
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

العالم مليء بالفعل بالعديد من محللي المنطق. في هوايتي الإلكترونية ، كنت بحاجة إلى واحدة لاستكشاف الأخطاء وإصلاحها وتصحيح الأخطاء. لقد بحثت في الإنترنت ولكن لا يمكنني العثور على ما أبحث عنه. ها أنا ذا ، أقدم لكم …
حتى الآن محلل منطقي آخر
(يتالا)
لقد قمت ببناء واحدة لنفسي ويمكنك بسهولة بناء واحدة لنفسك أيضًا.
هذا ليس "مجرد محلل منطقي آخر"
لأن هذا سيغير قواعد اللعبة ،
يعمل تطبيق Android الخاص به على رفع مستوى Logic Analyzers. يتصل بهاتف Android الخاص بك بدون كابل. نعم ، لا توجد كبلات USB مرهقة.
المواصفات: مزود الطاقة: 5V
8 مداخل رقمية (أو مخرجات) 3.3V مستوى (5V تسامح)
أقصى معدل لأخذ العينات: 100 ميجا هرتز
محلل البروتوكول: UART (I2C & SPI قيد التطوير)
الحد الأقصى لحجم الالتقاط: 28672 عينة
قبل القفز وبناء الأجهزة من مكونات جاهزة ، قد ترغب في اختبار تشغيل تطبيق Android وتحديد ما إذا كان هذا هو ما تحتاجه لاحقًا.
الخطوة 1: قم بتنزيل التطبيق من Google Play

يرجى تنزيل التطبيق المجاني من Google Play. ابحث عن تطبيق Yetala ، وثبته ثم ابدأ.
قد ترغب في قراءة ملف pdf أدناه لمشاهدة برنامج تعليمي أكثر تفصيلاً.
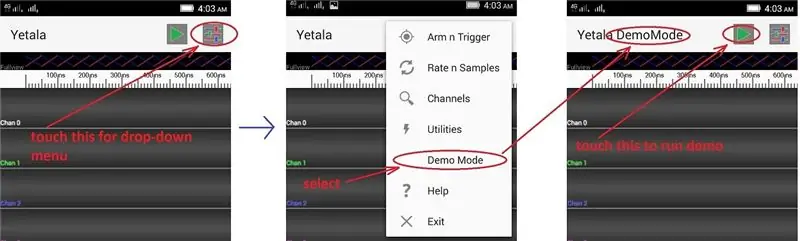
الخطوة 2: تشغيل التطبيق في الوضع التجريبي

في القائمة الرئيسية ، المس رمز الإعدادات أعلى الزاوية اليمنى. ثم المس تحديد الوضع التجريبي من القائمة المنسدلة. بمجرد أن يكون التطبيق في الوضع التجريبي ، المس رمز RUN كما هو موضح أعلاه.
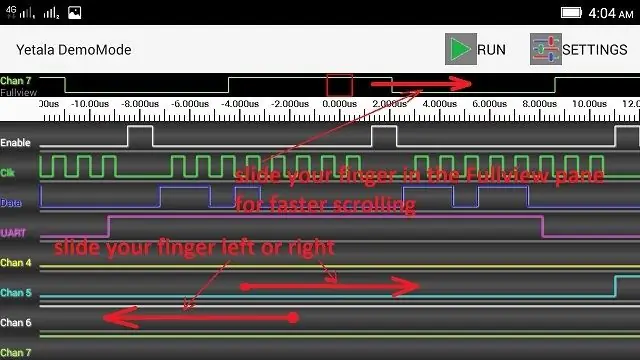
الخطوة 3: التمرير عبر الموجي

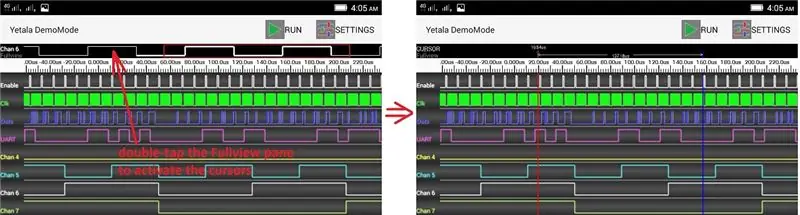
بعد انتهاء التطبيق من تحميل الشكل الموجي المدمج ، يمكنك تحريك عرض شكل الموجة بلمس وتحريك إصبعك في الشاشة. الجزء العلوي هو جزء العرض الكامل ، وهو يعرض الالتقاط الكامل للقناة المحددة. يمكنك أيضًا تمرير إصبعك داخل جزء العرض الكامل للتمرير بشكل أسرع.
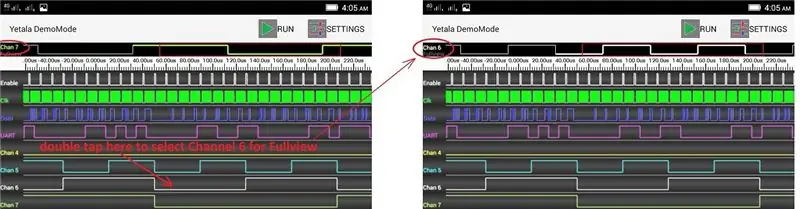
الخطوة 4: تحديد القناة التي سيتم عرضها في Fullview

الخطوة الخامسة: تفعيل المؤشرات

انقر نقرًا مزدوجًا في أي مكان في جزء العرض الكامل لتنشيط المؤشرات. لتحريك أي من المؤشرين ، المس المؤشر الأحمر أو الأزرق في جزء العرض الكامل ومرر إصبعك.
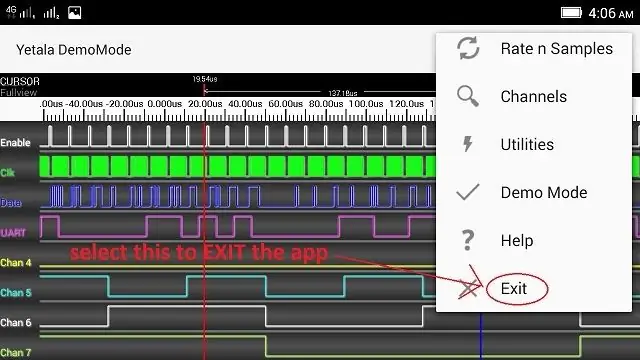
الخطوة 6: الخروج من التطبيق بشكل صحيح

للخروج بشكل صحيح من التطبيق ، المس رمز الإعدادات في القائمة وحدد خيار الخروج في أسفل القائمة المنسدلة. إذا كان الخيار EXIT غير مرئي ، فمرر القائمة لأعلى حتى ترى خيار EXIT.
قم بتنزيل ملف pdf من الخطوة 1 لمشاهدة البرنامج التعليمي التوضيحي الكامل:
الخطوة 7: افعلها بنفسك ، قم ببناء أجهزة YETALA

عندما تشعر بالرضا عن العرض التوضيحي لتطبيق Android وتعتقد أنك تريد الحصول على الأجهزة الحقيقية ، اقرأ ConstructionGuide.pdf أدناه وابدأ في البناء. من السهل.
** تحتاج أيضًا إلى _yetala_pkg.zip أدناه لإعادة برمجة لوحة WeMOS ولوحة fpga.
موصى به:
محول Boost المستند إلى Esp8266 مع واجهة مستخدم Blynk مذهلة مع منظم التعليقات: 6 خطوات

محول Boost المستند إلى Esp8266 مع واجهة مستخدم Blynk مذهلة مع منظم التغذية المرتدة: في هذا المشروع سأوضح لك طريقة فعالة وشائعة حول كيفية زيادة جهد التيار المستمر. سأوضح لك مدى سهولة إنشاء محول دفعة بمساعدة Nodemcu. دعونا نبنيها. يتضمن أيضًا مقياس الفولتميتر على الشاشة وردود الفعل
جهاز اختبار بطارية اردوينو مع واجهة مستخدم ويب: 5 خطوات

جهاز اختبار بطارية Arduino مع واجهة مستخدم WEB: اليوم ، تستخدم المعدات الإلكترونية بطاريات احتياطية لحفظ الحالة التي تركت فيها العملية عند إيقاف تشغيل الجهاز أو عندما تم إيقاف تشغيل الجهاز عن طريق الصدفة. المستخدم ، عند التشغيل ، يعود إلى النقطة التي بقي فيها
واجهة مستخدم سهلة التنفيذ -- شاشة OLED مع عصا التحكم والأزرار: 6 خطوات

واجهة مستخدم سهلة التنفيذ || شاشة OLED مع عصا التحكم والأزرار: تحتوي هذه الوحدة على شاشة OLED مع زرين وعصا تحكم بخمسة اتجاهات ومقياس تسارع ثلاثي المحاور. هذا مفيد في إعداد واجهة المستخدم لمشروع ما ، ما الأمر يا رفاق؟ Akarsh هنا من CETech. اليوم سنلقي نظرة على وحدة الكل في واحد والتي
إنشاء واجهة مستخدم منحنية في الوحدة للواقع الافتراضي: 4 خطوات

إنشاء واجهة مستخدم منحنية في Unity for Virtual Reality: إذا كنت تبحث عن حل مجاني وسهل لإنشاء واجهة مستخدم منحنية لتطبيق الواقع الافتراضي أو لعبة VR ، فأنت في المكان المناسب. ستتعلم في هذه المدونة إنشاء عنصر واجهة مستخدم منحني في الوحدة باستخدام ملحقات Unity UI
واجهة مستخدم LCD: 4 خطوات

واجهة مستخدم LCD: واجهة مستخدم LCD ، كما يمكنك أن تتوقع ، هي واجهة مصممة لـ 16 * 2 LCD. ستتمكن من إظهار الوقت ومعلومات الأجهزة والرسائل … ولكن ستتمكن أيضًا من إنشاء الرسم الخاص والرسوم المتحركة لحفظها وتحميلها. مطلوب: - ارض
