
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.

يصنع هذا المشروع سحابة الطقس باستخدام Raspberry Pi Zero W. ويتصل بواجهة برمجة تطبيقات Yahoo Weather ويعتمد على توقعات اليوم التالي لتغيير الألوان.
لقد استلهمت الفكرة من مبنى الغاز في ويسكونسن الذي يحتوي على لهب على السطح يتغير اعتمادًا على التوقعات. إنه معلم بارز في ميلووكي ، ويسكونسن.
القصيدة التالية تتماشى معها.
عندما يكون اللهب أحمر ، يكون الجو دافئًا! عندما يكون اللهب ذهبيًا ، احترس من البرد! عندما يكون اللهب أزرق ، لا يوجد تغيير في الرؤية! عندما يكون هناك لهب وميض ، توقع تساقط الثلوج أو المطر!
اعتقدت أن السحابة ستبدو أجمل على الحائط. بالنسبة إلى الكود ، إذا كانت القمة المتوقعة لليوم التالي أعلى من 10٪ أكثر دفئًا ، فسيكون أحمر اللون ، وإذا كان الانخفاض المتوقع أكثر برودة بنسبة 10٪ ، فسيكون ذهبيًا. ولكن في حالة استيفاء كلا المعيارين ، فإن اللون الأحمر سيفوز دائمًا. إذا لم يتم استيفاء أي من المعيارين ، فستظل السحابة زرقاء. إذا كان هناك أي مطر أو ثلوج في التوقعات ، فسوف يومض.
الخطوة 1: تحديث 2019
يبدو أن Yahoo قد أوقفت واجهة برمجة التطبيقات هذه التي استخدمتها لهذا الغرض. لذلك لن يعمل هذا الدليل حاليًا مع هذا الجزء. يمكن الاطلاع على مزيد من المعلومات على
الخطوة 2: الأجزاء المطلوبة

- شريط نيوبكسلز - 60 LEDS لكل متر
- شماعات إطار الصورة سن المنشار
- 3M SJ5302 مسح Bumpon
- 1/2 بوصة × 6 بوصة × 3 قدم S4S بلوط بورد
- لوح صلب مقاس 1/8 بوصة
- 1/8 "أكريليك أبيض شفاف
- 1/8 "وتد خشب
- Watco Natural Danish Oil Wood Finish أيضًا خشب الجوز الداكن اختياري لبعض السحب الإضافية
- غراء الخشب
- مسدس الغراء الساخن
- بندقية التيلة
- سلك مقوى بغطاء سيليكون - 25 قدمًا 26AWG - أحمر ، أسود ، وأزرق
- Raspberry Pi Zero W
- بطاقة مايكرو التنمية المستدامة
- كبل USB أبيض - أو اقطع واحدًا تم وضعه حوله
الخطوة 3: قطع الأجزاء

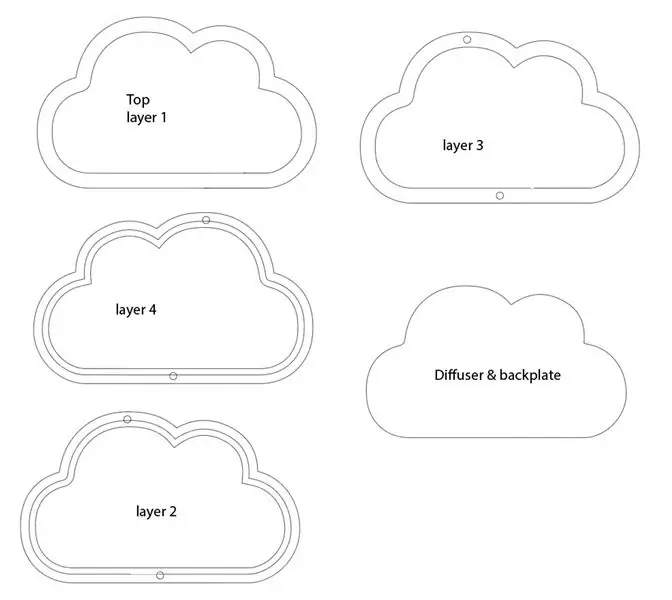
لقد قمت بتضمين ملف svg لقصها. كما ترى هناك 4 طبقات. قد ترى في بقية الدليل أن أجزائي انقلبت لأنني تعرضت لحادث قطع في الطبقة العلوية وقلبتها لإخفاء العيب.
في الطبقة 2 و 4 ، يجب أن يكون هناك 1/8 داخلي عميق بين المسار الداخلي والمسار الأوسط. سيسمح ذلك للناشر واللوح الخلفي بالراحة. لقد استخدمت أكريليكًا شفافًا للناشر واللوح الصلب للوح الخلفي.

كانت هذه صورة المعاينة على Shapeoko3 الخاصة بي قبل قطع الأجزاء. نعيد استخدام الغيوم الداخلية لاحقًا في الدليل ، لذا لا تقم بإهمالها.

كان شكل السحابة المستخدم من softicons.com لأن مهاراتي في الرسم ليست جيدة.
الخطوة 4: تجميع السحابة

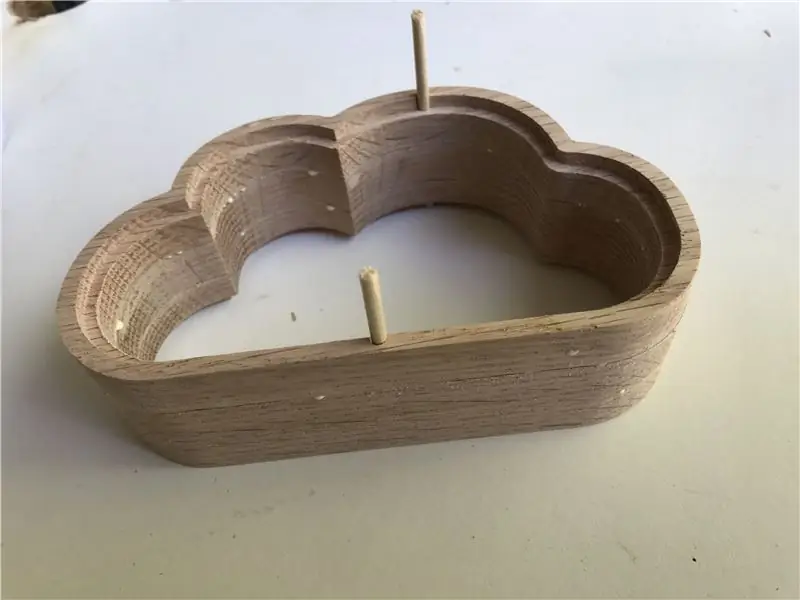
بمجرد قطع الأجزاء يمكنك لصقها معًا ، تحتاج قطعتان فقط إلى الغراء. ثم يتم وضع وتد 1/8 في الثقوب للمساعدة في المحاذاة. لم أستخدم أي غراء في تلك ، لذا يمكنني إزالتها بمجرد لصق الطبقات معًا.


استخدم بعض المشابك لإبقاء الأجزاء مشدودة معًا أثناء التجفيف. امسح أي غراء زائد ينسكب من اللحامات.

أثناء تجفيف الغراء ، أخذت قطع الخردة من الداخل وقمت برملها باستخدام 150 حصى ثم 220 حصى. ثم قمت بتطبيق مسح على البقعة. لقد استخدمت زيت Watco الدنماركي في الجوز الداكن للبعض والطبيعي للبعض الآخر. بقطعة قماش نظيفة ضع بعض البقع وامسح على السحب. توضع جانبا وتترك حتى تجف. تأكد من تعليق قطعة القماش بشكل صحيح حتى تجف حتى لا تحترق من الزيوت.
إنه أيضًا وقت مناسب لتلطيخ الطبقة العليا. وبهذه الطريقة لن تتلطخ جميع أجزاء الناشر لاحقًا.
وصمة السحابة الرئيسية
بمجرد أن يجف الغراء ، يمكنك بعد ذلك صنفرة وتلطيخ السحابة الرئيسية باستخدام الزيت الدنماركي الطبيعي.

الخطوة 5: أضف شريط Neopixel

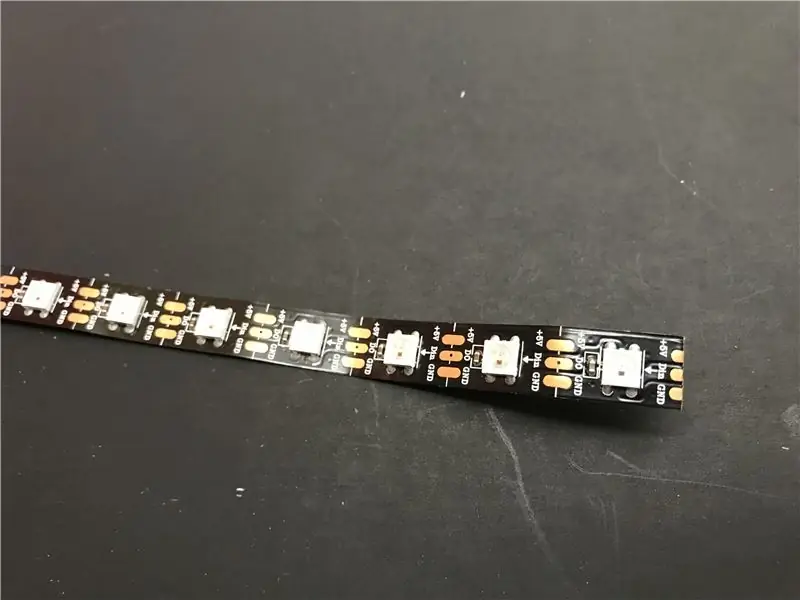
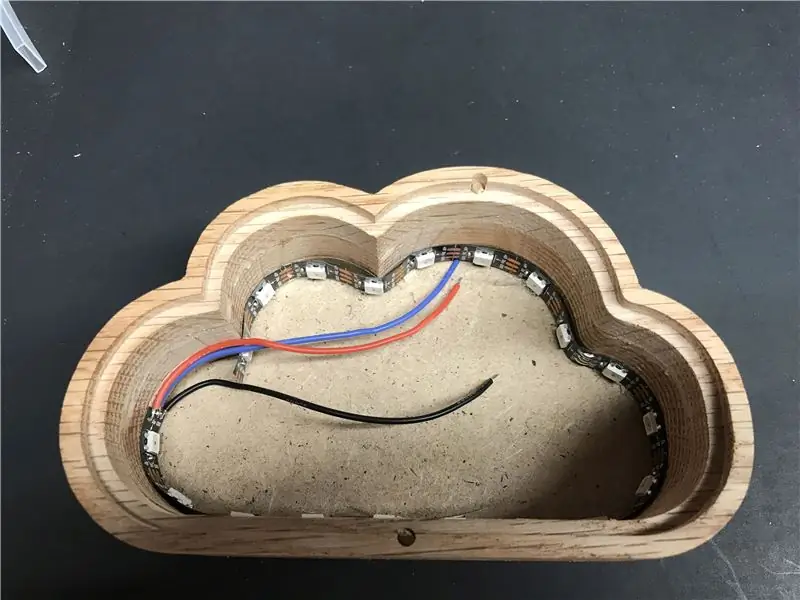
لتحديد مقدار الشريط المطلوب ، قمت بضبطه بالداخل وتأكدت من وصوله إلى جميع الأجزاء. انتهى بي الأمر باستخدام 19 شريطًا. ولكن بعد الإلتصاق أدركت أنه كان يجب علي استخدام 20.

ثم قمت بإزالة الغلاف المطاطي حول الشريط لأنني لم أكن بحاجة إلى هذا الجزء. الآن أنا بحاجة إلى إضافة أسلاك إلى الشريط لإرفاقها بـ Pi Zero.

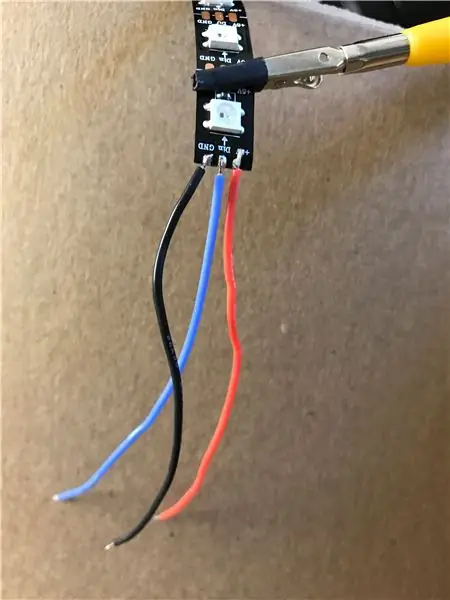
لقد وجدت أنه يعمل بشكل أفضل إذا قمت بلحام طرف الشريط مسبقًا مع نهايات السلك.

الآن قم بلحام الأسلاك لتجريدها.

باستخدام اللوحة الخلفية الداخلية ، ضع القليل من الغراء الساخن على عدد قليل من النقاط لتثبيت شريط NeoPixel على حواف السحابة. حاول إبقاء الشريط بالقرب من اللوحة الخلفية قدر الإمكان. كما ترون هنا كان يجب أن أستخدم مؤشر LED آخر على الشريط.
الخطوة 6: أضف الناشر والطبقة العليا

ضع طبقة الناشر في الجزء الداخلي وقم بوضع كمية خفيفة من الغراء حول الجزء العلوي.

الآن كما كان من قبل ، قم بإرفاق الطبقة العليا وقم بتثبيتها لأسفل. تأكد من محاذاته مع الطبقات الأخرى بأفضل طريقة ممكنة وامسح الغراء الزائد.
الخطوة 7: جندى

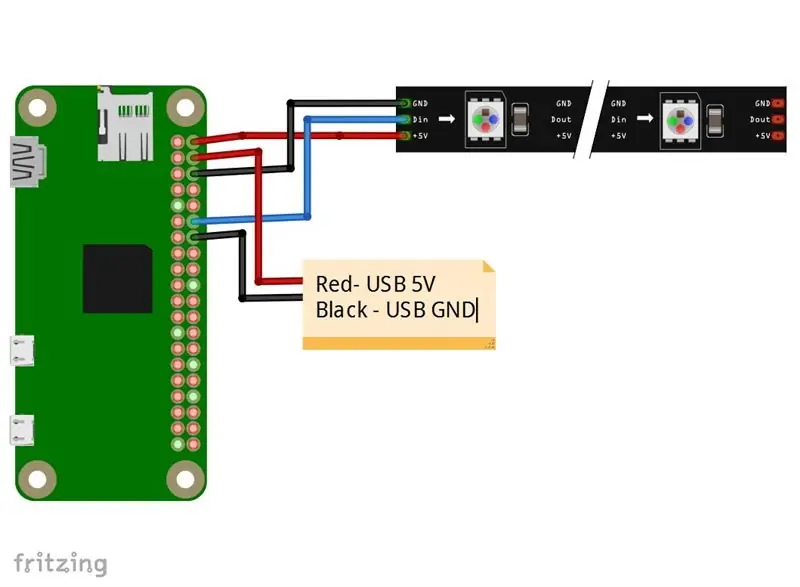
الأسلاك بسيطة جدًا لهذا الغرض.
GPIO 18 على Pi إلى Din Neopixel
5V من Pi إلى 5V Neopixel
GND من Pi إلى GND Neopixel

قبل لحام كبل USB ، نحتاج إلى حفر ثقب له. كان السلك الخاص بي أقل من 3 مم ، لذا قمت بحفر حفرة باستخدام بت 3 مم مع التأكد من عدم الحفر في شريط neopixel.

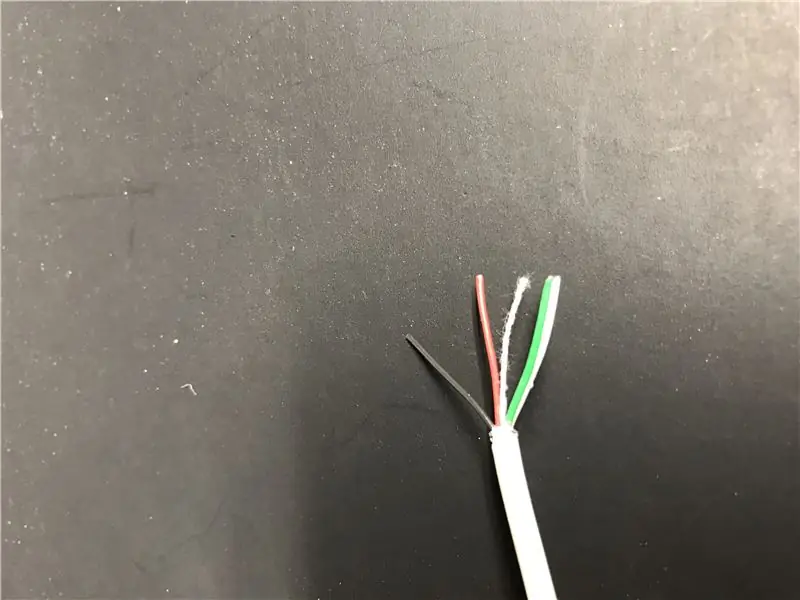
قم بقطع النهاية التي لا تحتوي على الطرف المذكر الذي يتم توصيله بالكمبيوتر. ثم قم بإزالة بعض التدريع للوصول إلى الأسلاك. نحتاج فقط إلى الأسلاك الحمراء (5 فولت) والأسود (GND).

هنا كيف يجب أن تبدو كلها ملحومة.
الخطوة 8: قم بإعداد ملف Pi
أول شيء نحتاجه هو بطاقة sd قام نظام التشغيل بتحميلها. لقد استخدمت Raspbian Jessie Lite.
استخدم برنامجًا مثل etcher.io لنسخ الصورة على بطاقة sd. بمجرد اكتمال ذلك ، سنحتاج إلى إضافة ملفين إلى دليل التمهيد حتى يتم تمكين ssh ومعلومات wifi الصحيحة في pi.
افتح ملف wpa_supplicant.conf باستخدام محرر نصوص وضع wifi ssid وكلمة المرور فيه. ثم أضف الملف إلى بطاقة sd. لتمكين ssh ، نحتاج فقط إلى ملف يسمى ssh بدون ملحقات موضوعة على بطاقة sd أيضًا.
يمكن أيضًا العثور على شرح أفضل لهذا في هذا الدليل على adafruit.com
اتصل بـ Pi
أستخدم برنامجًا يسمى المعجون و SSH في Pi. يمكن العثور على بعض الوثائق حول القيام بذلك على موقع Raspberry Pi على الويب.
هناك اختلاف واحد هو أنهم تجدون IP الخاص بـ pi. لقد وجدت أنه من الأسهل فقط استخدام اسم المضيف للاتصال وهو raspberrypi.local
يلزم تثبيت مكتبات
نحتاج أولاً إلى النقطة ، لذا قم بتشغيل هذا الأمر
sudo apt-get install python-pip
الآن يمكننا تثبيت الطلبات.
طلبات تثبيت النقطة
بعد ذلك سنقوم بتثبيت العناصر اللازمة لاستخدام NeoPixels. هذه الخطوات مأخوذة من دليل بعنوان NeoPixels على Raspberry Pi من موقع Adafruit.
sudo apt-get install build-basic python-dev git scons swig
بعد ذلك نقوم بتشغيل هذه الأوامر
استنساخ بوابة
cd rpi_ws281x scons
ثم
قرص بيثون
sudo python setup.py install
الآن يجب تثبيت جميع المكتبات المطلوبة.
احصل على البرنامج على Pi
أوصي بالحصول على الملفات من مستودع GitHub حيث قد يتغير الرمز أو يتم إصلاحه في بعض الأوقات.
يمكنك قص المحتويات ولصقها في ملف جديد أو استخدام WinSCP لنقل الملفات.
في حالة القص واللصق ، سترغب في إنشاء ملف جديد باستخدام هذا الأمر
sudo نانو cloud.py
ثم الصق محتويات cloud.py
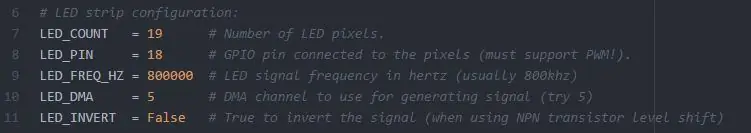
بمجرد وصولك إلى هناك ، قد تحتاج إلى تغيير بعض القيم. إذا كنت تستخدم مقدارًا مختلفًا من NeoPixels أو GPIO pin

إذا كانت كمية NeoPixels المستخدمة مختلفة ، فقم بتغيير LED_COUNT. نفس الشيء إذا كان دبوس GPIO المستخدم تغييرًا مختلفًا لـ LED_PIN

أيضًا في السطر 72 ، تحتاج إلى تغيير الموقع ، إلا إذا كنت تريد التنبؤ بشيبويجان.
قم بتشغيل الكود
بمجرد إجراء التغييرات ، يمكنك اختبار الكود.
sudo python cloud.py

يجب أن تضيء السحابة الآن وفي نافذة المحطة الطرفية يجب أن ترى أنها تُخرج ما هو مرتفع ومنخفض اليوم جنبًا إلى جنب مع الغد المرتفع والمنخفض.
تعيين للتشغيل التلقائي عند بدء التشغيل
لتكوين بدء التشغيل التلقائي ، اتبعت هذا الدليل من موقع Raspberry Pi على الويب
هذا هو سطر الكود الذي أضفته إلى ملف rc.local.
python /home/pi/cloud.py &
الخطوة 9: إنهاء التجميع

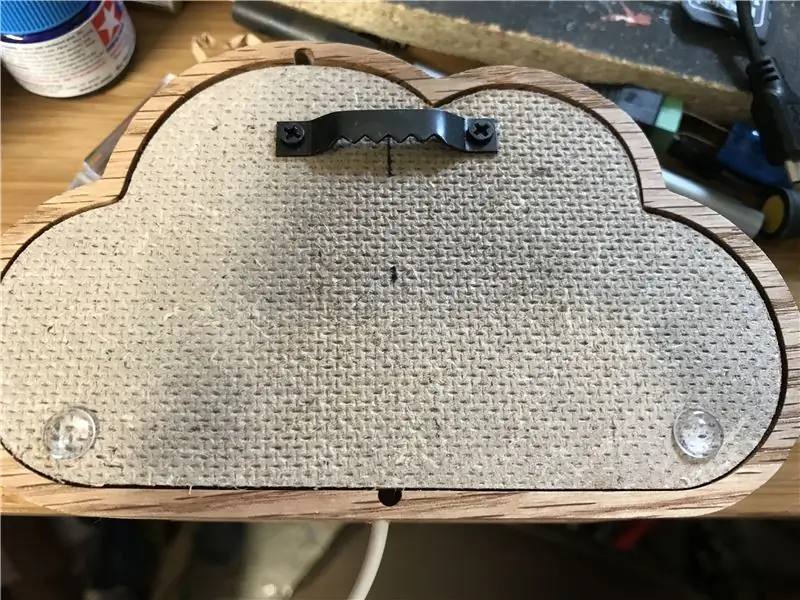
لقد استخدمت علامة للقياس ومحاولة العثور على المركز بأفضل ما يمكنني. ثم قمت بتوصيل علاقات مسننة المنشار ثم مصدات مطاطية.

لإرفاق Pi ، عدت إلى مسدس الغراء الساخن الموثوق به ووضعت مسحة من الغراء الساخن على الجزء الخلفي من Pi وربطته باللوحة الخلفية.

لقد استخدمت مفك البراغي لإنشاء مساحة في العنصر الأساسي.

ثم أقوم بثني الدبابيس لتثبيت اللوحة الخلفية.
قم بإنهاء السحب الصغيرة

تحتاج الغيوم الصغيرة إلى شماعات واثنين من مصدات.
الخطوة 10: الطباعة ثلاثية الأبعاد
لقد قمت أيضًا بتضمين ملفات STL إذا لم يكن لديك وصول إلى آلة CNC الخشبية. يتم أيضًا تضمين ملف تصميم Autodesk Fusion 360. بهذه الطريقة يمكنك تعديل التصميم لتحسين الطباعة.
الخطوة 11: الأفكار النهائية
جاء هذا المشروع بشكل جيد. أنا حقًا أحب مظهر البلوط مقارنةً بـ MDF في مشروع آخر قمت به. كنت أرغب في القيام بذلك باستخدام لوحة esp8266 ولكن مهاراتي مع Arduino IDE و JSON ليست جيدة مثل Pi.
قد تكون بعض الإضافات المستقبلية لهذا المشروع عبارة عن شاشة عرض مكونة من 7 أجزاء خلف الناشر حتى يتمكن من إظهار درجة الحرارة الحالية أيضًا.
لقد وضعت الملفات أيضًا على GitHub وأضفت رمزًا إذا كان لديك Pimoroni Blinkt أو Pimoroni Unicorn PHAT أو Raspberry PI Sense Hat


الجائزة الكبرى في مسابقة إنترنت الأشياء 2017


الوصيف في التحدي المنبوذ


الجائزة الثانية في مسابقة الأضواء 2017
موصى به:
عرض توقعات الطقس على طراز آرت ديكو: 9 خطوات (بالصور)

عرض توقعات الطقس في Art Deco: مرحبًا أيها الأصدقاء ، في هذا Instructable ، سنرى ساخنًا لإنشاء عرض توقعات الطقس هذا. تستخدم لوحة Wemos D1 صغيرة مع شاشة ملونة TFT مقاس 1.8 بوصة لعرض توقعات الطقس. لقد صممت أيضًا حاوية ثلاثية الأبعاد وطبعتها من أجل
ضوء سحابة LED ذكي: 11 خطوة (مع صور)

LED Smart Cloud Light: هذا عبارة عن سحابة ذكية LED يمكن تجميعها مع الحد الأدنى من الأدوات. باستخدام وحدة التحكم ، يمكنك القيام بجميع أنواع الأنماط وخيارات الألوان. نظرًا لأن مصابيح LED قابلة للتوجيه بشكل فردي (يمكن أن يكون كل مؤشر LED بلون و / أو سطوع مختلفين) فإن clo
اصنع مصباح سحابة DYI الخاص بك: 13 خطوة

قم ببناء مصباح سحابة DYI الخاص بك: لماذا تقوم ببناء مصباح سحابة؟ لأنها تبدو رائعة! على الأقل هذا ما يقوله الناس … مرحبًا! اسمي إيريك. جاء هذا المشروع أثناء التفكير في تقديم الهدايا لأختي البالغة من العمر 3 سنوات. المصباح السحابي هو زخرفة وإضاءة على حد سواء على وجه التحديد
موجز توقعات الطقس لمدة 3 أيام: 4 خطوات

موجز تنبؤات الطقس لمدة 3 أيام: يوفر موجز توقعات الطقس لمدة 3 أيام تنبؤًا شاملاً للطقس لمدة 3 أيام في الموقع الذي تريده أو بناءً على موقع عنوان IP الخاص بك. يستخدم المشروع خدمة Wunderground Weather API التي توفر استجابات بتنسيق JSON كلما
PixelMeteo (مراقب توقعات الطاقة UltraLow): 6 خطوات (بالصور)

PixelMeteo (UltraLow Power Forecast Monitor): IOT هو شيء رائع لأنه يسمح لك بتوصيل كل شيء بالإنترنت والتحكم فيه عن بعد ولكن هناك شيء واحد رائع أيضًا ومصابيح … ولكن هناك شيء آخر ، أكثر من الناس لا يحبون الأسلاك ، لكنهم لا
