
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.



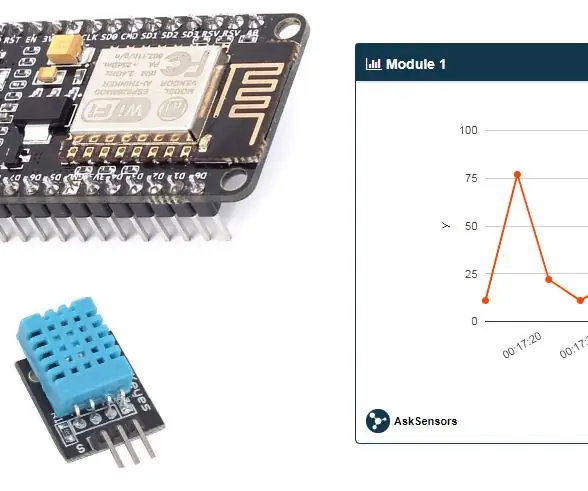
في البرنامج التعليمي اليوم ، سنستخدم ESP-01 ، وهو ESP8266 في التكوين 01 (مع 2 GPIO فقط) ، لقراءات درجة الحرارة والرطوبة لمستشعر DHT22. سأريك مخططًا كهربائيًا وجزء برمجة ESP باستخدام Arduino. المثال بسيط وسهل الفهم ويأتي أيضًا مع ملف PDF المستخدم في الفيديو للمساعدة في التجميع.
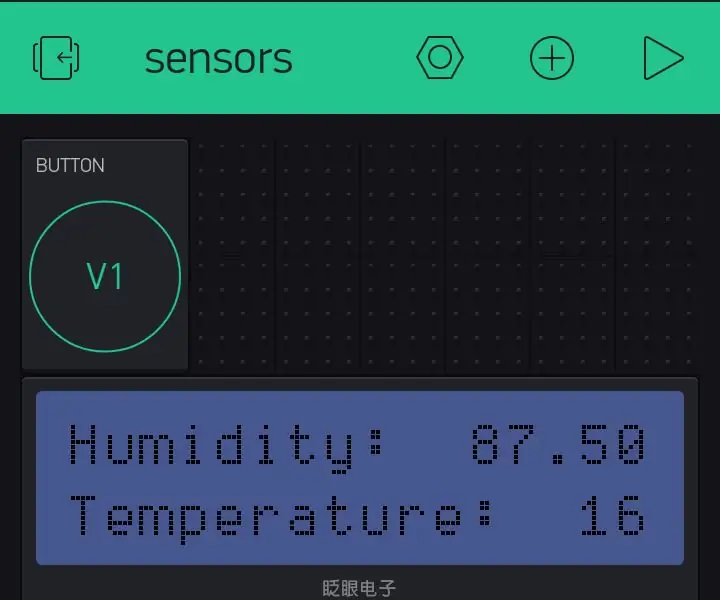
في التصميم ، لدينا ESP01 ، المصدر الذي يحول 110 أو 220 إلى 5 فولت ، منظم جهد 3v3 ، و DHT22 ، وهو المستشعر. على شاشة الهاتف الذكي ، سيكون لديك عنوان IP المحلي بالإضافة إلى كود JavaScript المقدم من ESP. وبالتالي ستتلقى هذه الشاشة معلمات درجة الحرارة والرطوبة وستقوم بطباعة هذه القيم ، والتي سيتم تحديثها كل خمس ثوانٍ. للقيام بذلك ، لن تحتاج إلى أي تطبيقات على الهواتف والأجهزة اللوحية ، وهذا ينطبق على كل من Android OS و IOS.
الخطوة 1: التجميع
المخطط الكهربائي بسيط للغاية ، وكذلك الجزء المتعلق بالتجميع ، والذي سيشمل ESP01 كخادم. سيتم برمجة ESPO1 كما لو كان Arduino: من خلال لغة C. أشير إلى أن جزءًا من الكود تمت طباعته من المتصفح. هذا يعني أنه يرسل كود JavaScript إلى المتصفح. أدناه ، سأشرح بشكل أفضل حول كيفية عمل ذلك.
بالعودة إلى مخطط الأسلاك ، قمت بوضع مصدر بتبديل 5 فولت متصل بمنظم جهد 3v3 لتشغيل ESP01. لا يزال لدينا DHT22 بأربعة دبابيس. واحدة من هذه ، البيانات ، لم يتم استخدامها. ومع ذلك ، فإنه يتطلب سحب المقاوم.
الخطوة 2: الكود
الخطوة الأولى هي تضمين libs التي سنستخدمها. يمكن إضافة DHT lib عن طريق خيار Sketch> Include Library> Manage Libraries…
في النافذة التي تفتح ، ابحث عن مكتبة مستشعر DHT.
بعد ذلك ، أنشأنا متغيرًا من النوع ESP8266WebServer والذي سيكون خادمنا وسيستجيب لطلبات HTTP (المنفذ 80).
نقوم أيضًا بإنشاء متغير DHT مع المعلمات 0 (وهو GPIO pin 0) والنوع (في حالتنا DHT22).
# تضمين # تضمين # تضمين # تضمين // Criamos uma variável do tipo ESP8266WebServer que já luxui funções // que auxiliam na criação das rotas que o ESP8266 vai responder ESP8266WebServer server (80) ؛ // Variável do tipo DHT que posui funções para controlarmos o módulo dht // allowindo ler a temidade dht dht (0، DHT22)؛
الخطوة 3: الإعداد
في الإعداد ، سنقوم بتهيئة المسلسل فقط حتى يكون لدينا سجل. سيحدث هذا إذا تم توصيل ESP8266 بالكمبيوتر من خلال المسلسل لاستخدام الشاشة التسلسلية.
سنجعل ESP8266 يتصل بشبكتنا. في حالتنا ، نستخدم شبكة TesteESP بكلمة مرور 87654321 ، ولكن سيتعين عليك تغيير ذلك وفقًا للشبكة التي تستخدمها.
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para التسهيل saber o que está acontecendo com o ESP8266 Serial.begin (115200) ؛ // Instrução para o ESP8266 se conectar à rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP"، "87654321")؛ // feedback caso esteja usando o Monitor Serial Serial.println ("")؛ Serial.print ("Conectando") ؛
ننتظر ESP8266 للاتصال بالشبكة ، وبعد أن يتم الاتصال ، نرسل إعدادات الشبكة. تغيير وفقا لشبكتك.
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500)؛ Serial.print (".") ؛ } // التكوينات تفعل إصلاح IP. Você pode alterar المطابقة a sua rede IPAddress ip (192، 168، 3، 11) ؛ بوابة IPAddress (192 ، 168 ، 3 ، 1) ؛ الشبكة الفرعية IPAddress (255 ، 255 ، 255 ، 0) ؛ Serial.print ("Configurando IP fixo para:") ؛ Serial.println (ip) ؛ // Envia a configuração WiFi.config (ip، gateway، subnet) ؛
الأوامر التالية هي فقط في حالة توصيل ESP8266 بالكمبيوتر من خلال المسلسل ، بحيث يكون لديك ملاحظات من Serial Monitor.
يمكنك التحقق من عنوان IP الذي استقبله ESP8266 لمعرفة ما إذا كان هو نفسه الموجود في الإعدادات.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println ("")؛ Serial.println ("Connectado") ؛ Serial.print ("IP:") ؛ Serial.println (WiFi.localIP ()) ؛
هنا ، نبدأ في تحديد الوظائف التي سيتم تنفيذها لكل طلب.
في التعليمات أدناه ، في كل مرة يتلقى ESP8266 طلب HTTP من النوع GET في المسار / درجة الحرارة ، سيتم تنفيذ وظيفة getTemperature.
// أكوي التعريفات تؤهل وظيفة تنفيذية للعبة كامينهو وتيبو دادو. // Nesse caso quando hover uma Requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip relendo da sua configuração) a função getTemperature será Executive server.on ("/ temperature"، HTTP_GET ، getTemperature)؛
في هذه العبارة الأخرى ، في كل مرة يتلقى ESP8266 طلب HTTP من النوع GET في المسار / الرطوبة ، سيتم تنفيذ وظيفة getHumidity.
// Nesse outo caso quando hover uma Requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip relendo da sua configuração) a função getHumidity será explada server.on ("/ humidity"، HTTP_GET ، getHumidity) ؛
في هذه التعليمات ، في كل مرة يتلقى ESP8266 طلب HTTP من النوع GET في المسار / الشاشة ، سيتم تنفيذ وظيفة showMonitor.
وظيفة showMonitor هي المسؤولة عن إرجاع HTML الرئيسي الذي سيعرض قيم درجة الحرارة والرطوبة.
// Nesse caso quando hover uma Requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip تعتمدendo da sua configuração) عرض مرح عرض تنفيذي. // Esta função retornará a página main que mostrará os valores // da tempsura e da umidade e recarregará essas informações de tempos em tempos server.on ("/ monitor"، HTTP_GET، showMonitor) ؛
فيما يلي تعريف الوظيفة الذي يجب تنفيذه عند عدم العثور على المسار المطلوب.
// Aqui Definimos Qual função será Executive caso o caminho que o cliente Requisitou não tenha sido registrado server.onNotFound (onNotFound) ؛
هنا نقوم بتهيئة خادمنا الذي أعلناه سابقًا في المنفذ 80.
هذه نهاية الإعداد.
// Inicializamos o server que criamos na porta 80 server.begin () ؛ Serial.println ("Servidor HTTP iniciado") ؛ }
الخطوة 4: التكرار
بفضل lib ESP8266WebServer ، لا نحتاج إلى التحقق في الحلقة إذا كان هناك عملاء وما هو مسار الطلب. نحتاج فقط إلى استدعاء handleClient () ، وسيقوم الكائن بالتحقق مما إذا كان أي عميل يقدم أي طلبات وسيعيد التوجيه إلى الوظيفة المقابلة التي سجلناها من قبل.
حلقة باطلة () {// Verifica se há alguma Requisição de algum cliente server.handleClient () ؛ }
الخطوة 5: الطلب غير موجود
هذه هي الوظيفة التي قمنا بتسجيل الدخول مسبقًا لتنفيذها عندما يقدم العميل أي طلبات لم يتم تسجيلها.
تقوم الوظيفة بإرجاع الرمز 404 فقط (الرمز الافتراضي عند عدم العثور على مورد) ، ونوع البيانات التي تم إرجاعها (في حالة النص العادي) ، ونصًا بالكلمات "غير موجود".
// Função que Definimos para ser chamada quando o caminho Requisitado não foi registrado void onNotFound () {server.send (404، "text / simple"، "Not Found")؛ }
الخطوة 6: إعادة درجة الحرارة
هذه هي الوظيفة التي ستعيد json ببيانات درجة الحرارة عندما يقدم العميل طلب GET عند / درجة الحرارة.
// Função que Definimos que será explada quando o cliente fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip relendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature () ؛ // Cria um json com os dados da Temperatura String json = "{" temperature / ":" + String (t) + "}"؛ // Envia o json para o cliente com o código 200، que é o código quando a Requisição foi realizada com sucesso server.send (200، "application / json"، json) ؛ }
الخطوة السابعة: إعادة الرطوبة
هذه هي الوظيفة التي ستعيد json ببيانات الرطوبة عندما يقدم العميل طلب GET في / الرطوبة.
// Função que Definimos que será explada quando o cliente fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip relendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity () ؛ // Cria um json com os dados da umidade String json = "{" humidity / ":" + String (h) + "}"؛ // Envia o json para o cliente com o código 200، que é o código quando a Requisição foi realizada com sucesso server.send (200، "application / json"، json) ؛ }
الخطوة 8: HTML
هذه هي الوظيفة التي ستعيد html عندما ينتقل العميل إلى access / monitor. ستعرض هذه الصفحة قيم درجة الحرارة والرطوبة ، وستعيد تحميل البيانات من وقت لآخر. الجزء الذي يقع بين و و ستايل>
يحدد مظهر الصفحة ، ويمكنك تغييره كما تريد.
// Função que Definimos que será Executiveada quando o cliente fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip relendo da sua configuração) void showMonitor () {String html = "" """
"مراقب DHT"
"هيئة{"
"المساحة المتروكة: 35 بكسل ؛"
"لون الخلفية: # 222222 ؛" "}"
الخطوة 9: استمرار أسلوب HTML
"h1 {" "color: #FFFFFF؛" "عائلة الخطوط: sans-serif؛" "}" "p {" "اللون: #EEEEEE؛" "font-family: sans-serif؛" "حجم الخط: 18 بكسل ؛" "}" ""
هنا لدينا الجزء الرئيسي من html. في ذلك ، لدينا فقرتان توضحان درجة الحرارة والرطوبة. انتبه لمعرفات الفقرات ، لأنه من خلالها يمكننا استعادة هذه الفقرات لإدخال قيم درجة الحرارة والرطوبة بعد الطلبات.
مراقب DHT
درجة حرارة:
رطوبة:
الخطوة 10: JavaScript
هنا نبدأ في تحديد البرنامج النصي الذي سيقرأ من وقت لآخر قيم درجة الحرارة والرطوبة. تستدعي وظيفة التحديث () وظيفتي RefreshTemperature () و RefreshHumdity () ، وتستدعي setInterval وظيفة التحديث كل 5000 مللي ثانية (5 ثوانٍ).
"تحديث()؛" "setInterval (تحديث ، 5000) ؛" "تحديث الوظيفة ()" "{" "RefreshTemperature ()" "RefreshHumidity ()؛" "}"
تقوم الوظيفة RefreshTemperature () بإجراء طلب عند / درجة الحرارة ، وتوزع المعلومات الواردة في json ، وتضيف درجة حرارة المعرف إلى الفقرة.
"function RefreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ()؛" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'درجة الحرارة:' + JSON. تحليل (xmlhttp.responseText).temperature + 'C'؛ " "}" "} ؛" "xmlhttp.open ('GET'، 'https://192.168.2.8/temperature'، true)؛" "xmlhttp.send () ؛" "}"
تقوم وظيفة RefreshHumidity () بطلب / الرطوبة ، وتوزع المعلومات الواردة في json ، وتضيف إلى الفقرة رطوبة المعرف. وبهذا ، ننتهي من html الذي سنرسله في الطلبات في / monitor.
"function RefreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ()؛" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('humidity'). innerHTML = 'الرطوبة:' + JSON. تحليل (xmlhttp.responseText). الرطوبة + '٪'؛ " "}" "} ؛" "xmlhttp.open ('GET'، 'https://192.168.2.8/humidity'، true) ؛" "xmlhttp.send () ؛" "}"
"";
الخطوة 11: إنهاء ShowMonitor
الآن بعد أن أصبحت السلسلة التي تحتوي على html التي سنرسلها جاهزة ، يمكننا إرسالها إلى العميل. هذا يكمل وظيفة showMonitor والرمز.
// Envia o html para o cliente com o código 200، que é o código quando a Requisição foi realizada com sucesso server.send (200، "text / html"، html) ؛ }
الخطوة 12: الاختبار

افتح الآن متصفحك وأدخل https://192.168.2.8/monitor (قد تحتاج إلى عنوان IP مختلف بناءً على التكوين الخاص بك).
موصى به:
مراقبة درجة الحرارة والرطوبة - Arduino Mega + Ethernet W5100: 5 خطوات

مراقب درجة الحرارة والرطوبة - Arduino Mega + Ethernet W5100: الوحدة 1 - FLAT - الأجهزة: Arduino Mega 2560 Wiznet W5100 Ethernet shield 8x DS18B20 مستشعر درجة الحرارة على ناقل OneWire - مقسم إلى 4 حافلات OneWire (2،4،1،1) درجة حرارة رقمية 2x ومستشعر الرطوبة DHT22 (AM2302) 1x درجة الحرارة والرطوبة
مراقبة درجة الحرارة والرطوبة باستخدام AM2301 على NodeMCU و Blynk: 3 خطوات

مراقبة درجة الحرارة والرطوبة باستخدام AM2301 على NodeMCU & Blynk: من الحقائق المعروفة جدًا أنه في معظم قطاعات الصناعة ، تلعب درجة الحرارة والرطوبة والضغط وجودة الهواء وجودة المياه وما إلى ذلك عوامل مهمة يجب مراقبتها باستمرار وضرورية يجب أن تكون أنظمة التنبيه في مكانها عندما
مراقبة درجة الحرارة والرطوبة DHT باستخدام ESP8266 ومنصة AskSensors IoT: 8 خطوات

مراقبة درجة حرارة DHT والرطوبة باستخدام ESP8266 ومنصة AskSensors IoT: في تعليمات سابقة ، قدمت دليلًا خطوة بخطوة لبدء استخدام ESP8266 nodeMCU ومنصة AskSensors IoT. في هذا البرنامج التعليمي ، أقوم بتوصيل مستشعر DHT11 إلى العقدة MCU. DHT11 هو درجة حرارة مستخدمة بشكل شائع
جهاز مراقبة الطقس ESP32 Based M5Stack M5stick C مع DHT11 - مراقبة درجة الحرارة والرطوبة ومؤشر الحرارة على M5stick-C مع DHT11: 6 خطوات

جهاز مراقبة الطقس ESP32 Based M5Stack M5stick C مع DHT11 | مراقبة درجة الحرارة والرطوبة ومؤشر الحرارة على M5stick-C مع DHT11: مرحبًا يا رفاق ، في هذه التعليمات سوف نتعلم كيفية واجهة مستشعر درجة حرارة DHT11 مع m5stick-C (لوحة تطوير بواسطة m5stack) وعرضها على شاشة m5stick-C. لذلك في هذا البرنامج التعليمي سوف نقرأ درجة الحرارة والرطوبة وأمبير. الحرارة أنا
مراقبة درجة الحرارة والرطوبة عن بُعد باستخدام تطبيق ESP8266 وتطبيق Blynk: 15 خطوة

مراقبة درجة الحرارة والرطوبة عن بُعد باستخدام تطبيق ESP8266 وتطبيق Blynk: كان أول مشروع لي باستخدام شريحة ESP8266. لقد قمت للتو ببناء دفيئة جديدة بالقرب من منزلي وكان من المثير للاهتمام بالنسبة لي ما الذي يحدث هناك خلال اليوم؟ أعني كيف تتغير درجة الحرارة والرطوبة؟ هل الدفيئة جيدة التهوية؟ لذلك قررت
