
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.



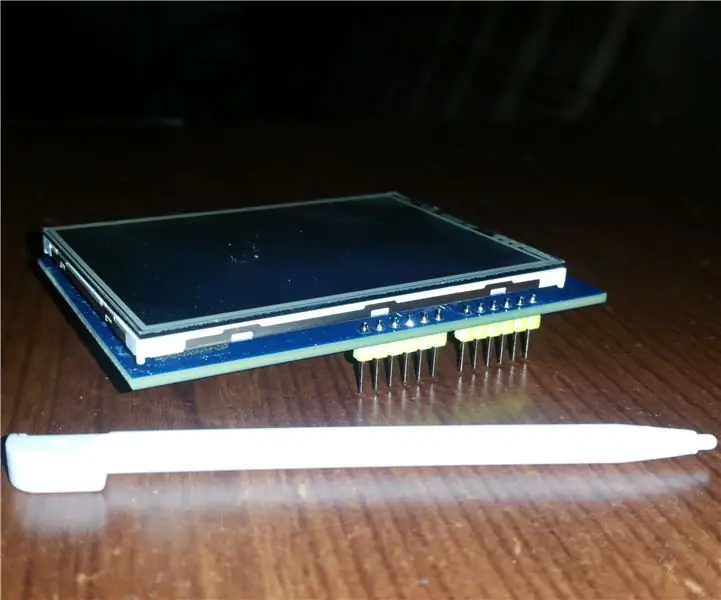
يوضح هذا التوجيه تفاصيل الكود الذي يدخل في إنشاء برنامج رسم لشاشة Arduino TFT. هذا البرنامج فريد من نوعه ، لأنه يسمح بحفظ الرسم على بطاقة SD وتحميله لاحقًا لإجراء المزيد من التعديلات!
اللوازم
- Arduino Uno - نسخة أصلية أو متوافقة
- شاشة لمس TFT - لقد استخدمت شاشة Elegoo ، مما يعني أنني بحاجة إلى برامج تشغيل Elegoo.
- لوحة قارئ Micro SD - تستخدم لتخزين بيانات الرسم على بطاقة SD. تحتوي شاشتي على قارئ مدمج أسفل الشاشة.
- قلم - شاشتي جاءت بواحد. تعمل أظافر الأصابع بشكل جيد أيضًا.
- بطاقة Micro SD - لا يزيد حجمها عن 32 جيجابايت ، بسبب قيود تنسيق exFAT (يمكن لـ Arduino قراءة البطاقات المنسقة FAT32 ولكن ليس exFAT. معظم البطاقات الأكبر حجمًا يتم تنسيقها باستخدام exFAT.). هذا هو النوع الذي ستضعه في هاتف بسعة تخزين قابلة للتوسيع.
- كمبيوتر مع Arduino IDE
- كابل البرمجة - USB A إلى USB B. جاء My Arduino مع واحد.
- مهايئ بطاقة SD - يستخدم لتحويل بطاقة Micro SD إلى بطاقة SD عادية لوضعها في فتحة SD أو بطاقة تصل بطاقة SD بفتحة USB.
الخطوة 1: قم بتهيئة بطاقة SD


- خذ بطاقة Micro SD وقم بتوصيلها بجهاز الكمبيوتر الخاص بك باستخدام قارئ بطاقة SD
- افتح File Explorer وابحث عن بطاقة SD.
- انقر بزر الماوس الأيمن فوقه وحدد تنسيق.
- اضبط الخيارات بناءً على لقطة الشاشة.
- انقر فوق ابدأ.
- أخرج البطاقة عند اكتمال العملية.
إذا كنت لا تستخدم Windows ، فحاول استخدام SD Formatter من SD Association.
الخطوة 2: تحضير Arduino


- اضغط على واقي الشاشة لأسفل على Arduino ، مع الحرص على محاذاة الدبابيس.
- أدخل بطاقة SD في القارئ أسفل الشاشة.
الخطوة 3: اردوينو سكتش
على الرغم من أن قائمة الأجزاء كانت بسيطة جدًا ، إلا أن هناك الكثير من التعليمات البرمجية. سوف أتناولها خطوة بخطوة هنا.
#يشمل
# تضمين # تضمين # تضمين # تضمين
إن Elegoo_GFX و _TFTLCD و TouchScreen كلها خاصة بالأجهزة. إذا كنت تستخدم شاشة مختلفة ، فاستخدم المكتبات التي توفرها الشركة المصنعة.
يتم استخدام SPI و SD للتواصل مع بطاقة SD. SPI هو البروتوكول الذي تستخدمه وحدة التحكم في بطاقة SD.
#if معرف (_ SAM3X8E _) # undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
هذا أيضًا خاص بالأجهزة.
#define YP A3 // يجب أن يكون دبوسًا تناظريًا # حدد XM A2 // يجب أن يكون دبوسًا تناظريًا #define YM 9 #define XP 8
// المس للحصول على ILI9341 TP الجديد
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#define LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
كل من هذه العبارات #define تجعل IDE يستبدل الاسم بالقيمة. هنا ، قاموا بتعيين دبابيس LCD و SD I / O.
// تعيين أسماء لبعض قيم الألوان ذات 16 بت: # تعريف BLACK 0x0000 # تعريف WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F # تعريف GREEN 0x07E0
هذه بعض الألوان المستخدمة في الكود. # تحديدها يجعل قراءة الكود أسهل.
#define PENRADIUS 3
هذا يحدد حجم قلم الرسم.
#define MINPRESSURE 10 # حدد MAXPRESSURE 1000
// للحصول على دقة ضغط أفضل ، نحتاج إلى معرفة المقاومة
// بين X + و X- استخدم أي مقياس متعدد لقراءته // بالنسبة للمقياس الذي أستخدمه ، 300 أوم عبر لوحة X TouchScreen ts = TouchScreen (XP ، YP ، XM ، YM ، 300) ؛
Elegoo_TFTLCD tft (LCD_CS، LCD_CD، LCD_WR، LCD_RD، LCD_RESET) ؛
تحدد هذه العبارات الضغط اللازم لتسجيل اللمسة وتهيئة وظيفة اللمس وبدء الشاشة.
تخزين الملفات ؛ int storageSize ؛ int stoX = 1 ؛ int stoY = 1 ؛
هذه متغيرات لجزء التخزين من البرنامج.
إعداد باطل (باطل) {Serial.begin (9600) ؛ Serial.println ("برنامج الرسام") ؛
tft.reset () ،
uint16_t معرف = tft.readID () ،
إذا (المعرف == 0x0101) {المعرف = 0x9341 ؛ Serial.println (F ("برنامج تشغيل LCD 0x9341 الموجود")) ؛ }
// ابدأ الشاشة
tft.begin (المعرف) ؛ tft.setRotation (2) ،
pinMode (13 ، الإخراج) ؛
// ابدأ بطاقة SD
if (! SD.begin (CSPIN)) {Serial.println ("فشل تهيئة SD") ؛ إرجاع؛ } Serial.println ("SD مهيأ") ؛
// ارسم الخلفية
drawBackground () ؛ }
تبدأ وظيفة الإعداد Serial إذا كانت متوفرة ، وتعيد ضبط الشاشة ، وتكتشف برنامج تشغيل TFT ، وتبدأ الشاشة ، وتبدأ البطاقة ، وتستدعي وظيفة لرسم الخلفية.
سوف أتخطى إلى الجزء الرئيسي من وظيفة الحلقة. كل شيء آخر يستخدم فقط لقيادة شاشة اللمس.
// اكتشاف الشاشة ، اضغط وتخزينها في المتغيرات إذا (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Scale p.x = map (p.x، TS_MINX، TS_MAXX، tft.width ()، 0)؛ p.y = (tft.height () - الخريطة (p.y، TS_MINY، TS_MAXY، tft.height ()، 0)) ؛
//يرسم
إذا (p.y> 21) {// حفظ البيانات في تخزين بطاقة SD = SD.open ("storage.txt" ، FILE_WRITE) ؛ التخزين.طباعة (ص) ؛ Storage.print ("،")؛ Storage.println (p.y) ؛ storage.close () ؛
// نقطة في موضع اللمس
tft.fillCircle (p.x، p.y، PENRADIUS، WHITE) ؛ }
// زر الحذف
إذا ((ص 198) && (ص x <219)) {deleteStorage () ؛ }
// عمل زر التحميل
إذا ((ص 219)) {loadStorage () ؛ }}
إذا تم الكشف عن الضغط ، فقم بتعيين متغيرات لموقع المطبعة.
ثم ، إذا كان الضغط داخل منطقة الرسم ، فاحفظ النقطة على بطاقة SD في storage.txt وارسم دائرة عند النقطة التي تم الضغط عليها ، بحجم ولون محددين.
ثم ، إذا كان الضغط في موقع زر الحذف ، فقم بتشغيل وظيفة تحذف الرسم المخزن. إذا كنت تستخدم شاشة مختلفة الحجم ، فحاول اللعب بقيم موقع الزر.
ثم ، إذا كان الضغط في موقع زر التحميل ، فقم بتشغيل وظيفة تقوم بتحميل الرسم المخزن. إذا كنت تستخدم شاشة مختلفة الحجم ، فحاول اللعب بقيم موقع الزر.
الآن ، سأشرح الوظائف.
يتم استدعاء الوظيفة الأولى في الإعداد لرسم الخلفية والأزرار.
void drawBackground () {// Set the background tft.fillScreen (BLACK)؛
// رسم النص
tft.setTextColor (أبيض) ، tft.setTextSize (3) ، tft.setCursor (0، 0) ؛ tft.println ("الرسام") ؛
// زر التحميل
tft.fillRect (219، 0، 21، 21، أخضر) ؛
// زر مسح
tft.fillRect (198 ، 0 ، 21 ، 21 ، أحمر) ؛ }
يملأ الشاشة باللون الأسود ويكتب كلمة الرسام ويرسم المربعات الملونة للأزرار. إذا كنت تستخدم شاشة مختلفة الحجم ، فحاول اللعب بقيم موقع الزر.
void deleteStorage () {// احذف الملف SD.remove ("storage.txt") ؛
//تعيين الخلفية
tft.fillScreen (أسود) ؛
// حذف نص النجاح
tft.setTextColor (أبيض) ، tft.setTextSize (2) ، tft.setCursor (0، 0) ؛ tft.println ("تم حذف storage.txt") ؛
// دع المستخدم يقرأها
تأخير (2000) ؛
// مواصلة الرسم
drawBackground () ؛ }
تقوم وظيفة deleteStorage بإزالة storage.txt ، وتملأ الشاشة باللون الأسود ، وتعطي رسالة نجاح للحذف. ثم تستدعي وظيفة drawBackground للسماح لك بالبدء في رسم شيء آخر.
void loadStorage () {// تجنب التكرار من تأخير الأصابع البطيئة (250) ؛
// تحقق من ملف التخزين
if (! SD.exists ("storage.txt")) {Serial.println ("لا يوجد ملف storage.txt") ؛ إرجاع؛ }
// فتح الملف في وضع القراءة فقط
التخزين = SD.open ("storage.txt" ، FILE_READ) ؛
// أثناء وجود البيانات ،
while (stoY> 0) {// Update position variables stoX = storage.parseInt () ؛ stoY = storage.parseInt () ،
// رسم من التخزين
tft.fillCircle (stoX، stoY، PENRADIUS، WHITE) ؛ } // أغلق ملف storage.close () ؛ }
أخيرًا ، تتحقق وظيفة loadStorage من ملف التخزين ، وتفتحه في وضع القراءة فقط ، ثم تكرر هذه الحلقة:
طالما أن هناك المزيد من البيانات ،
- قم بتحديث متغيرات الموضع بالبيانات التي تم تحليلها من storage.txt
- ارسم دائرة عند النقطة المحملة
عندما تكتمل الحلقة ولا يوجد المزيد من البيانات ، فإنها تغلق ملف التخزين.
يمكن العثور على رمز هذا الرسم أدناه. ما عليك سوى تنزيله وفتحه في Arduino وتحميله على اللوحة الخاصة بك!
الخطوة 4: استخدام هذا البرنامج

ما عليك سوى توصيل Arduino بمصدر طاقة - الكمبيوتر والبطارية وثؤلول الجدار وما إلى ذلك والبدء في الرسم. لمسح الرسم وبياناته المخزنة ، اضغط على الزر الأحمر. لتحميل رسم من التخزين ومتابعة العمل عليه ، انقر فوق الزر الأخضر. بهذه الطريقة ، يمكنك تكرار الرسم عدة مرات!
كملحق ، حاول رسم الرسم على جهاز الكمبيوتر الخاص بك:
- قم بتوصيل بطاقة SD بالبيانات بجهاز الكمبيوتر الخاص بك.
- افتح storage.txt في محرر النص / الرمز المفضل لديك.
- انسخ جميع القيم في storage.txt.
- اتبع هذا الرابط لبرنامج رسم النقاط.
- احذف نقطتي المثال على اليسار.
- الصق بياناتك حيث كانت نقاط المثال.
هذه طريقة رائعة لعرض رسوماتك - ربما حاول تغيير لون النقطة على Arduino أو في مخطط النقاط!
نرحب بالتعديلات ، وأود أن أرى بعض الاقتراحات في التعليقات. شكرًا لإلقاء نظرة على هذا وآمل أن تجد استخدامات أنيقة له في مشاريعك الخاصة!
موصى به:
برنامج Arduino Hang Guardian - برنامج Arduino Watchdog Timer التعليمي: 6 خطوات

برنامج Arduino Hang Guardian - برنامج Arduino Watchdog Timer التعليمي: مرحبًا بالجميع ، هذا يحدث لنا جميعًا. تقوم ببناء مشروع ، وتوصيل جميع المستشعرات بحماس ، وفجأة ، يتوقف Arduino ولا تتم معالجة أي مدخلات. "ما الذي يحدث؟" ، ستسأل وتبدأ في البحث في الكود الخاص بك ، فقط لإعادة
برنامج الرسم VGA: 5 خطوات

برنامج الرسم VGA: المشروع من قبل: آدم كلاين ، إيان ستراشان ، براندون سلاتر كان المشروع الذي شرعنا في استكماله هو تخزين المعلومات وتحليلها وعرضها من ماوس USB في شكل برنامج للرسم. الفكرة من وراء المشروع هي أن تكون قادرًا على توصيل الماوس
برنامج TFT Shield التعليمي: 4 خطوات

دروس TFT Shield: اليوم ، سوف تتعلم كيف يمكنك إنشاء واستخدام الأزرار في مشاريع Arduino TFT التي تعمل باللمس. أنا أستخدم 2.8 & quot؛ Kuman's 2.8 & quot؛ تم دمج TFT Shield مع Arduino UNO من Kuman. المكافأة: يأتي TFT Shield من Kuman مزودًا بقلم مجاني يمكنك استخدامه
كيفية تحويل الحيوانات باستخدام برنامج جيمب (برنامج مجاني): 5 خطوات

كيفية تحويل الحيوانات باستخدام برنامج GIMP (برنامج مجاني): سوف أعلمك كيفية تحويل حيوانين خلال هذا التدريب. يمكنك استخدام طريقة التحويل هذه لأي حيوانات ، أو أي إبداع يمكنك التوصل إليه. أرني إبداعاتك ، باستخدام هذا الدليل السهل المتابعة! الأشياء المطلوبة: الكمبيوتر ، الإبداع
الغش في الرسم باستخدام برنامج جيمب: 6 خطوات

الغش في الرسم باستخدام GIMP: يخبر هذا Instructable الأشخاص الذين يعانون من الرديء في الرسم (مثل نفسي) كيفية صنع فن الخط ليتم استخدامه / تحريره في الوسائط الرقمية
