
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.
بواسطة موقع sa112Obniz تابع المزيد بالمؤلف:






حول: إلكترونيات DIY ، جافا سكريبت ، إنترنت الأشياء ، obniz ، البرمجة ، raspberrypi ، اردوينو المزيد حول sa112 »
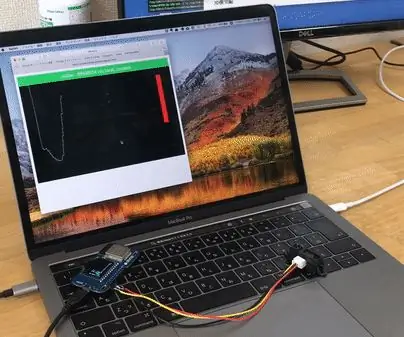
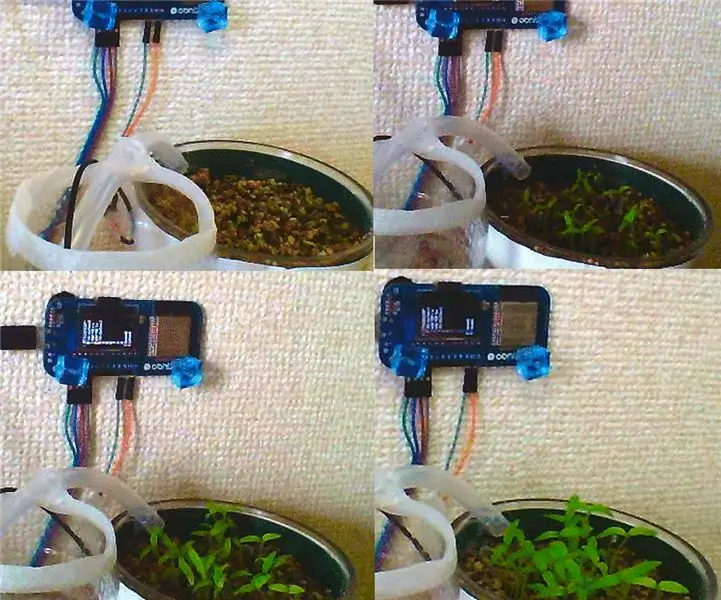
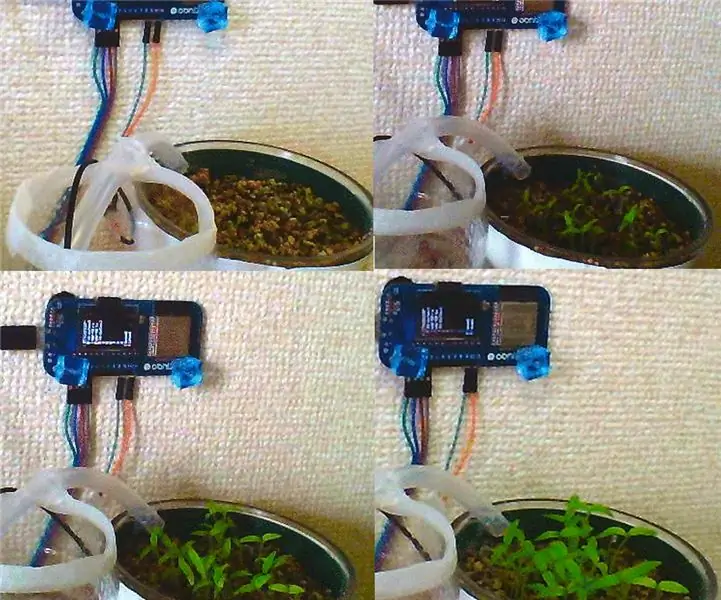
لعبة تجنب العقبات مثل Flappy Bird. حرك يدك لتجنب الاصطدام. من السهل جعلها ممتعة وممتعة!
الخطوة 1: الأشياء المستخدمة في هذا المشروع
obniz
مستشعر مسافة الأشعة تحت الحمراء
الهاتف الذكي أو الكمبيوتر
الخطوة 2: إعداد Obniz


لإعداد obniz ، كل ما عليك فعله هو اتباع ثلاث خطوات.
- قم بتوصيل obniz بشبكة wifi.
- قم بتوصيل أجهزة مثل LED أو المحركات بـ obniz.
- امسح رمز QR الخاص بـ obniz وابدأ البرمجة. لا تحتاج إلى تثبيت أي برنامج.
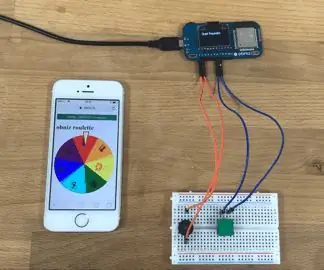
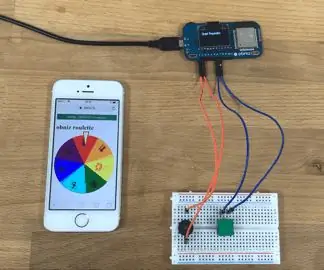
الخطوه 3:
قم بتوصيل obniz ومستشعر المسافة على النحو التالي.
- io0: إشارة أصفر)
- io1: GND ، أسود ،
- io2: VCC (أحمر)
الخطوة الرابعة:
نستخدم قماش HTML5.
دع canvas = document.getElementById ('field') ؛ دع ctx = canvas.getContext ('2d') ؛
اضبط قيمة مستشعر المسافة على var "inputHeight" ، واستخدمه في أي وقت.
اسمحوا inputHeight = 0 ؛ دعونا obniz = Obniz الجديد ("OBNIZ_ID_HERE") ؛ obniz.onconnect = دالة غير متزامنة () {let sensor = obniz.wired ("GP2Y0A21YK0F"، {vcc: 2، gnd: 1، signal: 0}) ؛ sensor.start (function (height) {inputHeight = height ؛})} ؛
يجب تغيير {vcc: 2، gnd: 1، signal: 0} إذا قمت بتوصيل أجهزة مختلفة عن الخطوة 2. يتم استخدام هذه القيمة على أنها إدخال كل إطار.
السماح الإدخال = (300 - ارتفاع الإدخال) ؛ الإدخال = Math.min (Math.max (0، input)، canvas.height) ؛ dot.push (إدخال) ؛
الخطوة 5: البرنامج
الرجاء الحصول على البرنامج من هنا
موصى به:
البرنامج التعليمي: كيفية استخدام جهاز استشعار المسافة بالموجات فوق الصوتية التناظرية US-016 مع Arduino UNO: 3 خطوات

البرنامج التعليمي: كيفية استخدام مستشعر المسافة بالموجات فوق الصوتية التناظرية US-016 مع Arduino UNO: الوصف: تسمح وحدة بدء التشغيل بالموجات فوق الصوتية US-016 بقدرات غير قياس 2 سم ~ 3 م ، جهد إمداد 5 فولت ، تيار التشغيل 3.8 مللي أمبير ، دعم جهد الخرج التناظري ، مستقرة وموثوقة. قد تختلف هذه الوحدة باختلاف التطبيق
جهاز استشعار بالموجات فوق الصوتية أنالوج لقياس المسافة: 3 خطوات

جهاز استشعار بالموجات فوق الصوتية أنالوغ لقياس المسافة: سوف تتعامل هذه التعليمات مع كيفية استخدام مستشعر فوق صوتي متصل بـ Arduino وقياس المسافات بدقة من 20 سم إلى 720 سم
TrigonoDuino - كيفية قياس المسافة بدون جهاز استشعار: 5 خطوات

TrigonoDuino - كيفية قياس المسافة بدون جهاز استشعار: تم تصميم هذا المشروع لقياس المسافة بدون جهاز استشعار تجاري. إنه مشروع لفهم القواعد المثلثية بحل ملموس. يمكن أن تكون قابلة للتكيف مع بعض الحسابات المثلثية الأخرى. يعمل Cos Sin وآخرون مع
جهاز استشعار المسافة اللاسلكي DIY: 7 خطوات

مستشعر المسافة اللاسلكي DIY: القدرة على قياس المسافة عبر مستشعر الموجات فوق الصوتية بتكلفة بضعة دولارات رائعة للغاية ، حتى نكون صادقين ، وإضافة الوظيفة اللاسلكية جذابة ، يمكنك استخدامها كمستشعر وقوف السيارات في قديم السيارة حيث
متحكم AVR. جهاز استشعار المسافة بالموجات فوق الصوتية. HC-SR04 على شاشة LCD NOKIA 5110: 4 خطوات

متحكم AVR. جهاز استشعار المسافة بالموجات فوق الصوتية. HC-SR04 على شاشة LCD NOKIA 5110: مرحبًا بالجميع ، في هذا القسم ، أصنع جهازًا إلكترونيًا بسيطًا لاستشعار المسافة ويتم عرض هذه المعلمات على شاشة LCD NOKIA 5110. يتم عرض المعلمات كرسم تخطيطي وأرقام. يعتمد الجهاز على متحكم AVR ATMEG
