
جدول المحتويات:
- الخطوة الأولى: الإقرارات الأولية
- الخطوة 2: كود Html للواجهة الأمامية بمعنى. صفحة تسجيل الدخول
- الخطوة 3: استخدام طرق WebServer.arg () و WebServer.on ()
- الخطوة 4: إذا كان نوع بيانات الاعتماد خاطئة
- الخطوة 5: كيفية إضافة صورة إلى صفحة الويب الخاصة بك
- الخطوة 6: ما المكونات التي نحتاجها
- الخطوة 7: التوصيلات
- الخطوة 8: الآن اختبر واستمتع
- الخطوة 9: الكود هنا
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.



هنا ، سننشئ مشروعًا مثيرًا للاهتمام لأتمتة المنزل المبني على Captive Portal باستخدام nodeMCU من البداية.. فلنبدأ..
الخطوة الأولى: الإقرارات الأولية

قم بتعريف دبابيس الإدخال والإخراج الخاصة بـ nodeMCU لتنفيذ الإجراء وملفات الرأس والرمز لإنشاء خادم DNS.. يظهر في الصورة..
الخطوة 2: كود Html للواجهة الأمامية بمعنى. صفحة تسجيل الدخول

كما هو موضح في الصورة ، قم بتعريف كود html داخل متغير سلسلة نرسله إلى المستخدم النهائي للتحقق من رمز الوصول.
* للقبض على البيانات التي أدخلها المستخدم هنا ، نستخدم جزء الارتساء وعلامة href
* تُستخدم علامة Anchor بشكل أساسي لإضافة صفحة ويب أخرى داخل صفحة الويب وتحدد علامة href وجهة الارتباط.
* ولكن ، هنا نستقبل البيانات التي أدخلها المستخدم في حقل رمز الوصول من خلال Anchor Pane وعلامة href …
كيف ، سوف أذكر طريقتين لالتقاط المدخلات من واجهة الويب إلى نهاية المبرمجين لدينا..
الخطوة 3: استخدام طرق WebServer.arg () و WebServer.on ()


كما ذكرت في الخطوة السابقة سأخبرك بطريقتين مختلفتين..
1) باستخدام طريقة () webServer.arg:
هنا ، نحدد سمة ضبط تلقائي للصورة مع العنصر كما هو موضح في الصورة ،
ما يفعله ضبط تلقائي للصورة هو أنه سمة منطقية عندما يكون صحيحًا يعني تقديم يضمن تركيز عنصر الإدخال عند تحميل الصفحة.
ثم نسمي طريقة args () على كائن الخادم. ستعيد هذه الطريقة عدد معلمات الاستعلام التي تم تمريرها على HTTP وتطبيق العبارات الشرطية لتنفيذ الإجراءات وفقًا لذلك.
2) عن طريق استخدام و href سمة:
هنا ، نحدد عناصر التحكم الخاصة بنا (مثل الأزرار) داخل ونخصص سلسلة ، حرف ، رابط تريد التحقق من صحته باستخدام العبارات الشرطية ثم نسمي webServer.on () لاستلام المدخلات للتحقق من الصحة.
كما هو موضح..
الخطوة 4: إذا كان نوع بيانات الاعتماد خاطئة

ما فعلته ، ما عليك سوى تغيير رمز صفحة تسجيل الدخول الموجود وإضافة عنوان جديد لإعلام المستخدم بإدخال بيانات اعتماد خاطئة..
تحقق أولاً من بيانات الاعتماد إذا كانت خاطئة وجّه المستخدم إلى صفحة تسجيل دخول معدلة جديدة تعرض رسالة خطأ.
كما هو موضح..
الخطوة 5: كيفية إضافة صورة إلى صفحة الويب الخاصة بك

إنه أمر بسيط للغاية ، لأننا هنا لا نخزن صورنا في مخزن فعلي حتى نوفر مسارًا لجلب تلك الصورة التي نقوم بها عادةً في حالة صفحة html.
لذا فإن ما نقوم به هو ببساطة تحويل صورنا إلى base64 ولصقها في كود صفحتنا كما هو موضح..
الخطوة 6: ما المكونات التي نحتاجها
1) - nodeMCU
2) - Arduino IDE لفلاش nodeMCU
3) - أسلاك توصيل (F-2-F)
4) وحدة الترحيل
5) - هاتف ذكي أو كمبيوتر محمول يدعم WiFi للاختبار
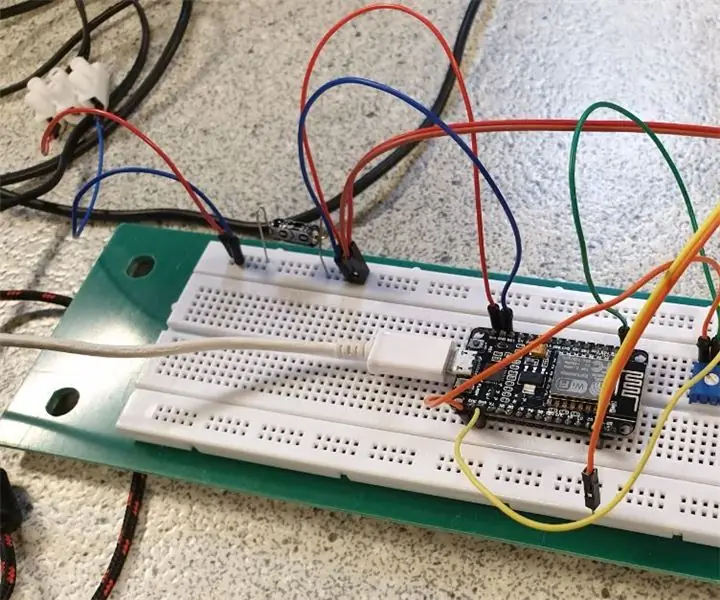
الخطوة 7: التوصيلات

أضف وحدة الترحيل إلى دبابيس الإدخال / الإخراج المعلنة في الكود.
قم بتوصيل ريلاي بالأجهزة الكهربائية التي تريد التحكم فيها كما هو موضح بالصورة..
الخطوة 8: الآن اختبر واستمتع




الخطوة 9: الكود هنا
من فضلك اكتب تعليقاتك القيمة..
موصى به:
أتمتة المنزل باستخدام ESP8266 أو NODEMCU: 6 خطوات

أتمتة المنزل باستخدام ESP8266 أو NODEMCU: هل أردت يومًا جعل منزلك آليًا عبر شبكة wifi؟ هل تريد التحكم في الأضواء والمروحة وكل الأجهزة الأخرى من هاتفك الذكي؟ أو هل أردت يومًا الحصول على تعليمات حول الأجهزة المتصلة والبدء في استخدامها؟ سيحقق مشروع أتمتة المنزل هذا
كيفية جعل المنزل الذكي باستخدام وحدة التحكم في ترحيل Arduino - أفكار أتمتة المنزل: 15 خطوة (بالصور)

كيفية جعل المنزل الذكي باستخدام وحدة التحكم في ترحيل Arduino | أفكار أتمتة المنزل: في مشروع أتمتة المنزل هذا ، سنصمم وحدة ترحيل منزلية ذكية يمكنها التحكم في 5 أجهزة منزلية. يمكن التحكم في وحدة الترحيل هذه من الهاتف المحمول أو الهاتف الذكي أو جهاز التحكم عن بعد بالأشعة تحت الحمراء أو جهاز التحكم عن بعد في التلفزيون أو المفتاح اليدوي. يمكن لهذا التتابع الذكي أيضًا أن يستشعر r
أتمتة المنزل باستخدام Raspberry Pi باستخدام لوحة الترحيل: 7 خطوات

أتمتة المنزل باستخدام Raspberry Pi باستخدام لوحة الترحيل: يريد عدد كبير من الأشخاص راحة كبيرة ولكن بأسعار معقولة. نشعر بالكسل لإضاءة المنازل كل مساء عند غروب الشمس وفي صباح اليوم التالي ، وإطفاء الأنوار مرة أخرى أو تشغيل / إيقاف تشغيل مكيف الهواء / المروحة / المدافئ كما كانت
التحكم في البوابة باستخدام Google Assistent باستخدام ESP8266 NodeMCU: 6 خطوات

التحكم في البوابة باستخدام مساعد Google باستخدام ESP8266 NodeMCU: هذا هو أول مشروع لي على التعليمات ، لذا يرجى التعليق أدناه إذا كانت هناك تحسينات محتملة. الفكرة هي استخدام مساعد جوجل لإرسال إشارة إلى لوحة التحكم الخاصة بالبوابة. لذلك عن طريق إرسال أمر ، سيكون هناك تتابع يغلق
أتمتة المنزل باستخدام Android و Arduino: افتح البوابة عندما تصل إلى المنزل: 5 خطوات

أتمتة المنزل باستخدام Android و Arduino: افتح البوابة عندما تصل إلى المنزل: يدور هذا Instructable حول إعداد نظام التشغيل الآلي للمنزل ليتم التحكم فيه عبر الهاتف الذكي ، باستخدام اتصال بالإنترنت ، بحيث يمكن الوصول إليه من أي مكان تريده. علاوة على ذلك ، سيتم تنفيذ إجراءات معينة عندما تكون المعايير م
