
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.

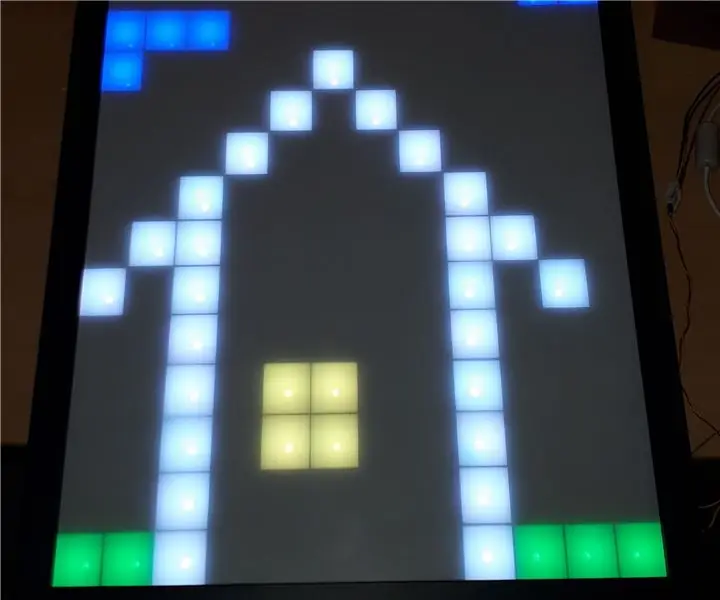
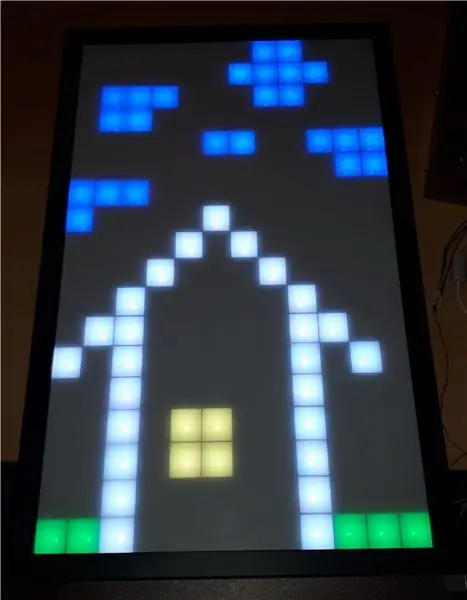
هل تعرف مشروع Pixel-Table؟ كانت لدي فكرة أن أدرك شيئًا كهذا بالبكسل ، ولكن ليس كطاولة ، بدلاً من وضعه على الحائط.
حتى أتمكن من الاستلقاء على الأريكة وألعب بعض الألعاب عليها أثناء الاسترخاء.:)
الألعاب المنفذة هي:
- تتريس
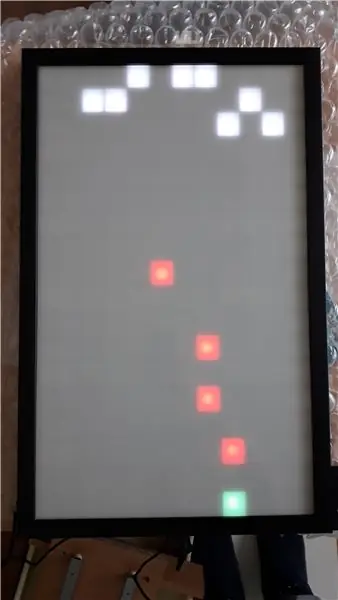
- غزاة الفضاء
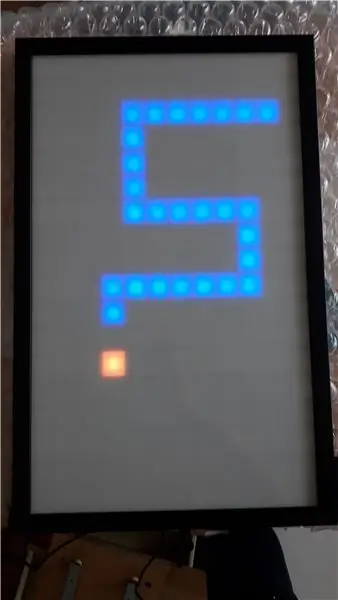
- ثعبان
- رسم البكسل
وظائف إضافية هي:
- عرض الوقت الحالي
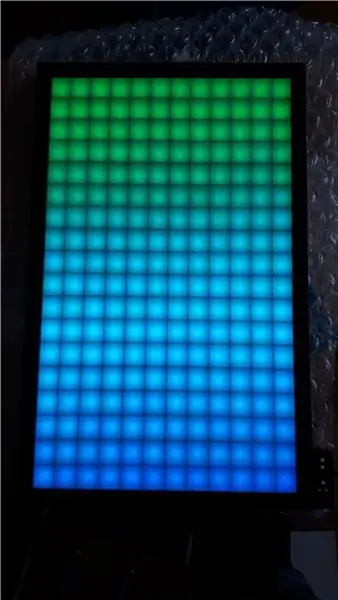
- إظهار الرسوم المتحركة الملونة
يحتوي PixelWall على ESP8266 حتى يتمكن من الاتصال بشبكة WLAN المنزلية الخاصة بي. ولكن من الممكن أيضًا استخدام PixelWall كنقطة وصول والاتصال بها مباشرةً.
لتسهيل استخدام PixelWall الخاص بي ، يوفر الجدار موقعًا للتحكم بعد الاتصال. يمكن التحكم في جميع التطبيقات / تشغيلها عبر صفحة الويب. لذلك ليس من الضروري تثبيت أي برنامج للاستخدام.
بالإضافة إلى ذلك ، هناك وحدة تحكم NES مما يجعل من السهل ممارسة الألعاب.
المصدر المفتوح
جميع البرامج والرسومات الميكانيكية التي وضعتها على github: https://github.com/C3MA/PixelWall لا تتردد في استخدامها لمشروعك الخاص.
الخطوة 1: البدء بالملف الإلكتروني



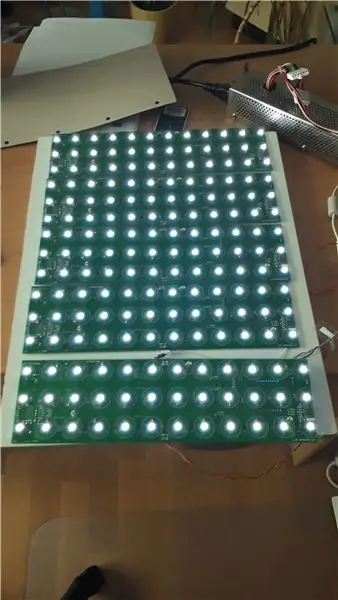
من مشروع آخر يوجد PCB موجود مع WS2812 LEDs. يحتوي PCB على 3 صفوف مع 12 مصباحًا لكل صف.
قررت استخدام ثنائي الفينيل متعدد الكلور هذا 6 مرات. لذلك أحصل على مصفوفة 12x18 LED.
كانت الخطوة الأولى هي لحام جميع مصابيح LED البالغ عددها 216 ، وحوالي 100 مكثف و ESP8266.
يحتاج اللحام يدويًا إلى حوالي 10 ساعات.
بعد أول اختبار سريع اكتشف: كل شيء يسير على ما يرام.
لذا يمكننا الذهاب إلى الجزء الميكانيكي.
الخطوة الثانية: إنشاء الميكانيكي




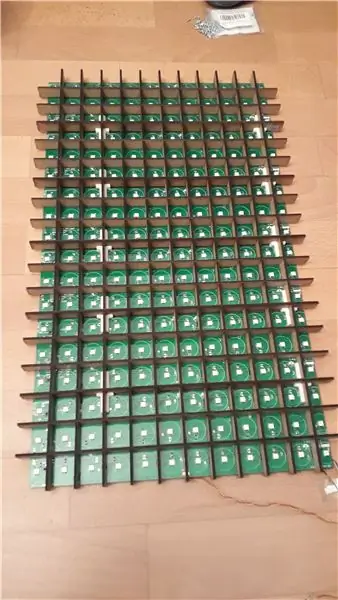
بادئ ذي بدء ، نحتاج إلى فاصل لكل بكسل. الفكرة هي وضع الشريط الأفقي والرأسي عبر قطع V معًا.
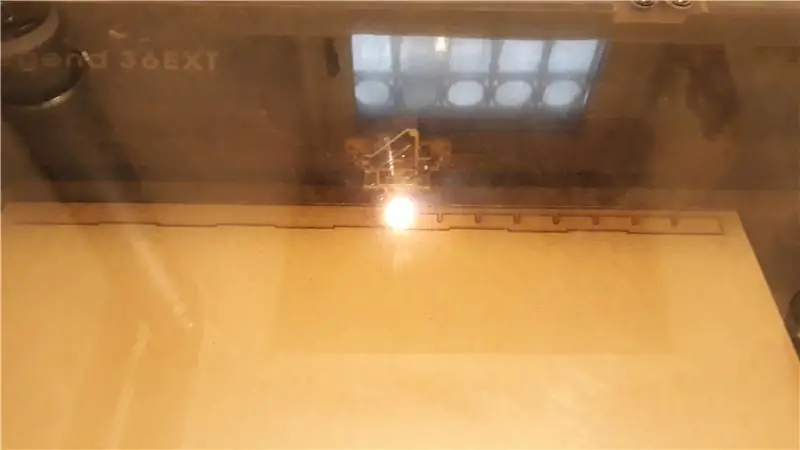
يبلغ سمك كل فرقة 3 مم وارتفاعها 17 مم. يتم قطعها من لوحة HDF بواسطة الليزر.
يتم رسم جميع سكشات آلة الليزر في FreeCad (يُسمى "Leiste" في المجلد الميكانيكي لمشروع جيثب)
يتم إعطاء الشبكة بواسطة تخطيط ثنائي الفينيل متعدد الكلور. يبلغ عرض العمود 28 مم وارتفاع الصف 31 مم.
السؤال التالي هو: كيفية إصلاح النطاقات الموجودة على PCB؟ لا يعد اللصق فكرة جيدة ، لأنه يجب أن يكون من الممكن التفكيك إذا كان هناك خلل ما. لذلك قررت أن أفسدها. لكن المسمار سوف يقسم الفرقة الرقيقة 3 مم. لذلك طبعت بجيب للفرقة باستخدام طابعة ثلاثية الأبعاد (هذا هو الجزء المسمى "هالتر" في مشروع جيثب). عملت هذه بشكل جيد لإصلاحها على ثنائي الفينيل متعدد الكلور.
الخطوة التالية هي الحصول على إطار لها. هناك بعض المتاجر عبر الإنترنت التي تعرض قص إطارات الصور الفردية. لذلك طلبت إطارًا بحجم 343 مم × 565 مم.
يحصل الإطار على فتحة إضافية في الجانب السفلي لمصدر الطاقة.
لقد طلبت أيضًا اللوحة الأمامية من زجاج شبكي عبر الإنترنت. إنه WN770 أوبال Milchglasoptik LD 45٪ الحجم: 567x344x2mm
تبلغ نسبة الشفافية فيه 45٪.
وضع كل الأجزاء معًا في الإطار.
في النهاية سيكون هناك ثمل بعض الشرائط في الخلف ، بحيث يتم إصلاح كل شيء ولا يمكن أن يسقط.
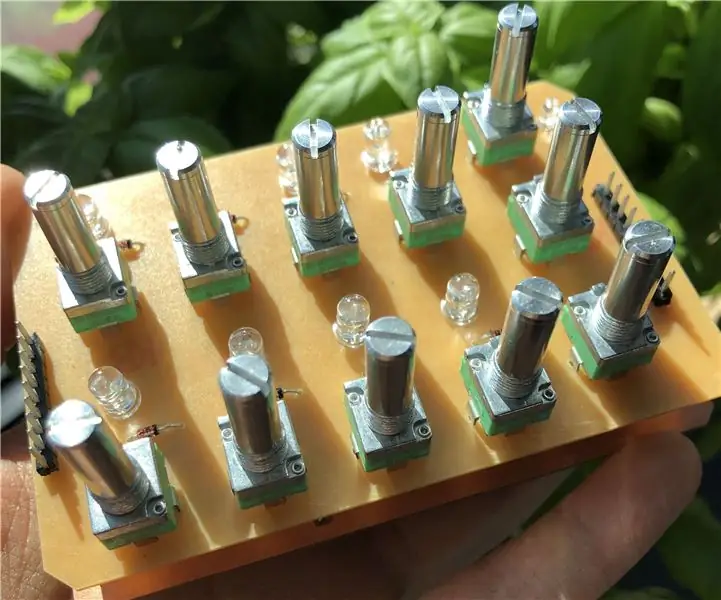
للحصول على خيار تشغيل pixelWall دون أي اتصال WLAN ، قمت بإنشاء لوحة تحكم قابلة للتوصيل يمكن إدخالها اختياريًا على الجانب الأيمن من الإطار (تسمى "Bedieneinheit" في مشروع github).
الخطوة الثالثة: البرمجيات - الأساسيات

إحدى حالات الاستخدام هي ممارسة الألعاب على PixelWall.
لكن كتابة لعبة بكسل ستحتاج دائمًا إلى بيئة تصحيح أخطاء مفيدة. لا أعرف بأي طريقة لتصحيح وحدة تحكم ESP8266 بطريقة مناسبة. لذلك قررت محاكاة الكود بالكامل على جهاز الكمبيوتر الخاص بي. تمت كتابة كود ESP بلغة Arduino C ++ ، لذلك استخدمت لغة Visual Studio C ++ / CLI للمحاكاة على جهاز الكمبيوتر. توجد بعض الاختلافات بين لغة C ++ القياسية ولغة C ++ / CLI. على سبيل المثال في C ++ / CLI ، لا يمكنك إنشاء كائن من نوع String ، نظرًا لجمع البيانات المهملة ، لا يُسمح بإنشاء كائن أو مرجع / مؤشر لمثل هذا الكائن. في C ++ / CLI ، يجب عليك استخدام المقابض: String ^. لكن هذه المقابض لم تكن موجودة في معيار C ++. لذلك كان علي أن أكون مبدعًا لأجمع العالمين معًا. لقد قمت بحل هذه المشكلة عن طريق إنشاء ملف Arduino.h خاص بالمحاكاة. يتجاوز هذا الملف في المحاكاة جميع السلاسل من خلال تعريف "#define String ^". هذه ليست طريقة شائعة ، لكنها تعمل:) باستثناء بعض مفاتيح التحويل البرمجي الصغيرة ، تكون جميع رموز ESP قابلة للترجمة في Visual Studio C ++ / CLI.
مصفوفة LED
الدرجة الأولى التي كتبتها هي فئة LED-Matrix. تتعامل هذه الفئة مع التحكم ورسم الخرائط لمصابيح WS2812 LED.
تمت كتابة هذه الفئة مرتين: مرة واحدة لوحدة التحكم ESP8266 (LEDMatrixArduino.cpp) وواحدة أخرى ستتحكم في الأشكال على Form GUI في المحاكاة (LEDMatrixGUI.cpp).
توفر هذه الفئة بعض الطرق الأساسية لتعيين ومسح مصباح LED فردي حسب العمود والصف.
بالإضافة إلى أنه يوفر وظيفة setBrightness. سيتم النظر في هذه القيمة إذا تم تعيين مؤشر LED. لذلك يمكن تنفيذ جميع أوامر مجموعة LED بسطوع كامل. على سبيل المثال: إذا تم ضبط السطوع على 50٪ وتم استدعاء وظيفة setLed () باستخدام RGBColor (255 ، 255 ، 255) ، فسيتم ضبط مؤشر LED على 127 ، 127 ، 127.
لوحة الاضاءة
في الجزء العلوي من فئة LED Matrix ، قمت بوضع فئة لوحة LED. توفر هذه الفئة بعض الوظائف المفيدة لأي تطبيق. يوفر طبقتين مستقلتين. يمكن أن يكون هذا مفيدًا للتطبيق. على سبيل المثال في لعبة تتريس: layer0 هي للأحجار الثابتة في الأسفل و layer1 هي لعرض الحجر المتساقط. لذلك في كل دورة يسقط الحجر بكسل واحدًا في الأسفل ، يمكن للتطبيق فقط مسح الطبقة 1 ورسم الحجر في موضعه الجديد. ليس من الضروري إعادة رسم جميع الأحجار الثابتة في الأسفل.
بالإضافة إلى ذلك ، توفر اللوحة
printImage - لطباعة بعض الرموز مثل الوجوه الضاحكة أو رمز WLANprintDigit - لطباعة رقم واحد في موضع معين printFormatedNumber - لطباعة رقم مع البادئات zerosprintNumber - لطباعة رقم صحيح printLineH - خط أفقي بطول محدد.
الخطوة 4: البرمجيات - مفهوم التطبيق

المفهوم العام لجدار البكسل هو:
- كل تطبيق له اسمه الخاص
- يتم بدء تشغيل أحد التطبيقات عن طريق استدعاء عنوان URL الخاص بـ pixelWall بما في ذلك اسم التطبيق (على سبيل المثال: 192.168.4.1/tetris)
- يمكن أن يحتوي عنوان URL أيضًا على معلمات GET والتي سيتم إعادة توجيهها إلى التطبيق
- يجب على كل تطبيق تقديم موقع ويب يتم عرضه في المتصفح.
- يمكن لموقع الويب هذا فتح اتصال websocket بالتطبيق اختياريًا للتفاعلات السريعة
- يمكن للتطبيق استخدام اتصال websocket هذا للاتصال مرة أخرى بواجهة الويب.
- بجانب واجهة الويب ، يحصل التطبيق على أحداث زر ضغط إضافية من لوحة التحكم ووحدة التحكم NES.
واجهة التطبيق
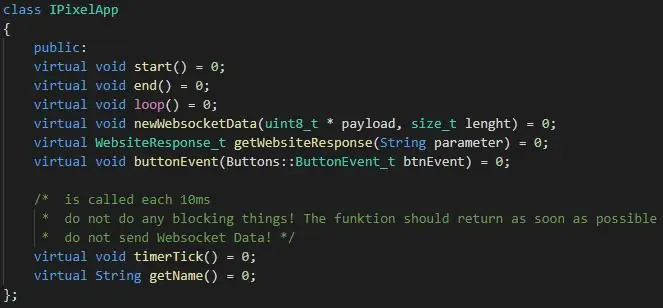
لتسهيل تطوير تطبيقات جديدة لـ PixelWall ، قمت بإنشاء واجهة للتطبيقات تسمى "IPixelApp.h". تحتوي هذه الواجهة على 8 تعريفات:
- بداية الفراغ الظاهري () = 0 ؛
- نهاية الفراغ الظاهري () = 0 ؛
- حلقة الفراغ الافتراضية () = 0 ؛
- newWebsocketData (uint8_t * الحمولة ، size_t lenght) = 0 ؛
- WebsiteResponse_t الظاهري getWebsiteResponse (معلمة سلسلة) = 0 ؛
- زر الفراغ الظاهري () = 0 ؛
- مؤقت الفراغ الظاهري () = 0 ؛
- سلسلة افتراضية getName () = 0 ؛
بدء / إنهاء - يتم استدعاء هذه الوظيفة في حالة بدء تشغيل / إنهاء التطبيق لأن تطبيق آخر يبدأ
حلقة - تسمى هذه الوظيفة من الحلقة الرئيسية للبرنامج الرئيسي. هذه المكالمة غير منتظمة وخارج مقاطعة.
newWebsocketData - تسمى هذه الوظيفة إذا أرسلت واجهة الويب البيانات.
getWebsiteResponse - يستخدمه البرنامج الرئيسي للحصول على صفحة الويب التي يجب أن تستجيب للطلب.
buttonEvent - يسمى هذا إذا تم الضغط على أي زر في لوحة التحكم أو تحريره.
timerTick - تسمى هذه الوظيفة كل 10 مللي ثانية ، يتم تشغيلها بواسطة مقاطعة مؤقت. يمكن استخدامه لقاعدة زمنية ولكن يجب ألا يحتوي على أي أشياء مكثفة للوقت ، لأنه سياق مقاطعة.
getName - يجب أن يعرض هذا اسم التطبيق لعنوان URL
الخطوة 5: البرمجيات - التطبيقات




يتم تنفيذ التطبيقات السبعة التالية في الإصدار الحالي:
التطبيق الافتراضي
هذا هو تطبيق spezial الذي يعرض حالة WLAN الحالية ل PixelWall. إذا تمكن الجدار من الاتصال بشبكة WLAN حالية ، فسيعرض عنوان IP الذي حصل عليه من الشبكة.
إذا لم يكن ذلك ممكنًا (لم يتم إعداد SSID أو كانت WLAN غير موجودة أو كانت كلمة المرور خاطئة) ، فسيتم فتح نقطة وصول. في هذه الحالة ، يمكنك الاتصال بـ PixelWall عبر Accesspoint IP الافتراضي من ESP8266: 192.168.4.1
على واجهة الويب ، يقدم هذا التطبيق 6 أزرار. بالضغط على الزر يمكنك بدء التطبيق المناسب.
تطبيق الإعدادات
هذا التطبيق لإعداد WLAN SSID وكلمة المرور. ما عليك سوى إدخال بيانات اعتماد شبكة WLAN الخاصة بك وفي البداية التالية لـ Pixel ، ستحاول الاتصال بشبكة WLAN هذه.
ألعاب
توجد ثلاث ألعاب كلاسيكية مبرمجة في PixelWall:
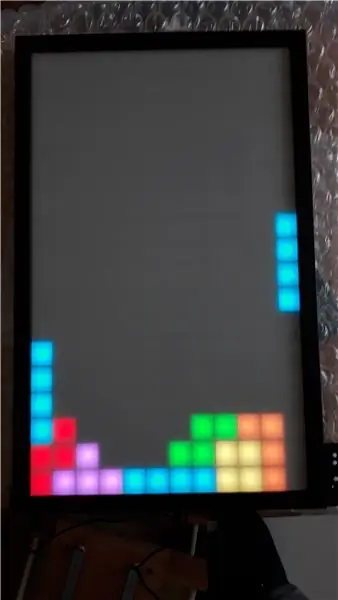
- تتريس
- ثعبان
- غزاة الفضاء
يمكن لعب جميع الألعاب عبر واجهة الويب أو باستخدام وحدة تحكم NES.
تطبيق الصور
هذا هو التطبيق الذي يعرض الألوان على PixelWall. يمكنك اختيار ما إذا كان يجب أن يكون قوس قزح متحركًا ، أو يتلاشى ألوانًا مختلفة ، أو يظهر لونًا ثابتًا أو يعرض وحدات بكسل ملونة عشوائية فقط.
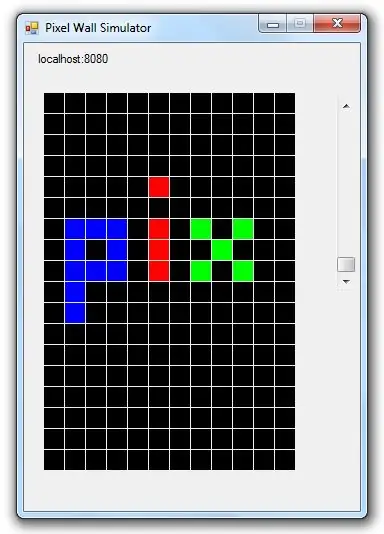
بكسل
باستخدام هذا التطبيق ، يمكنك ضبط كل بكسل على حدة عن طريق النقر بإصبعك على واجهة الويب. حتى تتمكن من رسم بعض صور القرصنة:)
الخطوة 6: التحكم عبر امتداد Twitch

يوجد امتداد على Twitch يسمى GetInTouch. يسمح هذا الامتداد بدمج مشاريع Arduino في البث المباشر ، بحيث يمكن للمشاهدين التحكم في اردوينو أثناء البث.
مكتبة Arduino لهذا مكتوبة من أجل Arduinos. ولكن اتضح أنه يعمل أيضًا على ESP8266 بشكل مناسب.
لاستخدامه في الدفق ، الخطوات التالية ضرورية:
- دمج مكتبة GetInTouch في الكود (انظر البرنامج التعليمي)
- قم بتوصيل pixelWall بجهاز الكمبيوتر الخاص بك عبر محول USB / RS232 (والذي يستخدم أيضًا في وميض ESP)
- قم بتثبيت تطبيق GetInTouch من موقع الويب
- قم بتثبيت GetInTouch Extension على قناة Twitch الخاصة بك (انظر البرنامج التعليمي)
الخطوة 7: التحكم عن طريق وحدة تحكم Nintendo NES

بعد فترة من الوقت ، اتضح أن اللعب على الهاتف المحمول الذي يعمل باللمس ليس بهذه السهولة. من وقت لآخر ، تفقد الأزرار لأنه ليس لديك أي ملاحظات على إصبعك سواء كنت فوق الزر أم لا.
لذلك قررت شراء وحدة تحكم Nintendo NES قديمة. تتميز وحدة التحكم هذه بواجهة بسيطة للغاية. إنه مجرد سجل تحول 4021 يعمل ب 3 ، 3 فولت. لذلك يمكن توصيله مباشرة بـ ESP8266.
جميع أحداث الزر على وحدة التحكم حيث يتم إعادة توجيهها إلى التطبيق قيد التشغيل من خلال وظيفة buttonEvent ().
موصى به:
كيف تصنع عداد خطوات؟: 3 خطوات (بالصور)

How to Make Step Counter؟: اعتدت أن أؤدي أداءً جيدًا في العديد من الرياضات: المشي والجري وركوب الدراجة ولعب كرة الريشة وما إلى ذلك ، أحب ركوب الخيل للسفر في وقت قريب. حسنًا ، انظر إلى بطني المنتفخ … حسنًا ، على أي حال ، قررت إعادة التمرين. ما هي المعدات التي يجب أن أحضرها؟
Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): 6 خطوات

Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): هل تريد تخويف أصدقائك وإحداث بعض ضوضاء الصراخ في عيد الهالوين؟ أو تريد فقط عمل مزحة جيدة؟ يمكن لشاشة الزومبي المنبثقة القيام بذلك! في هذا Instructable ، سوف أعلمك كيفية جعل زومبي القفز للخارج بسهولة باستخدام Arduino. HC-SR0
وحدة تحكم أتاري بانك مع جهاز التسلسل 8 خطوات للأطفال: 7 خطوات (بالصور)

وحدة التحكم Atari Punk مع جهاز التسلسل المكون من 8 خطوات للأطفال: هذا التصميم الوسيط هو وحدة التحكم Atari Punk المتكاملة وجهاز التسلسل 8 خطوات للأطفال الذي يمكنك طحنه على آلة طحن PCB لسطح المكتب من Bantam Tools. إنها مكونة من لوحين للدائرة: أحدهما عبارة عن لوحة واجهة مستخدم (UI) والآخر عبارة عن لوحة مساعدة
بولت - ساعة ليلية للشحن اللاسلكي DIY (6 خطوات): 6 خطوات (بالصور)

Bolt - ساعة شحن لاسلكية DIY (6 خطوات): الشحن الاستقرائي (المعروف أيضًا باسم الشحن اللاسلكي أو الشحن اللاسلكي) هو نوع من نقل الطاقة اللاسلكي. يستخدم الحث الكهرومغناطيسي لتوفير الكهرباء للأجهزة المحمولة. التطبيق الأكثر شيوعًا هو Qi wireless charge st
كيفية عمل فيديو منقسم الشاشة بأربع خطوات: 4 خطوات (بالصور)

كيفية عمل فيديو منقسم الشاشة بأربع خطوات: غالبًا ما نرى نفس الشخص يظهر في مشهد مرتين في مسرحية تلفزيونية. وبقدر ما نعلم ، ليس للممثل أخ توأم. لقد شاهدنا أيضًا أنه يتم وضع مقطعي فيديو غنائيين على شاشة واحدة لمقارنة مهاراتهم الغنائية. هذه هي قوة الانطباع
