
جدول المحتويات:
- الخطوة 1: الجميع يريد الأتمتة مع شاشة كبيرة
- الخطوة 2: الموارد المستخدمة
- الخطوة 3: Pinout Raspberry Pi 3 Model B
- الخطوة 4: التركيب
- الخطوة 5: Raspberry Pi 3 Model B PMW Pins
- الخطوة 6: واجهة مشروع كيو تي
- الخطوة السابعة: الكود: الإعلانات والمتغيرات
- الخطوة الثامنة: المنشئ والمُدمِّر
- الخطوة 9: الكود: SetPins
- الخطوة 10: الكود: UpdateStatus
- الخطوة 11: أحداث شريط التمرير
- الخطوة 12: أحداث أزرار المصابيح
- الخطوة 13: ChangeImageButton
- الخطوة 14: حدث زر المروحة
- الخطوة 15: حدث مربع الاختيار الذي يظهر أو يخفي مؤشر الماوس
- الخطوة 16: قم بتنزيل الملفات
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.


نعم ، فيديو آخر عن DISPLAYS ، موضوع أحبه حقًا! هل تعرف لماذا؟
لأنه بواسطته يمكن تحسين واجهة المستخدم.
يحتاج مستخدمو الأتمتة إلى مؤشر مرئي جيد. لذا أقدم لكم ، مثالاً بشاشة مقاس 7 بوصات ، مع لمسة سعوية و Raspberry Pi مع QT Creator (مكتبة رسومات).
الخطوة 1: الجميع يريد الأتمتة مع شاشة كبيرة

في هذا المنشور ، سأقدم أتمتة QT Creation ، باستخدام مكونات جديدة ومثال على تنشيط محرك مؤازر ، باستخدام مخرج PWM من Raspberry Pi. سنستخدم أيضًا وحدة ذات 4 مرحلات في التشغيل الآلي الخاص بنا.
الخطوة 2: الموارد المستخدمة
· Raspberry Pi 3 موديل B +
· 2x Servos Towerpro MG996R
· 4 وحدة تتابع
· 2x مصابيح
مقبس تمديد
فونتي 5V
اردوينو محول الطاقة
· صداري
· بروتوبورد
· شاشة عرض 7 بوصات HDMI LCD 7 بوصات (شاشة تعمل باللمس)
· المعجب
الخطوة 3: Pinout Raspberry Pi 3 Model B

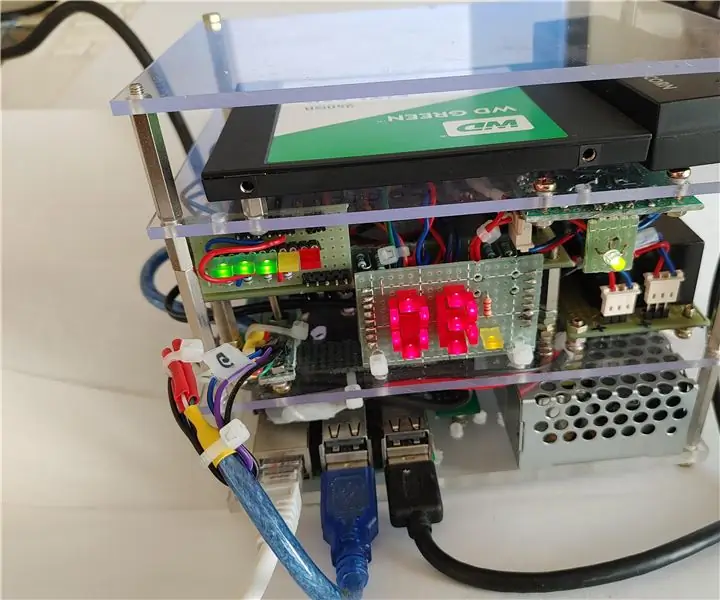
الخطوة 4: التركيب


الخطوة 5: Raspberry Pi 3 Model B PMW Pins


تظهر دبابيس PWM في Raspberry Pi 3 في الصورة أعلاه. نستخدم القناة 0 لمحرك مؤازر واحد والقناة 1 للآخر. يجب أن ننتبه في GPIO المستخدم بواسطة Wiring Pi (الصورة على اليمين) ، لذلك سنستخدم GPIO1 و GPIO24 وليس دبابيس BCM (قناة Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
الخطوة 6: واجهة مشروع كيو تي


ملاحظة. مكوِّن زر الضغط لا يدعم giffs ، لذلك سنستخدم تسمية (lblFan) لإعادة إنتاج giff. أيضًا ، سنستخدم زر ضغط غير مرئي يسمى imgFan ، يوضع فوق الملصق ، وبهذه الطريقة يمكننا العمل مع حدث النقر.
هناك طريقة أخرى لجعلها تعمل ، وهي إنشاء فئة تسمية قابلة للنقر ، لكننا اخترنا تبسيط الكود ، لذلك لن نستخدم هذه الطريقة.
الخطوة السابعة: الكود: الإعلانات والمتغيرات

الخطوة الثامنة: المنشئ والمُدمِّر

الخطوة 9: الكود: SetPins

الخطوة 10: الكود: UpdateStatus

الخطوة 11: أحداث شريط التمرير

الخطوة 12: أحداث أزرار المصابيح

الخطوة 13: ChangeImageButton

الخطوة 14: حدث زر المروحة

الخطوة 15: حدث مربع الاختيار الذي يظهر أو يخفي مؤشر الماوس

الخطوة 16: قم بتنزيل الملفات
بي دي إف
انا لا
موصى به:
شاشة كبيرة ألفا رقمية: 7 خطوات (مع صور)

شاشة كبيرة ألفا رقمية: هناك عدد قليل من الخيارات إذا كنت بحاجة إلى شاشة يمكن رؤيتها من جميع أنحاء الغرفة ، شاشة كبيرة. يمكنك جعل واحدة مثل "وقتي مربعة" أو "المصابيح على الزجاج" ولكن هذا يستغرق حوالي 40 ساعة من العمل الشاق. حتى هنا هو من السهل لجعل شاشة كبيرة. ال
شاشة عرض إنترنت كبيرة مكونة من 7 أجزاء: 5 خطوات

عرض الإنترنت المكون من 7 شرائح كبيرة DIY: في هذا المشروع ، سأوضح لك كيف جمعت شاشات عرض 7 بوصات مقاس 4 بوصات ووحدة ESP8266 Wifi لإنشاء شاشة مكونة من 8 أرقام يمكنها تقديم أهم بياناتك من الإنترنت. هيا بنا نبدأ
محطة الطقس باستخدام شاشة كبيرة ST7920: 4 خطوات

محطة الطقس باستخدام شاشة ST7920 كبيرة: أصدقائي الأعزاء مرحبًا بكم في تعليمات أخرى! في هذا البرنامج التعليمي ، سنلقي نظرة أولى على شاشة LCD الكبيرة هذه وسنقوم ببناء جهاز مراقبة درجة الحرارة والرطوبة معها. كنت أرغب دائمًا في العثور على عرض مشابه لعرض
شاشة LCD I2C / IIC - قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: 5 خطوات

شاشة LCD I2C / IIC | قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: يحتاج استخدام شاشة spi LCD إلى عدد كبير جدًا من التوصيلات التي يصعب فعلها ، لذلك وجدت وحدة يمكنها تحويل شاشة i2c LCD إلى شاشة spi LCD ، لذا فلنبدأ
تنبيه المنزل: Arduino + Cloud Messaging على شاشة كبيرة: 14 خطوة (بالصور)

تنبيه المنزل: Arduino + Cloud Messaging على شاشة عرض كبيرة: في عصر الهواتف المحمولة ، تتوقع أن يستجيب الأشخاص لمكالمتك على مدار الساعة طوال أيام الأسبوع. أو & hellip. ليس. بمجرد أن تعود زوجتي إلى المنزل ، يظل الهاتف مدفونًا في حقيبة يدها ، أو أن بطاريته فارغة. ليس لدينا خط أرضي. جارٍ الاتصال أو
