
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.


تفاعل البرنامج التعليمي المتوسط https://github.com/bluninja1234/todo_list_instruc…
عرض المنتج النهائي هنا.
ما سوف تتعلم؟
ستنشئ قائمة مهام بسيطة باستخدام React.js ، وستتعرف على الأجزاء الأكثر تعقيدًا من التفاعل. المتطلبات الأساسية (موصى بها للغاية) تكمل دليل البدء الخاص بـ response.js معرفة بـ HTML معرفة بأوامر shell الأساسية لـ CSS معرفة جيدة في JavaScript
اللوازم
سيتم تغطية جميع البرامج في البرنامج التعليمي.
ستحتاج إلى جهاز كمبيوتر مثبت عليه البرامج التالية:
- npm / الغزل
- IDE الذي يدعم js
- متصفح الويب
الخطوة 1: رد فعل البرنامج التعليمي المتوسط
ابدء
لماذا React.js؟
باستخدام React.js ، تكمن النقطة في إعادة استخدام الكود. على سبيل المثال ، لنفترض أن لديك شريط تنقل في 100 صفحة. إذا كنت بحاجة إلى إضافة صفحة جديدة ، فأنت بحاجة إلى تغيير شريط التنقل في كل صفحة ، مما يعني أنه يتعين عليك القيام بنفس الشيء لـ 100 صفحة. حتى مع وحدات الماكرو ، يصبح هذا مملاً للغاية.
تثبيت البرامج / الحزم المطلوبة
سوف تحتاج:
نانوثانية في الدقيقة / الغزل
كيفية تثبيت:
- اذهب وقم بتثبيت أحدث LTS من Node.js
- اختياري: إذا كنت تفضل الغزل كمدير للحزم ، فقم بتثبيت الغزل عن طريق الكتابة في powerhell npm install -g yarn
- افتح بوويرشيل / cmd.exe
- انتقل إلى الدليل الذي ترغب في إنشاء مشروعك فيه
- اكتب npx create-reaction-app.
لقد أكملت مرحلة الإعداد. لاختباره ، افتح بوويرشيل ، وانتقل إلى دليل مشروعك ، واكتب npm start. يجب أن يتم تحميل صفحة ويب على متصفحك الافتراضي.
الخطوة الثانية: الخطوة الأولى: البدء

للبدء ، احذف الملفات التالية من دليل / src الخاص بك:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
لا نحتاج هذه الملفات.
دعونا أيضًا ننظم نظام الملفات لدينا. أنشئ هذه الأدلة في / src /:
- شبيبة
- المغلق
ضع App.js في js dir و App.css في ملف css dir.
بعد ذلك ، دعنا نعيد تنظيم التبعيات.
في index.js ، قم بإزالة عمليات الاستيراد الخاصة بـ serviceWorker و index.css. احذف serviceWorker.register (). أعد توجيه مسارات التطبيق.
في App.js ، قم بإزالة استيراد logo.svg ، لأننا لم نعد بحاجة إليه. إعادة توجيه App.css. حذف وظيفة التطبيق () والتصدير للتطبيق.
في React ، لدينا طريقتان لتعريف العناصر. لدينا وظائف وفصول. الدوال للعناصر الأقل تعقيدًا ، والفئات عمومًا للمكونات الأكثر تعقيدًا. نظرًا لأن قائمة المهام أكثر تعقيدًا من مجموعة HTML ، فسوف نستخدم صيغة الفصل.
أضف هذا إلى التعليمات البرمجية الخاصة بك:
pastebin.com/nGXeCpaH
سيذهب html ضمن قسمي div.
دعنا نحدد العنصر.
pastebin.com/amjd0jnb
لاحظ كيف حددنا القيمة في الدولة. سنحتاج هذا لاحقا.
في وظيفة العرض ، استبدل hi بـ {this.state.value}
نحن نقدم القيمة التي تم تمريرها من الحالة التي حددناها.
لذلك دعونا نختبرها!
في وظيفة العرض للتطبيق ، استبدلها بهذا:
pastebin.com/aGLX4jVE
يجب أن تعرض قيمة: "اختبار".
دعنا نرى ما إذا كان بإمكاننا تقديم مهام متعددة!
بدلاً من جعل React تصيير عنصرًا واحدًا فقط ، يمكننا إنشاء مصفوفة من وإخبار رد فعل بأن تصيير المصفوفة بدلاً من ذلك.
قم بتغيير وظيفة العرض إلى هذا:
pastebin.com/05nqsw71
يجب أن يؤدي هذا إلى تقديم 10 مهام مختلفة. لاحظ كيف أضفنا المفاتيح. تُستخدم هذه المفاتيح كمعرفات للتفاعل ولنا ، إذا احتجنا إليها.
الآن بعد أن عملت قائمة المهام الخاصة بنا ، نجد طريقة لتحميل المهام. هذا هو المكان الذي تأتي فيه دولتنا.
دعنا نضيف مُنشئًا إلى ملف.
pastebin.com/9jHAz2AS
في هذا المنشئ ، نقلنا TaskArray بعيدًا عن وظيفة العرض إلى الحالة. حذف TaskArray و for loop في وظيفة التقديم. قم بتغيير TaskArray في div إلى this.state.taskArray.
الآن ، يجب أن يبدو رمز App.js الخاص بك كما يلي:
pastebin.com/1iNtUnE6
الخطوة 3: إضافة طريقة لإضافة وإزالة كائنات
دعونا نضيف طريقة لإضافة وإزالة الكائنات. دعونا نخطط لها.
ماذا نحتاج؟
- طريقة للمستخدم لإضافة كائنات
- مكان لتخزين الأشياء
- طريقة لاسترداد الأشياء
ماذا سنستخدم؟
- عنصر
- واجهة برمجة التطبيقات للتخزين المحلي مع JSON
لنبدأ بعنصر الإدخال.
أسفل {this.state.taskArray} ، أضف إدخالًا وزرًا إلى شفرتك
يضيف
يجب أن يكون هناك إدخال نص وزر إضافة الآن.
إنه لا يفعل شيئًا الآن ، لذلك دعونا نضيف 6 طرق إلى طريقة التطبيق لدينا.
نحتاج إلى طريقة عند النقر على الزر ، وكذلك عندما يكتب شخص ما الإدخال. نحتاج أيضًا إلى طريقة لإنشاء مصفوفة المهام ، وكذلك حفظ المهام وتحميلها وإزالتها.
دعنا نضيف هذه الطرق الست:
انقر فوق ()
inputTyped (evt)
GeneratorTaskArray ()
saveTasks (مهام)
getTasks ()
removeTask (معرف)
دعونا أيضًا نضيف هذا المتغير إلى حالتنا:
إدخال
نحتاج أيضًا إلى ربط دوالنا بهذا.
pastebin.com/syx465hD
لنبدأ في إضافة وظائف.
إضافة صفتين لما شابه ذلك:
هذا يجعله عندما يكتب المستخدم أي شيء في الإدخال ، فإنه ينفذ الوظيفة.
أضف سمة onClick إلى Add مثل ذلك:
يضيف
عندما ينقر المستخدم على الزر ، يتم تنفيذ الوظيفة.
الآن بعد الانتهاء من جزء html ، دعنا نبدأ في الوظيفة.
لقد قمت بالفعل بكتابة واجهة LocalStorage API مسبقًا ، لذا استبدل وظائف saveTasks و getTasks و removeTask بهذا:
pastebin.com/G02cMPbi
لنبدأ في وظيفة inputTyped.
عندما يكتب المستخدم ، نحتاج إلى تغيير القيمة الداخلية للإدخال.
لنفعل ذلك باستخدام وظيفة setState المتوفرة مع رد فعل.
this.setState ({input: evt.target.value}) ؛
بهذه الطريقة ، يمكننا الحصول على قيمة المدخلات.
بمجرد الانتهاء من ذلك ، يمكننا العمل على وظيفة buttonClick.
نحتاج إلى إضافة مهمة إلى قائمة المهام. نقوم أولاً بسحب قائمة المهام من localStorage وتحريرها ثم حفظها. ثم نطلب إعادة عرض قائمة المهام لتحديثها.
var TaskList = this.getTasks () ،
TaskList.tasks.push (this.state.input) ؛
this.saveTasks (قائمة المهام) ؛
this.generateTaskArray () ،
نحصل على المهام ، ونقوم بدفع قيمة الإدخال إلى المهام ، ثم نحفظها. ثم نقوم بإنشاء مصفوفة المهام.
الآن ، دعنا نعمل على وظيفة createTaskArray ().
نحن بحاجة إلى:
- الحصول على المهام
- إنشاء مجموعة من مكونات المهمة
- تمرير مكونات المهمة لتقديمها
يمكننا الحصول على المهام وتخزينها في متغير باستخدام getTasks ()
var مهام = getTasks (). مهام
نحتاج بعد ذلك إلى إنشاء مصفوفة وملءها.
pastebin.com/9gNXvNWe
وينبغي أن نعمل الآن.
مصدر الرمز:
github.com/bluninja1234/todo_list_instructables
أفكار إضافية:
وظيفة الإزالة (بسيطة للغاية ، أضف نقرة واحدة وحذفها باستخدام removeTask من فهرس المفاتيح)
CSS (بسيط أيضًا ، اكتب ما يخصك أو استخدم bootstrap)
موصى به:
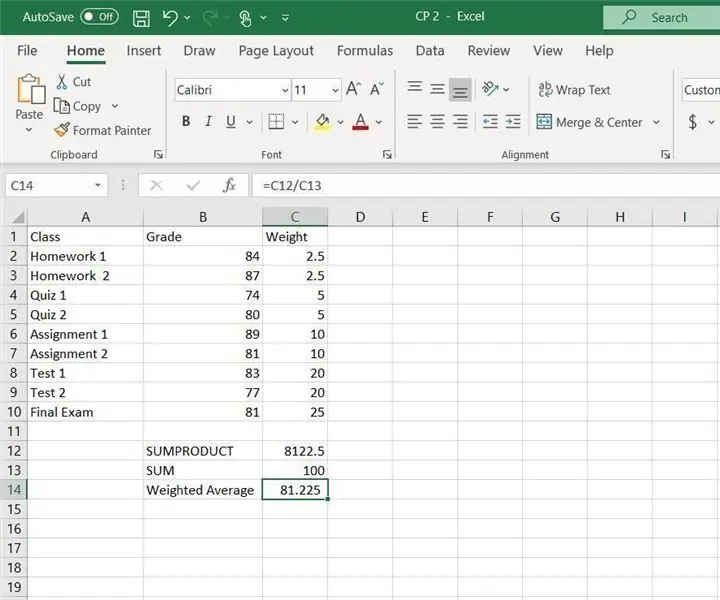
CP2 Excel المتوسط المرجح: 14 خطوة

CP2 Excel المتوسط المرجح: تعليمات حول كيفية حساب المتوسط المرجح في Excel. في هذا المثال ، سيتم استخدام الدالة SUMPRODUCT و SUM في Excel. يُعد المتوسط المرجح مفيدًا لحساب الدرجة الإجمالية للفصل الدراسي
رد الفعل العشوائي للبندولات: 4 خطوات (بالصور)

رد الفعل العشوائي للبندولات: الهدف من هذا المشروع هو إحداث تأرجح مستمر لـ 2 بندول. اكتشفت تفاعلًا رائعًا بين البندول النشط والسلبي. إنها تتحرك في سحابة من المجالات المغناطيسية الدائمة ، والكهرومغناطيسية ، وقوة الجاذبية. وزن ص
مؤقت رد الفعل أحادي اللاعب (مع Arduino): 5 خطوات

مؤقت رد الفعل أحادي اللاعب (مع Arduino): في هذا المشروع ، ستقوم ببناء مؤقت رد فعل مدعوم من Arduino. إنه يعمل على وظيفة ميلي () في Arduino حيث يسجل المعالج الوقت منذ بدء تشغيل البرنامج. يمكنك استخدامه لمعرفة فرق التوقيت بين عذر
ضوء رد الفعل لموسيقى القلب: 7 خطوات

ضوء رد الفعل لموسيقى القلب: Hii Friend ، سأقوم اليوم بعمل دائرة من الضوء التفاعلي لموسيقى القلب حيث عندما يتم تشغيل الموسيقى حول هذه الدائرة ، تتوهج مصابيح LED كموسيقى
أكثر إشراقًا من الدب المتوسط: 15 خطوة

أكثر إشراقًا من الدب المتوسط: هل أنت أكثر إشراقًا من الدب العادي؟ هذا الرجل الصغير متأكد! مثالي للعلماء المجانين أو مشاهد الهالوين الصغيرة أو الأشخاص ذوي حس الدعابة الملتوي. (مستوحى من هذا المصباح: http://www.suck.uk.com/product.php؟rangeID=104&؛showBar=1 ، لكن
