
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

هذا روبوت يصرخ في وجهك عندما يكون لديك بريد.
أنت بحاجة إلى غراء وشريط لاصق
الخطوة 1: الجسم

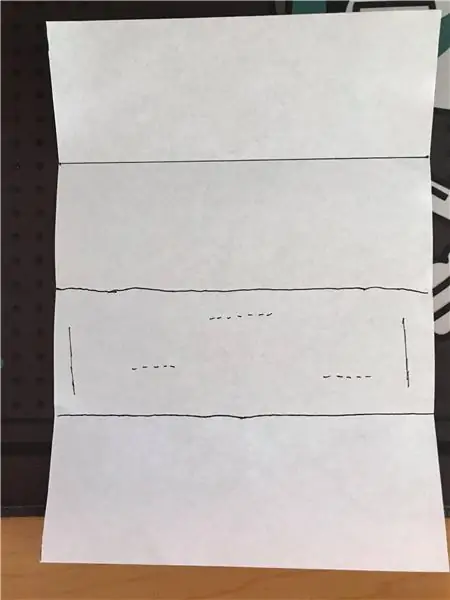
قم بقص قطعة ورق مقاس 6 × 8 للخارج وقم بطيها على الخطوط الأفقية لإنشاء صندوق مع فتح الجوانب.
الخط الكامل هو المكان الذي تذهب إليه الذراعين لاحقًا *
الخطوط المنقطة في الصف الثالث هي الأماكن الموصى بها للأرجل *
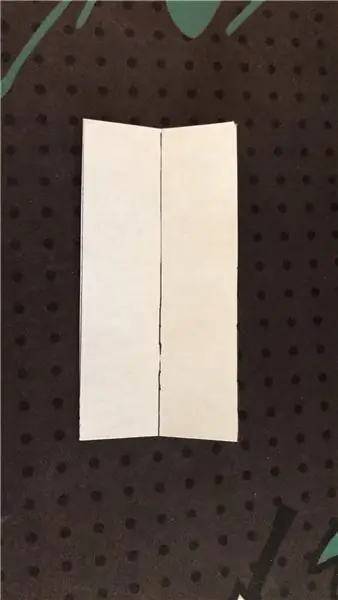
الخطوة 2: الأرجل

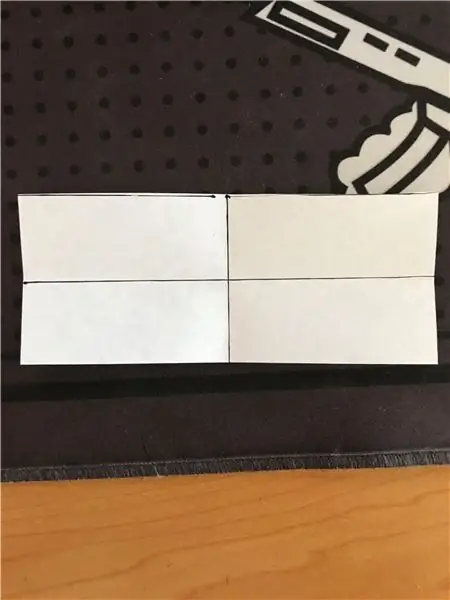
قم بطي 3 4 × 2 قطعة من الورق أفقيًا ثم عموديًا لأسفل المنتصف.
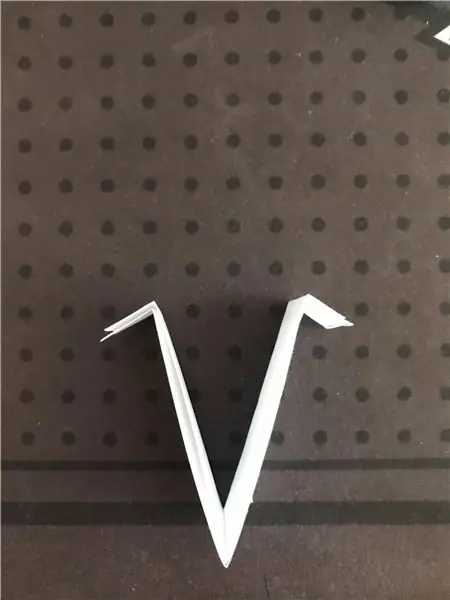
الخطوة 3: الساقين الجزء 2

باستخدام الورق المطوي مسبقًا ، قم بطي الحواف لإنشاء حرف V بحافة. باستخدام الأرجل الثلاثة ، قم بلصقها على الجانب السفلي من الصندوق الأولي الذي تم إنشاؤه لعمل حامل ثلاثي القوائم.
الخطوة 4: الأسلحة

بالنسبة للأذرع ، قم بقص قطعة ورق مقاس 2 × 4 وقم بطيها أفقيًا
الخطوة 5: الجزء الثاني من الذراع

مع الورق المطوي مسبقًا ، قم بقطع حرف v في المنتصف مع التأكد من عدم قطعها ، وقطع رفرف على الجانب لتثبيته بالجسم.
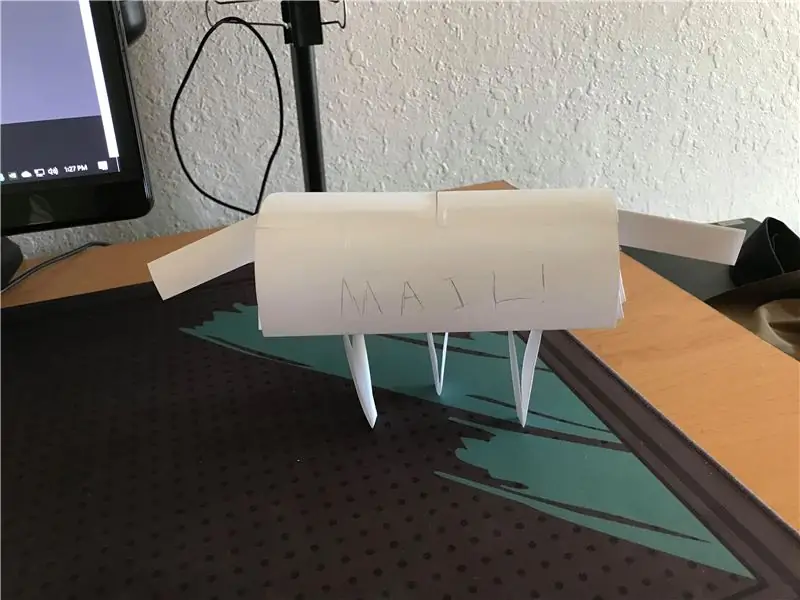
الخطوة 6: ضعها معًا

اربط الساقين بالشرطة المشار إليها في الخطوة الأولى ، وأرفق رفرف الذراعين بجسم الروبوت. قد يستغرق هذا بعض التعديلات للقيام بالوقوف.
موصى به:
آلة كوكتيل مع واجهة المستخدم الرسومية توت العليق: 7 خطوات (بالصور)

آلة كوكتيل مع واجهة المستخدم الرسومية Raspberry: هل تحب التكنولوجيا والحفلات؟ تم تصميم هذا المشروع من أجلك! في هذا البرنامج التعليمي ، سننشئ آلة كوكتيل آلية بواجهة رسومية. كل شيء يتحكم فيه التوت! تحرير: لقد جعلت رابطًا جديدًا أسهل وأرخص سعرًا هنا
تصميم ثنائي الفينيل متعدد الكلور لروبوت أتباع الخط - Arnab Kumar Das: 4 خطوات

تصميم ثنائي الفينيل متعدد الكلور لـ Line Follower Robot - Arnab Kumar Das: يفترض هذا المشروع أننا قد قمنا بالفعل باختيار المكون. لكي يعمل النظام بشكل صحيح ، من المهم فهم ما يطلبه كل مكون من حيث الطاقة والجهد والتيار والمساحة والتبريد وما إلى ذلك. ومن المهم أيضًا فهم
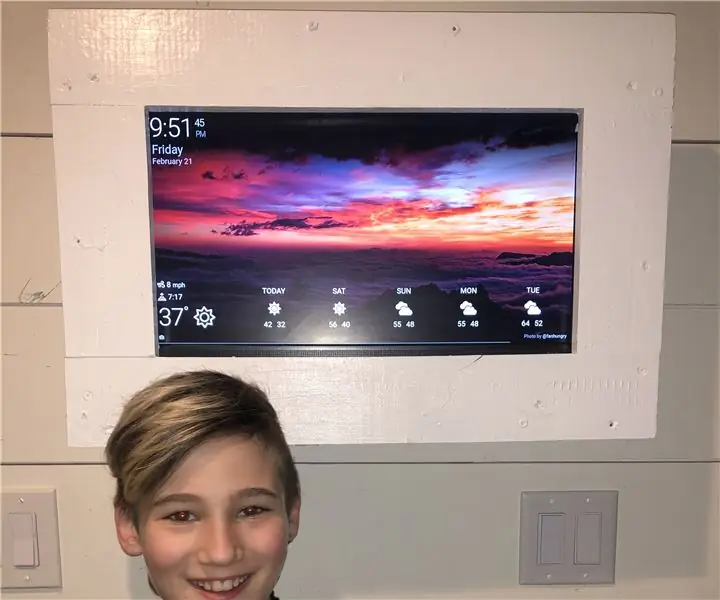
العرض الذكي ذو النوايا الحسنة واجهة المستخدم الرسومية: 6 خطوات (بالصور)

Goodwill GUI Smart Display: هذا مشروع رائع إذا كانت هذه هي المرة الأولى لك مع Raspberry Pi. عمري 9 سنوات فقط وهو أول مشروع تقني لي وكان طريقة ممتعة وبسيطة للبدء! تعرض My Goodwill GUI الطقس والوقت والتاريخ وتقويم المهام وتبديل الصور بأي شكل
واجهة المستخدم الرسومية لآلة البيع الحديثة باستخدام RASPBERRY PI مع DJANGO: 4 خطوات

واجهة المستخدم الرسومية الحديثة لآلة البيع باستخدام RASPBERRY PI مع DJANGO: هل يمكننا إنشاء واجهة مستخدم رسومية حديثة باستخدام لغات الويب لآلة البيع؟ الإجابة أعلاه هي نعم يمكننا ذلك ، ويمكننا استخدامها لآلات البيع باستخدام وضع الكشك. لقد تقدمت بالفكرة التالية بالفعل في مشروعي الحالي وهي تعمل بشكل جيد ونختبر
تصميم قائمة ARDUINO مع OLED-UI (واجهة المستخدم): 4 خطوات

ARDUINO MENU DESIGN With OLED-UI (USER INTERFACE): مرحبًا بالجميع! في هذا البرنامج التعليمي سأحاول شرح كيفية تصميم قائمة ARDUINO باستخدام شاشة i2c OLED. يُعرف أيضًا باسم UI (واجهة المستخدم). لقد تم استخدامه للعديد من المشاريع ولكن يجب أن يكون على دراية بك من الطابعات ثلاثية الأبعاد :) هنا أيضًا فيديو
