
جدول المحتويات:
- اللوازم
- الخطوة 1: لنقم بإنشاء موجز في Adafruit
- الخطوة 2: لنقم الآن بإنشاء لوحة تحكم
- الخطوة الثالثة: احصل على مفتاحنا
- الخطوة 4: افتح مثال قراءة الخلاصة
- الخطوة 5: لنقم بإعداد اتصالنا
- الخطوة 6: تحقق من الاتصال بـ Adafruit IO
- الخطوة 7: دعنا LED
- الخطوة 8: أضف التوقيت إلى المؤقت
- الخطوة 9: العد التنازلي
- الخطوة 10: اجعله خاضعًا للتحكم عن بعد: الجزء الأول
- الخطوة 11: اجعله خاضعًا للتحكم عن بعد: الجزء الثاني
- الخطوة 12: العب حولك! انتهينا … أم نحن؟
- الخطوة 13: إضافي: إنشاء زر لحظية
- الخطوة 14: إضافي: أضف وظيفة إعادة التعيين
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

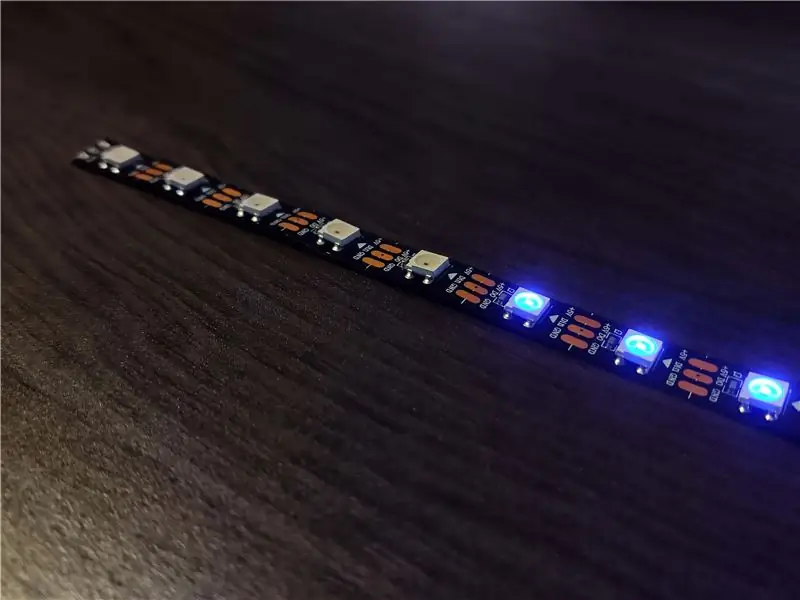
سنقوم هنا بإنشاء مؤقت باستخدام NodeMCU و Adafruit. سنقوم بعرض عداد الوقت الخاص بنا بشريط LED وسنكون قادرين على التحكم فيه باستخدام الهاتف أو الكمبيوتر!
هدفنا:
قم بإنشاء مؤقت باستخدام شريط LED يمكننا: البدء والإيقاف المؤقت وإعادة التعيين باستخدام الهاتف أو الكمبيوتر.
اللوازم
المعدات:
- NodeMCU ESP 8266
- شريط Adafruit NeoPixel LED
المكتبات:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
آخر:
اتصال WiFi لائق
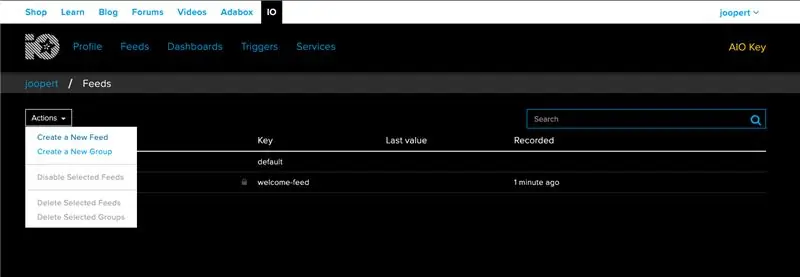
الخطوة 1: لنقم بإنشاء موجز في Adafruit

الآن بعد أن حصلنا على كل ما نحتاجه ، أصبحنا جاهزين لبدء البناء! بادئ ذي بدء ، علينا إنشاء موجز في Adafruit. Adafruit هي خدمة تسهل علينا حقًا توصيل Arduino بالإنترنت وإنشاء ميزات مفيدة يتم التحكم فيها عن بُعد. إذا لم تكن قد قمت بذلك بالفعل ، فقم بالتسجيل في Adafruit.
لنقم الآن بإنشاء موجز جديد
يمكننا تسمية خلاصتنا بأي شيء نريده ، وأنا أسميها "المؤقت".
ما تفعله الخلاصة هو تسجيل كل ما نقوم به في لوحة التحكم الخاصة بنا (والتي سننشئها في دقيقة واحدة فقط) وإرسال هذه البيانات إلى لوحتنا ، ولكن هذا شيء سننظر فيه بمجرد أن يكون لدينا بيانات لإرسالها.
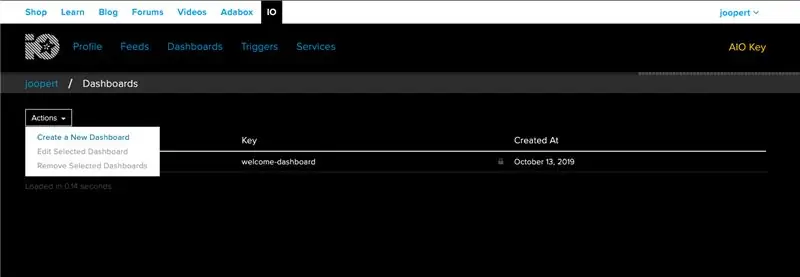
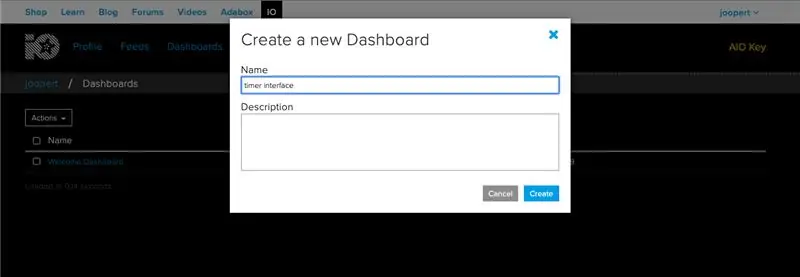
الخطوة 2: لنقم الآن بإنشاء لوحة تحكم



الآن بنفس الطريقة التي صنعنا بها الخلاصة ، سننشئ لوحة تحكم جديدة. سأتصل بلوحة القيادة الخاصة بي: "واجهة المؤقت" لأن هذا هو الأساس الذي ستكون عليه لوحة القيادة لدينا: واجهة بها أزرار للتحكم في المؤقت.
الخطوة الثالثة: احصل على مفتاحنا

إذا أردنا توصيل Arduino الخاص بنا بخلاصتنا ، فنحن بحاجة إلى الحصول على مفتاح Adafruit الخاص بنا ، فهذه هي كلمة مرورك السرية التي ستضمن لك فقط الاتصال بخلاصاتك.
يمكنك الحصول على المفتاح الخاص بك عن طريق النقر فوق الزر الأصفر AIO Key في أعلى يمين الشاشة في Adafruit.
احفظ هذا المفتاح في مكان ما ، سنحتاجه لاحقًا.
لا تشارك مفتاحك! وإلا فإن الأشخاص ذوي النوايا السيئة يمكنهم الاتصال بخلاصاتك وأجهزتك.
الخطوة 4: افتح مثال قراءة الخلاصة

الآن دعنا نفتح Arduino IDE الخاص بنا ونبدأ عمليات الترميز. بادئ ذي بدء ، نحتاج إلى تثبيت مكتبة Adafruit IO Arduino.
لا أعرف كيفية تثبيت المكتبات؟ هذا دليل رائع من Adafruit: مكتبات Arduino
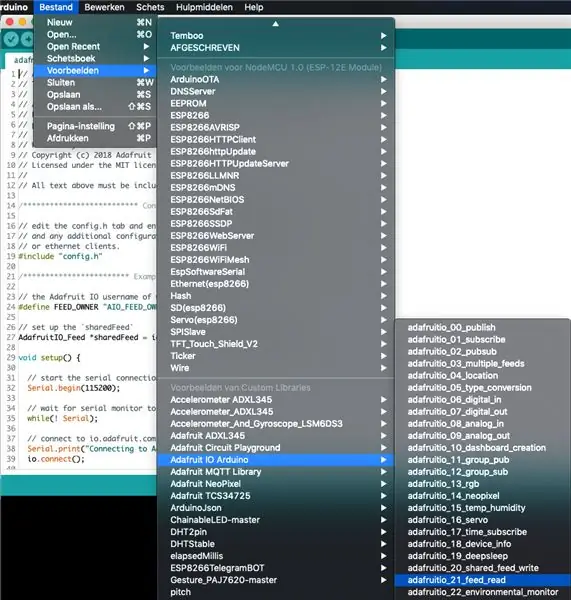
تقدم Adafruit الكثير من الأمثلة المعدة مسبقًا لنا لاستخدامها والتعلم منها. أحد هذه الأمثلة هو: adafruitio_21_feed_read. يمكنك العثور على هذا المثال هنا: ملف - أمثلة Adafruit IO Arduino adafruitio_21_feed_read
(عذرا واجهتي الهولندية في الصورة)
الخطوة 5: لنقم بإعداد اتصالنا
إذا كنت قد فتحت بنجاح رسم adafruitio_21_feed_read ، فمن المفترض أن ترى علامتي تبويب في الرسم التخطيطي: adafruitio_21_feed_read and config.h. تم عمل هذا الرسم التخطيطي حتى نتمكن من الاتصال بالخلاصة التي صنعناها في الخطوة 1.
للاتصال بهذه الخلاصة ، نحتاج إلى ملء بعض التفاصيل حول شبكة WiFi وحساب Adafruit الخاص بنا ،
دعنا ننتقل إلى config.h ، وسنقوم هنا بملء التفاصيل التالية:
اسم مستخدم Adafruit الخاص بك:
#define IO_USERNAME "joopert"
مفتاح Adafruit الخاص بك:
#define IO_KEY "1234567890abcdefghijklmnop"
اسم WiFi الخاص بك:
#define WIFI_SSID "MyWifi"
وكلمة مرور WiFi الخاصة بك:
#define WIFI_PASS "aVerySecretPassword"
الآن دعنا نعود إلى علامة التبويب adafruitio_21_feed_read ونملأ:
اسم مستخدم Adafruit الخاص بك … مرة أخرى:
#define FEED_OWNER "joopert"
وأخيرًا اسم الخلاصة الخاص بك (من الخلاصة التي قدمناها في الخطوة 1):
AdafruitIO_Feed * sharedFeed = io.feed ("timer"، FEED_OWNER) ؛
الخطوة 6: تحقق من الاتصال بـ Adafruit IO

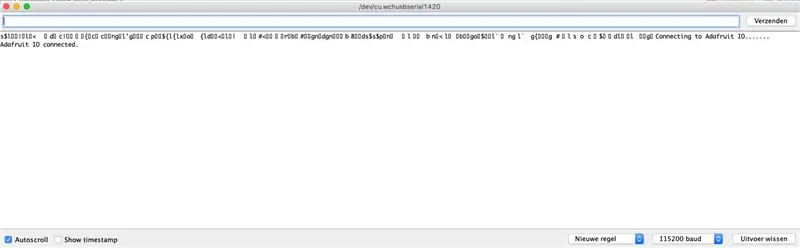
للتحقق مما إذا كانت الخطوات التي اتخذناها من قبل قد تم تنفيذها بشكل صحيح ، سنقوم بتحميل مخططنا إلى NodeMCU. إذا فتحت جهاز العرض التسلسلي الخاص بك ، فيجب أن يبدو مثل الصورة أعلاه. أولاً ، يوضح لك جهاز العرض التسلسلي أنه يحاول الاتصال بشبكة WiFi و Adafruit. إذا اكتمل ، يجب أن يقول:
Adafruit IO متصل
هذه اخبار عظيمه! يمكننا الآن البدء في إضافة وظائف إلى جهاز ضبط الوقت الخاص بنا …
الخطوة 7: دعنا LED


حان الوقت الآن لتشغيل شريط LED الخاص بنا!
قم بتوصيل شريط LED الخاص بك برقم التعريف الشخصي D5 (إذا لم تتمكن من العثور على D5 ، فقم بتوصيله برقم تعريف شخصي آخر وقم بتغيير LED_PIN في الرمز).
حدد شريط LED
سيضيف الكود التالي مكتبة NeoPixel (تعرف على المزيد حول هذه المكتبة هنا: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) وتأكد من أن Arduino يعرف مكان شريط LED الخاص بنا و كم عدد الأضواء لديها. إذا كان لشريط LED الخاص بك مواصفات مختلفة ، فقم بتغييره في الكود.
قم بإضافة الكود التالي أعلاه the void setup ():
// إعداد اتصال NeoPixel # include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // أين يتم توصيل شريط LED؟
#define LED_COUNT 30 // كم عدد وحدات البكسل التي تحتوي عليها؟
#define BRIGHTNESS 50 // سطوع NeoPixel ، 0 (دقيقة) إلى 255 (حد أقصى)
شريط Adafruit_NeoPixel (LED_COUNT ، LED_PIN ، NEO_GRB + NEO_KHZ800) ؛
بدء تشغيل شريط LED
سنبدأ الآن في تشغيل شريط LED الخاص بنا وضبط السطوع (ينتقل السطوع من 0 دقيقة إلى 255 كحد أقصى ، لكنني أوصي بـ 50 … 255 ساطع حقًا).
أضف الكود التالي في إعداد الفراغ ():
strip.begin () ، // INITIALIZE NeoPixel strip object (مطلوب) strip.show () ؛ // قم بإيقاف تشغيل جميع وحدات البكسل في أسرع وقت ممكن strip.setBrightness (50) ؛ // اضبط السطوع على حوالي 1/5 (الحد الأقصى = 255)
ledsOn () ؛ // يستدعي الوظيفة لتشغيل كل LED واحدًا تلو الآخر
أشعل الأضواء
ربما لاحظت بالفعل أننا نستدعي دالة غير موجودة بعد ، سيكون هذا الجزء التالي من البرمجة. إذا أردنا تشغيل مصابيحنا ، فعلينا إنشاء "حلقة من أجل" تعمل على تشغيل كل مصباح LED فرديًا واحدًا تلو الآخر (لا تعرف ما هي حلقة for؟ تحقق من هنا: www.arduino.cc/reference/ ar / لغة / هيكل / هيكل تحكم / من أجل /).
سنقوم الآن بإنشاء الوظيفة: ledsOn () ؛
أضف الكود التالي BELOW void handleMessage ():
مصابيح LED باطلة () {لـ (int i = 0 ؛ i <strip.numPixels () ؛ i ++) {// لكل بكسل في الشريط … strip.setPixelColor (i ، 0 ، 0 ، 255) ؛ // ضبط لون البكسل على blue strip.show () ؛ // تحديث الشريط لمطابقة}}
تحميل
الآن هو الجزء الممتع ، فلنقم بتحميل الكود الخاص بنا إلى NodeMCU… إذا كان كل شيء يعمل بشكل صحيح ، يجب أن يتحول شريط LED الآن إلى اللون الأزرق بالكامل!
هل لا تظهر وحدات بكسل؟ هل قمت بتوصيل الشريط برقم التعريف الشخصي الصحيح؟ أو ربما تم فقد اتصالك بالإنترنت.
ألا تظهر بعض وحدات البكسل فقط؟: تحقق مما إذا كنت قد قمت بتعيين المقدار الصحيح من وحدات البكسل!
الخطوة 8: أضف التوقيت إلى المؤقت
الآن سوف نتأكد من أن عداد الوقت لدينا في الواقع … حسنًا … مرات ، شيء ما.
هناك طرق مختلفة للقيام بالتوقيت مع Arduino ، إحداها هي delay () ، وهذا يوقف معالجة اللوحة الخاصة بنا لفترة زمنية محددة. لن نستخدم هذا لأن Arduino يتجمد بشكل أساسي أثناء التأخير ، ونريد أن يتم تحديث مجلسنا بانتظام. لذلك سنستخدم Millis () ، هذه طريقة أكثر أناقة للقيام بالتوقيت في Arduino ، مع Millis () لا يزال بإمكاننا تشغيل التعليمات البرمجية بين الفواصل الزمنية.
إذا كنت مهتمًا بكيفية عمل ذلك ، يمكنك الاطلاع على هذه المقالة:
دعنا نضيف كود Millis ():
ضع هذا الرمز فوق الإعداد الباطل ()
ميلليس طويل بدون توقيع = 0 ؛ // سيتم تخزين آخر مرة تم فيها تحديث شريط LED الفاصل الزمني = 1000 ؛ // الفاصل الزمني لمؤقتنا (مللي ثانية)
ودعنا نضع هذا الكود في الحلقة الفارغة ():
تيار طويل بدون توقيع ميليس = ميلي () ؛// بدء TIMER RYTHM ************************************************* ********* إذا (currentMillis - previousMillis> = الفاصل الزمني) {previousMillis = currentMillis ؛
// end TIMER RYTHM ************************************************* ***********
ما فعلناه للتو هو إنشاء إيقاع لشريط LED الخاص بنا لإيقاف تشغيل مصابيح LED ، في الخطوة التالية سنضيف الكود للقيام بذلك.
الخطوة 9: العد التنازلي
في هذه الخطوة: سنقوم بعمل وظيفة من شأنها التأكد من أن كل ثانية (أو أي فترة زمنية قمت بتعيينها) نقوم بإيقاف تشغيل ONE LED في نهاية الشريط حتى يتم إيقاف تشغيل جميع مصابيح LED الخاصة بنا.
سنقوم بإنشاء "عدد صحيح" في الجزء العلوي يسمى "المصابيح". سيخبر هذا لاحقًا عداد الوقت الخاص بنا بعدد المصابيح التي لا يزال يتعين إيقاف تشغيلها.
قم بإضافة الكود التالي أعلاه the void setup ():
المصابيح int = LED_COUNT-1 ؛ // يوضح عدد وحدات البكسل التي يجب أن تضيء
الآن دعنا نضيف الوظيفة "timer ()؛" ، هذا سوف يطفئ الضوء كل ثانية
أضف الكود التالي أدناه لمصابيح الفراغ On ():
مؤقت الفراغ () {strip.setPixelColor (المصابيح ، 0 ، 0 ، 0) ؛
إذا (المصابيح> -1) {المصابيح-- ؛ } else {blinkie ()؛ }}
نريد أن نعطي بعض الملاحظات للمستخدم بأن المؤقت يتم بعد احتراق جميع الأضواء. مع "blinkie () ؛" ستومض المصابيح باللون الأحمر بعد انتهاء المؤقت!
قم بإضافة الكود التالي أعلاه the void setup ():
int blinkStatus = 1 ؛ // يخبر blinkie () ؛ وظيفة سواء كان الضوء مضاء أو مطفأ
أضف الكود التالي أسفل مؤقت الفراغ ():
blinkie باطل () {if (blinkStatus == 1) {
blinkStatus = 0 ؛ strip.clear () ؛ } else {blinkStatus = 1 ؛ لـ (int i = 0 ؛ i <strip.numPixels () ؛ i ++) {// لكل بكسل في الشريط … strip.setPixelColor (i ، 255 ، 0 ، 0) ؛ // تعيين لون البكسل (في ذاكرة الوصول العشوائي) strip.show () ؛ // شريط التحديث لمطابقة}}}}
أخيرًا علينا استدعاء الوظيفة في حلقة الفراغ () ؛،
هل تتذكر TIMER RYTHM الذي أضفناه في الخطوة 8؟ في بيان if هذا ، سنسمي الدالة timer () ؛.
يجب أن يبدو TIMER RYTHM الآن كما يلي:
// بدء TIMER RYTHM ************************************************* *********
إذا (currentMillis - previousMillis> = الفاصل الزمني) {previousMillis = currentMillis ؛ جهاز ضبط الوقت () ؛ strip.show () ؛} // end TIMER RYTHM ****************************************** ********************
الآن قم بتحميل هذا الرمز!
في الوقت الحالي ، يجب أن ينطفئ شريط LED بمؤشر LED واحد كل ثانية ويومض باللون الأحمر عند الانتهاء …
الآن دعونا نجعل هذا العاشق جهاز التحكم عن بعد!
الخطوة 10: اجعله خاضعًا للتحكم عن بعد: الجزء الأول


لدينا جهاز ضبط الوقت الخاص بنا ، هذا كل شيء على ما يرام ورائع لكنني وعدتك أنك ستكون قادرًا على التحكم فيه باستخدام هاتفك بشكل صحيح؟ دعنا ندخل المرحلة الأخيرة من مشروعنا: جعل جهاز ضبط الوقت الخاص بنا يتم التحكم فيه عن بعد.
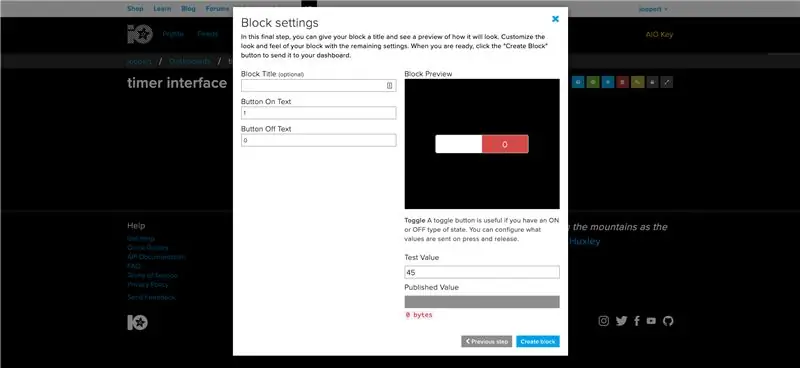
هل ما زالت علامة التبويب Adafruit مفتوحة؟ دعنا نسافر للعودة إلى io.adafruit.com ودعنا نذهب إلى لوحة معلومات واجهة المؤقت الخاصة بنا وننشئ كتلة جديدة: TOGGLE
- قم بتوصيل مفتاح التبديل إلى موجز TIMER
- اضبط قيمة ON على: 1
- اضبط قيمة OFF على: 0
والسبب في ذلك هو أن Adafruit لا ترسل بيانات نصية إلى NodeMCU الخاصة بنا ، ولكن ترسل فقط أرقامًا.
يمكنك أيضًا إعطاء اسم Toggle إذا أردت ، ربما: "مفتاح التشغيل / الإيقاف"
الآن دعنا نعود إلى Arduino IDE
فقط للتأكد من تحديث الكود الخاص بنا ، فلنقم بتحميل الكود الخاص بنا مرة أخرى.
افتح الشاشة التسلسلية بمجرد الانتهاء من التحميل واضغط على المفتاح على لوحة معلومات Adafruit الخاصة بنا عدة مرات. يجب أن نشهد الآن شيئًا كهذا يظهر في الشاشة التسلسلية لدينا:
تم استلام <- 0 تم استلامه <- 1 تم استلامه <- تم استلام 0 <- تم استلام 1 <- 0
هذا يعني أنه يمكننا بالفعل إرسال عناصر تحكم إلى NodeMCU!
إذا كنت لا تتلقى هذه الرسائل ، فتحقق مما إذا كانت بيانات Adafruit في ملف config.h الخاص بك لا تزال صحيحة.
الخطوة 11: اجعله خاضعًا للتحكم عن بعد: الجزء الثاني
الآن كل ما تبقى هو القيام بشيء ما باستخدام عناصر التحكم التي تلقيناها.
للقيام بذلك ، يتعين علينا تغيير بيان TIMER RYTHM if الخاص بنا في الحلقة الفارغة () ؛ قليلا.
سنخبر NodeMCU الخاص بنا أنه يجب أن يبدأ المؤقت فقط بمجرد استلامنا "1" (مما يعني: تشغيل) من Adafruit.
أولاً ، دعنا نجمع البيانات التي يرسلها Adafruit إلينا
قم بإضافة الكود التالي أعلاه the void setup ():
int adaData ؛ // يجمع البيانات التي يرسلها AdaFruit إلينا
الآن دعونا في الواقع نجمع تلك البيانات
أضف الكود التالي داخل مقبض voidMessage ():
adaData = data-> toInt () ؛
دعنا نغير حلقة الفراغ () ؛
يجب أن يبدو TIMER RYTHM الآن كما يلي:
// بدء TIMER RYTHM *********************************************** ********* إذا (currentMillis - previousMillis> = الفاصل الزمني) {previousMillis = currentMillis ؛ if (adaData == 0) {Serial.println ("im not running")؛ } else if (adaData == 1) {timer () ؛ } عرض الشريط()؛ } // end TIMER RYTHM ************************************************ ************
تحميل الكود الخاص بك …
الآن يجب أن تكون قادرًا على تشغيل وإيقاف المؤقت باستخدام المفتاح في Adafruit!
الخطوة 12: العب حولك! انتهينا … أم نحن؟
الآن يجب أن يكون لديك جهاز توقيت عن بعد يعمل بكامل طاقته! إذا كان هذا من أجلك ، فأشكرك على مشاركتك في هذا المشروع!
إذا كنت ترغب في الاستمرار لفترة أطول قليلاً ، في الخطوات القليلة التالية سنضيف زر إعادة الضبط لمؤقتنا!
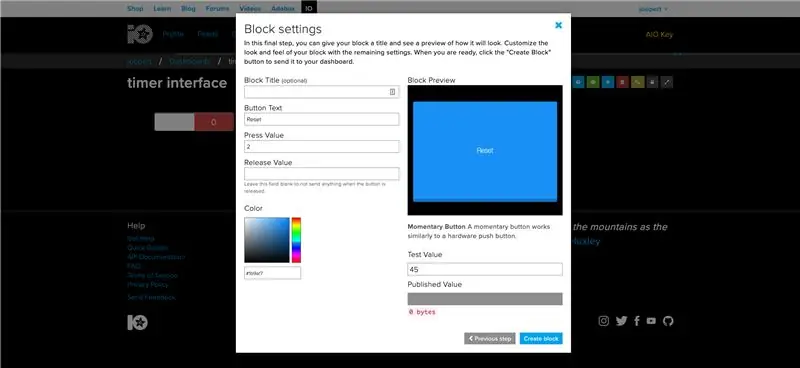
الخطوة 13: إضافي: إنشاء زر لحظية

دعنا نعود إلى لوحة القيادة الخاصة بنا. الآن نريد إنشاء كتلة جديدة مرة أخرى.
- قم بإنشاء زر لحظية
- قم بتوصيله بخلاصة "المؤقت"
- اضبط قيمة الضغط على: 2
- قم بإزالة قيمة الإصدار
- اعطيه لون جميل!
بشكل ملائم ، يسمى الزر المؤقت بالفعل "إعادة تعيين"!
بمجرد إنشاء هذه الكتلة ، اختبرها ، يعمل الزر إذا تلقيت:
تلقى <- 2
في الشاشة التسلسلية.
إذا كنت لا ترى هذه الرسالة ، فحاول إعادة تحميل الرسم التخطيطي
الخطوة 14: إضافي: أضف وظيفة إعادة التعيين
لجعل زر إعادة الضبط يفعل أي شيء نحتاجه لإضافة وظيفة تعيد تعيين جميع مصابيح LED إلى الحالة الأصلية.
أضف الكود التالي أسفل الفراغ blinkie ():
إعادة التشغيل الباطلة () {المصابيح = LED_COUNT ؛ ledsOn () ؛ }
الآن كل ما تبقى هو استدعاء وظيفتنا ، لذلك علينا تغيير TIMER RYTHM مرة أخيرة
يجب أن يبدو TIMER RYTHM الآن كما يلي:
// بدء TIMER RYTHM ************************************************* ********* إذا (currentMillis - previousMillis> = الفاصل الزمني) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("im not running") ؛ } else if (adaData == 1) {timer () ؛ } else if (adaData == 2) {rerun () ؛ } عرض الشريط()؛ } // end TIMER RYTHM ************************************************ ************
تحميل الكود الخاص بك …
الآن يجب أن تكون قادرًا أيضًا على إعادة ضبط المؤقت بالضغط على الزر!
موصى به:
جهاز تحكم عن بعد عالمي يتم التحكم فيه عن طريق الإيماءات مع Node-MCU: 12 خطوة

جهاز تحكم عن بعد عالمي يتم التحكم فيه بإيماءات مع Node-MCU: مرحبًا بالجميع ومرحبًا بكم في هذا المشروع! أنا شخص كسول تمامًا وكابوس الشخص الكسول هو مشاهدة التلفزيون عندما تدرك أن جهاز التحكم عن بُعد بعيد جدًا! أدركت أن جهاز التحكم عن بعد الخاص بي لن يكون بعيدًا أبدًا إذا كان في متناول يدي
بناء روبوت عن بُعد يتم التحكم فيه عبر شبكة Wifi: 11 خطوة (بالصور)

قم ببناء روبوت عن بُعد يتم التحكم فيه من خلال شبكة Wifi: يدور هذا المشروع حول بناء روبوت يمكنه التفاعل مع بيئة بعيدة والتحكم فيه من أي جزء من العالم باستخدام Wifi. هذا هو مشروعي الهندسي في السنة الأخيرة وتعلمت الكثير عن الإلكترونيات وإنترنت الأشياء والبرمجة على الرغم من أنني
سيارة يتم التحكم فيها عن بعد - يتم التحكم فيها باستخدام وحدة تحكم Xbox 360 اللاسلكية: 5 خطوات

سيارة يتم التحكم فيها عن بعد - يتم التحكم فيها باستخدام وحدة تحكم Xbox 360 اللاسلكية: هذه هي التعليمات من أجل بناء سيارتك الخاصة التي يتم التحكم فيها عن بعد ، والتي يتم التحكم فيها باستخدام وحدة تحكم Xbox 360 اللاسلكية
ESP8266 RGB LED STRIP WIFI التحكم - NODEMCU كجهاز تحكم عن بعد بالأشعة تحت الحمراء لشريط LED يتم التحكم فيه عبر Wifi - RGB LED STRIP للتحكم في الهاتف الذكي: 4 خطوات

ESP8266 RGB LED STRIP WIFI التحكم | NODEMCU كجهاز تحكم عن بعد بالأشعة تحت الحمراء لشريط LED يتم التحكم فيه عبر Wifi | RGB LED STRIP Smartphone Control: مرحبًا يا رفاق في هذا البرنامج التعليمي سوف نتعلم كيفية استخدام nodemcu أو esp8266 كجهاز تحكم عن بعد بالأشعة تحت الحمراء للتحكم في شريط RGB LED وسيتم التحكم في Nodemcu بواسطة الهاتف الذكي عبر wifi. لذلك يمكنك بشكل أساسي التحكم في RGB LED STRIP بهاتفك الذكي
روبوت يتم التحكم فيه عن بعد باستخدام Arduino و TV Remote: 11 خطوة

روبوت يتم التحكم فيه عن بعد باستخدام Arduino و TV Remote: يمكن تحريك هذه السيارة التي يتم التحكم فيها عن بعد باستخدام أي نوع من أجهزة التحكم عن بعد مثل التلفزيون والتيار المتردد وما إلى ذلك ، وهي تستفيد من حقيقة أن جهاز التحكم عن بعد يصدر الأشعة تحت الحمراء (الأشعة تحت الحمراء). باستخدام مستقبل الأشعة تحت الحمراء ، وهو جهاز استشعار رخيص جدًا
