
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

ملاحظة: سجل الدخول إلى سجل مسبق يسمح لك بالتنبيه إلى حالة تنبيه المستخدم. ملاحظة: إمكانية الوصول إلى مستشعر الصوت الذي يمكن اكتشافه من خلال ميزة البحث ذات الصلة بالموضوع.
هذا هو السياق الذي يظهر على الشاشة ، يتم إرساله من خلال جهاز مراقبة مثال على ذلك. Pode ser usado também، para notificar barulhos dentro dos automóveis e ou imóveis، podendo capturar e notificar um barulho em um Horário incomum nestes lugares، com isto usuário pode Investar o que esta ocorrendo evitando até mesmo.
الخطوة 1: إستروتورا جيرال

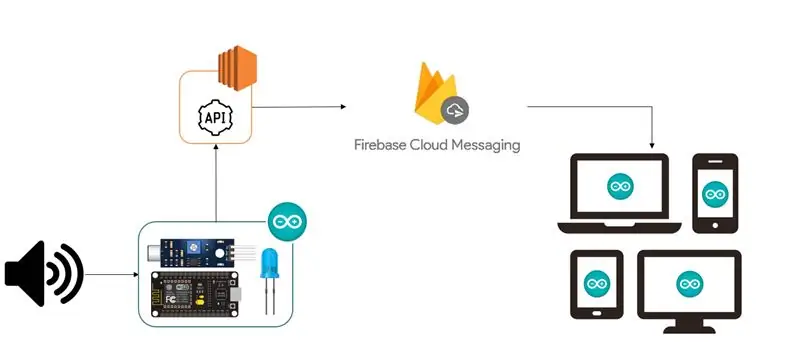
صورة رمزية ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. يمكنك الحصول على إمكانية الوصول إلى الإنترنت عبر الإنترنت من خلال شبكة WiFi. Ao detectar o ruído ela envia uma Requisição HTTP a API، que deve estar hospedada na internet (no meu caso usei o serviço nas nuvens da Amazon Web Services). API por sua vez esta configurada com dos serviços do Firebase، o Firebase Cloud Messaging (FCM). O FCM mightibilita disparar notificações para qualquer detitivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma، API aciona o FCM passando o identificação e o Horário que a Requisição API foi realizada. O FCM dispara uma mensagem de notificação para os positivos que estão com o aplicativo do projeto.
الخطوة 2: Arduino - Diagrama De Pinagem Dos Componentes

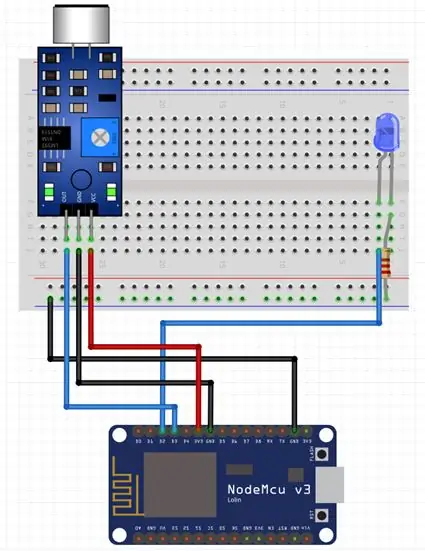
Com relação a parte física do Arduino، são poucos elementes ضروريان و bem simples de se montar، Comple mostra o diagrama acima.
أوس يستشعر الثقوب المتداخلة في بلاكا ESP8266 através de uma protoboard e alguns. O sensor de som Posui 3 pinos، Sendo que um é o GND (ligado em um pino terra da placa)، outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa) ، استجابة من بيئة التشغيل sinais analógicos para a placa ao detar um ruído.
تقدم Neste projeto o LED واجهات خاصة مع أجهزة الاستشعار التي تم تحديدها من خلال واجهة برمجة التطبيقات (API) لإخطار ، أو عنصر حيوي ، أو ما هو إضافي ، أو معالجات ووظائف. O مصباح LED 2 pinos ، o pino menor (catodo) ، ligado na porta D2 da placa e o pino maior (anodo) ، ligado em uma porta GND ، para que o LED ascenda corretamente.
Abaixo a lista de elementes Requários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 لوح حماية
• 1 LED (Ligado na porta D2)
• 1 المقاوم دي 3 فولت
• 5 صداري مفتول العضلات / فيميا
الخطوة 3: Arduino - Código Do Projeto

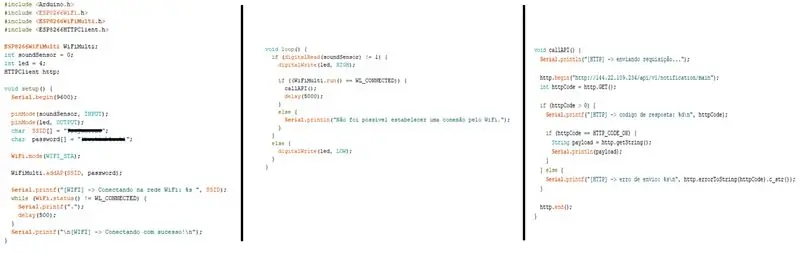
Assim como a ligação dos componentes eletrônicos do arduíno، o código dele também é bastante simples. استوعب ارتباطًا بمشروع لا Github para poderem baixa-lo e Executive-lo.
Inicialmente é Requário Importar algumas bibliotecas da própria placa ESP8266 ضروريًا لشبكة WiFi ومتطلبات حقيقية HTTP. قم بتعريف مكونات نظام التشغيل بشكل محترم ، أو مستشعر سوم ليجادو لا بينو D2 كيو يتوافق مع GPIO0 معرّف مكون كومو دي إنترادا ، إي أو LED لا بينو D3 كيو يتوافق مع GPIO4 تعريف مكون كومو دي سايدا. Lembrando que o diagrama de pinagem da ESP8266 ، يمكنك الحصول على عدد مختلف من المرجعيات التي لا يمكن الرجوع إليها ، أو رابط جديد.
Defini-se também as Creditencias da rede WiFi e o mode de conexão como estação (WIFI_STA). Após a definição é verificado se a placa conseguiu se conectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
قم بربط اتصال بالإنترنت عبر WiFi ، أو Arduíno fica rodando em loop infinito ، verificando se o sensor detou algum ruído no ambiente. Caso não tenha Discoverado، ele desliga o LED، caso contário ele liga o LED e chama o método callAPI () response by fazer a Requisição HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos، assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos، se preferir pode estender este tempo.
Ao chamar o método callAPI ()، é Definido o Tipo de Requisição (no caso GET) e o endpoint da API، este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a Requisição ocorra corretamente é mostrado a mensagem de sucesso no console ، caso contenário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir a mensagem é finalizado a conexão
الخطوة 4: Configurando O Firebase
O Firebase é o Responsável by a notificação disparada pela API e envia-las aos detitivos móveis que posuem a aplicação to aplicação projeto. تطوير واجهة برمجة التطبيقات (API).
Primeiramente deve-se criar um projeto no Firebase، acessando o site firebase.google.com. Ao criar o projeto، será procível adicionar o Firebase ao aplicativo que será criado para recber as notificações. Ao criar o aplicativo será posível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração، como chaves e identificadores، para os serviços que você ativar eu seu projeto no Firebase. Ainda no painel do Firebase، vá em configurações e depois em cloud Messaging. الحفاظ على الشجاعة من الحراسة ، القيام بالخدمات والتعامل مع الخدمات ، يتم تثبيت واجهة برمجة التطبيقات (API).
الخطوة 5: Configurando API Com O Firebase
لا توجد استشارة عامة حول tópico a projeto já foi passado a funcionalidade da API. Ela é responsável por atender a Requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. واجهة برمجة التطبيقات تكوِّن مجموعة متنوعة من اللغات ، و como Java ، و Python ، و Node. JS ، و linguagens que الممكن دعمها مثل bibliotecas تفعل Firebase Cloud Messaging.
Neste projeto foi criado uma API em ASP. Net C # hospedada em um um servidor Windows na Amazon Web Services. برنامج تعليمي خاص به يمكنك تحديد واجهة برمجة التطبيقات لتكوين واجهة برمجة التطبيقات (API) ، مما يؤدي إلى إنشاء ارتباط متواصل مع واجهة برمجة التطبيقات (API) التي لا تحتوي على GitHub.
ما عليك سوى استخدام واجهة برمجة التطبيقات (API) الخاصة بك وإصدار برنامج Visual Studio ao criar um projeto للقيام بإرشادات WEB ASP. NET API. تكوين API foi realizada em apenas um arquivo (DefaultController.cs). Neste arquivo foi Definido o nome da rota، o tipo da rota (GET)، os dados da notificação، a Requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase)، e o retorno da rota quando ela for chamada.
الخطوة 6: جهاز استقبال Criando Aplicativo Para كـ Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API، falta apenas criar o aplicativo queeceberá as notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo para Android، mas poderia ter sido feito para iOS، UWP، ou até mesmo um aplicativo multiplataforma. Da mesma forma que API، está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado posui apenas a função de Receber as notificações provindas do Firebase، e salvá-las no banco local do aplicativo (useizando o Realm)، e apresentá-las na tela inicial em forma de lista (utilizando adapter). الفقرة مستلمة مثل الإشعارات التي تقوم بها Firebase ، وهي مستوردة من biblioteca do FCM para o código fonte colocando-o no Gradle ، e configurar uma classe que herde o método onMessageR Received da classe de serviço FirebaseMessagingService. Este método que irá Receber كـ notificações disparadas pelo Firebase Cloud Messaging.
Ao Receber uma notificação do FCM، o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto، é gerado uma notificação no celular para alertar o usuário o mais rápido posível.
الخطوة 7: Conclusão

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos، e com isto ele ascende o LED e envia uma Requisição a API configurada para enviar a data e hora da Requisição ao Firebase Cloud Messaging، o FCM entificão dispara a not نظام التشغيل الخاص بإمكانيتك إنشاء تطبيق o تطبيق criado e registrado para Receber estas notificações.
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias، como uma API Rest-Full e um serviço de Push Notification، optibilitam inúmeras aplicações que podemilitar as atividades do dia-a-dia. برنامج تعليمي Este mostra um projeto básico que pode ser realizado com estas tecnologias، mas se pode fazer algo muito mais avançado useizando outros sensors para Arduíno، que se encaixe em outros Contextos de uso mais abrangentes.
موصى به:
تصميم اللعبة في فليك في 5 خطوات: 5 خطوات

تصميم اللعبة في Flick in 5 Steps: Flick هي طريقة بسيطة حقًا لصنع لعبة ، لا سيما شيء مثل الألغاز أو الرواية المرئية أو لعبة المغامرة
نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف - خطوات خطوة: 4 خطوات

نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف | خطوات بخطوة: في هذا المشروع ، سأصمم دائرة مستشعر لعكس مواقف السيارات من Arduino باستخدام مستشعر الموجات فوق الصوتية Arduino UNO و HC-SR04. يمكن استخدام نظام التنبيه العكسي للسيارة المستند إلى Arduino للتنقل الذاتي ومجموعة الروبوتات وغيرها من النطاقات
اكتشاف الوجه على Raspberry Pi 4B في 3 خطوات: 3 خطوات

اكتشاف الوجه على Raspberry Pi 4B في 3 خطوات: في هذا Instructable سنقوم باكتشاف الوجه على Raspberry Pi 4 باستخدام Shunya O / S باستخدام مكتبة Shunyaface. Shunyaface هي مكتبة للتعرف على الوجوه / الكشف عنها. يهدف المشروع إلى تحقيق أسرع سرعة في الكشف والتعرف مع
كيف تصنع عداد خطوات؟: 3 خطوات (بالصور)

How to Make Step Counter؟: اعتدت أن أؤدي أداءً جيدًا في العديد من الرياضات: المشي والجري وركوب الدراجة ولعب كرة الريشة وما إلى ذلك ، أحب ركوب الخيل للسفر في وقت قريب. حسنًا ، انظر إلى بطني المنتفخ … حسنًا ، على أي حال ، قررت إعادة التمرين. ما هي المعدات التي يجب أن أحضرها؟
Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): 6 خطوات

Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): هل تريد تخويف أصدقائك وإحداث بعض ضوضاء الصراخ في عيد الهالوين؟ أو تريد فقط عمل مزحة جيدة؟ يمكن لشاشة الزومبي المنبثقة القيام بذلك! في هذا Instructable ، سوف أعلمك كيفية جعل زومبي القفز للخارج بسهولة باستخدام Arduino. HC-SR0
