
جدول المحتويات:
- الخطوة 1: البحث عن اسم موقع الويب (اسم المجال)
- الخطوة 2: العمل مع تطبيق مطور (يفضل IWeb)
- الخطوة 3: IWeb: كل ما تحتاج إلى معرفته
- الخطوة 4: التدوين و RSS و Blidgets
- الخطوة 5: استكشاف الأدوات والخدمات المفيدة الأخرى
- الخطوة السادسة: تتبع حركة المرور في الموقع
- الخطوة 7: كيف يناسب الجميع …
- الخطوة 8: الإنهاء
- مؤلف John Day [email protected].
- Public 2024-01-30 07:42.
- آخر تعديل 2025-01-23 12:54.

في هذا الدليل ، سأغطي كل ما تحتاج إلى معرفته لإنشاء موقع ويب رائع بتكلفة منخفضة للغاية! إذا كنت ترغب في التحقق من بعض أعمالي ، فانتقل إلى: Webshawty.com زوجان من الأشياء التي تريدها: - الوصول إلى الإنترنت - كمبيوتر أحدث مواد مفيدة أخرى - Adobe Photoshop - iWeb 2.0.3
الخطوة 1: البحث عن اسم موقع الويب (اسم المجال)
قبل أن تبدأ موقع الويب الخاص بك ، سترغب في شراء اسم مجال. اسم المجال هو مجرد طريقة أخرى للتستر على عنوان URL (محدد موقع المعلومات). على سبيل المثال ، سيكون موقع الويب الخاص بي "webshawty.com" هو اسم المجال. إذا كنت أستخدم تطبيق Apple ، iWeb ، فسيكون عنوان URL الأصلي الخاص بي هو "https://web.mac.com/YOURNAME/Home.html". باستخدام المجال الخاص بك ، يمكنك الحصول على "Http://YOURNAME.com". بمجرد التفكير في اسم مبتكر ، ستحتاج إلى الانتقال إلى "Name.com" وتسجيل المجال الخاص بك. بمجرد الانتهاء من ذلك ، يمكننا الانتقال إلى الخطوة التالية.
الخطوة 2: العمل مع تطبيق مطور (يفضل IWeb)
تم شراء المجال الخاص بك ، وأنت الآن جاهز لبدء جميع الأعمال والتكوين القذرة في هذه العملية. إذا كنت تبحث عن مضيف موقع مجاني ، أقترح عليك FreeWebs أو WordPress. إذا كنت تشعر بأنك أكثر تقدمًا ، فإنني أقترح إما iWeb أو HomeStead SiteBuilder. إذا كنت تستخدم FreeWebs أو WordPress ، فاقرأ قسم "FreeSite Tutorial". إذا كنت ستستخدم تطبيقًا متقدمًا. ثم اقرأ "متقدم" دروس الموقع المجانية بمجرد أن تقوم بإعداد حساب على FreeWebs أو WordPress ، سيكون لديك مجموعة من الخيارات (أو هكذا يبدو). أولاً ، سترغب في الانتقال إلى الجزء من حسابك حيث يقول "صفحات" أو "تحرير". عندما تكون هناك ، سترغب في البحث عن شيء مثل "صفحة جديدة" أو "إضافة صفحة". عندما تنقلك إلى صفحتك الجديدة ، ستحتاج إلى البدء في تحرير الفقرات والعناوين. في FreeWebs ، يمكنك أيضًا تغيير "التذييل" (أسفل رسالة الصفحة) بالانتقال إلى "تحرير الموقع" ، "تحرير العناوين والتذييلات" ، ثم تحرير التذييل والعنوان وعبارة الالتقاط. يجب أن يكون شيئًا من هذا القبيل لـ WordPress. يمكنك أيضًا تغيير القالب الخاص بك في FreeWebs بالانتقال إلى ؛ "تحرير موقعي" ، "تغيير القالب". أعتقد أن WordPress أسهل قليلاً. أما بالنسبة لأي شيء آخر ، فستعتاد عليه إلى حد كبير. سيكلفك حوالي 100 دولار في السنة ، وهذا أفضل بكثير وأكثر قدرة. على أي حال ، تطبيقي المفضل. يسمى iWeb من Apple. إذا كنت تستخدم HomeStead ، فيجب أن يكون لديك PayPal ومتطلبات الويب والكثير من المعرفة بالويب. على أي حال ، إذا كنت تستخدم iWeb ، فسوف أبدأ بتعليمك كيفية استخدامه في الخطوة التالية.
الخطوة 3: IWeb: كل ما تحتاج إلى معرفته
في هذه الخطوة ، ستتعلم كيفية العمل مع iWeb من Apple. سأبدأ أيضًا في إطلاعك على المدونات و RSS. تبدأ بمجرد فتح iWeb ، ستلاحظ تخطيطًا بسيطًا يتطلب منك اختيار تخطيط الصفحة. يمكنك الاختيار من بين العديد من القوالب التي تم إنشاؤها بالفعل ، أو إنشاء القوالب الخاصة بك. بمجرد أن يكون لديك صفحة ، سوف تحتاج إلى التعود على جميع أدواتك. إذا كنت تستخدم الإصدار 2.0.3 (الإصدار الأحدث) ، فسيعمل ما يلي. لنبدأ بالنظر إلى الجزء السفلي الأيسر من التطبيق. ستلاحظ علامة + وزر نشر وزر زيارة. بمجرد أن تصبح جاهزًا لإعلان التغيير الخاص بك بشكل عام ، سوف تنقر فوق نشر. بمجرد النشر ، يمكنك عرض صفحة معينة بالضغط على "Apple" والنقر فوق "زيارة". بعد ذلك ، ستلاحظ ما أحب أن أطلق عليه "شريط الأدوات". هذه في الجزء السفلي من النافذة. في أقصى يسار شريط الأدوات ، سترى "موضوع". تتيح لك هذه الأداة تغيير مظهر الصفحة التي قمت بإنشائها بالفعل. الزر التالي على اليسار هو أداة "النص". سيؤدي هذا إلى إنشاء مربع ، حيث يمكنك كتابة النص الخاص بك. التالي ، أداة "الشكل". هذا يسمح لك بإنشاء الكثير من الأشكال. إذا قمت بالنقر المزدوج ، يمكنك كتابة نص فيه. التالي ، هو زر "Web Widget". ربما يكون هذا هو أقوى زر لديك. يسمح لك بأخذ بضعة أسطر من كود HTML ، وإنشاء عنصر واجهة مستخدم معها. على سبيل المثال ، يمكنك وضع فيديو YouTube على موقعك إذا وجدت كود HTML الموجود في صفحة الفيديو. بعد ذلك ، لدينا زر "الوسائط". أعلم أنني تخطيت بضعة أزرار ، ولكن لا تقلق ، فهذه مهمة فقط إذا لم يكن لديك ماوس مكون من مفتاحين. يتيح لك زر الوسائط إضافة الأفلام أو الموسيقى أو الصور بسرعة. عند إضافة أي محتوى لم تقم بإنشائه ، يجب أن تكون حذرًا ، لأنك إذا سرقت صورة ، أو شغلت الموسيقى دون أن تدفع للفنان ، فإنك بذلك تنتهك حقوق الطبع والنشر ، بمعنى آخر ، سرقة الممتلكات ، مما قد يؤدي إلى قدر كبير من الغرامة أو حتى السجن. على أي حال…. الزر التالي الذي ستراه هو زر "ضبط". يتيح لك ذلك تحرير الصور وكيفية ظهورها. ثم لدينا زر يمنحك المزيد من الخيارات ، هذا هو زر "المفتش". بمجرد دخولك إليه ، يمكنك إنشاء روابط وإضافة كلمة مرور والوصول إلى أشياء أخرى غير متوفرة مع الأدوات الأخرى. بعد ذلك ، لدينا أزرار "الألوان" و "الخطوط". لن تعلمك الألوان أرقام الألوان فحسب ، بل تتيح لك أيضًا تلوين الأزرار أو الأشكال بسرعة. يمكنك أيضًا سحب لون فوق النص لتغيير لونه (ليس إذا كان رابطًا. قم بتغيير لون الارتباط في المفتش). ثم لدينا الخطوط. أنا شخصياً لا أغير الخط عادةً ، لكن زر الخط يساعدك إذا كنت تحب الخطوط الرائعة جدًا. الصفحات كما لاحظت على الأرجح ، لديك مجموعة من الخيارات للصفحات ؛ مرحبًا ، حول ، صور ، إلخ. نوع الصفحة الوحيد الذي أود الإشارة إليه الآن هو صفحة المدونة. ستتيح لك هذه الصفحة نشر فقرات وتحديث موجزات RSS الخاصة بك على الفور. ربما تتساءل عن ماهية موجز RSS. حسنًا ، ببساطة ، موجز RSS هو إصدار آخر من مدونتك. عادةً ما ينتهي موجز RSS للمدونة بـ "rss.xml". لذلك بمجرد نسخ عنوان url الخاص بـ rss الخاص بالمدونة ، انتقل إلى Widgetbox.com وأنشئ عنصر واجهة مستخدم "موجز RSS". استخدم عنوان URL الذي نسخته هنا. بمجرد إدخال المعلومات ، سيقوم تلقائيًا بإنشاء "Blidget" (Blog-Widget) لك. ستكون قادرًا على تخصيص شكلها وكذلك "العلامات" (كيف يمكن تصنيفها) والعنوان. بعد ذلك ، إذا كانت مدونتك مثيرة للاهتمام بدرجة كافية ، فيمكنك الوصول إلى ملايين! خاصة بمساعدة Widgetbox.
الخطوة 4: التدوين و RSS و Blidgets
في هذه الخطوة ، سأستمر في تعليمك التدوين وسأعلمك أيضًا عن RSS (Really Simple Syndication) وكيفية استخدام "Blidget". تعد المدونات من أفضل الطرق لجذب الزوار إلى موقع الويب الخاص بك. من خلال النشر على أساس منتظم ، والحصول على محتوى مثير للاهتمام ، يمكنك جذب عدد لا نهائي من الزوار. مع iWeb ، التدوين سهل للغاية. ربما يكون موقع التدوين الرائع الآخر الوحيد هو WordPress. تعد أداة blidget ، أو أداة Blog ، عبارة عن عنصر واجهة مستخدم موجه نحو التغذية يأخذ على الفور موجز RSS (عنوان URL للمدونة) ويضعه في عنصر واجهة مستخدم قابل للتخصيص. إذا كنت تريد إنشاء Blidget ، أقترح Widgetbox. RSSRSS ، أو Really Simple Syndication ، هي طريقة أخرى لقول عنوان URL للمدونات التي يمكن استخدامها في Blidget أو قارئ RSS.
الخطوة 5: استكشاف الأدوات والخدمات المفيدة الأخرى
الحاجيات ، ربما تكون أسهل طريقة للتعبير عن نفسك والتباهي بأشياء أخرى رائعة. على الرغم من أنه ليس من السهل إنشاء عنصر واجهة مستخدم ، فمن المؤكد أنه من الأسهل بكثير العثور على الأدوات الآن في كل يوم. بعد تجربة الأدوات المصغّرة لفترة ، قد ترغب في النظر في هذا التطبيق الرائع حقًا المستند إلى الويب والمسمى "Sprout". هذا التطبيق. يسمح لك بإنشاء الحاجيات الخاصة بك. يمكنك إضافة استطلاعات الرأي والموجزات ومجموعة أخرى. النماذج هي طريقة رائعة للسماح للزوار بالتعبير عن مشاعرهم ، أو السماح للأشخاص بالاشتراك في أشياء مختلفة. لم يكن إنشاء النماذج أسهل من أي وقت مضى باستخدام FormLogix. يمكنك إنشاء النماذج الخاصة بك مع العديد من الخيارات للأشياء لإضافتها. استطلاعات الرأي أفضل طريقة للحصول على رؤية الزائر. هل تريد استطلاعات رأي رائعة؟ تريد وضعها على موقع الويب الخاص بك؟ الآن انت تستطيع! تقديم ، PollDaddy. يتيح لك PollDaddy تخصيص استطلاعات الرأي الخاصة بك ونشرها في أي مكان تقريبًا! يمكنك أيضًا استخدام استطلاعات الرأي PollDaddy في "Sprout".
الخطوة السادسة: تتبع حركة المرور في الموقع
الآن وقد نما موقعك بالفعل ، فأنت بحاجة إلى طريقة للتحقق من من ينظر إلى موقعك. قد ترغب في عرض مباشر ومنظر شامل. إذا كنت ترغب في عرض مباشر ، أقترح "Whos.amung.us". اذهب إلى الصفحة الرئيسية وانسخ الكود وضعه على موقعك. سيبدأ التتبع على الفور. سيعطيك أيضًا خريطة من أين يأتي الأشخاص. عندما تريد عرضًا شاملاً ، ستحتاج بالتأكيد إما إلى Google Analytics أو W3 Counter.
الخطوة 7: كيف يناسب الجميع …
الآن وبعد أن أصبح موقعك جيدًا ، دعنا نناقش كيفية ربط كل شيء معًا. أولاً ، يجب أن تعلم أن المدونة هي طريقة لنشر قصة حول أي موضوع على الفور. آمل أن تعلم أيضًا أن "موجز" المدونة يتم تحديثه فورًا بمجرد النشر. هذا يعني أنه سيتم تحديث أي موجز ويب لـ RSS تلقائيًا ، كما يمكن أيضًا تحديث عناصر واجهة المستخدم أو عناصر واجهة المستخدم الخاصة بالمدونة بواسطتك أو بواسطة شخص آخر. يتم تحديث هذه أيضًا تلقائيًا إذا كانت blidget ، أو إذا كنت تستخدم Sprout. المجال الخاص بك ، أو التستر على عنوان URL ، يجعله حتى لا يتمكن أي شخص من رؤية عنوانك القديم ، ما لم تخبرهم بذلك. هذا … أيضًا ، مع Name.com ، يمكنك الحصول على رسائل بريد إلكتروني مثل: "[email protected]". نأمل أن يوضح ذلك ما تعلمته. إذا لم يكن الأمر كذلك ، فقد ترغب في التحقق من إرشاداتي حول شروط موقع الويب. (ليس لدي صور جيدة. لذلك بعد..) انقر هنا ، انقر هنا.
الخطوة 8: الإنهاء

تهانينا! أنت في طريقك إلى الشهرة! نأمل أن تكون تعليماتي مفيدة. إذا كنت تريد أن تشكرني ، فقط أخبر أصدقاءك عن Webshawty.com. صديقك سيد الموقع. أيضًا ، إذا كنت ترغب في ذلك ، فاترك الرابط الخاص بك وسوف أتحقق من ذلك وأعطيك "Insite" الخاص بي.
موصى به:
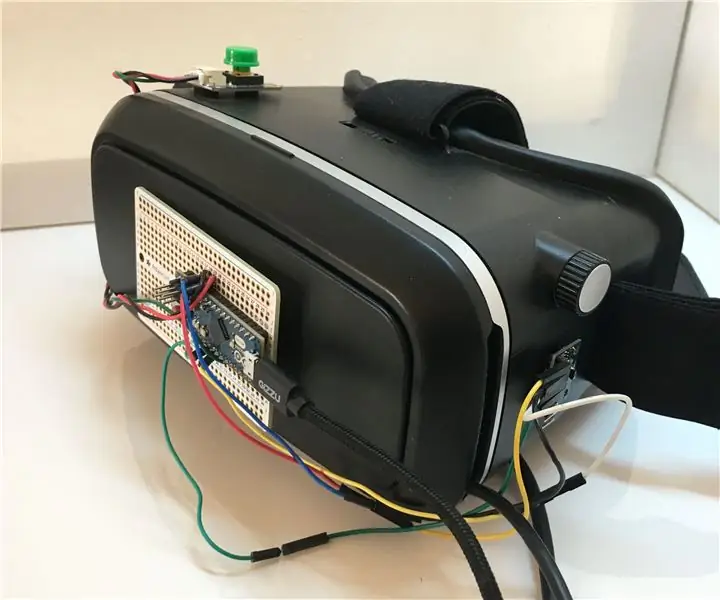
سماعة رأس DIY VR مقابل 80 دولارًا: 10 خطوات (مع صور)

DIY VR HEADSET مقابل 80 دولارًا: كان هدفي الأولي هو القيام بذلك بأقل من 150 دولارًا أمريكيًا ، ولكن بعد التسوق وتغيير بعض الأجزاء للبدائل ، تمكنت من خفض هذا إلى حوالي 80 دولارًا. لذلك دعونا نبدأ الأجزاء المطلوبة هي: Toggle Flick Switch2x LED1x resisto
كيفية إنشاء موقع على شبكة الإنترنت (دليل خطوة بخطوة): 4 خطوات

كيفية إنشاء موقع ويب (دليل خطوة بخطوة): في هذا الدليل ، سأوضح لك كيف يقوم معظم مطوري الويب ببناء مواقعهم وكيف يمكنك تجنب بناة مواقع الويب الباهظة الثمن التي غالبًا ما تكون محدودة للغاية بالنسبة إلى موقع أكبر. تساعدك على تجنب بعض الأخطاء التي ارتكبتها عندما بدأت
IoT على أساس 20 دولارًا Smart Home مقابل Amazon Alexa: 5 خطوات

IoT على أساس 20 $ Smart Home Vs Amazon Alexa: مرحبًا بالجميع ، آمل أن يحدث هذا المشروع ثورة هائلة في مجال الأتمتة ، مع وجهة نظر منخفضة السعر ، يمكنك وضع هذا المشروع بجوار أي لوحة مفاتيح والتحكم في جميع الأجهزة المرفقة إلى السبورة. يستخدم هذا المشروع
أنشئ رابط بيانات راديو بطول 500 متر بأقل من 40 دولارًا: 7 خطوات

قم ببناء رابط بيانات راديو بطول 500 متر بأقل من 40 دولارًا: هل لديك خزان مياه تريد قياسه أو سد أو بوابة؟ هل تريد اكتشاف سيارة تنزل من محرك الأقراص ولكن لا تريد ربط الأسلاك في الحديقة؟ يوضح هذا الدليل كيفية إرسال البيانات 500 متر بموثوقية 100٪ باستخدام picaxe microcontr
أنشئ موقعًا مجانيًا بنسبة 100٪! لا اعلانات او فيروسات: 7 خطوات

أنشئ موقعًا مجانيًا بنسبة 100٪! لا إعلانات أو فيروسات !: الموقع & quot؛ yola & quot؛ هو موقع رائع لإنشاء مواقع ويب مجانية تمامًا. إما موقع ويب شخصي أو موقع ويب خاص بشركة ، أو حتى موقع محمي بكلمة مرور ، ويمكنك إنشاء كل ذلك بنفسك ولا يلزم معرفة الكود ، لكنها ستساعد
