
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.

مصمم لزيادة السلامة ومنع الحوادث وزيادة الاستجابة الإيجابية والإنتاجية للمساعدة في حالة وقوع الحوادث.
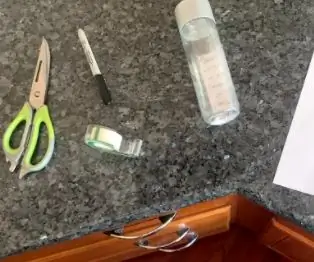
الخطوة 1: الأجزاء والمواد




الصور أعلاه مرتبة بترتيب قائمة الأجزاء أدناه:
قائمة الاجزاء
1) One Raspberry PI 3 - موديل B
2) واحد اللوح
3) الكابلات (من أعلى إلى أسفل) - طاقة واحدة ، وإيثرنت واحد ، ومحول واحد
4) محرك سيرفو واحد
5) بوابة سكة حديد مطبوعة ثلاثية الأبعاد
6) مصباحان LED (يفضل الأحمر والأخضر)
7) زر ضغط واحد
8) عشرة أسلاك توصيل
9) أربع مقاومات
10) كمبيوتر محمول أو سطح مكتب مع MATLAB
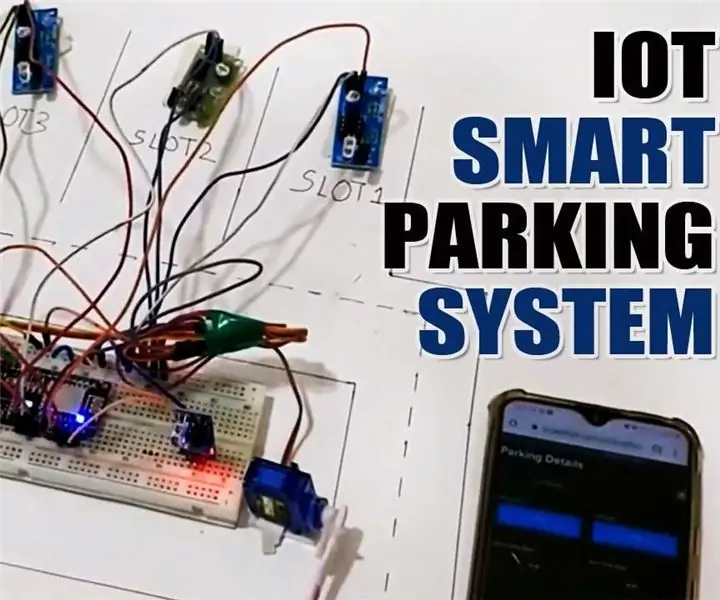
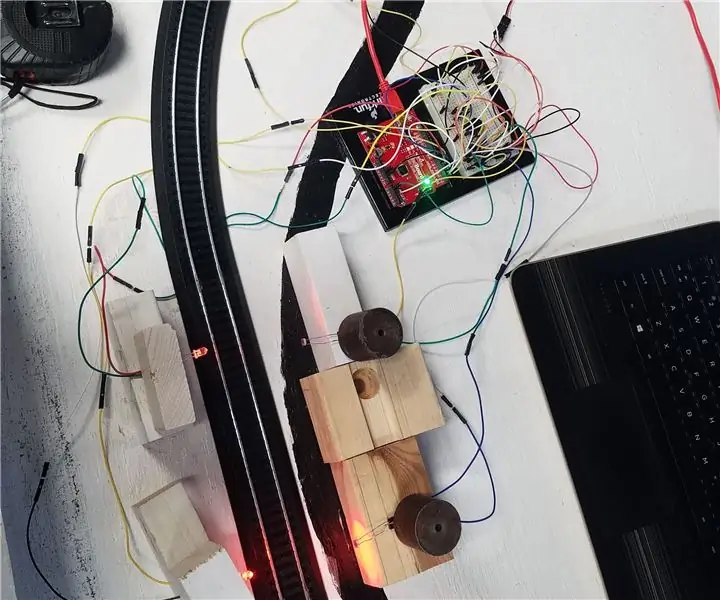
الخطوة 2: التكوين




أعلاه صور التكوين من زوايا متعددة:
مواقع الدبوس (الحرف الصغير متبوعًا برقم الصف) مذكورة أدناه بالترتيب التالي للتدفق الحالي.
الأسلاك:
j19 إلى i47
j8 إلى b50
b5 إلى أجهزة
c6 إلى أجهزة
b7 إلى المؤازرة
a13 إلى j7
a17 إلى LED
LED إلى a37
e40 إلى j20
j53 إلى j18
j7 إلى LED
LED إلى j6
زر:
e54 إلى h51
المقاومات:
d40 إلى b37
c50 إلى d54
i51 إلى j47
الخطوة الثالثة: الكود والمنطق

هدف نظام القطار لدينا هو زيادة السلامة وتقليل مخاطر الحوادث المميتة المحتملة عند معابر السكك الحديدية. من أجل تحقيق ذلك ، يحتوي نظامنا على نظام تحذير للقطارات للسائقين ، وحاجز مادي يتم خفضه لمنع السيارات من عبور المسار ، وزر طوارئ احتياطي للموصل للضغط في حالة فشل نظام الإنذار المبكر.
نظام تشغيل موصل GUI:
تم إنشاء واجهة المستخدم الرسومية ، الموضحة أعلاه ، لاستخدام الموصل أثناء قيادته للقطار عبر مناطق المسار التي بها تقاطعات للسكك الحديدية لحركة مرور السيارات.
في الزاوية اليمنى العلوية ، يوجد ضوء يُعلم الموصل إذا كانت بوابة عبور سكة حديد قادمة مغلقة ويسمح للموصل بفتح أو إغلاق البوابة إذا لزم الأمر. أسفل ذلك ، تظهر التغذية من الكاميرات التي يمر بها القطار. في الزاوية اليسرى السفلية ، يتم رسم موقع القطار باستمرار على الرسم البياني ، وأسفل الرسم البياني ، يتم تحديد عدد الدورات التي أكملها القطار في اليوم. فوق الرسم البياني للوضع ، يوجد زر الطوارئ وبيان الحالة. يسمح هذا للموصل بالإشارة إلى حالة الطوارئ إذا كانت هناك سيارة على المسار أو بوابة الأمان لا تعمل بشكل صحيح.
الشفرة:
classdef micro <matlab.apps. AppBase٪ الخصائص التي تتوافق مع مكونات التطبيق
الخصائص (الوصول = عام)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
مصباح بوابة matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
تسمية matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
تسمية matlab.ui.control. Label
نهاية
الخصائص (الوصول = خاص)
عداد int16
نهاية
طرق (الوصول = عام)
مؤقت الوظيفة Callback (التطبيق ، src ، الحدث)
app. Temp. Text = int2str (app.counter) ،
app.counter = app.counter + 1 ؛
٪ استدعاء جميع المتغيرات التي يحتاجها البرنامج - - - - - - - - - - - - -
rpi العالمية
ق العالمية
عالمية مفتوحة
إغلاق عالمي
كاميرا عالمية
م العالمية
نظم الإدارة البيئية العالمية
t_count العالمي
٪ ------------------------- قسم ذراع القطار --------------------- ---------
في حالة الفتح == 0
الكتابة الوظيفة (50)
app.gateLamp. Color = "أخضر" ؛
نهاية
إذا كانت قريبة == 0
الكتابة الوظيفة (الوظائف ، 120)
app.gateLamp. Color = "أحمر" ؛
نهاية
٪ ---------------------- كشف الحركة عبر الكاميرا -----------------------
احيانا صحيح
img = لقطة (كام) ؛
صورة (img) ؛
app. UIAxes (drawnow)
نهاية
٪ ---------------------- فتح / إغلاق الذراع ----------------------- --------------
إذا كان readDigitalPin (rpi ، 20)> 1٪ يقرأ الرقم 17 (زر) ويتحقق من وجود إشارة
بالنسبة إلى i = 40:.5: 150٪ يرفع الجسر
الكتابة الوظيفة (المواقف ، أنا)
نهاية
بالنسبة إلى i = 1:10٪ من الحلقات وامض الضوء الأحمر × عدد المرات
writeDigitalPin (عدد النقاط في البوصة، 13، 1)
وقفة (.5)
writeDigitalPin (rpi، 13، 0)
وقفة (.5)
نهاية
وضع الكتابة للموقف (50)٪ بوابة أسفل
نهاية
٪ -------------------- دعم الهاتف المحمول / قطعة الأرض ------------------------ -
م التسارع SensorEnabled = 1
م التدوين = 1
البيانات = الأصفار (200 ، 1) ؛ ٪ تهيئة البيانات للمخطط المتداول
الشكل (app. UIAxes2)
ع = مؤامرة (بيانات)
المحور ([xbounda ، ybounds])
بوز (1)
عرة
بينما toc <30٪ تشغيل لمدة 30 ثانية
[أ ، ~] = accellog (م) ؛
إذا كان الطول (أ)> 200
البيانات = أ (نهاية 199: نهاية ، 3) ؛
آخر
البيانات (1: الطول (أ)) = أ (: ، 3) ؛
نهاية
٪ إعادة رسم قطعة الأرض
p. YData = بيانات ؛
سحبناو
نهاية
٪ ------------------ تغيير البكسل المفاجئ ---------------------------- ------
x1 = img ؛ ٪ يقرأ الكاميرا من باي
red_mean = متوسط (يعني (x1 (:،:، 1))) ؛ يقرأ٪ متوسط كمية وحدات البكسل الحمراء
green_mean = يعني (يعني (x1 (: ،: ، 2))) ؛ يقرأ٪ متوسط كمية البكسل الخضراء
blue_mean = متوسط (متوسط (x1 (:،:، 3))) ؛ يقرأ٪ متوسط كمية البكسل الزرقاء
إذا كان red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1 ؛
نهاية
app. LoopsCompletedLabel. Text = num2str (t_count)
٪ ------------------ زر برمجة EMS ---------------------------- -
configPin (rpi، 12، 'DigitalOutput') ؛ ٪ يعين دبوس الصمام ، الدبوس 16 ، كإخراج
configPin (rpi، 16، 'DigitalInput') ؛ ٪ يعيّن دبوس الزر ، الرقم 24 ، كإدخال
buttonPressed = readDigitalPin (rpi، 16) ؛ ٪ يقرأ قيمة الضغط على الزر على السن 16
إذا buttonPressed == 1
أثناء الضغط على الزر == 1
writeDigitalPin (عدد نقاط في البوصة، 12، 1)
buttonunPressed = writeDigitalPin (عدد مرات الظهور ، 12 ، 0) ؛ ٪
end٪ ينتهي حلقة "while buttonPressed == 1"
نهاية
writeDigitalPin (rpi، 16، 0)٪ يضبط المصباح على إيقاف التشغيل عندما لا يتم الضغط على الزر setpref ("الإنترنت" ، "SMTP_Server" ، "smtp.gmail.com") ؛ setpref ("الإنترنت" ، "البريد الإلكتروني" ، "[email protected]") ؛ ٪ حساب بريد للإرسال من setpref ("إنترنت" ، "SMTP_Username" ، "[email protected]") ؛ ٪ senders username setpref ("الإنترنت" ، "SMTP_Password" ، "efgroup6") ؛ ٪ كلمة مرور المرسلين
props = java.lang. System.getProperties ؛
props.setProperty ('mail.smtp.auth'، 'true') ؛ props.setProperty ('mail.smtp.socketFactory.class'، 'javax.net.ssl. SSLSocketFactory') ؛ props.setProperty ('mail.smtp.socketFactory.port'، '465') ؛
sendmail ('[email protected] '،' حالة الطوارئ! '،' قام الموصل بتنشيط مفتاح التجاوز اليدوي ، وطلب استجابة فورية! ')
app. UndernormalconditionsLabel. Text = ems
نهاية
نهاية
٪ app. Label_4. Text = num2str (current_temp) ؛
الأساليب (الوصول = خاص)
النسبة المئوية للكود الذي يتم تنفيذه بعد إنشاء المكون
بدء تشغيل الوظيفة Fcn (التطبيق)
٪ ---------- جميع المتغيرات المطلوبة لهذه الوظيفة --------------------
العالمية rpi٪ اردوينو
rpi = raspi ('169.254.0.2'، 'pi'، 'raspberry') ؛
مؤازرة عالمية s٪
s = مؤازرة (rpi، 17، 'MinPulseDuration'، 5e-4، 'MaxPulseDuration'، 2.5e-3) ؛
عالمية مفتوحة
مفتوح = 1 ؛
مغلق عالمي
مغلق = 1 ؛
كاميرا عالمية
cam = cameraboard (rpi) ؛
م العالمية
م = mobiledev ؛
نظم الإدارة البيئية العالمية
ems = "تم الإبلاغ عن حالة طوارئ وإخطار EMS" ؛
t_count العالمي
t_count = 0 ؛
الموصل على كلمة المرور٪ هو EFGroup6
٪ وظيفة المؤقت للحلقة --------------------------------
app.counter = 0 ؛
ر = مؤقت (…
"TimerFcn" ، @ app.timerCallback ،…
"StartDelay" ، 1 ، … "الفترة" ، 1 ، …
"ExecutionMode" ، "FixedSpacing" ، …
'TasksToExecute' ، INF) ؛
بداية (ر) ؛
نهاية
٪ وظيفة رد
الوظيفة ManualOverrideSwitchValueChanged (التطبيق ، الحدث)
نهاية
٪ زر الضغط على وظيفة: OpenGateButton
وظيفة OpenGateButtonPushed (التطبيق ، الحدث)
إغلاق عالمي
قريب = 0 ؛
نهاية
٪ زر الضغط على وظيفة: CloseGateButton
الوظيفة CloseGateButtonPushed (التطبيق ، الحدث)
عالمية مفتوحة
مفتوح = 0 ؛
نهاية
نهاية
٪ تهيئة التطبيق والبناء
الأساليب (الوصول = خاص)
٪ إنشاء UIF التكوين والمكونات
وظيفة createComponents (التطبيق)
٪ إنشاء UIFigure
app. UIFigure = uifigure ؛
app. UIFigure. Position = [100100640480] ؛
app. UIFigure. Name = 'UI Figure' ؛
٪ إنشاء RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure) ؛
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'right' ؛ app. RailwaygatestatusLampLabel. Position = [464 422110 22] ؛ app. RailwaygatestatusLampLabel. Text = 'حالة بوابة السكك الحديدية' ؛
٪ إنشاء بوابة
app.gateLamp = uilamp (app. UIFigure) ؛
app.gateLamp. Position = [589422 20 20] ؛
app.gateLamp. Color = [0.9412 0.9412 0.9412] ؛
٪ قم بإنشاء OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure، 'push') ؛
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (app،OpenGateButtonPushed، true) ؛ app. OpenGateButton. Position = [474359100 22] ؛
app. OpenGateButton. Text = 'فتح البوابة' ؛
٪ إنشاء CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure، 'push') ؛
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (app،CloseGateButtonPushed، true) ؛ app. CloseGateButton. Position = [474285100 22] ؛
app. CloseGateButton. Text = 'إغلاق البوابة' ؛
٪ إنشاء UIAxes
app. UIAxes = uiaxes (app. UIFigure) ؛
العنوان (app. UIAxes، "Camera Feed")
app. UIAxes. Position = [341 43 300 185] ؛
٪ إنشاء EmergencyButtonStatusLampLabel
app. EmiticalButtonStatusLampLabel = uilabel (app. UIFigure) ؛ app. EmiticalButtonStatusLampLabel. HorizontalAlignment = 'right' ؛ app. EmiticalButtonStatusLampLabel. Position = [97323142 22] ؛ app. EmiticalButtonStatusLampLabel. Text = "حالة زر الطوارئ" ؛
٪ إنشاء EmergencyButtonStatusLamp
app. EmiticalButtonStatusLamp = uilamp (app. UIFigure) ؛ app. EmiticalButtonStatusLamp. Position = [254323 20 20] ؛
٪ إنشاء UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure) ؛
app. UndernormalconditionsLabel. Position = [108285248 22] ؛
app. UndernormalconditionsLabel. Text = "في ظل الظروف العادية" ؛
٪ إنشاء UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure) ؛
العنوان (app. UIAxes2، "Position of Train")
xlabel (app. UIAxes2، "X Position")
ylabel (app. UIAxes2، "Y Position")
app. UIAxes2. Box = 'on' ؛
app. UIAxes2. XGrid = 'on' ،
app. UIAxes2. YGrid = 'on' ،
app. UIAxes2. Position = [18 43300 185] ؛
٪ قم بإنشاء EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure) ؛
app. EF230Group6Label. HorizontalAlignment = 'center' ؛
app. EF230Group6Label. FontSize = 28 ؛
app. EF230Group6Label. FontWeight = 'bold' ؛
app. EF230Group6Label. Position = [-4401 379 64] ؛
app. EF230Group6Label. Text = 'EF 230 Group 6' ؛
٪ إنشاء IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure) ؛ app. IanAllishKellyBondIanDaffronLabel. Position = [94380184 22] ؛ app. IanAllishKellyBondIanDaffronLabel. Text = "إيان أليش ، كيلي بوند ، إيان دافرون" ؛
٪ إنشاء LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure) ؛
app. LoopsCompletedLabel. Position = [18 10 103 22] ؛
app. LoopsCompletedLabel. Text = 'اكتملت الحلقات:'؛
٪ إنشاء تسمية
app. Label = uilabel (app. UIFigure) ؛
app. Label. Position = [120 10178 22] ؛
app. Label. Text = '####'؛
نهاية
نهاية
الأساليب (الوصول = عام)
٪ بناء التطبيق
تطبيق الوظيفة = الجزئي
٪ إنشاء وتكوين المكونات
createComponents (app)
٪ تسجيل التطبيق مع مصمم التطبيق
RegisterApp (التطبيق ، app. UIFigure)
٪ تنفيذ وظيفة بدء التشغيل
runStartupFcn (app،startupFcn)
إذا نارجوت == 0
تطبيق واضح
نهاية
نهاية
النسبة المئوية للرمز الذي يتم تنفيذه قبل حذف التطبيق
حذف (التطبيق)
٪ حذف UIFigure عند حذف التطبيق
حذف (app. UIFigure)
نهاية
نهاية
نهاية
الخطوة 4: الخطوة النهائية

بمجرد كتابة الكود وتوصيل Raspberry Pi ، قم بتوصيل محرك سيرفو ببوابة مسار سكة حديد مطبوعة ثلاثية الأبعاد كما هو مثبت في الصورة أعلاه.
الآن ، اكتمل المشروع. قم بتوصيل raspberry PI بمسار القطار ولاحظ النظام الجديد الذي يخلق معابر سكة حديد أكثر أمانًا لكل من سائقي السيارات والموصلات. العب مع النظام من خلال التفاعل مع واجهة المستخدم الرسومية لتشغيل الخزائن الفاشلة الموضوعة في مكانها لمنع الحوادث.
هذه نهاية البرنامج التعليمي ، استمتع بنظام القطار الذكي الجديد الخاص بك!
موصى به:
كيفية تثبيت نظام Raspbian OS في Raspberry Pi باستخدام برنامج NOOBS والهاتف الذكي: 6 خطوات

كيفية تثبيت نظام التشغيل Raspbian OS في Raspberry Pi باستخدام برنامج NOOBS والهاتف الذكي: مرحبًا بالجميع! أريكم اليوم في هذا البرنامج التعليمي مدى سهولة تثبيت نظام Raspbian OS في Raspberry Pi باستخدام برنامج NOOBS والهاتف الذكي
نظام وقوف السيارات الذكي القائم على إنترنت الأشياء باستخدام NodeMCU ESP8266: 5 خطوات

نظام وقوف السيارات الذكي القائم على إنترنت الأشياء باستخدام NodeMCU ESP8266: في الوقت الحاضر ، من الصعب جدًا العثور على مواقف للسيارات في المناطق المزدحمة ولا يوجد نظام للحصول على تفاصيل توفر مواقف السيارات عبر الإنترنت. تخيل إذا كان بإمكانك الحصول على معلومات توفر مكان وقوف السيارات على هاتفك ولم يكن لديك تجوال للتحقق من
نظام مراقبة عبور القطار: 5 خطوات (بالصور)

نظام مراقبة عبور القطار: سيعلمك هذا التوجيه كيفية استخدام MatLab لترميز Arduino للتحكم في جزء من نظام السكك الحديدية
نظام مقعد القطار: 4 خطوات (بالصور)

نظام مقاعد القطار: صنعنا اليوم نظامًا يمكن تنفيذه في مقاعد القطار. كان علينا إيجاد مصدر إزعاج وإيجاد حل له. لقد قررنا أن نصنع نظامًا يخبرك إذا كان هناك مقعد متاح في عربة القطار التي تتواجد فيها حاليًا. لا يوجد شيء
نظام معلومات توفر مقاعد القطار - FGC: 8 خطوات

نظام معلومات توفر مقاعد القطار - FGC: يعتمد هذا المشروع على التنفيذ ، على نطاق واسع ، لقطار يسمح للأشخاص الموجودين في المحطة بمعرفة المقاعد المجانية. من أجل تنفيذ النموذج الأولي ، يتم استخدام برنامج Arduino UNO مع معالجة
