
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.



المشروع من قبل: Mahmed.tech
تاريخ الصنع: 14 يوليو 2017
مستوى الصعوبة: مبتدئ مع بعض المعرفة البرمجية.
متطلبات الأجهزة:
- Arduino Uno و Nano و Mega (أعتقد أن معظم MCU مع الاتصال التسلسلي ستعمل)
- أحادي LED ومقاوم محدد للتيار. استخدم هذه الآلة الحاسبة إذا لم تكن متأكدًا: حاسبة قانون أوم
- مقياس الجهد 10 كيلو.
متطلبات البرمجيات:
- اردوينو IDE
- Node. JS (هذا برنامج على جهاز كمبيوتر ، سهل التثبيت للغاية)
- خادم MySQL (أسهل طريقة وجدتها هي استخدام استضافة ويب رخيصة. يمكنك أيضًا الحصول على أسماء نطاقات مجانية)
لغة البرمجة والبرمجة المستخدمة:
Arduino (معدل C / C ++) ، JavaScript (Nodejs) ، PHP ، HTML & CSS
مقدمة هذا المشروع باختصار: التحكم في متحكم Arduino من واجهة الويب. لذلك تحكم في أي جهاز كهربائي من أي مكان عبر الإنترنت. أردت توسيع فهمي للبرمجة وتطوير الويب وما هي أفضل طريقة للقيام بذلك من القيام بمشروع بسيط ولكنه فعال. يتم الاحتفاظ بالأجهزة عند الحد الأدنى حتى أتمكن من التركيز أكثر على البرامج. ومن ثم ذهبت مع مصباح LED بسيط ، إعداد وعاء. سيرسل القدر البيانات وسيتلقى المصباح (سطوع PWM). باستخدام NodeJS ، تمت قراءة البيانات التسلسلية (قيمة مقياس الجهد) وكتابتها (سطوع الصمام). كان الجزء الصعب من هذا المشروع هو الحصول على بيانات الإدخال من موقع بعيد (خادم الويب)
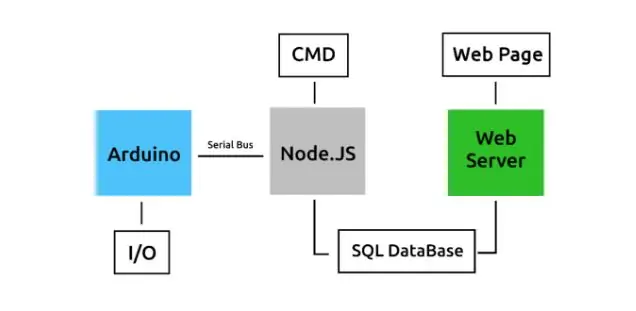
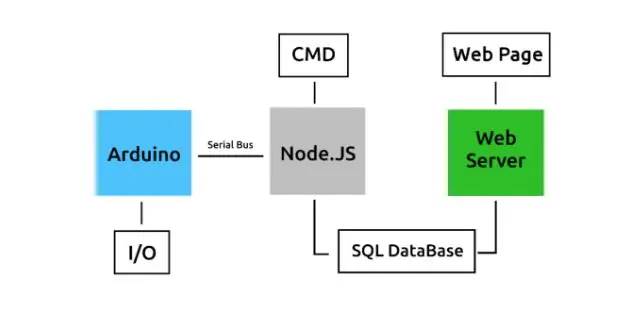
الخطوة 1: منطق البرمجيات: هندسة النظام

بيانات مقياس الجهد:
يبدأ هذا في Arduino ، قراءة قيمة وعاء هو طباعة تسلسلية. ومع ذلك ، هذه المرة سوف نستخدم Node. JS لقراءة القيمة. سيفتح NodeJS الاتصال التسلسلي إلى نفس المنفذ الذي يتصل به Arduino ويقرأ قيمة الوعاء المطبوع. سيقوم NodeJS بعد ذلك بتحميل البيانات إلى قاعدة بيانات SQL بعيدة ، وهذا سيحدث في كل مرة يتم فيها طباعة قيمة وعاء جديدة. ستتصل صفحة الويب بقاعدة بيانات SQL لتعيين الفاصل الزمني واسترداد قيمة مقياس الجهد. سيتم عرض هذا بعد ذلك على صفحة الويب.
البيانات التي يقودها:
بالنسبة لمصباح LED ، سيتم تعيين سطوع PWM بواسطة المستخدم على صفحة ويب بعيدة ، لذلك تبدأ رحلته في الطرف الآخر من الطيف. يتم حفظ بيانات الإدخال في قاعدة بيانات SQL ، كل فترة زمنية محددة يتم فحص قاعدة البيانات من أجل تغيير في PWM بقيادة NodeJS. إذا كانت القيمة مختلفة عن القيمة السابقة ، فسيتم إرسال القيمة الجديدة إلى Arduino عبر ناقل تسلسلي. يقوم Arduino بتغيير قيمة PWM الناتجة من الصمام لتغيير سطوعه.
تستخدم حاسبة قانون أومز الصيغة V = IR و P = IV = I²R = V² / R بالنسبة لهذا المشروع ، سأستخدم مؤشرًا ضوئيًا أزرق. هذا مهم لأنه كلما زاد تردد الضوء ، يزداد انخفاض الجهد أيضًا. نظرًا لأن الضوء الأزرق له تردد أعلى مقارنة بشيء مثل الصمام الأحمر. هذا يعني جهدًا أماميًا أعلى. اعتمادًا على النوع والنوع والحجم ، سيختلف نطاق العمل. من أجل الإعداد الخاص بي ، استخدمت مقاومة 220 في سلسلة ، سالبة على الأرض وموجبة لدبوس PWM على Arduino. تم توصيل القدر بدبوس تناظري. مع 5VCC أحد طرفي GND والآخر والدبوس الأوسط متصل بدبوس تمثيلي (A0 في حالتي).
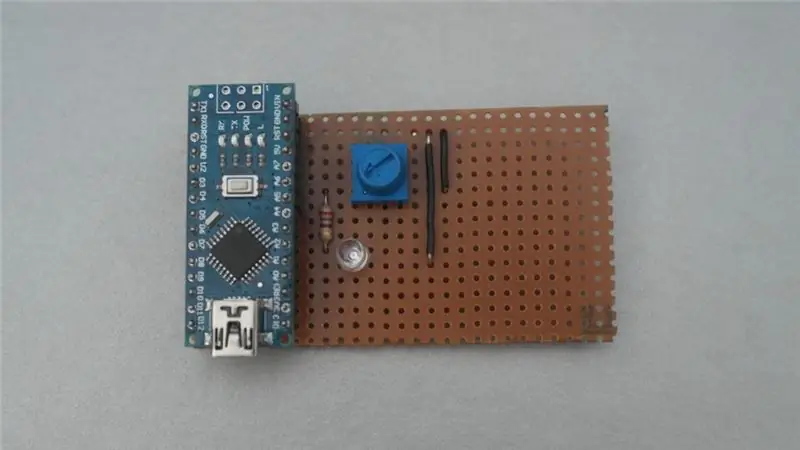
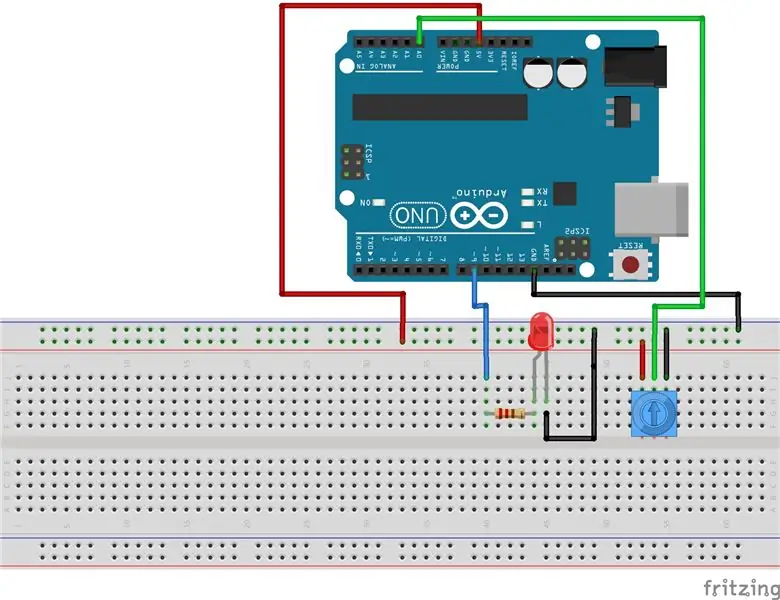
الخطوة 2: الخطوة 1: توصيلات الأجهزة

هذا بسيط للغاية: ما عليك سوى توصيل المقاوم المحدد الحالي في سلسلة بمصباح LED ، وتأكد من أن قيادتك تسير بالطريقة الصحيحة. ستذهب نقطة واحدة إلى GND بينما تنتقل نقطة أخرى إلى دبوس Arduino. من أجل الإعداد الخاص بي ، استخدمت الدبوس 12 لمصباح LED و A7 للوعاء. ليس لدي مخطط منذ دائرته البسيطة جدا. ومع ذلك ، وجدت هذا على الإنترنت (صورة)
الخطوة 3: الخطوة 2: اردوينو
أولاً ، تم فحص المصباح والوعاء إذا كانا يعملان كما هو متوقع. كان هذا بسبب برنامج بسيط حيث تتحكم قيمة الوعاء في الصمام. لقد استخدمت وظيفة التقييد لتغيير نطاق الرهان من 0 إلى 1023 إلى 0 إلى 255 ، لكن بسيط / 4 يعمل أيضًا. تم تسوية قيمة الوعاء بأخذ متوسط متوسط من 10 قراءات متتالية ، وذلك لإزالة النتوءات. (ومع ذلك ، تسبب هذا التنعيم في حدوث مشكلات مع NodeJS ، لذا تمت إزالة هذا لاحقًا في المشروع - المزيد عن ذلك)
كود اردوينو
الخطوة التالية هي أخذ مدخلات المستخدم عبر نوافذ الشاشة التسلسلية التي يوفرها Arduino ID لضبط السطوع. للقيام بذلك ، يتم استخدام serial.parseInt () الذي يأخذ قيمة عدد صحيح ويتجاهل السلسلة. أيضا ، يتم إضافة تدقيق الأخطاء إلى الكود. النطاق الصالح لقيمة PWM هو 0-255 ، عندما يقوم المستخدم بإدخال> 255 ، فإنه يعين القيمة 255 وإذا أدخل المستخدم القيمة أو <+/- 5 لقد فعلت ذلك لجعل القراءة أكثر استقرارًا منذ أن كانت متقلبة. لماذا هذه مشكلة كبيرة تتعلق بتحديث SQL ، المزيد حول ذلك لاحقًا.
الخطوة 4: الخطوة 3: NodeJS
لن أريكم كيفية الحصول على خادم SQL أو إعداده. هناك الكثير من الدروس هناك.
هناك ثلاثة جوانب رئيسية لبرنامج NodeJS:
قراءة البيانات التسلسلية
اكتب البيانات التسلسلية
تحديث قاعدة بيانات SQL
لإجراء اتصال تسلسلي داخل NodeJS ، يجب تنزيل وحدة تسمى serialport والتي يمكن القيام بها باستخدام أمر npm. افتح CMD في المجلد حيث سيتم الاحتفاظ ببرنامج NodeJS ، قم بالتثبيت عن طريق كتابة: npm install serialport كما يجب تثبيت وحدة SQL لتتمكن من الاتصال بقاعدة بيانات sql: npm install mysql NodeJS - Serial Port خطوتي الأولى مع NodeJS كان البرنامج لقراءة البيانات المطبوعة وإرسال سطوع pwm إلى Arduino. تم ذلك عن طريق فتح الاتصال التسلسلي في نفس الموصل والمنفذ. بمجرد إنشاء الاتصال ، قرأت الرسائل الواردة وقمت بطباعتها على نافذة وحدة التحكم. ظهرت المشكلة عندما حاولت كتابة قيمة pwm للتحكم في السطوع.
استمر في إلقاء الأخطاء: المنفذ ليس مفتوحًا ، كان الحل الأولي الخاص بي هو استدعاء وظيفة الكتابة عندما تكون هناك بيانات واردة. ومع ذلك ، كان هذا إصلاحًا سيئًا ولم أكن راضيًا تمامًا عن الحل ، على الرغم من نجاحه ، إلا أنه لن يتم إرساله إلا عند تغيير قيمة القدر. لن يعمل رمز المثال للوحدة التسلسلية إما بإلقاء نفس الخطأ. اكتشفت لاحقًا أن البرنامج كان يحاول تنفيذ وظيفة الكتابة دون فتح المنفذ ، مما أدى إلى حدوث هذا الخطأ. جئت حول هذه المشكلة باستخدام وظيفة setInterval ()
NodeJS - MySQL تم استخدام مكتبة MySQL (تثبيت npm MySQL) للاتصال بقاعدة بيانات SQL منذ أن تم استخدام عنوان IP للخادم في موقع بعيد بدلاً من المضيف المحلي.
يحتفظ var con بمعلومات الاتصال بتنسيق JSON ، بمجرد إجراء الاتصال بنجاح ، يمكن الاستعلام عن قاعدة البيانات. تم إنشاء دالتين واحدة لتحديث الجدول ، واختيار آخر باستخدام المعلمات في استعلام SQL. يتم استدعاء جدول التحديث عند استلام قيمة وعاء جديدة وسيتم تشغيل استعلام فحص السطوع بشكل دوري.
رابط NodeJSCode
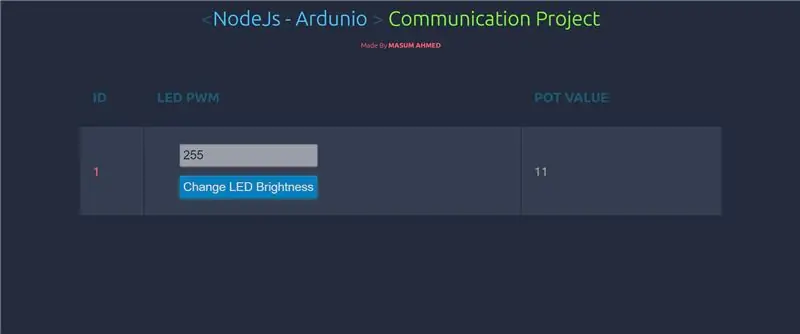
الخطوة 5: الخطوة 4: واجهة الويب

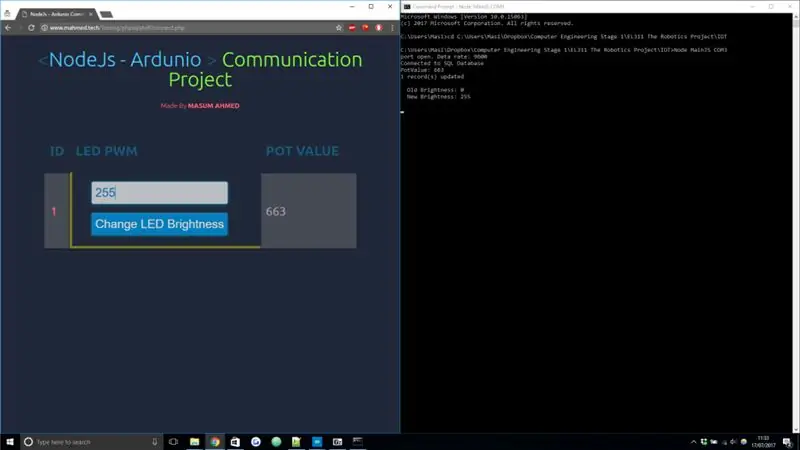
واجهة ويب
تمت كتابة صفحة الويب الرئيسية بلغة PHP نظرًا لأن لدي بالفعل بعض الخبرة من قواعد بيانات CO323 الخاصة بي ووحدة الويب في الجامعة. تم استخدام نموذج وجدول Html لعرض بيانات sql.
PHP SQL Access Code: رابط التمرير إلى قسم واجهة الويب.
HTML & CSS * كود Javascript Webapage: رابط قم بالتمرير إلى الأسفل
صفحة الويب النهائية
موصى به:
محطة الطقس: ESP8266 مع النوم العميق ، SQL ، الرسم البياني بواسطة Flask & Plotly: 3 خطوات

Weather Station: ESP8266 مع Deep Sleep ، SQL ، رسم بياني بواسطة Flask & Plotly: هل سيكون من الممتع معرفة درجة الحرارة أو الرطوبة أو شدة الضوء على شرفتك؟ أعلم أنني سأفعل. لذلك قمت بإنشاء محطة أرصاد جوية بسيطة لجمع مثل هذه البيانات. الأقسام التالية هي الخطوات التي اتخذتها لبناء واحد ، فلنبدأ
