD.setColor (0 ، 0 ، 0) ؛ myGLCD.drawRect (س + 50 ، 0 ، س ، ص) ؛ // يرسم المستطيل الأزرق على يسار العمود myGLCD.setColor (114 ، 198 ، 206) ؛ myGLCD.fillRect (x-1 ، 0 ، x-3 ، y) ؛
// العمود السفلي
myGLCD.setColor (114 ، 198 ، 206) ؛ myGLCD.fillRect (س + 51 ، ص + 80 ، س + 60 ، 204) ؛ myGLCD.setColor (0 ، 200 ، 20) ؛ myGLCD.fillRect (x + 49، y + 81، x + 1، 203) ؛ myGLCD.setColor (0 ، 0 ، 0) ؛ myGLCD.drawRect (س + 50 ، ص + 80 ، س ، 204) ؛ myGLCD.setColor (114 ، 198 ، 206) ؛ myGLCD.fillRect (x-1 ، y + 80 ، x-3 ، 204) ؛ } // يرسم النتيجة myGLCD.setColor (0 ، 0 ، 0) ؛ myGLCD.setBackColor (221 ، 216 ، 148) ؛ myGLCD.setFont (BigFont) ، myGLCD.printNumI (درجة ، 100 ، 220) ؛ }
// ====== drawBird () - وظيفة مخصصة
void drawBird (int y) {// Draws the bird - bitmap myGLCD.drawBitmap (50، y، 35، 30، bird01) ؛ // يرسم مستطيلات زرقاء فوق وتحت الطائر لمسح حالته السابقة myGLCD.setColor (114 ، 198 ، 206) ؛ myGLCD.fillRoundRect (50، y، 85، y-6) ؛ myGLCD.fillRoundRect (50 ، ص + 30 ، 85 ، ص + 36) ؛ } // ======== gameOver () - وظيفة مخصصة void gameOver () {delay (3000)؛ // 1 second // يمسح الشاشة ويطبع النص myGLCD.clrScr () ؛ myGLCD.setColor (255 ، 255 ، 255) ؛ myGLCD.setBackColor (0، 0، 0) ؛ myGLCD.setFont (BigFont) ، myGLCD.print ("GAME OVER" ، CENTER ، 40) ؛ myGLCD.print ("الدرجة:" ، 100 ، 80) ؛ myGLCD.printNumI (درجة ، 200 ، 80) ؛ myGLCD.print ("إعادة التشغيل …" ، CENTER ، 120) ؛ myGLCD.setFont (SevenSegNumFont) ، myGLCD.printNumI (2، CENTER، 150) ؛ تأخير (1000) ؛ myGLCD.printNumI (1، CENTER، 150) ؛ تأخير (1000) ؛ // يكتب أعلى درجة في EEPROM إذا كانت (الدرجة> أعلى درجة) {topScore = Score ؛ EEPROM.write (0 ، highScore) ؛ } // يعيد تعيين المتغيرات لبدء قيم الموضع xP = 319 ؛ يب = 50 ؛ معدل السقوط = 0 ؛ النتيجة = 0 ؛ lastSpeedUpScore = 0 ؛ MovingRate = 3 ؛ gameStarted = خطأ ؛ // إعادة تشغيل اللعبة initiateGame () ؛ }
الخطوة 3: تم

لقد صنعنا الدائرة وقمنا بتجميع الكود. الآن ، علينا فقط توصيل Arduino mega وتشغيل اللعبة.
هنا ، لدي رابط لفيديو يوضح كيفية عمل هذه اللعبة وما يجب القيام به لإعدادها:
drive.google.com/file/d/18hKQ8v2w2OkM_std-…
اسمحوا لي أن أعرف إذا كان لديك أي مشاكل أدناه.
موصى به:
فلابي بيرد مدعوم بالعضلات: 9 خطوات (بالصور)

Flappy Bird المدعوم بالعضلات: قد تتذكر عندما استحوذ Flappy Bird على العالم ، وأصبح في نهاية المطاف مشهورًا جدًا حيث قام منشئه بإزالته من متاجر التطبيقات لتجنب الدعاية غير المرغوب فيها. هذا هو فلابي بيرد كما لم تره من قبل ؛ من خلال الجمع بين عدد قليل من المكونات الجاهزة
مكبرات الصوت بيرد هاوس: 5 خطوات

مكبرات صوت Bird House: تقضي عائلتي الكثير من الوقت في الفناء في مشاهدة الأفلام ، وإقامة الحفلات ، والاستمتاع باليوم. وجدت نفسي أسحب أجهزة الراديو ومكبرات الصوت إلى الخارج كثيرًا. بالطبع هناك حل أفضل. كان هدفي هو الحصول على نظام خارجي دائم ، مع
آلة لعبة الجيب فلابي بيرد: 5 خطوات

آلة لعبة Pocket Flappy Bird: هذه عبارة عن وحدة تحكم في الألعاب تعتمد على وحدة تحكم دقيقة nodemcu esp8266 يمكنها تشغيل لعبة Flappy Bird والعديد من الألعاب الأخرى
كراشي بيرد: 8 خطوات

Crashy Bird: سوف تحتاج إلى: جهاز كمبيوتر كبل micro-bit A miro USB هذا هو كل ما تحتاجه ، ولكن من الأفضل أن يكون لديك مجموعة Micro-bit الكاملة للقيام بذلك. للقيام بالترميز ، تحتاج أيضًا إلى الانتقال إلى
اردوينو فلابي بيرد - Arduino 2.4 "TFT Touchscreen SPFD5408 مشروع لعبة الطيور: 3 خطوات

اردوينو فلابي بيرد | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: لقد كانت لعبة Flappy Bird شائعة جدًا منذ بضع سنوات وقد ابتكرها العديد من الأشخاص بطريقتهم الخاصة ، لذلك قمت بإنشاء نسخة من لعبة Flappy Bird مع Arduino ورخيصة 2.4 & quot؛ TFT شاشة تعمل باللمس SPFD5408 ، فلنبدأ
