
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.

قبل أسبوعين ، تعلمنا كيفية إنشاء نظام عرض الطقس عبر الإنترنت الذي حصل على معلومات الطقس لمدينة معينة وعرضها على وحدة OLED. استخدمنا لوحة Arduino Nano 33 IoT لهذا المشروع وهو عبارة عن لوحة جديدة بها الكثير من الميزات ولكنها باهظة الثمن قليلاً وأكبر مقارنة بالبدائل. في هذا المنشور ، سوف نتعلم كيفية إنشاء أداة عرض الطقس الصغيرة والرائعة عبر الإنترنت والتي تشبه المشروع السابق.
يغطي الفيديو أعلاه كل ما تحتاج إلى معرفته ويشرح أيضًا كيفية وضع الرسم التخطيطي معًا.
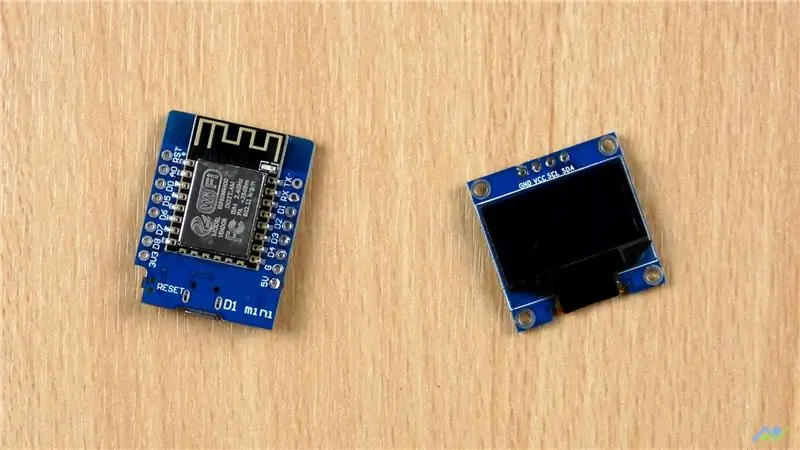
الخطوة 1: اجمع الإلكترونيات

سنستخدم لوحة WeMos D1 المصغرة التي تستخدم مجموعة شرائح ESP8266 وسنستخدم وحدة OLED مقاس 0.96 بوصة للشاشة.
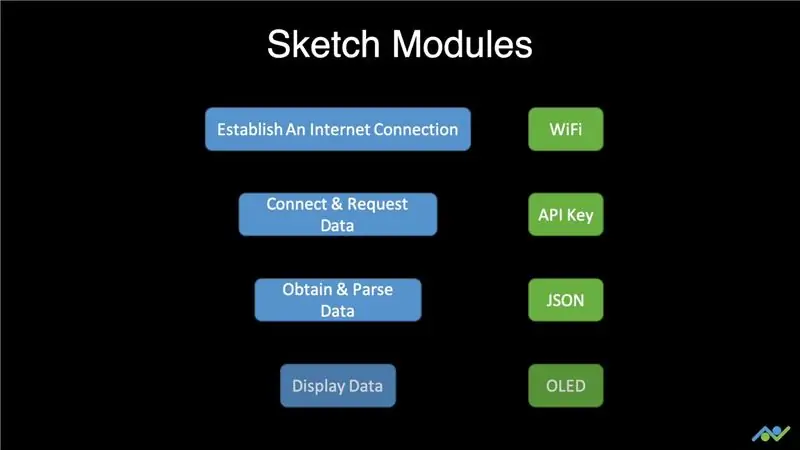
الخطوة 2: قم بتنزيل ، تحديث وتحميل Sketch



مثل المشروع السابق ، سوف نحصل على معلومات الطقس من خدمة OpenWeatherMap. قم بتنزيل المخطط باستخدام الرابط التالي:
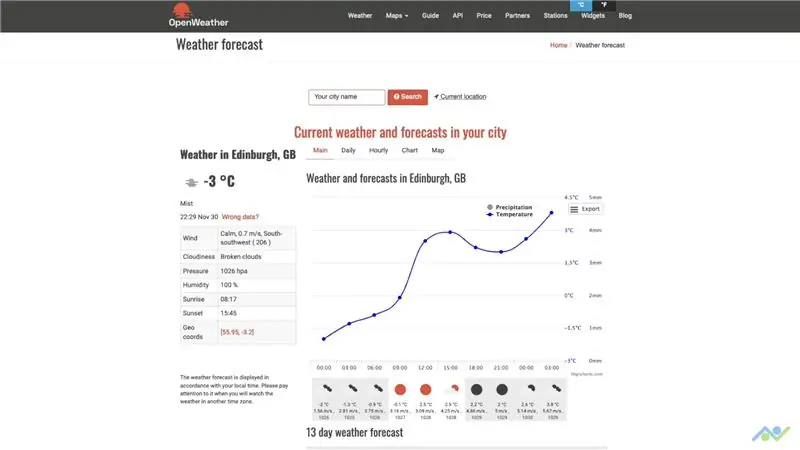
نحتاج أولاً إلى الحصول على مفتاح API لاستخدام خدمة OpenWeatherMap. تحتوي خدمة OpenWeatherMap على خطة مجانية تسمح بحد أقصى 60 مكالمة API في الدقيقة. هذا يعني أنه يمكننا طلب معلومات الطقس بمعدل أقصاه مرة واحدة كل ثانية وهو أكثر مما نحتاجه. يمر الفيديو بالعملية بأكملها ، ولكن إليك نسخة نصية لما يجب القيام به:
ابدأ بالتسجيل أو تسجيل الدخول إلى خدمة OpenWeatherMap وتوجه إلى قسم API. أدخل اسم مفتاح جديد وانقر فوق زر إنشاء. قم بتدوين هذا المفتاح ولكن لا تشاركه مع أي شخص. يستغرق تنشيط هذا المفتاح بعض الوقت ، لذا سيتعين عليك الانتظار بعض الوقت. قد يستغرق الأمر ما يصل إلى ساعة حتى يكتمل ، ولكن تم تنشيط مفتاحي في غضون 10 دقائق.
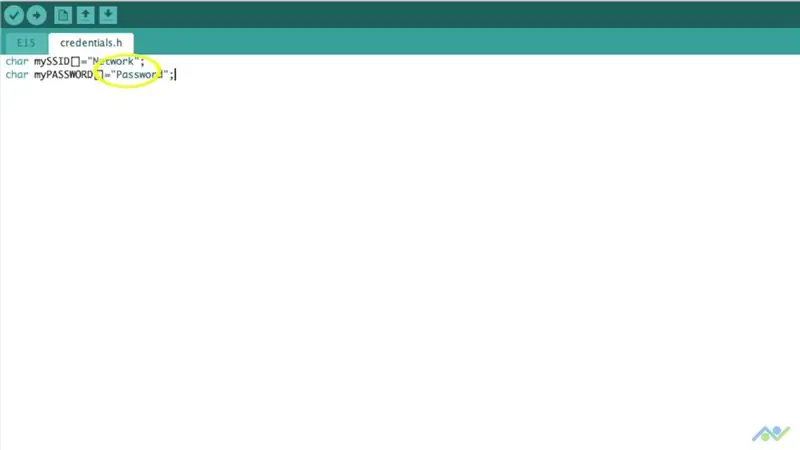
ابدأ في تحديث المخطط عن طريق إضافة بيانات اعتماد WiFi الخاصة بك لأننا نحتاج إلى الاتصال بشبكة حتى يعمل هذا. الشيء الآخر الذي عليك القيام به في المخطط هو تحديث استدعاء API بمعلومات مدينتك ومفتاح API. تأكد من تثبيت حزمة دعم اللوحة الصحيحة للوحة ESP8266. ستحتاج أيضًا إلى تثبيت مكتبات ArduinoJSON و u8g2 حتى يعمل المخطط. يأخذك الفيديو خلال عملية تثبيت كل هذا.
بمجرد الانتهاء ، قم بتوصيل اللوحة ، وتأكد من تحديد إعدادات اللوحة الصحيحة واضغط على زر التحميل. بمجرد التحميل ، ستطبع اللوحة الحالة مع معلومات الطقس إلى المحطة التسلسلية. يمكنك عرض هذا للتأكد من أن كل شيء يعمل كما هو متوقع ، قبل الانتقال إلى الخطوة التالية.
الخطوة 3: قم بتوصيل وحدة OLED والاختبار


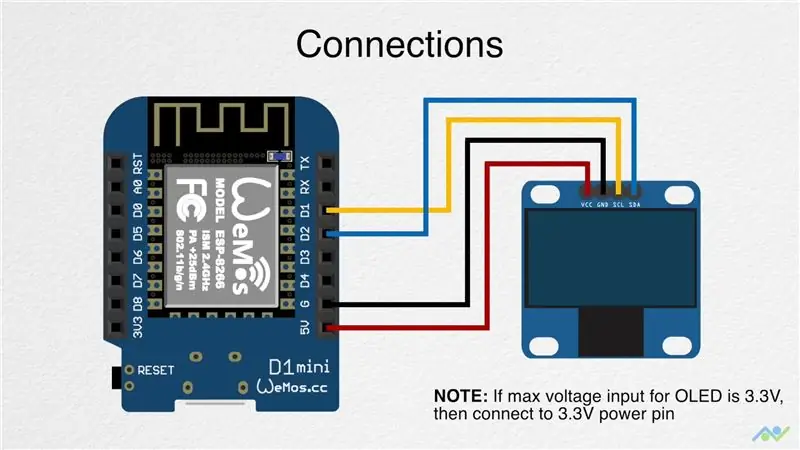
الآن بعد أن أصبح الرسم يعمل بشكل صحيح ، نحتاج إلى توصيل وحدة OLED. استخدم مخطط الأسلاك الموضح أعلاه وتأكد من توصيل جهد مصدر الطاقة الصحيح بوحدة OLED لأن البعض لا يقبل سوى 3.3 فولت.
بمجرد الاتصال ، قم بتشغيل اللوحة وستظهر لك رسالة الترحيب. امنح اللوحة بضع ثوانٍ للحصول على معلومات الطقس وستقوم بطباعتها على وحدة OLED.
الخطوة 4: استخدم الضميمة




كل ما تبقى الآن هو إضافة حاوية مناسبة وسأستخدم هذا النموذج من Thingiverse (https://www.thingiverse.com/thing:857858). هذا هو نفسه الذي تم استخدامه لمشروع وقت الشبكة وأنا أحب مظهره تمامًا.
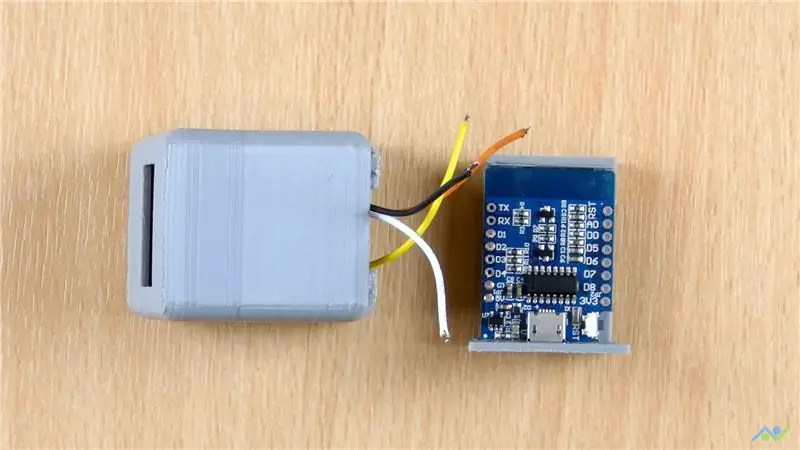
أضف سلكًا بطول مناسب إلى وحدة OLED جنبًا إلى جنب مع بعض الشريط على الوجهين. ضعها في مكانها واستخدم بعض الغراء الساخن بالقرب من الأسلاك لتثبيتها في مكانها. بعد ذلك ، ضع اللوحة على الدرج / الغطاء الخلفي وقم بتوصيل وحدة OLED بها كما كان من قبل. أخيرًا ، ادفع الغطاء في مكانه وأضف بعض الغراء لتثبيته في موضعه.
إذا أعجبك هذا الإصدار ، فيرجى التفكير في الاشتراك في قناتنا على YouTube ومتابعتنا على وسائل التواصل الاجتماعي. لا يكلفك الأمر شيئًا ولكن دعمك سيساعدنا كثيرًا في الاستمرار في إنشاء مشاريع مثل هذه.
- يوتيوب:
- Instagram:
- الفيسبوك:
- تويتر:
- موقع BnBe الإلكتروني:
شكرا لدعمكم!
موصى به:
عرض النص على OLED عبر الإنترنت: 9 خطوات

عرض النص على OLED عبر الإنترنت: مرحبًا ومرحبًا ، سيعلمك هذا البرنامج التعليمي القصير عرض نص على Magicbit باستخدام Magicblocks. هناك طريقتان رئيسيتان لتحقيق هذا الهدف ؛ باستخدام Inject Block. باستخدام Dashboard. أولاً وقبل كل شيء ، قم بتسجيل الدخول إلى Magicb الخاص بك
أتمتة المنزل التي يتم التحكم فيها عبر الإنترنت / السحابة باستخدام Esp8266 (aREST ، MQTT ، IoT): 7 خطوات (بالصور)

أتمتة المنزل المتحكم فيه عبر الإنترنت / السحابة باستخدام Esp8266 (aREST ، MQTT ، IoT): جميع الاعتمادات إلى http://arest.io/ للخدمة السحابية !! الخوادم والخدمات السحابية التي تجعل هذا ممكنًا هي نقطة الجذب في عالم اليوم … كان التغلب على حاجز المسافة وما زال
ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: 6 خطوات

ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: مرحبًا يا رفاق في هذه التعليمات ، سنبني ساعة إنترنت ستحصل على وقت من الإنترنت لذلك لن يحتاج هذا المشروع إلى أي RTC لتشغيله ، وسيحتاج فقط إلى العمل اتصال بالإنترنت وفي هذا المشروع تحتاج إلى esp8266 الذي سيكون له
ESP8266 دروس NODEMCU BLYNK IOT - Esp8266 IOT باستخدام Blunk و Arduino IDE - التحكم في المصابيح عبر الإنترنت: 6 خطوات

ESP8266 دروس NODEMCU BLYNK IOT | Esp8266 IOT باستخدام Blunk و Arduino IDE | التحكم في مصابيح LED عبر الإنترنت: مرحبًا يا رفاق في هذه التعليمات ، سوف نتعلم كيفية استخدام IOT مع ESP8266 أو Nodemcu. سنستخدم تطبيق blynk لذلك ، لذلك سوف نستخدم esp8266 / nodemcu للتحكم في مصابيح LED عبر الإنترنت ، لذلك سيتم توصيل تطبيق Blynk بـ esp8266 أو Nodemcu
فحص جهاز الإنذار المحمول عبر الإنترنت (باستخدام NodeMCU ESP8266): 6 خطوات

فحص جهاز الإنذار المحمول عبر الإنترنت (باستخدام NodeMCU ESP8266): ما المقصود بمؤشر تعطل الخادم / الخدمة بالنسبة لنا ..؟ في عالم البنية التحتية عبر الإنترنت ، هناك الكثير … !! لا تريد أن تترك الخدمة / الخادم الخاص بك معطلاً وتفقد عملك & quot؛ لكن في بعض الأحيان نضع
