
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

في هذا الدليل ، سأوضح لك كيف يقوم معظم مطوري الويب ببناء مواقعهم وكيف يمكنك تجنب بناة مواقع الويب الباهظة الثمن والتي غالبًا ما تكون محدودة للغاية بالنسبة إلى موقع أكبر.
أنا أساعدك أيضًا في تجنب بعض الأخطاء التي ارتكبتها عندما بدأت.
الخطوة 1: احصل على استضافة الويب وتسجيل اسم المجال

من أجل إعداد WordPress الخاص بك (أو أي نوع آخر من مواقع الويب) ، ستحتاج إلى شيئين:
- اسم المجال (عنوان ويب مثل YourSiteName.com)
- استضافة الويب (خدمة تربط موقعك بالإنترنت)
من أجل تخزين الصور والمحتوى وملفات موقع الويب ، ستحتاج إلى استضافة ويب. بدون استضافة الويب ، لن يكون موقع الويب الخاص بك مرئيًا على الإنترنت.
يبدو امتلاك اسم النطاق الخاص بك أكثر احترافية من امتلاك موقعك على نطاق شخص آخر (مثل yourbusiness.my-free-website.com) ، كما أنه ميسور التكلفة للغاية أيضًا. يقدم معظم مزودي الاستضافة نطاقات مجانية لمدة عام واحد (عادةً ما يقرب من 15 دولارًا في السنة).
باختصار - بدون استضافة ويب واسم مجال ، لن يكون موقع الويب الخاص بك موجودًا.
أين أسجل اسم المجال وأحصل على استضافة الويب؟
الكشف الكامل: أكسب عمولة إذا انتهى بك الأمر إلى شراء Bluehost من خلال روابط الإحالة الخاصة بي في هذا الدليل. يساعدني هذا في الحفاظ على WebsiteSetup وتشغيله وتحديثه باستمرار. شكرا لدعمك.
لقد استخدمت Bluehost في الغالب كمستضيف ويب ومسجل نطاق مجاني.
يبدأ سعرها التمهيدي من 2.75 دولارًا شهريًا وهم يقدمون حاليًا اسم نطاق مجانًا (السنة الأولى) - لذا فإن الأمر يستحق التحقق منهم.
هم أيضًا أحد أشهر مزودي الاستضافة في السوق ، لذا فهم بالتأكيد راسخون وآمنون بما يكفي لاستضافة موقع الويب الخاص بك.
على الرغم من أن معظم خوادمهم موجودة في الولايات المتحدة ، إلا أنهم يستطيعون التعامل مع الكثير من حركة المرور من جميع أنحاء العالم. وربما يكون أرخص من مضيفك المحلي.
كشخص يعيش في أوروبا ، ما زلت أفضل استخدامها. لديك بالفعل اسم المجال والاستضافة؟
انطلق وانتقل إلى الخطوة 2 ، حيث سأشرح كيف يمكنك إعداد موقع الويب الخاص بك.
قم بتنزيل خطوة بخطوة حول كيفية التسجيل مع مزود استضافة الويب (وتسجيل اسم النطاق إذا لم يكن لديك حتى الآن) أدناه:
الخطوة 2: قم بإعداد موقع الويب الخاص بك



بمجرد شراء اسم النطاق الخاص بك وإعداد الاستضافة الخاصة بك ، فأنت على الطريق الصحيح!
حان الوقت الآن لإعداد موقعك على الويب وتشغيله. أول شيء عليك القيام به هو تثبيت WordPress على نطاقك.
تثبيت ووردبريس
هناك طريقتان محتملتان لتثبيت WordPress ، إحداهما أسهل بكثير من الأخرى.
1. لإنشاء موقع ويب باستخدام WordPress (أو Joomla و Drupal) ، استخدم "التثبيت بنقرة واحدة":
قامت كل شركة استضافة موثوقة وراسخة تقريبًا بدمج التثبيت بنقرة واحدة لـ WordPress ، مما يجعل الانطلاق في لحظة.
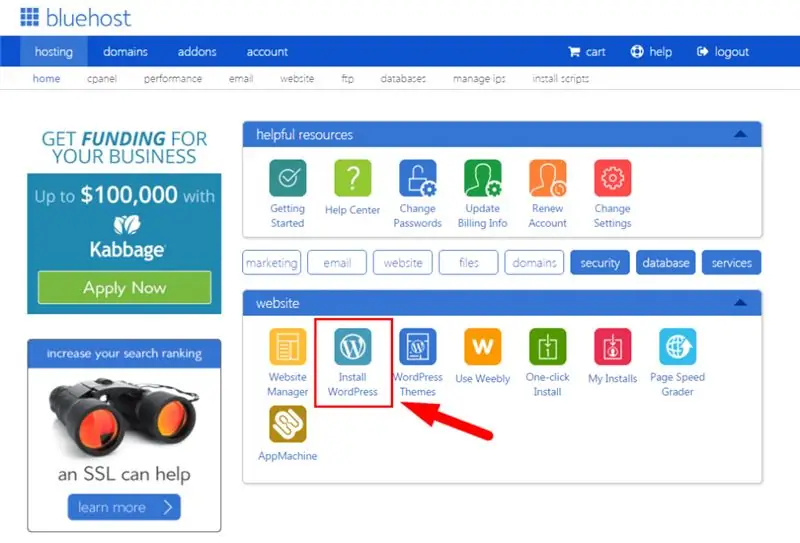
إذا قمت بالتسجيل مع Bluehost أو أي شركة استضافة أخرى مماثلة ، فيجب أن تجد "التثبيت بنقرة واحدة" في لوحة التحكم الخاصة بحسابك.
فيما يلي الخطوات التي يجب عليك اتباعها (يجب أن تكون متشابهة / متشابهة في جميع شركات استضافة الويب الكبرى):
- قم بتسجيل الدخول إلى حساب الاستضافة (Bluehost) الخاص بك.
- انتقل إلى لوحة التحكم الخاصة بك.
- ابحث عن رمز "WordPress" أو "موقع الويب".
- اختر المجال حيث تريد تثبيت موقع الويب الجديد الخاص بك.
- انقر فوق الزر "التثبيت الآن" وستتمكن من الوصول إلى موقع WordPress الجديد الخاص بك.
(تحقق من الصورة 2 أعلاه)
2. أو التثبيت اليدوي (بالنسبة لأولئك الذين لا يستخدمون Bluehost أو أي مضيف مشابه):
إذا لم يكن لديك خيار تثبيت WordPress تلقائيًا لسبب غريب (بعض شركات الاستضافة لا توفر التثبيت بنقرة واحدة لبرنامج WordPress) ، فراجع هذا الدليل اليدوي أدناه:
1) قم بتنزيل WordPress من هنا:
2) قم بإنشاء مجلد جديد على سطح المكتب وفك ضغط WordPress فيه
3) ابحث عن ملف يسمى wp-config-sample.php وأعد تسميته إلى: wp-config.php
4) الآن افتح ملف wp-config.php (باستخدام برنامج notepad على سبيل المثال) واملأ الأسطر التالية:
- تعريف ("DB_NAME" ، "database_name_here") ؛ - اسم قاعدة البيانات (إذا كنت لا تعرف ذلك ، فاطلب ذلك من دعم الاستضافة الخاص بك)
- تعريف ("DB_USER" ، "username_here") ؛ - اسم مستخدم الاستضافة الخاص بك
- تعريف ("DB_PASSWORD"، "password_here") ؛ - كلمة مرور الاستضافة الخاصة بك
بعد أن تملأ الفجوات ، احفظ الملف.
5) قم الآن بتسجيل الدخول إلى بروتوكول نقل الملفات الخاص بالاستضافة (قم بتنزيل FileZilla لذلك). عادةً ما يكون عنوان FTP هو ftp.yourdomain.com ، ويكون اسم المستخدم وكلمة المرور هي نفسها التي استخدمتها للتسجيل في مضيفك
6) إذا كان هناك أي ملف يسمى "index" - احذفه. بعد ذلك ، قم بتحميل جميع الملفات من مجلد WordPress الخاص بك إلى خادم FTP الخاص بك. أعتقد أنه يمكنك استخدام وظيفة "السحب والإسقاط" في FileZilla
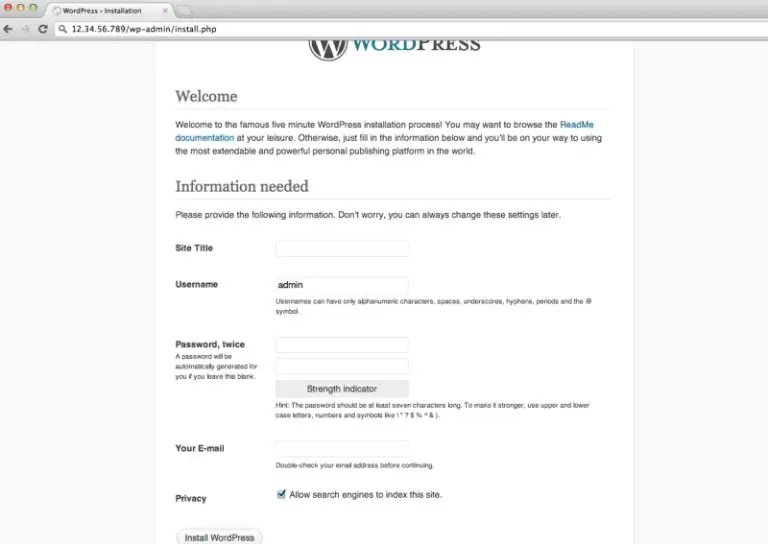
7) بمجرد الانتهاء من الخطوات السابقة ، انتقل إلى عنوان URL: yourdomain.com/wp-admin/install.php هذه هي الصفحة التي يجب أن تراها: (تحقق من الصورة 3 أعلاه)
فقط املأ الاستمارات وأنت جاهز!
Pssst - إذا لم يكن لديهم تثبيت بنقرة واحدة ، فربما تتعامل مع مضيف سيء!
الخطوة 3: تصميم موقع الويب الخاص بك



بمجرد تثبيت WordPress بنجاح في نطاقك ، سترى موقعًا أساسيًا جدًا ولكنه نظيف.
لكنك لا تريد أن تبدو مثل أي شخص آخر ، أليس كذلك؟
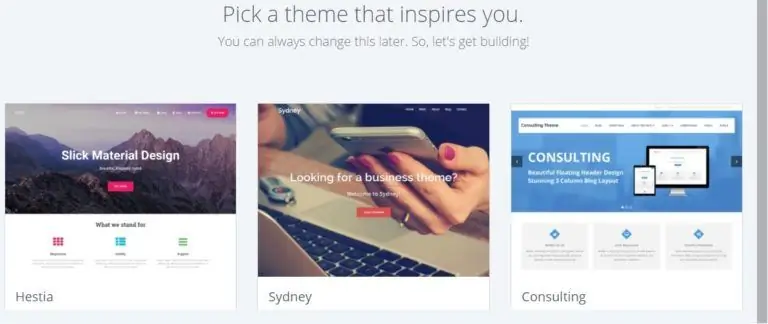
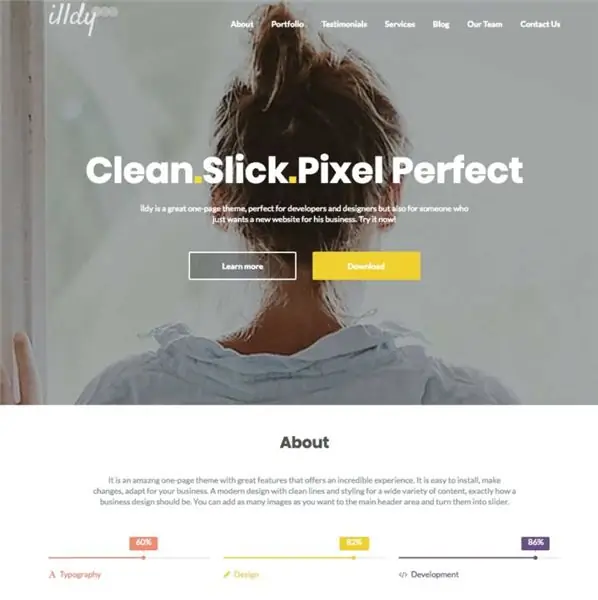
لهذا السبب تحتاج إلى سمة - قالب تصميم يخبر WordPress بالشكل الذي يجب أن يبدو عليه موقعك على الويب. شاهد مثالاً لموضوع WordPress المجاني الذي يمكنك تثبيته:
(تحقق من الصورة أعلاه 2)
هنا حيث يصبح الأمر ممتعًا: هناك أكثر من 1500 مظهر رائع ومصمم بشكل احترافي يمكنك الاختيار من بينها وتخصيصها لمقاعدك الخاصة.
معظم سمات WordPress مجانية الاستخدام وقابلة للتخصيص بدرجة كبيرة.
إليك كيفية العثور على المظهر الذي يعجبك
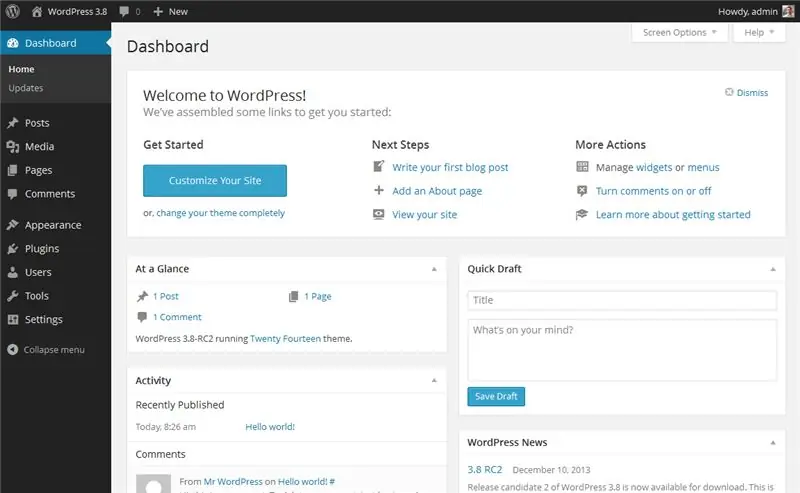
1. سجّل الدخول إلى لوحة معلومات WordPress الخاصة بك: إذا لم تكن متأكدًا من كيفية إجراء ذلك ، فاكتب: https://yoursite.com/wp-admin (استبدل "yoursite" بنطاقك). هذا ما تبدو عليه لوحة معلومات WordPress:
(تحقق من الصورة أعلاه 3)
2. الوصول إلى سمات مجانية: بمجرد دخولك إلى لوحة التحكم ، يمكنك الوصول إلى أكثر من 1500 مظهر مجاني! ابحث فقط في الشريط الجانبي عن "المظهر" ، ثم انقر على "المظاهر".
إذا كنت تريد شيئًا أكثر احترافًا أو أناقة مما تجده هنا ، فيمكنك التوجه إلى ThemeForest.net حيث توجد مكتبة كبيرة من السمات للاختيار من بينها بتكاليف متفاوتة.
ولكن قبل القيام بذلك ، أقترح عليك على الأقل محاولة قضاء بعض الوقت في تصفح السمات المجانية. كثير منهم في الواقع محترفون ومصنعون جيدًا ؛ لذلك لا تشطبهم.
كما ترى أعلاه ، فإن تثبيت سمة جديدة لموقع الويب الخاص بك أمر سهل للغاية.
يمكنك البحث عن كلمات رئيسية محددة و / أو استخدام عوامل التصفية للعثور على السمات التي تناسب أسلوبك. قد يستغرق العثور على المظهر المثالي بعض الوقت ، لكن الأمر يستحق ذلك.
يجب عليك أيضًا البحث عن السمات "المستجيبة" ، لأن هذا يعني أنها ستبدو جيدة على أي جهاز محمول. ما عليك سوى إدخالها كواحدة من كلماتك الرئيسية ، وستكون جاهزًا تمامًا!
3. تثبيت المظهر الجديد الخاص بك
بمجرد العثور على القالب الذي يعجبك ، يكون تثبيته بسيطًا مثل النقر فوق "تثبيت" متبوعًا بـ "تنشيط".
هام: لن يؤدي تغيير السمات إلى حذف مشاركاتك وصفحاتك ومحتوياتك السابقة. يمكنك تغيير المظاهر بقدر ما تريد دون الحاجة إلى القلق بشأن فقدان ما قمت بإنشائه.
الخطوة 4: إضافة محتوى إلى موقع الويب الخاص بك



بعد تثبيت المظهر ، ستكون جاهزًا لبدء إنشاء المحتوى. دعنا ننتقل سريعًا إلى بعض الأساسيات:
إضافة وتحرير الصفحات:
هل تريد صفحة "خدمات" ، أو صفحة "نبذة عني" (مثل تلك الموجودة في قائمتي في الجزء العلوي من الموقع)؟
1. ابحث على طول الشريط الجانبي في لوحة تحكم WordPress عن "الصفحات" -> "إضافة جديد".
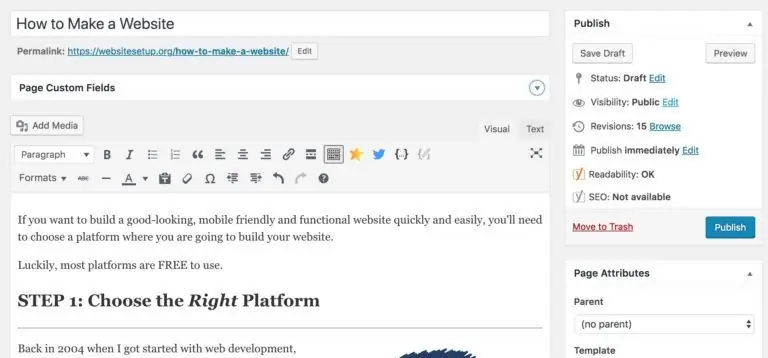
2. ستجد شاشة تشبه إلى حد كبير ما شاهدته في Microsoft Word. أضف نصًا وصورًا والمزيد لإنشاء الصفحة التي تريدها ، ثم احفظها عند الانتهاء. (تحقق من الصورة أعلاه 1)
إضافة صفحات إلى القائمة: إذا كنت تريد ربط صفحتك الجديدة بشريط التنقل ،
1. احفظ أي تغييرات أجريتها على الصفحة من خلال النقر على "تحديث"
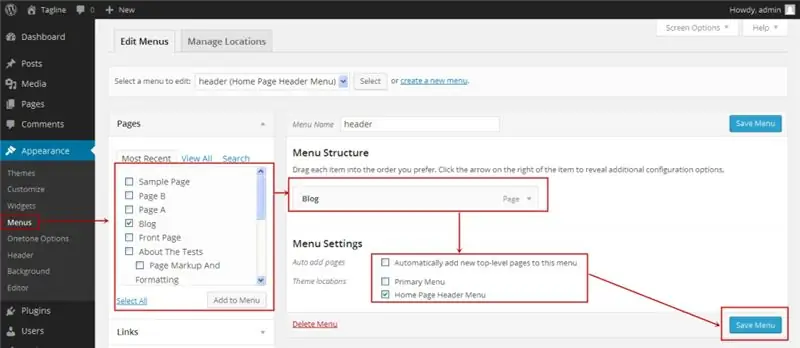
2. انقر فوق "المظهر" -> "القوائم" في الشريط الجانبي للوحة تحكم WordPress.
3. ابحث عن الصفحة التي قمت بإنشائها وأضفها إلى القائمة بالنقر فوق مربع الاختيار المجاور لها ثم "إضافة إلى القائمة".
(تحقق من الصورة أعلاه 2)
إضافة وتحرير المنشورات:
إذا كانت لديك مدونة على موقع الويب الخاص بك ، فستكون "المشاركات" هي المكان الذي تنتقل إليه بعد ذلك. يمكنك استخدام فئات مختلفة لتجميع المشاركات المتشابهة.
إذا كنت ترغب في إضافة مدونة إلى موقع الويب الخاص بك ، فيمكنك استخدام فئات ومشاركات مختلفة. لنفترض أنك تريد إنشاء فئة باسم "مدونة". ما عليك سوى إضافته إلى قائمتك والبدء في نشر المشاركات.
إليك ما عليك القيام به:
أنشئ فئة جديدة بالانتقال إلى "المنشورات -> الفئات"
أو
قم بإنشاء منشور مدونة بالانتقال إلى "المنشورات -> إضافة جديد". بمجرد الانتهاء من كتابة مشاركة المدونة الخاصة بك ، تحتاج إلى إضافة الفئة المناسبة لها
بمجرد إنشاء الفئة الخاصة بك ، ما عليك سوى إضافتها إلى القائمة ، وستكون في عالم الأعمال!
التخصيص والتعديلات التي لا نهاية لها …
في هذا القسم ، سأغطي بعض الأشياء الأساسية التي سألت عنها طوال الوقت والتي ستساعدك على تعديل موقع الويب الخاص بك.
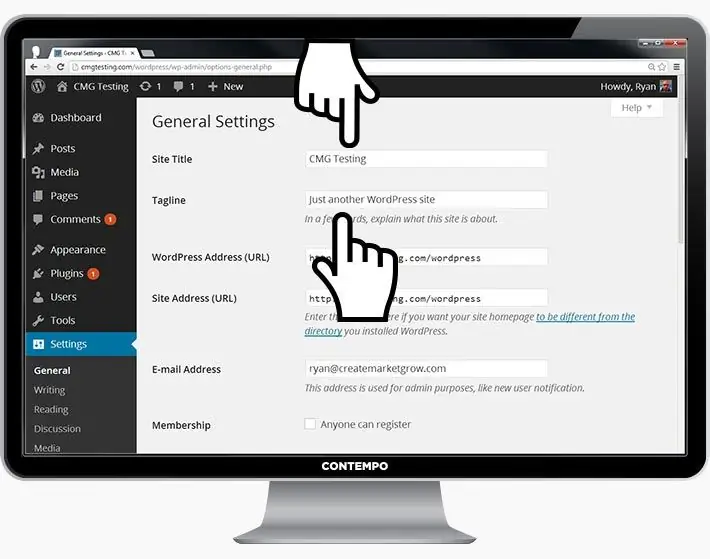
تغيير العنوان والشعار الخاص بك
توضح عناوين الصفحات للباحثين ما هو موقع الويب الخاص بك. إنها أيضًا جزء كبير من كيفية تحديد محركات البحث لترتيبك. تريد أن تتأكد من حصولهم على الكلمات الرئيسية التي تريد استهدافها (ولكن بطريقة طبيعية ، مكتوبة لأشخاص حقيقيين).
يجب عليك استخدام عنوان فريد في كل صفحة من صفحات موقعك. على سبيل المثال ، عنوان موقعي هو "كيفية إنشاء موقع ويب".
(ألا يمكنك العثور عليه؟ ما عليك سوى وضع مؤشر الماوس فوق علامة التبويب أعلى متصفح الويب).
تتم إضافة سطر الوصف في نهاية العناوين عبر كل صفحة. شعار موقعي هو "دليل خطوة بخطوة"
لتغيير العنوان والشعار على موقع الويب الخاص بك ، انتقل إلى "الإعدادات -> عام" واملأ النموذج أدناه: (تحقق من الصورة أعلاه 3)
تعطيل التعليقات على المنشورات والصفحات
لا تريد بعض مواقع الويب (مواقع الأعمال / المؤسسات في الغالب) أن يتمكن زوارها من التعليق على صفحاتهم.
إليك كيفية إغلاق التعليقات على صفحات WordPress:
- 1. أثناء كتابة صفحة جديدة ، انقر فوق "خيارات الشاشة" في الزاوية اليمنى العليا.
- 2. انقر فوق مربع "مناقشة". سيظهر مربع "السماح بالتعليقات" في الأسفل.
- 3. قم بإلغاء تحديد "السماح بالتعليقات".
هل تريد تعطيل التعليقات على كل صفحة جديدة بشكل افتراضي؟
1. انتقل إلى "الإعدادات -> مناقشة" وقم بإلغاء تحديد "السماح للأشخاص بنشر تعليقات على المقالات الجديدة" (تحقق من الصورة أعلاه 4)
إعداد صفحة أمامية ثابتة:
يتصل بي بعض الأشخاص قائلين إنهم محبطون لأن صفحتهم الرئيسية تبدو وكأنها مشاركة مدونة. يمكنك إصلاح ذلك بجعل صفحتك الرئيسية "ثابتة".
الصفحة الثابتة هي صفحة لا تتغير. على عكس المدونة ، حيث ستظهر أول مقالة جديدة في الجزء العلوي في كل مرة ، ستعرض الصفحة "الثابتة" نفس المحتوى في كل مرة يأتي فيها شخص ما إلى الموقع - مثل الصفحة الرئيسية التي صممتها.
لإعداد صفحة أمامية ثابتة:
1. انتقل إلى "الإعدادات -> القراءة" 2. اختر صفحة ثابتة قمت بإنشائها. تشير "الصفحة الأمامية" إلى صفحتك الرئيسية. "صفحة المشاركات" هي الصفحة الأولى لمدونتك (إذا كان موقعك بالكامل ليس مدونة).
إذا لم تختر صفحة ثابتة بنفسك ، فسيأخذ WordPress أحدث مشاركاتك ويبدأ في عرضها على صفحتك الرئيسية. (تحقق من الصورة أعلاه 5)
تحرير الشريط الجانبي:
تحتوي معظم سمات WordPress على شريط جانبي على الجانب الأيمن (في بعض الحالات يكون على اليسار).
إذا كنت تريد التخلص من الشريط الجانبي أو تعديل العناصر التي لا تحتاجها مثل "الفئات" و "التعريف" و "المحفوظات" ، والتي عادة ما تكون غير مجدية ، فإليك الطريقة:
1. انتقل إلى "المظهر -> الأدوات" في لوحة معلومات WordPress.
2. من هنا ، يمكنك استخدام السحب والإفلات لإضافة "مربعات" مختلفة إلى الشريط الجانبي ، أو إزالة العناصر التي لا تريدها.
هناك أيضًا "مربع HTML" - مربع نص حيث يمكنك استخدام كود HTML. للمبتدئين ، لا تقلق بشأن هذا - فقط اسحب وأفلت العناصر التي تريدها في الشريط الجانبي.
تثبيت الإضافات للاستفادة بشكل أكبر من WordPress
ما هو المكون الإضافي؟ "المكونات الإضافية" هي إضافات تم إنشاؤها لتوسيع إمكانات WordPress ، وإضافة ميزات ووظائف إلى موقعك غير مضمنة.
إنها اختصارات لجعل موقعك يفعل ما تريده ، دون الحاجة إلى إنشاء الميزات من البداية.
يمكنك استخدام المكونات الإضافية للقيام بكل شيء من إضافة معارض الصور ونماذج الإرسال إلى تحسين موقع الويب الخاص بك وإنشاء متجر على الإنترنت.
كيف أقوم بتثبيت مكون إضافي جديد؟
لبدء تثبيت المكونات الإضافية ، انتقل إلى "الإضافات -> إضافة جديدة" وابدأ البحث.
ضع في اعتبارك أن هناك أكثر من 25000 مكون إضافي مختلف ، لذلك لديك الكثير للاختيار من بينها!
التثبيت سهل - بمجرد العثور على مكون إضافي تريده ، ما عليك سوى النقر فوق "تثبيت".
لتوفير بعض الوقت ، أعددت قائمة بالمكونات الإضافية الأكثر شيوعًا التي يجدها مشرفي المواقع مفيدة:
# 1 نموذج الاتصال 7: يحتوي موقع الويب الخاص بي على نموذج اتصال في صفحة "نبذة عني" الخاصة بي. إنها ميزة رائعة ، حيث يمكن للأشخاص (مثلك!) ملء النموذج وإرسال بريد إلكتروني إلي دون تسجيل الدخول إلى مزود البريد الإلكتروني الخاص بهم. إذا كنت تريد أن تفعل شيئًا مشابهًا ، فعليك بالتأكيد الحصول على هذا المكون الإضافي.
# 2 Yoast SEO for WordPress: إذا كنت ترغب في جعل موقع WordPress الخاص بك أكثر ملاءمة لكبار المسئولين الاقتصاديين ، فإن هذا المكون الإضافي ضروري. إنه مجاني ورائع. ستكون قادرًا على تعديل علامات العنوان والأوصاف الوصفية وغير ذلك الكثير ، كل ذلك من داخل الصفحة نفسها - لا داعي للقلق بشأن إعدادات WordPress.
# 3 Google Analytics: هل أنت مهتم بتتبع زوار موقعك / حركة المرور وسلوكهم؟ ما عليك سوى تثبيت المكون الإضافي وتوصيله بحسابك في Google وستكون جاهزًا للانطلاق.
بالطبع ، هذا مجرد غيض من فيض! فيما يلي قائمة بالمكونات الإضافية الموصى بها من قبلي:
1. يوست سيو
2. Akismet مكافحة البريد الإلكتروني العشوائي
3. WooCommerce
4. TinyMCE متقدم
5. تأمين WordFence
6. خرائط Google XML
7. WP Super Cache
8. Google Analytics Dashboard for WP by ExactMetrics
9. UpdraftPlus WordPress Backup Plugin
10. Elementor Page Builder
11. سحق الصورة ضغط وتحسين
والقائمة تطول.
موصى به:
تعرف على كيفية تصميم PCB على شكل مخصص باستخدام أدوات EasyEDA عبر الإنترنت: 12 خطوة (مع الصور)

تعرف على كيفية تصميم ثنائي الفينيل متعدد الكلور على شكل مخصص باستخدام أدوات EasyEDA عبر الإنترنت: أردت دائمًا تصميم ثنائي الفينيل متعدد الكلور مخصص ، وباستخدام أدوات الإنترنت ونماذج PCB الرخيصة لم يكن الأمر أسهل من الآن! حتى أنه من الممكن تجميع مكونات التركيب على السطح بتكلفة زهيدة وبسهولة في حجم صغير لتوفير الوقت الصعب
كيفية إنشاء موقع على Raspberry Pi باستخدام Node.js و Express و MongoDB الجزء 1: 6 خطوات

كيفية إنشاء موقع ويب على Raspberry Pi ، باستخدام Node.js و Express و MongoDB … الجزء 1: مرحبًا بكم في الجزء الأول من البرنامج التعليمي لتطبيق الويب node.js الخاص بي. سيتناول الجزء الأول البرامج الضرورية المستخدمة لتطوير تطبيق node.js ، وكيفية استخدام إعادة توجيه المنفذ ، وكيفية إنشاء تطبيق باستخدام Express ، وكيفية تشغيل التطبيق الخاص بك. الجزء الثاني من هذا
كيفية إنشاء شبكة منزلية: 6 خطوات

كيفية إعداد شبكة منزلية: قد يبدو إنشاء شبكة أمرًا شاقًا في البداية ، ولكن بمجرد أن يكون لديك كل ما تحتاجه ، يكون من السهل جدًا القيام به. يتطلب الإعداد التقليدي مودم وجهاز توجيه ، ولكن قد يحتاج البعض إلى المزيد من المعدات والبعض الآخر قد يحتاج إلى أقل. هناك عدة مختلفة
إنشاء موقع Bookhuddle.com ، وهو موقع لاكتشاف معلومات الكتاب وتنظيمها ومشاركتها: 10 خطوات

إنشاء موقع Bookhuddle.com ، وهو موقع لاكتشاف معلومات الكتاب وتنظيمها ومشاركتها: يصف هذا المنشور الخطوات المتبعة في إنشاء وإطلاق موقع Bookhuddle.com ، وهو موقع ويب يهدف إلى مساعدة القراء على اكتشاف معلومات الكتاب وتنظيمها ومشاركتها. ستنطبق على تطوير مواقع الويب الأخرى
أنشئ موقعًا على شبكة الإنترنت مقابل 20 دولارًا في السنة!: 8 خطوات

أنشئ موقعًا على شبكة الإنترنت مقابل 20 دولارًا في السنة !: في هذه التعليمات ، سأغطي كل ما تحتاج إلى معرفته لإنشاء موقع ويب رائع بتكلفة منخفضة للغاية! إذا كنت ترغب في التحقق من بعض أعمالي ، فانتقل إلى: Webshawty.com بعض الأشياء التي تريدها: -Internet Access-A Newer Comp
