
جدول المحتويات:
- الخطوة 1: ما تحتاجه ، قبل ما تحتاجه
- الخطوة الثانية: ما تحتاجه - الأجهزة
- الخطوة 3: ما تحتاجه - البرنامج
- الخطوة 4: قاعدة بيانات SQL Server
- الخطوة 5: تطبيق ويب ASP.NET SignalR Hub
- الخطوة 6: عميل خدمة Python SignalR
- الخطوة 7: رسم ورمز انتقال Arduino UNO IR
- الخطوة 8: تركيب واختبار النظام
- الخطوة 9: النظام قيد العمل
- الخطوة 10: تحسين نظام الأتمتة والإصلاحات ذات الصلة
- الخطوة 11: المشكلات المعروفة ومخاوف الأمان
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

بعد نشر اثنين من مقدمات IBLE المنشورة هنا وهنا ، يأخذ هذا المشروع الخطوة الأولى نحو بناء نسخة أساسية من مركز أتمتة المنزل الوظيفي.
لقد استخدمت العديد من التقنيات المختلفة في محاولة لفهم كيف يمكنني استخدام كل الأشياء التي تعلمتها في الماضي والأشياء الجديدة التي أستمر في تعلمها مع تقدم الأيام.
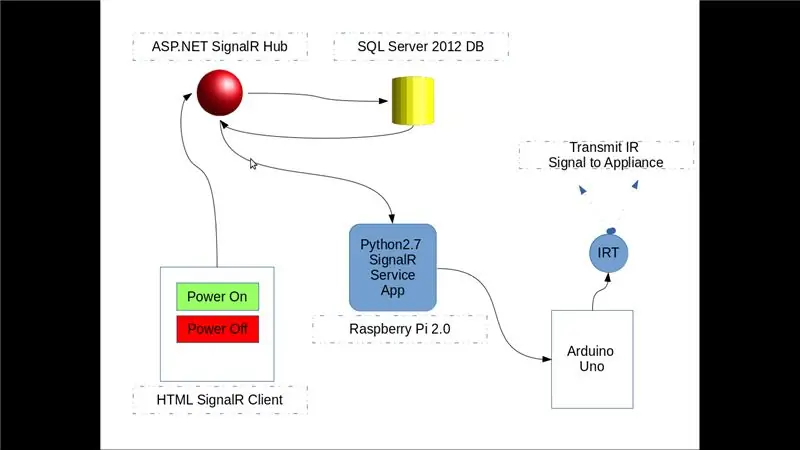
لذلك ، يتكون مركز الأتمتة هذا من المكونات التالية:
قاعدة بيانات SQL Server 2012 التي:
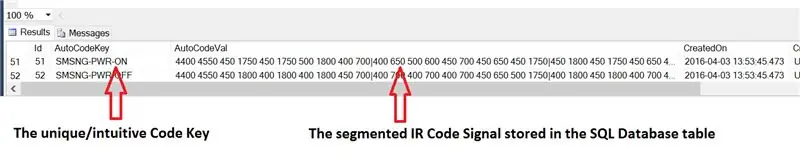
- يخزن قائمة برموز الأشعة تحت الحمراء (IR) المحددة مسبقًا في جدول جنبًا إلى جنب مع "مفتاح الشفرة" الفريد
- يتم تسمية مفاتيح الشفرة بشكل حدسي (من قبل المستخدم) وذلك لتحديد الغرض من رموز الأشعة تحت الحمراء المرتبطة بها
تطبيق ويب ASP. NET SignalR Hub في الوقت الحقيقي والذي:
- ينتظر ويتلقى "مفاتيح التعليمات البرمجية" كأوامر من مستخدم يواجه عميل HTML
- عند الاستلام ، يتصل بقاعدة بيانات SQL ويسترد رمز الأشعة تحت الحمراء باستخدام مفتاح الرمز المقدم
- ينقل كود IR المسترد إلى عميل Python SignalR
مستخدم يواجه عميل لوحة تحكم HTML SignalR الذي:
- يقوم بتوصيل مفتاح رمز فريد إلى Hub عبر واجهات برمجة تطبيقات jQuery SignalR Client
- سيمثل كل زر في لوحة المعلومات مفتاح رمز فريدًا تم تسجيله في جدول قاعدة بيانات SQL
تطبيق خدمة خلفية Python SignalR يعمل على Raspberry Pi 2.0 والذي:
- يتلقى رموز IR كأوامر من Hub
- يبحث عن المحددات في كود IR ويقسم الكود الطويل جدًا إلى أجزاء
- يتصل عبر المنفذ التسلسلي إلى Arduino ويكتب كل مقطع على التوالي
يرسم جهاز إرسال Arduino IR ما يلي:
- ينتظر ويستقبل كل مقطع من مقاطع كود الأشعة تحت الحمراء عبر المنفذ التسلسلي
- يقوم بتجميع مقاطع الكود في مصفوفة المخزن المؤقت لرمز الأشعة تحت الحمراء
- حزم المخزن المؤقت في أمر IR Transmit باستخدام مكتبة IRLib Arduino
إذا كان الجهاز المستهدف بالقرب من جهاز إرسال الأشعة تحت الحمراء ، فإن الجهاز (قد) يتفاعل مع إشارة الأشعة تحت الحمراء المرسلة من Arduino
ملاحظة
على الرغم من أن الجهاز المستهدف الذي أستخدمه في هذا العرض التوضيحي يتفاعل مع إشارات الأشعة تحت الحمراء ، فقد ترغب في قراءة هذا القسم من IBLE الآخر الخاص بي لأسباب أقول إن الجهاز (قد) يتفاعل مع إشارة الأشعة تحت الحمراء.
حان الوقت لبدء التنفيذ.
الخطوة 1: ما تحتاجه ، قبل ما تحتاجه



ينطلق هذا التوجيه مع بعض الأعمال التي تم إجراؤها مسبقًا والتي نتج عنها أيضًا آخر IBLE.
لذا ، قبل أن نخطو إلى ما نحتاجه لهذا IBLE ، يوصى بقراءة هذا التوجيه للحصول على بعض المعلومات الأساسية حول كيفية:
- تم إنشاء مكتبة Arduino IRLib للأشعة تحت الحمراء
- كيف تم التقاط رموز الأشعة تحت الحمراء المستخدمة في هذا IBLE باستخدام مستقبل الأشعة تحت الحمراء
- كيف تم استخدام أكواد الأشعة تحت الحمراء التي تم التقاطها للتحكم في الجهاز المستهدف عبر جهاز إرسال الأشعة تحت الحمراء
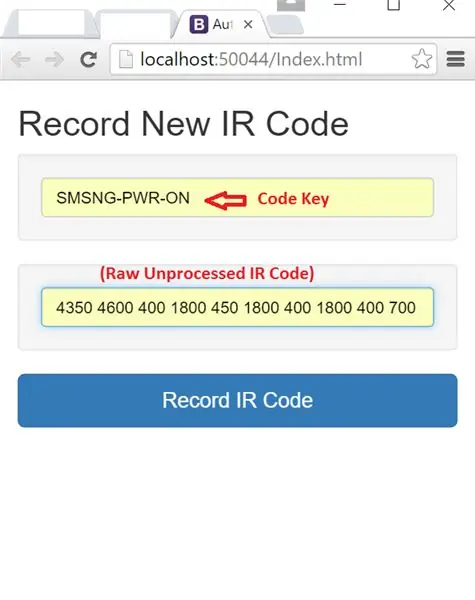
بعد الانتهاء من IBLE هذا ، قمت بنشر تطبيق ويب ASP. NET IR Code Recorder من شأنه:
- اقبل رمز IR الذي تم التقاطه جنبًا إلى جنب مع مفتاح الرمز المسمى بشكل حدسي كمدخلات من خلال نموذج ويب
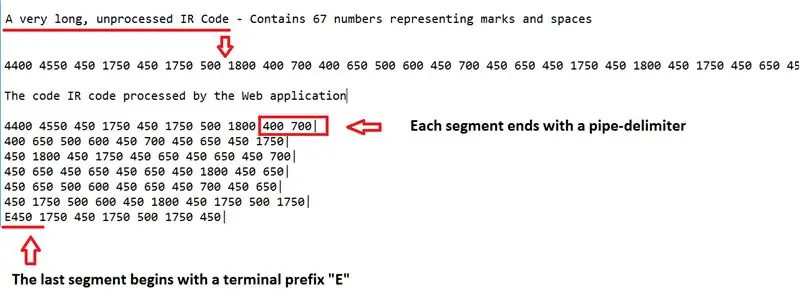
- قم بتقسيم كود الأشعة تحت الحمراء شديد الطول إلى مقاطع يقل طولها عن 64 حرفًا للبقاء تحت حد المخزن المؤقت التسلسلي لـ Arduino Uno
- سيتم تثبيت الجزء الأخير من الرموز مسبقًا بحرف "E" يشير إلى Arduino أنه تلقى الجزء الأخير من الكود
- سيتم فصل كل قطعة بواسطة محدد أنبوب قبل تجميعها مرة أخرى في سلسلة طويلة
- أخيرًا ، تم تخزين رمز IR المقسم إلى جانب مفتاح الرمز الخاص به في قاعدة بيانات SQL Server 2012
إنها قاعدة بيانات SQL هذه التي تشكل أحد مكونات Home Automation Hub الموضحة في IBLE هذا.
ملاحظة
لا يشكل تطبيق ويب IR Code Recorder جزءًا من المناقشة هنا للأسباب التالية:
- يمكنك التقاط الرموز يدويًا باستخدام Arduino Sketch ، وتقسيمها إلى أقسام محددة بأنابيب وتخزينها في قاعدة البيانات دون الحاجة إلى إنشاء تطبيق ويب مفصل
- على عكس IBLE هذا ، يركز مسجل الأشعة تحت الحمراء على الاتصال العكسي من Arduino إلى Raspberry Pi
لذلك ستكون التفاصيل حول هذا المشروع موضوعًا لـ IBLE آخر
الخطوة الثانية: ما تحتاجه - الأجهزة


Raspberry Pi 2.0 فعال - أوصي بتثبيت Ubuntu Mate لأنه يحتوي على مجموعة أكثر ثراءً من الميزات بما في ذلك OpenLibre Office الذي كان بالمناسبة لا غنى عنه في توثيق هذه التعليمات ، هناك مباشرة على Raspberry Pi.
بالإضافة إلى ذلك ، فإن Pi ، ستحتاج إلى العناصر الخارجية التالية:
- منصة النماذج الأولية Arduino Uno أو نسخة
- مؤشر LED لأجهزة إرسال الأشعة تحت الحمراء - استخدمت علامة تجارية تسمى Three Legs من Amazon.com
- 330 أو 220 أوم - لقد استخدمت 220 (رمز اللون أحمر-أحمر-بني) لأن لدي العديد من المقاومات في متناول يدي
- تم تثبيت لوحة الخبز المعتادة والموصلات وجهاز كمبيوتر مثبت عليه بيئة Arduino
- مرشح للاختبار - مثل شاشة Samsung LED في كل مكان مع جهاز تحكم عن بعد
الخطوة 3: ما تحتاجه - البرنامج
لتجميع كل الأجزاء معًا ، يجب تثبيت وتشغيل إعداد البرنامج التالي:
ستحتاج إلى تثبيت ما يلي على Raspberry Pi:
- Arduino IDE - يستخدم لبناء Sketch ووميضه إلى UNO
- وحدة Python لـ Arduino - للتواصل التسلسلي بين UNO و Pi
- مكتبة عميل Python SignalR - يمكنك الرجوع إلى التعليمات المرفقة هنا
جهاز يعمل بنظام Windows مثبت عليه بيئة التطوير التالية:
- إصدار مجاني من Microsoft Visual Studio Express 2013 لبناء تطبيق SignalR Hub وعميل الويب
- إصدار مجاني من SQL Server 2012 Express لتصميم وبناء قاعدة البيانات الخلفية
بيئة استضافة Windows Internet Information Server (IIS):
- بمجرد إنشاء SignalR Hub وعميل الويب واختبارهما ، يجب نشرهما على خادم IIS محلي
- في حالتي ، أخطط لاستخدام كمبيوتر محمول قديم يعمل بنظام Windows 7 مع IIS على شبكتي المنزلية
ملاحظة
تنطبق جميع التعليمات على إصدار Python 2.7.x. قد يتطلب الإصدار 3.0 إعادة الكتابة
الخطوة 4: قاعدة بيانات SQL Server

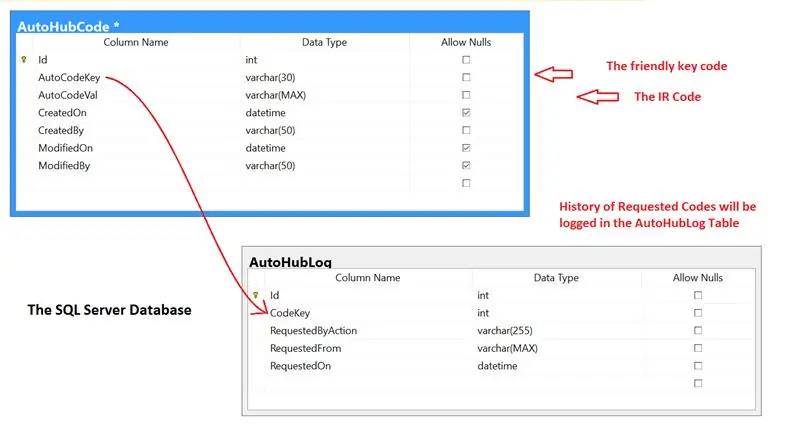
يوضح المخطط المرفق بنية قاعدة بيانات SQL Server الأساسية المستخدمة في هذا التطبيق ويحتوي على جدولين فقط.
جدول AutoHubCode
العمودان المهمان في هذا الجدول هما:
AutoCodeKey - يخزن الاسم سهل الاستخدام لمفتاح الرمز
يتم إرسال كل مفتاح من مفاتيح الشفرة بواسطة عميل التشغيل الآلي - في حالتنا ، زر HTML من صفحة الويب
AutoCodeVal - يخزن تسلسل كود الأشعة تحت الحمراء الخام
هذا هو رمز IR الفعلي الذي يتم إرساله مرة أخرى إلى العميل استجابةً بواسطة SignalR Hub
في هذه الحالة ، يتلقى عميل Python في اتصال دائم بالمحور تسلسل رمز الأشعة تحت الحمراء ويرسله عبر المنفذ التسلسلي إلى Arduino UNO
جدول AutoHubLog
- يسجل الرمز المطلوب من قبل عميل الأتمتة.
- هذا مقياس لتتبع من ومتى يستخدم النظام ، وما هو الرمز المطلوب
كما ذكرنا سابقًا ، لقد استخدمت SQL Server 2012 كنظام أساسي لقاعدة البيانات المفضل لدي. يمكنك إعادة إنشاء هذا التصميم البسيط على منصة قاعدة بيانات مختلفة مثل MySQL و Oracle وما إلى ذلك.
ومع ذلك ، فقد تم إرفاق نص SQL لإنشاء قاعدة البيانات هنا
ملاحظة
- تم تصميم رمز SignalR Hub للاتصال بقاعدة بيانات SQL Server 2012
- قد يعني العمل مع قاعدة بيانات مختلفة تغيير Hub لاستخدام برنامج تشغيل قاعدة بيانات مختلف
الخطوة 5: تطبيق ويب ASP. NET SignalR Hub


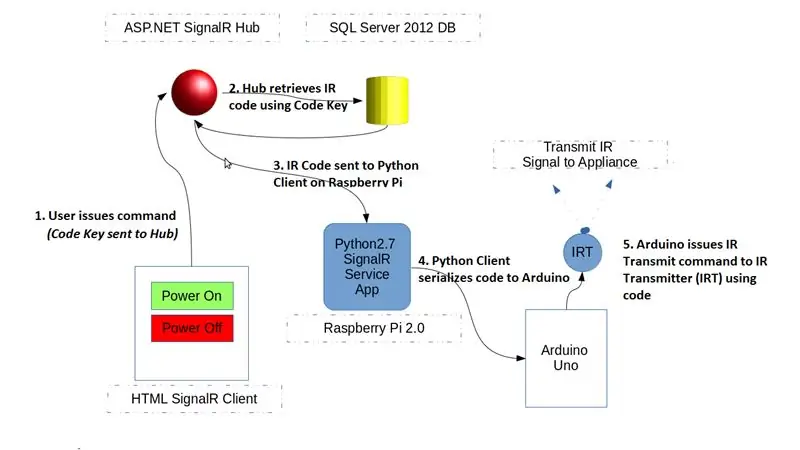
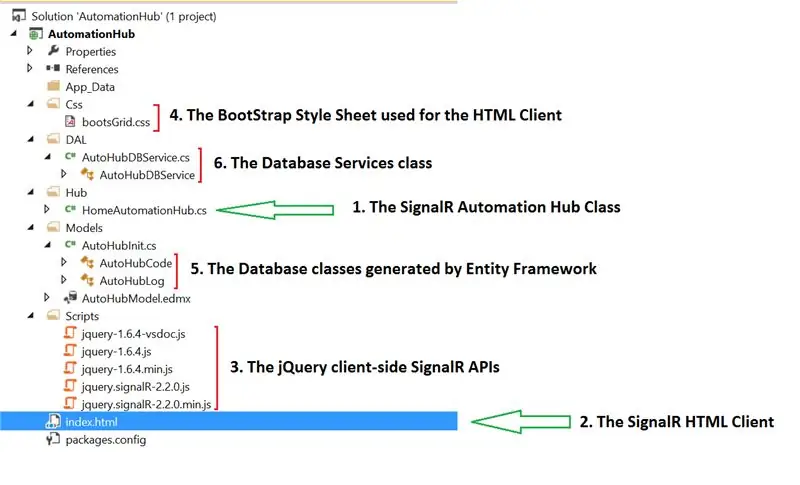
يتكون تطبيق الويب ASP. NET SignalR Hub بشكل مشترك من المكونات التالية كما هو موضح في التخطيطي المرفق:
القسم 1 - SignalR Hub الذي يتلقى الطلبات من العميل ويستجيب له
القسمان 2 و 4 - صفحة الويب الخاصة بعميل HTML وصحيفة الأنماط الخاصة بها والتي تشكل معًا الواجهة الأمامية لنظام التشغيل الآلي وتصدر الأوامر إلى مركز التشغيل الآلي
القسم 3 - واجهات برمجة تطبيقات jQuery SignalR التي يستخدمها عميل HTML للتواصل مع مركز التشغيل الآلي
القسم 5 - لا يتصل SignalR Hub مباشرة بقاعدة البيانات. يقوم بذلك عبر الفئات المتوسطة التي تم إنشاؤها باستخدام Entity Framework
تلخص هذه الفئات تفاصيل قاعدة البيانات من تطبيق الواجهة الأمامية
القسم 6 - فئة خدمة قاعدة البيانات التي تساعد في إجراء عمليات القراءة والكتابة في قاعدة بيانات SQL (الموصوفة سابقًا) باستخدام فئات Entity Framework
إن ASP. NET و SignalR هما من تقنيات Microsoft وسيرشدك هذا البرنامج التعليمي إلى كيفية إنشاء تطبيق SignalR البسيط ونشره.
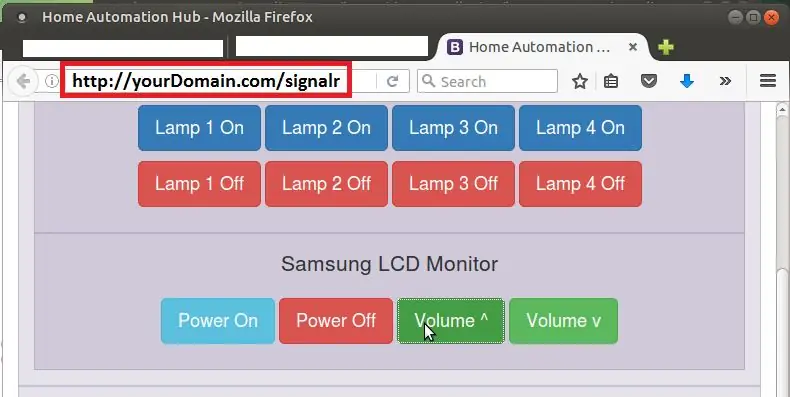
ما بنيته هنا يعتمد على الأساسيات المكتسبة من هذا البرنامج التعليمي. عند النشر ، يجب أن يبدو التطبيق مشابهًا لصفحة الويب الموضحة في الصورة الثانية
ملاحظة على الكود
تم إرفاق ملف مضغوط يحتوي على نسخة مجردة من الكود
تظهر بنية المجلد كما هو موضح في الشكل المرئي - ومع ذلك ، تمت إزالة جميع فئات إطار العمل ونصوص jQuery لتقليل حجم المرفق
التوصية هي أن يتم استخدام هذا الرمز كدليل لأنه عند إنشاء تطبيق SignalR Web جديد باتباع رابط البرنامج التعليمي أعلاه ، ستتم إضافة أحدث مكتبات jQuery وفئات إطار عمل ASP. NET تلقائيًا
أيضًا ، يجب تغيير المراجع إلى البرامج النصية لـ jQuery في صفحة index.html لتعكس أحدث إصدار من مكتبات عملاء jQuery SignalR التي ستتم إضافتها تلقائيًا عند إنشاء تطبيق الويب الخاص بك.
أخيرًا ، يجب تغيير سلسلة الاتصال لمطابقة قاعدة البيانات الخاصة بك في الملفات المسماة مثل Web.config *
الخطوة 6: عميل خدمة Python SignalR

في حين أن HTML SignalR Client هو واجهة مستخدم أمامية ، فإن Python Client هو تطبيق خدمة خلفية تتمثل وظيفته الرئيسية في تلقي رمز IR الذي يتم إرساله بواسطة Hub وتوجيهه إلى Arduino UNO عبر الاتصال التسلسلي.
الكود المرفق واضح بذاته وموثق بدرجة كافية لوصف وظيفته
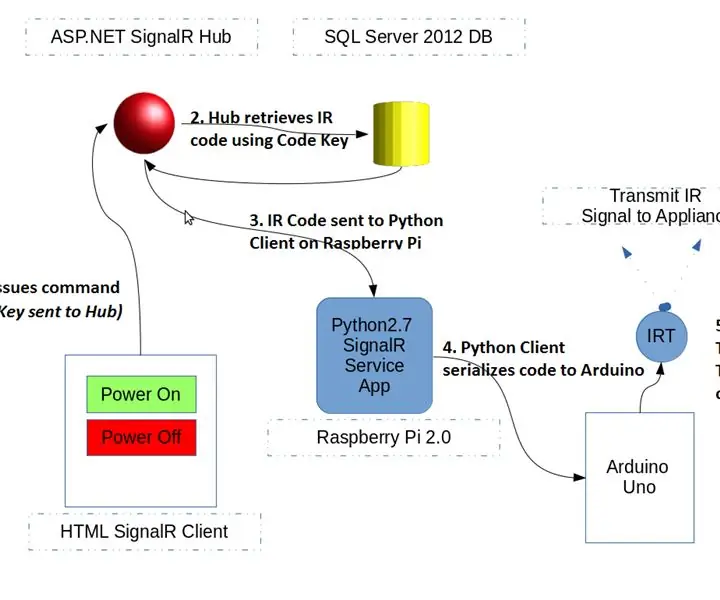
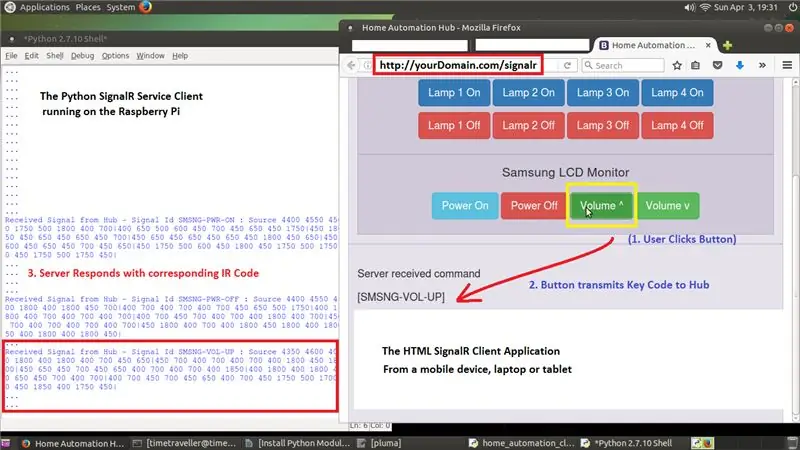
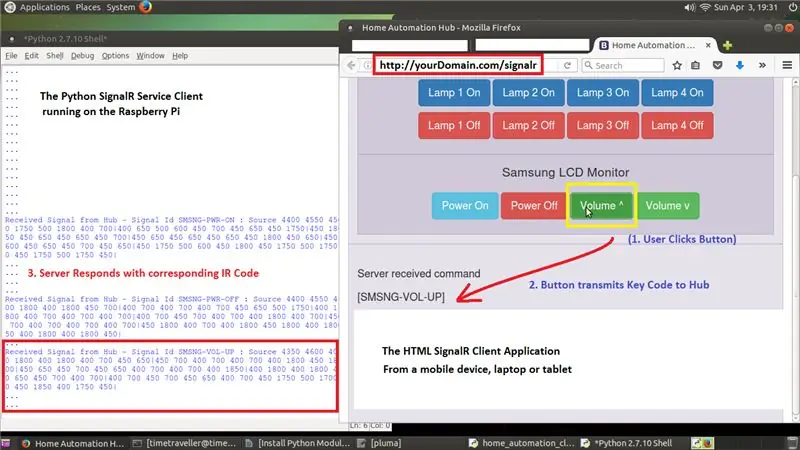
كما هو موضح في لقطة الشاشة المركبة ، يتواصل عميل HTML وعميل Python Service من خلال SignalR Hub على النحو التالي:
- يصدر مستخدم نظام التشغيل الآلي أمرًا إلى Hub عن طريق نقرة زر
- يرتبط كل زر برمز IR Key وعند النقر فوقه ، يتم إرسال هذا الرمز إلى Hub
-
يتلقى Hub هذا الرمز ويتصل بقاعدة البيانات ويسترجع رمز إشارة IR الخام ويرسله مرة أخرى إلى جميع العملاء المتصلين
في الوقت نفسه ، يسجل Hub إدخالاً في جدول قاعدة بيانات AutoHubLog ويسجل الرمز والتاريخ والوقت الذي طلب فيه العملاء البعيدون
- يتلقى عميل خدمة Python رمز الأشعة تحت الحمراء ويرسله إلى Arduino UNO لمزيد من المعالجة
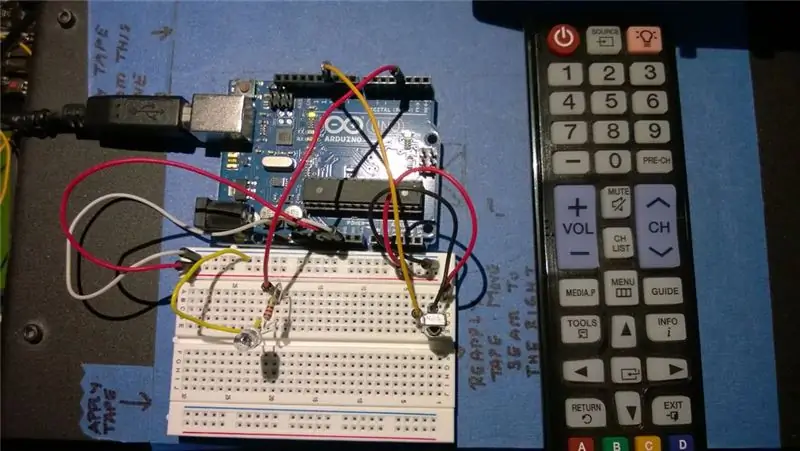
الخطوة 7: رسم ورمز انتقال Arduino UNO IR



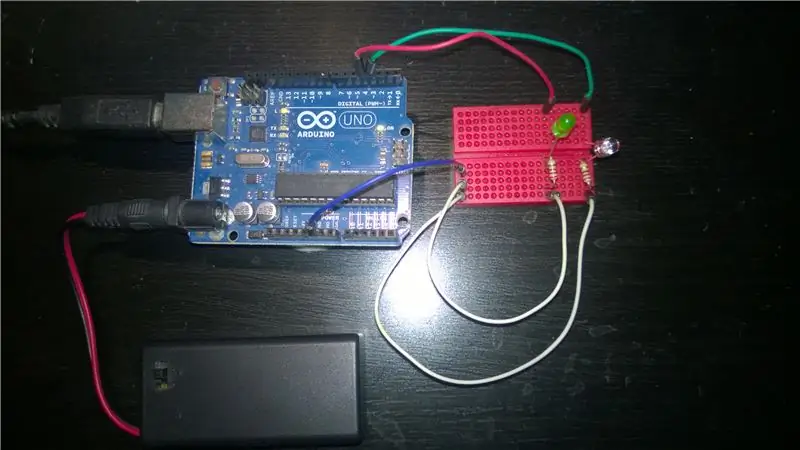
دائرة Arduino كما هو موضح في المرئيات بسيطة جدًا لهذا النظام وبالتالي يتم وصفها باختصار:
- يجب توصيل IR LED عديم اللون بـ Digital PIN 3 على UNO - وهذا أحد متطلبات مكتبة IRLib Arduino
- تم وصف الأسباب في IBLE السابق الخاص بي حول استنساخ جهاز تحكم عن بعد في القسم المتعلق بمكتبة IRLib
- يعد مؤشر LED الأخضر المتصل برقم التعريف الشخصي الرقمي 4 مؤشرًا مرئيًا يضيء عندما يتلقى UNO جميع أقسام رمز الأشعة تحت الحمراء من عميل Python الذي يعمل على Raspberry Pi.
- سيؤكد وجود ضوء LED هذا أن الاتصال التسلسلي بين Raspberry Pi و UNO يعمل
- لتمكين الاتصال التسلسلي ، يتم توصيل UNO بـ Raspberry Pi عبر منفذ USB
- تم التعليق على مخطط اردوينو المرفق بشكل كافٍ لوصف وظيفته
- توضح التعليقات الموجودة في الجزء العلوي من الكود أيضًا كيف يجب توصيل الدائرة بأسلاك
ملاحظة
من الناحية العملية ، يمكن توصيل Arduino و Pi بشكل مشترك بمحور USB قوي بما يكفي لقيادة Pi و Arduino وأيضًا إرسال إشارة قوية عبر IR LED
الخطوة 8: تركيب واختبار النظام



- قم ببناء ونشر ASP. NET SignalR Hub ، عميل HTML مع قاعدة بيانات SQL Server 2012 إلى خادم معلومات الإنترنت (IIS) على شبكتك المنزلية المحلية
-
قم بالوصول إلى تطبيق الويب عن طريق فتح عميل HTML SignalR عبر
سيكون عنوان URL لهذه الصفحة عادةً https:// yourComputer: port_number /
-
انقر فوق زر في لوحة التحكم ، وإذا تم نشر التطبيق بشكل صحيح ، فسوف يستجيب Hub عن طريق إعادة رمز IR وعرضه في اللوحة الرمادية المجاورة للوحة التحكم
تذكر! سيتعين عليك تحميل الرموز في قاعدة البيانات الخاصة بك عن طريق إعداد مكتبة مستقبل الأشعة تحت الحمراء والتقاط الرموز كما هو موضح في IBLE السابق الخاص بي
-
قم بتوصيل Arduino بـ Raspberry Pi عبر USB - افتح Arduino IDE على Pi وتأكد من أن UNO يمكنه إنشاء اتصال بـ Pi
يجب أن تساعدك مقالات Arduino التعليمية هذه في الوصول إلى هذا بسرعة كبيرة
-
افتح كود Python وقم بإجراء التغييرات التالية حسب الاقتضاء على بيئتك
- عنوان المنفذ التسلسلي الخاص بـ UNO الخاص بك كما تم الحصول عليه من الخطوة 4
- عنوان URL لمركز SignalR ليطابق عنوان URL المحلي من الخطوة 2 - في هذا المثال ، سيكون https:// yourComputer: port_number / signalr
- أخيرًا ، افتح Arduino Sketch في Arduino IDE على Raspberry Pi وأومضه إلى UNO
- ضع لوحة الخبز التي تحافظ على الدائرة بالقرب من الجهاز المراد التحكم فيه - يجب أن يكون لمصباح IR LED خط رؤية واضح مع منفذ مستقبل الأشعة تحت الحمراء بالجهاز
- ابدأ برنامج Python على Raspberry Pi بالضغط على الزر F5 على شريط أدوات Python IDLE
- ارجع إلى لوحة التحكم في برنامج عميل HTML (الخطوة 2) وانقر فوق زر (مثل Power On أو Volume Up)
إذا تم إعداد النظام بشكل صحيح ، فيجب أن تكون قادرًا على إظهار صفحة عميل HTML على هاتفك أو جهازك اللوحي والتحكم في جهازك باستخدام الأزرار الموجودة على صفحة عميل HTML الخاصة بك.
الخطوة 9: النظام قيد العمل




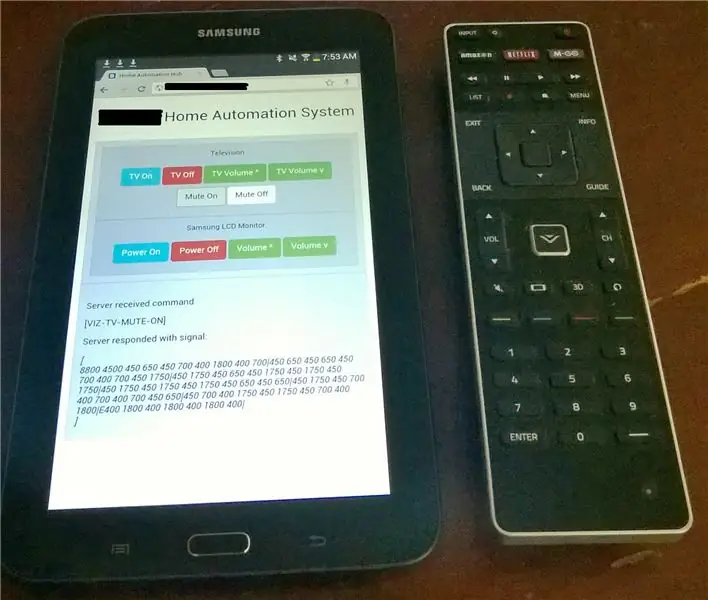
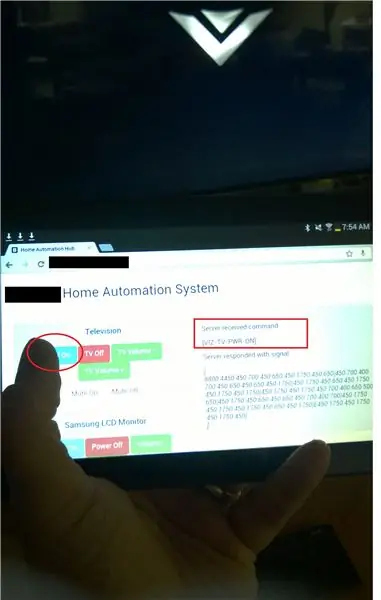
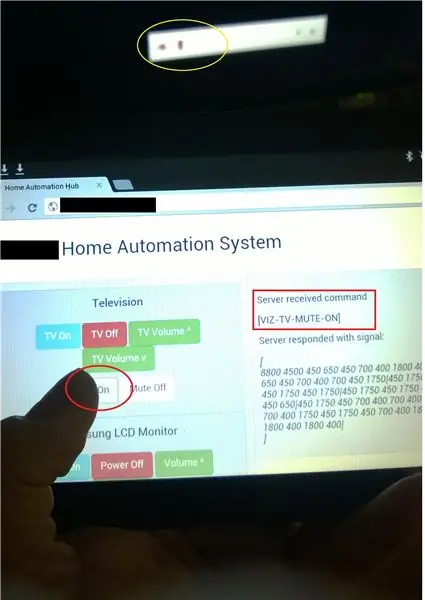
تُظهر العناصر المرئية أعلاه تشغيل نظام أتمتة المنزل بمجرد إعداده.
منذ نشر IBLE هذا ، قمت بتوسيع الواجهة من خلال التقاط عدد قليل من أكواد الأشعة تحت الحمراء من تلفزيون VIZIO LED الخاص بي
كما هو موضح جنبًا إلى جنب مع جهاز التحكم عن بعد في المصنع في الصورة المرئية الأولى ، تم تضمين عدد قليل من الوظائف الأساسية لجهاز التحكم عن بُعد في واجهة مستخدم الويب التي يتم الوصول إليها عبر الجهاز اللوحي
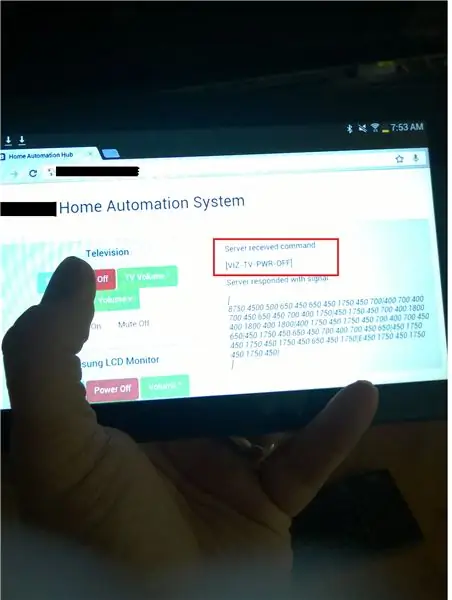
تُظهر المرئيات اللاحقة الكمبيوتر اللوحي في المقدمة مع استجابة التلفزيون في الخلف للأوامر الصادرة من واجهة الويب:
- أمر إيقاف التشغيل - يتم إيقاف تشغيل التلفزيون
- أمر التشغيل - يتم تشغيل التلفزيون ويظهر شعار "V" أثناء تشغيل الشاشة
- أمر كتم الصوت - يظهر شريط أفقي مع كتم صوت السماعة
في جميع الاختبارات ، تعرض المنطقة الرمادية بجانب لوحة القيادة على شاشة الكمبيوتر اللوحي الأمر الصادر من العميل ، والاستجابة المرسلة من قبل SignalR Hub البعيد
الخطوة 10: تحسين نظام الأتمتة والإصلاحات ذات الصلة
يمكن تمديد هذا النظام عن طريق إضافة المزيد من الرموز التي تم التقاطها من أنظمة مختلفة. في حين أن هذا الجزء سهل ، إلا أن هناك عاملين آخرين يجب عليك أخذهما في الاعتبار.
التحسين 1 (سريع): العمل مع إشارات الأشعة تحت الحمراء ذات الأطوال المختلفة
-
تأتي أكواد الأشعة تحت الحمراء للأنظمة المختلفة بأطوال مختلفة ، حتى بين منتجين من نفس الشركة المصنعة.
على سبيل المثال ، في هذه الحالة ، يبلغ طول مصفوفة رمز الأشعة تحت الحمراء لتلفزيون LED 67 بينما يبلغ طول صفيف مكبر الصوت من سامسونج 87
- مما يعني أنه إذا قمت بتشغيل Sound Bar أولاً ، فسيتم ملء مصفوفة IR Buffer في رسم Arduino بتسلسل IR Code الذي يحتوي على 87 رمزًا
- بعد ذلك ، إذا قمت بتشغيل تلفزيون LED ، فسوف تملأ مصفوفة IR Buffer بـ 67 رمزًا فقط ، لكن الرموز العشرين المتبقية من العملية السابقة ستظل موجودة
النتيجة؟ لا يتم تشغيل تلفزيون LED لأن IR Code Buffer تم إتلافه من خلال 20 رمزًا إضافيًا لم يتم تنظيفه من العملية السابقة!
الإصلاح 1 (الطريق السهل ، غير مستحسن)
قم بتعديل رسم Arduino Sketch على النحو التالي:
قم بتغيير استدعاءات الوظائف التالية في وظيفة loop () {}
TransmitIRCode () ،
لإرسال رمز IR (ج) ؛
قم بإجراء تغييرات على توقيع الوظيفة المذكورة أعلاه:
void transmitIRCode (int codeLen) {// تم استبدال ثابت RAWBUF بـ codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer، codeLen، 38) ؛ }
في حين أن هذا أمر سهل ، إلا أن المصفوفة لا يتم مسحها بالكامل مطلقًا ، وبالتالي فإن هذا ليس حلاً نظيفًا للغاية
الإصلاح 2 (ليس صعبًا ، موصى به)
قم بتعريف متغير إضافي في الجزء العلوي من Arduino Sketch ، بعد قسم التعليقات:
EMPTY_INT_VALUE int EMPTY_INT_VALUE غير موقعة ؛
أضف هذا إلى أعلى وظيفة الإعداد ():
// التقاط الحالة الطبيعية لمتغير عدد صحيح فارغ غير محدد EMPTY_INT_VALUE = IRCodeBuffer [0] ؛
قم بالتمرير لأسفل وأضف وظيفة جديدة إلى المخطط مباشرة بعد وظيفة transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// امسح كل الرموز من المصفوفة // ملاحظة: تعيين عناصر المصفوفة على 0 ليس هو الحل! لـ (int i = 1؛ i <= codeLen؛ i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE ؛}}
أخيرًا ، اتصل بالوظيفة الجديدة أعلاه في الموقع التالي في وظيفة loop ():
// إعادة تعيين - استئناف القراءة Serial PortclearIRCodeBuffer (c) ؛ …
هذا نهج أكثر نظافة لأنه يعيد بالفعل تعيين جميع المواقع في مصفوفة IR Buffer التي تم ملؤها بأحدث إشارة IR Code دون ترك أي شيء للصدفة.
التحسين 2 (أكثر مشاركة): تكرار إرسال إشارة الأشعة تحت الحمراء لأجهزة معينة
تتطلب بعض الأجهزة إرسال نفس الإشارة عدة مرات للرد على سبيل المثال: في هذه الحالة ، يتطلب مكبر الصوت من سامسونج إرسال نفس الرمز مرتين مع وجود فجوة تبلغ ثانية واحدة
تمت مناقشة الإصلاح في المفهوم هنا لأنه أكثر تعقيدًا وسيحتاج إلى اختبار
ستعني إضافة وظيفة التكرار إلى Ardunio Sketch أنه سيتعين عليك وميض Sketch في كل مرة تضيف فيها جهازًا جديدًا إلى نظام أتمتة المنزل الخاص بك
بدلاً من ذلك ، فإن إضافة هذا الإصلاح إلى عميل HTML SignalR وتطبيق Python SignalR Service يجعل الحل أكثر مرونة. ويمكن تحقيق ذلك من حيث المبدأ على النحو التالي:
قم بتعديل عميل SignalR HTML لنقل المعلومات المكررة إلى Hub
افتح index.html وقم بتضمين قيمة التكرار في زر HTML كما يلي:
ستصبح القيمة = "SMSNG-SB-PWR-ON" قيمة = "SMSNG-SB-PWR-ON_2_1000"
حيث ، 2 هي قيمة التكرار و 1000 هي قيمة التأخير بالمللي ثانية بين إشارتا التكرار
عند النقر فوق هذا الزر ، سيتلقى محور SignalR رمز المفتاح + Repeat_Spec
قم بتعديل الطرق الجانبية لخادم SignalR لتحليل رمز المفتاح فقط:
- استخدم رمز المفتاح لاسترداد رمز IR من قاعدة البيانات كالمعتاد
- قم بنقل Key Code + Repeat_Spec و IRCode إلى عملاء SingalR كالمعتاد
قم بتعديل تطبيق خدمة Python SignalR لنقل الإشارات باستخدام قيم التكرار:
افتح عميل Python وقم بتعديل الوظيفتين التاليتين:
def print_command_from_hub (buttonId، cmdSrc):
# تحليل الكود المكرر من قيمة buttonId
def TransmitToArduino (IRSignalCode ، delim ، endPrefix):
# قم بإعداد حلقة while أو for لنقل الإشارة بالتردد المطلوب
- بهذه الطريقة ، لا يلزم وميض Arduino بشكل متكرر
- يمكن تضمين أي عدد من ترددات التكرار في هذا النظام
- بالإضافة إلى ذلك ، إذا كنت تستخدم UNO ، فهناك حد للحجم الذي يمكن أن ينمو إليه Sketch!
الخطوة 11: المشكلات المعروفة ومخاوف الأمان
كما هو الحال مع الأنظمة التي تم إنشاؤها في المرة الأولى ، فإن هذا النظام به مشكلتان ظهرت أثناء الاختبار.
المشكلة 1: أدى إطلاق الأوامر في تتابع سريع مع تأخيرات أقل من ثانية بين نقرات الأزرار إلى توقف النظام عن الاستجابة بعد الاستجابة لأول مرتين.
- إعادة تشغيل عميل Python SignalR يعيد النظام إلى العمليات العادية
- قد تكون الحلول الفورية هي إزالة مخرجات التصحيح غير المرغوب فيها في كل من Python SignalR Client وأيضًا Arduino Sketch وتكرار هذه الاختبارات
- هناك مكان آخر يجب البحث فيه وهو الاتصال التسلسلي نفسه - هل من الممكن إضافة رمز لمسح المخزن المؤقت بسرعة؟
ومع ذلك ، لاحظت أن جهاز التلفزيون الخاص بي لا يستجيب بشكل جيد لجهاز التحكم عن بعد الخاص بالمصنع - وبالتالي فإن طبيعة اتصال الأشعة تحت الحمراء بجهاز التلفزيون الخاص بي قد تكون عاملاً مساهماً أيضًا.
المشكلة الثانية: توقف شاشة HTML عن الاستجابة لنقرات الأزرار بعد فترة طويلة من عدم النشاط
عادةً ما يؤدي تحديث الصفحة إلى حل هذا السلوك - ومع ذلك لا يزال سبب هذا السلوك غير واضح
مخاوف أمنية
تم تصميم هذا النظام لاستخدام الشبكة المحلية (المنزلية) فقط ولا يحتوي على الضمانات الأمنية اللازمة لاستخدامها عبر الإنترنت
لذلك يوصى بنشر SignalR Hub على جهاز محلي على شبكتك المحلية / المنزلية
نشكرك على قراءة IBLE الخاص بي وآمل أن تستمتع!
موصى به:
كيفية جعل أتمتة المنزل القائمة على إنترنت الأشياء باستخدام مرحل التحكم في مستشعرات NodeMCU: 14 خطوة (بالصور)

كيفية جعل أتمتة المنزل القائمة على إنترنت الأشياء باستخدام مرحل التحكم في مستشعرات NodeMCU: في هذا المشروع القائم على إنترنت الأشياء ، قمت بعمل أتمتة المنزل باستخدام وحدة تحكم Blynk و NodeMCU مع ردود فعل في الوقت الفعلي. في الوضع اليدوي ، يمكن التحكم في وحدة الترحيل هذه من الهاتف المحمول أو الهاتف الذكي والمفتاح اليدوي. في الوضع التلقائي ، هذا ذكي
أتمتة المنزل مع ESP8266 WiFi بدون استخدام Blynk: 24 خطوة (بالصور)

أتمتة المنزل مع ESP8266 WiFi بدون استخدام Blynk!: أولاً ، أود أن أشكر الجميع على جعلني فائزًا في مسابقة الأتمتة لعام 2016 لهذا البرنامج التعليمي. لذلك ، كما وعدتك ، إليك التعليمات للتحكم في الأجهزة المنزلية باستخدام وحدة WiFi ESP8266
توليف الكلام الرجعية. الجزء: 12 إنترنت الأشياء ، أتمتة المنزل: 12 خطوة (بالصور)

توليف الكلام الرجعية. الجزء: 12 IoT ، أتمتة المنزل: هذه المقالة هي 12 في سلسلة تعليمات أتمتة المنزل توثق كيفية إنشاء ودمج جهاز IoT Retro Speech Synthesis في نظام أتمتة منزلي قائم بما في ذلك جميع وظائف البرامج الضرورية لتمكين
أتمتة المنزل البسيط باستخدام Raspberry Pi3 و Android Things: 5 خطوات (بالصور)

أتمتة المنزل البسيط باستخدام Raspberry Pi3 و Android Things: الفكرة هي تصميم "منزل ذكي" حيث يمكن للمرء التحكم في الأجهزة المنزلية باستخدام Android Things و Raspberry Pi. يتكون المشروع من التحكم في الأجهزة المنزلية مثل الضوء والمروحة والمحرك وما إلى ذلك. المواد المطلوبة: Raspberry Pi 3HDMI Ca
أتمتة المنزل الرخيصة والفعالة باستخدام Raspberry Pi: 11 خطوة (بالصور)

أتمتة المنزل الرخيصة والفعالة مع Raspberry Pi: أردت دائمًا أن أكون قادرًا على التحكم في الأضواء لاسلكيًا ، لكن الخيارات التجارية غالبًا ما تكون باهظة الثمن. تبلغ تكلفة مصابيح Philips Hue حوالي 70 دولارًا ، كما أن المصابيح المتصلة بشبكة WiFi باهظة الثمن أيضًا. سيخبرك هذا البرنامج التعليمي بكيفية التحكم في ما يصل إلى خمسة مصابيح / لتر
