
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.


عندما تم إطلاق Nintendo Wii ، تم تشجيع اللاعبين ، كلا المطلوبين ، على ترك الأريكة والقفز والرقص والاهتزاز من أجل تسجيل نقاط في اللعبة التي يختارونها. على الرغم من وجود منحنى تعليمي حاد في بناء Wii ، فمن السهل إنشاء جهاز مخصص يتيح لك التحكم في اللعبة عن طريق القفز جسديًا على منصات الضغط في الوقت المناسب.
يوضح هذا التوجيه كيف قمت بتعديل لعبة Space Bounce (يمكن تشغيلها مباشرة على https://marquisdegeek.com/spacebounce/ مع المصدر على https://github.com/MarquisdeGeek/SpaceBounce) لاستخدام وحدة تحكم فعلية.
اللوازم
- اردوينو
- اثنين من حصير الضغط (منجم مابلين
- مقاومتان لسجادة الضغط (100 كلفن ، لكن معظمها جيد)
- مصباحان LED (اختياري)
- مقاومان ، لمصابيح LED (100 كلفن ، لكن معظمها جيد. اختياري أيضًا)
- حاسوب محمول
الخطوة 1: القفز حول

بدأت بتصميم واجهة القفز ، وعند مراجعة اللعبة ، أدركت أن وجود قطعتين من شأنه أن يعبر عن فكرتها الأساسية بشكل أفضل. أي أنك تقف على السجادة اليسرى لمحاكاة الشعور بالتمسك بالجدار الأيسر ، وفي اللحظة المناسبة ، تقفز عبر السجادة اليمنى ، وستفعل شخصيتك على الشاشة الشيء نفسه.
الخطوة 2: توصيل الوسادات


لذا اشتريت بساطتين ، وذهبت إلى العمل. حصائر الضغط المعروضة هنا هي الأبسط (والأرخص!) التي وجدتها ، بسعر 10 جنيهات إسترلينية لكل منها. لديهم أربعة أسلاك ، اثنان منها يعملان كمفتاح بسيط: عندما تقف على السجادة ، يتم إجراء اتصال ، وعندما تقفز لأعلى ، ينكسر. لقد قمت بإدخال هذا في Arduino بهذه الدائرة الأساسية.
الخطوة 3: إطلاق الضوء الرائع

لقد نجحت ، لكنها لم تكن ملهمة للغاية. لذلك ، أضفت بعض مصابيح LED للإشارة إلى حالة كل حصيرة ضغط.
مصابيح LED غير مطلوبة لتشغيل اللعبة ، ولكن من خلال إضافتها إلى الدائرة ، يمكنني بسهولة رؤية ما اعتقدت الدائرة أنه الحالة الحالية. لذلك ، إذا لم تتفاعل اللعبة بشكل صحيح ، فيمكنني معرفة ما إذا كانت المشكلة تتعلق بالدائرة أو برنامج Arduino أو منطق اللعبة.
الخطوة 4: البدء في الكود
نظرًا لأن اللعبة الأصلية كانت في JavaScript ، قررت أن أكتب برنامج NodeJS الذي يستمع إلى التغييرات في حالة حصيرة الضغط ، ويرسل البيانات عبر مآخذ الويب إلى عميل اللعبة.
أولاً ، قم بتثبيت البيانات الثابتة القياسية على Arduino حتى نتمكن من تشغيل خادم Node على جهاز الكمبيوتر واستخدام مكتبة Johnny Five للاستماع إلى تغييرات الحالة من Arduino. ثم أضف Express لتقديم محتوى اللعبة.
يبدو رمز الخادم بالكامل كما يلي:
const صريحة = تتطلب ('صريحة') ؛
تطبيق const = express () ؛ const http = تتطلب ('http') ؛ خادم const = http.createServer (التطبيق) ؛ const io = تتطلب ('socket.io'). listen (server) ؛ const اردوينو = تتطلب ('arduino-controller') ؛ server.listen (3000، function () {console.log ('Express server listen…')؛})؛ app.use ('/'، express.static ('app')) ؛ const خمسة = تتطلب ("johnny-five") ؛ const board = new five. Board ({repl: false}) ؛ board.on ("جاهز" ، الوظيفة () {let green = new five. Led (5) ؛ دع اللون الأحمر = new five. Led (6) ؛ اترك اليسار = خمسة جديدة. Pin (2) ؛ دع اليمين = خمسة جديدة. Pin (3)؛ io.on ('connect'، function (socket) {console.log ('We are متصلون!')؛ let lastLeft = false؛ let lastRight = false؛ five. Pin.read (يسار ، ((err، val) => {if (val) {green.on ()؛} else {green.off ()؛} if (val! == lastLeft) {lastLeft = val؛ let state = {side: 'left' ، state: val؟ 'down': 'up'} socket.emit ('arduino:: state'، JSON.stringify (state)، {for: 'everyone'})؛}}) five. Pin.read (صحيح ، (err، val) => {if (val) {red.on ()؛} else {red.off ()؛} // if (val! == lastRight) {lastRight = val؛ let state = {side: 'right'، state: val؟ 'down': 'up'} socket.emit ('arduino:: state'، JSON.stringify (state)، {for: 'everyone'})؛}})})؛ }) ؛
ويتم تشغيله مع:
العقدة server.js
الخطوة الخامسة: تكييف اللعبة
كانت المشكلة الأولى هي الواجهة ؛ كيف "تنقر" على زر التشغيل عندما يكون كل ما يمكنك فعله هو القفز؟ لقد قمت بحل هذا عن طريق القضاء على جميع الأزرار الأخرى! يمكنني بعد ذلك تشغيل الزر المتبقي عندما يقفز اللاعب ، من خلال الاستماع لأي حدث "up".
المقبس = io () ؛ socket.on ('arduino:: state'، function (msg) {let data = JSON.parse (msg)؛ if (data.state === 'up') {// نحن نقفز!}})؛
من هنا تمكنت من الدخول إلى اللعبة ، واستخدام الفوط لشيء أكثر متعة - اللعبة نفسها.
الخطوة 6: تغيير رمز انتقال اللاعب
هذه المرة سأحتاج إلى التعامل مع كل لوحة على حدة ، وجعل الشخصية تبدأ في القفز كلما غادرت قدم اللاعب اللوحة. الوقت الذي تستغرقه الشخصية التي تظهر على الشاشة لاجتياز عمود المنجم أطول من الوقت الذي يقفز فيه اللاعب من جانب إلى آخر. هذا شيء جيد ، لأنه يمنح اللاعب فرصة لاستعادة توازنه ، والتحقق من قدمه ، ومشاهدة اللاعب يكمل القفز على الشاشة. لو لم يكن الأمر كذلك ، لكنت أبطأت سرعة اللاعب.
المقبس = io () ؛
socket.on ('arduino:: state'، الوظيفة (msg) {
السماح للبيانات = JSON.parse (msg) ؛ if (data.side === 'left' && data.state === 'up') {// نحن نقفز من الجانب الأيسر}}) ؛
الخطوة 7: تغيير الإخراج
مع عمل آلية الإدخال ، كنت بحاجة إلى العمل على الإخراج. تلعب اللعبة بشكل جيد على الجهاز اللوحي أو الهاتف ، لأنها تملأ الشاشة. ولكن ، عندما تقفز ، تكون الرؤية صغيرة جدًا ، لذا يجب تكبير منطقة اللعب على الشاشة. كثيرا!
لسوء الحظ ، يعد توسيع جميع الأصول الرسومية مهمة تستغرق وقتًا طويلاً. لذا غششت! نظرًا لأن اللعبة لا تحتاج إلى فهم موضع X أو Y للنقر بالماوس أو حدث اللمس ، يمكنني ببساطة إعادة قياس اللوحة بأكملها!
تضمن ذلك اختراقًا لكل من CSS و JavaScript حتى يتم تشغيل كائن لوحة HTML5 الحالي في وضع ملء الشاشة.
علاوة على ذلك ، يتم لعب اللعبة في الوضع الرأسي الذي يعني تحقيق أقصى استفادة من العقارات المعروضة على الشاشة التي نحتاجها لتدوير اللوحة القماشية بمقدار 90 درجة.
#SGXCanvas {
الموقف: مطلق. مؤشر z: 0 ؛ تحويل: تدوير (-90 درجة) ؛ أصل التحويل: أعلى اليمين ؛ العرض: تلقائي ؛ }
الخطوة 8: إنه يعمل

في لعبتي الأولى ، قمت بإمالة الكمبيوتر المحمول على جانبه ، ولعبت هكذا.
الخطوة 9: تجهيز الغرفة

إن بناء وحدة تحكم فعلية هو مجرد بداية الرحلة ، وليس النهاية. يجب النظر في بقية المساحة المادية.
أولاً ، تحركت حصائر الضغط على الأرض عندما هبطت عليها. تم إصلاح ذلك بسهولة باستخدام بعض الفوط اللاصقة على الوجهين. إنها تعمل بشكل جيد ، لكن من المحتمل ألا تصمد أمام الكثير من البلى.
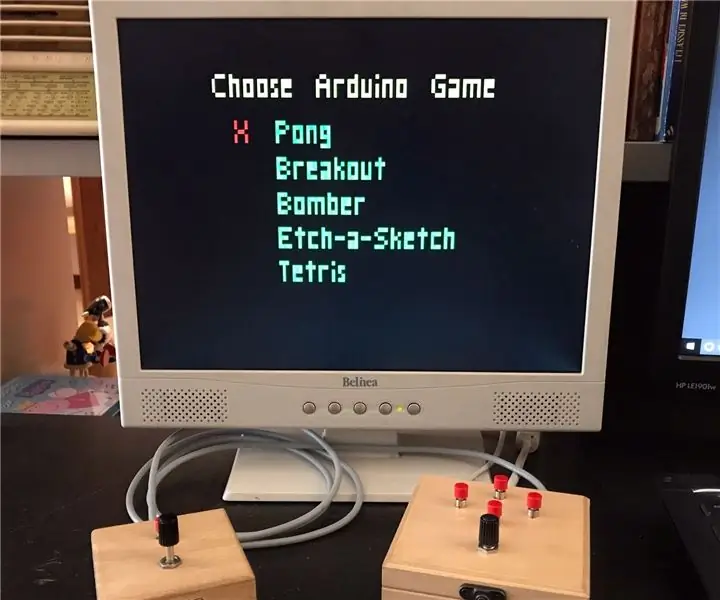
بعد ذلك ، يبدو الكمبيوتر المحمول سخيفًا بعض الشيء ، مما يصرف انتباهك عن اللعبة نفسها. لذلك ، تم "استعارة" التلفزيون من الصالة ونقله إلى MakerSpace المحلي ، حيث تم وضعه مقابل الحائط ومتصل.
سيكون من الجيد في المستقبل إضافة آثار أقدام على حصائر الضغط (ربما من أول طبعة قمرية لنيل أرمسترونج!) لتوجيه اللاعب. كما أن الغلاف والإحاطة الأفضل للتلفزيون سيضيفان إلى الإحساس. ربما يمكن لأولئك منكم الذين لديهم الكثير من الوقت والمكان أن يصنعوا وجهًا صخريًا من الورق المعجن ، يوضع على جانبي الحصير ، لتقليد الإحساس برهاب الأماكن المغلقة عند السقوط في عمود المنجم!
الخطوة 10: اكتمل

وهناك لديك. مشروع يوم سهل يعزز اللعبة الأصلية ويحافظ على لياقتك أثناء اللعب!
يمكنك أيضًا استخدام Makey Makey الذي يحاكي بشكل مباشر الضغطات على المفاتيح المستخدمة في اللعبة الأصلية لتقليل بعض هذا العمل. لكن هذا يترك كتدريب للقارئ:)
كل الكود موجود في فرع خاص في Space Bounce repo:
موصى به:
كيفية تنظيف أي وحدة تحكم ألعاب تقريبًا: 5 خطوات

كيفية تنظيف أي وحدة تحكم ألعاب تقريبًا: لدي عدد قليل من وحدات التحكم Logitech Dual Action التي أستخدمها لمحاكي Raspberry Pi الذي سأقوم بتحميل Instructable عليه قريبًا. أكثر من عام) ، معظم الأزرار الموجودة على
وحدة تحكم ألعاب Google T Rex التلقائية باستخدام Arduino: 7 خطوات

وحدة تحكم ألعاب Google T Rex التلقائية باستخدام Arduino: لنقم ببنائها
تحكم بسيط بالإيماءات - تحكم في ألعاب RC بحركة ذراعك: 4 خطوات (بالصور)

تحكم بسيط بالإيماءات - تحكم في ألعاب التحكم عن بعد الخاصة بك بحركة ذراعك: مرحبًا بك في "ملفي" رقم 45. منذ فترة ، قمت بعمل نسخة RC كاملة من BB8 باستخدام أجزاء Lego Star Wars … https://www.instructables.com/id/Whats-Inside-My-R… عندما رأيت كم كان رائعًا فرقة Force Band التي صنعها Sphero ، فكرت: & quot؛ حسنًا ، أنا ج
وحدة تحكم ألعاب Pi Tourer 1963: 9 خطوات (مع صور)

1963 Pi Tourer Game Console: هذا هو راديو السيارة Sky Tourer عام 1963 والذي قمت بتحويله إلى وحدة تحكم محمولة للألعاب الرجعية. يحتوي على Raspberry Pi 3 مدمج ، مع 6 أزرار آركيد وعصا تحكم تتحكم في تلك العفاريت الرجعية من طراز RetroPie عبر لوحة تحكم Picade. ال
وحدة تحكم Arduino VGA مع خمس ألعاب: 4 خطوات

وحدة تحكم Arduino VGA مع خمس ألعاب: في Instructables السابقة ، قمت بإعادة إنتاج نسخ مبسطة لبعض ألعاب الأركيد الكلاسيكية الأكثر شيوعًا ، عن طريق Arduino عارية وبعض المكونات الأخرى. لاحقًا انضممت إلى خمسة منهم معًا في رسم تخطيطي واحد. هنا سأعرض
