
جدول المحتويات:
- اللوازم
- الخطوة 1: التصميم الفني والمفهوم
- الخطوة 2: إنشاء صور بالأبيض والأسود
- الخطوة 3: الإلكترونيات والتجميع
- الخطوة 4: البرنامج النصي
- الخطوة 5: إصدار قناع القماش ومفاهيم أخرى للتطبيق
- الخطوة 6: جمع الصور - أفواه ووجوه
- الخطوة 7: التجميع - الأنماط
- الخطوة 8: جمع الصور - الإشارات والرموز والنص
- الخطوة 9: التخطيط البديل: Adafruit Feather و E-paper Display
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.




جلب تفشي فيروس كورونا قطعة جديدة من الموضة إلى العالم الغربي: أقنعة الوجه. في وقت كتابة هذا التقرير ، أصبحوا إلزاميين في ألمانيا وأجزاء أخرى من أوروبا للاستخدام اليومي في وسائل النقل العام والتسوق ومناسبات أخرى مختلفة. ابنتي قابلة في التدريب ، صنعت العديد من الأقنعة لأسرتها وزملائها ، وأعطتني فكرة هذا المشروع ، مشيرة إلى ما يلي:
في حين أن أقنعة الوجه قد تكون مفيدة في الحد من انتشار الفيروس ، إلا أن أقنعة المجتمع محلية الصنع تأتي الآن بأشكال وأحجام وأنماط متعددة وحتى مع الإضاءة ، إلا أنها تواجه مشكلة شائعة: فهي تجعل مرتديها مجهولي الهوية. على الأقل إلى درجة معينة ، حيث يجب تغطية الفم والأنف. مما يجعل التواصل غير اللفظي صعبًا ، وكل هذه الوجوه المجهولة لا تخيف الأطفال الصغار فقط.
فيما يلي أود أن أصف حلاً جديدًا لهذه المشكلة: قناع وجه بشاشة مدمجة. يقع بالقرب من المكان الذي يجب أن يكون فيه فمك ، وقد يسمح لك بالتعبير عن حالتك المزاجية العامة - ابتسامة سعيدة ، طبيعية ، متوترة ، غاضبة ، منزعجة ، … - من خلال عرض إما صورة لفم مناسب أو رسم لفم ، رسالة نصية أو رمز أو حتى رسم متحرك.
لن أستبعد أن المفهوم يمكن أن يكون له بعض الاستخدام في الممارسة ، ولكن على الأقل قد يكون من الممتع جدًا ارتداءه في الحفلات. ويمكن أن يمنحك الفرصة لارتداء ابتسامة المشاهير المفضلين لديك ، مصاص دماء ، Orc ، سمك القرش ، قطة ، كلب ،….
يهدف الوصف التالي للنموذج الأولي إلى السماح لك بإنشاء نسختك الخاصة من الجهاز ، ونأمل أن يتم تحسينها وتناسب احتياجاتك ورغباتك الخاصة. نظرًا لأن التصميم بسيط ويتكون الجهاز في الغالب من الأجزاء المتاحة تجاريًا ، فلا يلزم سوى مهارات ومعدات تقنية محدودة للتجميع.
يرجى إظهار الإصدارات والتخطيطات والأفكار الخاصة بك للتحسينات والصور لعرضها على الجهاز.
اللوازم
- شاشة WaveShare مرنة للورق الإلكتروني مقاس 2.9 بوصة مع سائق HAT (33 يورو عبر Amazon.de)
-
لقد اشتريت المكونات بشكل منفصل: شاشة WaveShare المرنة للورق الإلكتروني مقاس 2.9 بوصة (عبر Eckstein ، 19 يورو) ، 296 × 128 بكسل بالأبيض والأسود.
ويكي
برنامج تشغيل شاشة WaveShare eInk HAT (عبر Amazon.de ، 9 يورو)
- Raspberry Pi Zero ، لقد استخدمت نموذج الإصدار 1.3 ، يمكنك أيضًا استخدام Raspberry Pi Zero W (Pimoroni.com ، 10.51 يورو)
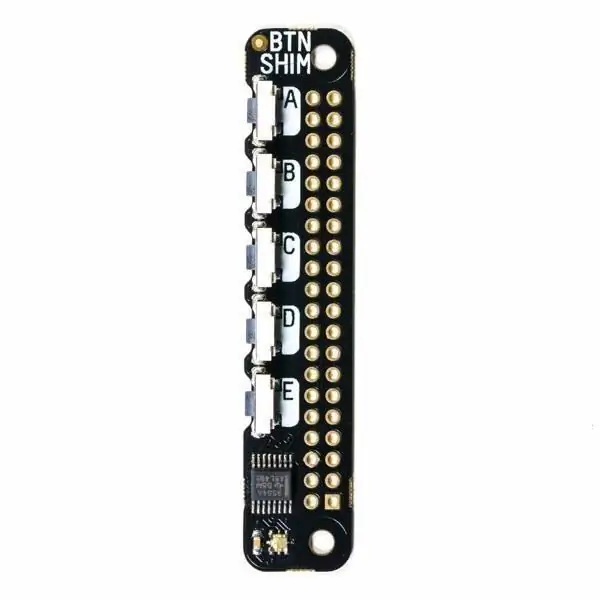
- Pimoroni Button shim (8.55 يورو في Pimoroni.co.uk)
- لوحة بلاستيكية رفيعة وصلبة ومرنة كدعم للعرض (استخدمت ورقة حماية غير مستخدمة لشاشة iPhone 5)
- بنك طاقة USB وكابل USB صغير طويل ، أو بالاشتراك مع RPi Zero و Pimoroni Zero LiPo shim و LiPo وشاحن LiPo
- قناع وجه تجاري أو مخصص (نوع مسطح)
-
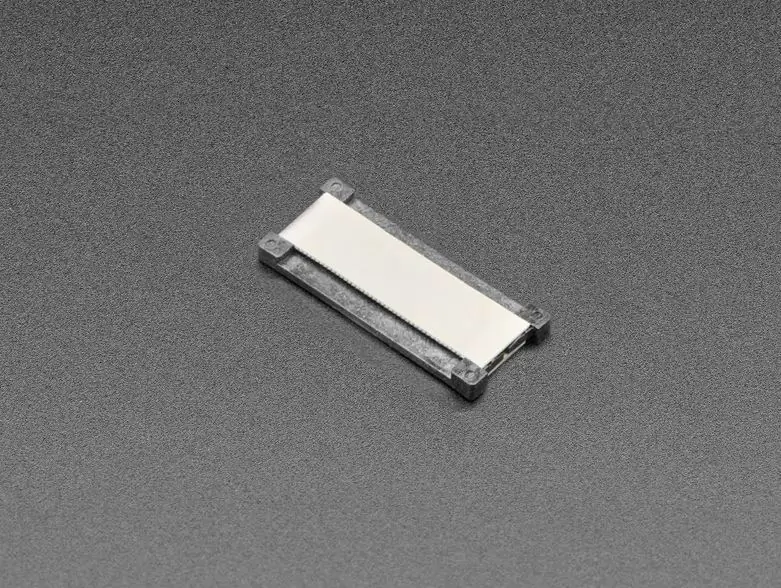
اختياري: قد يكون كبل الشريط الأطول (مسافة FFC 24 دبوس 0.5 مم) مفيدًا ، على سبيل المثال 60 سم - SAMTEC FJH-20-D-24.00-4 عبر Digi-Key (أطول كبل تركيب على الرف يمكن أن أجده) أو مجرد قطع Daisy-chain 20 سم FFC باستخدام محولات (كما هو الحال هنا)
اعتبارًا من نهاية مايو 2020 ، تقدم Adafruit كبلات تمديد 25 سم 24 دبوس وموصلات موسعة: (الكابل: https://www.adafruit.com/product/4230 ، 1.5 دولار أمريكي) ، الموصل: (https:// www.adafruit.com / المنتج / 4524)
- اختياري: مثبتات براءات الاختراع أو شرائط الفيلكرو القابلة للخياطة لتثبيتها على الشاشة بقناع الوجه أو مظروف من القماش ، وأربطة مطاطية (تستخدم بعضها من طقم إصلاح حمالة الصدر)
- شريط مزدوج الجوانب لإصلاح موضع الشاشة في الظرف (أو يمكنك الخياطة لإصلاحه)
- شريط الحبل لـ RPi Zero
الخطوة 1: التصميم الفني والمفهوم


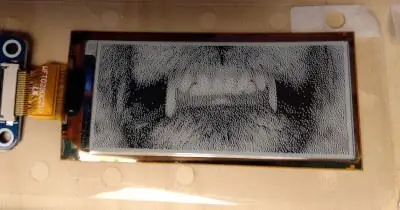
تقدم WaveShare شاشة ورق إلكترونية مرنة مقاس 2.9 بوصة بحجم 6.6 × 2.9 سم ودقة 296 × 128 بكسل ، بالإضافة إلى Raspberry Pi HAT لتبسيط التحكم في شاشات الحبر الإلكتروني. يسمح حجم ودقة الشاشة مقاس 2.9 بوصة بعرض الفم بالحجم الكامل تقريبًا ، ولأنه مرن ، يمكن وضعه على الأسطح المنحنية. يجب توصيل موصل صغير بالشاشة ثم يجب توصيله بـ RPi HAT بكابل ذو 24 سنًا.
يوفر استخدام Raspberry Pi Zero كمتحكم دقيق مجموعة واسعة من الفرص للتحكم في العرض. ، بالنسبة للنموذج الأولي ، اخترت شريحة الزر من Pimoroni ، حيث إنه حل بسيط وغير مكلف يمكن استخدامه مع HATs / pHATs الأخرى وقد توفر خيارات تحكم كافية لمعظم الأغراض. قد تسمح البرمجة المحسّنة (أي مساعدة مرحب بها!) بتقليل استهلاك الطاقة للنظام إلى الحد الأدنى.
سيتم وصف طريقة بسيطة لإنشاء الصور المطلوبة بالأبيض والأسود في خطوة لاحقة. من حيث المبدأ ، يمكنك عرض أفلام شبيهة بـ GIF
ينتج تقييد التخطيط الحالي عن الكبل القصير نسبيًا الذي يربط RPi والشاشة. يبلغ طول الكبل الذي يأتي مع HAT 20 سم ، وكان أطول كابل مماثل يمكنني العثور عليه يبلغ 60 سم (ولكن لم يكن متاحًا في مايو 2020). لجعل التوت في متناول يديك ، على سبيل المثال في رباط المعصم ، يمكن للمرء أن يربط العديد من هذه الكابلات بموصلات بينهما. في الوقت الحالي ، لجأت إلى خيار ارتداء RPI Zero كحبل (انظر الصور).
يمكنك ارتداء قناع العرض بدون RPi ، لأن شاشة e-Paper لا تتطلب طاقة خارجية فقط لتغيير الصورة وليس لعرضها. لذلك يمكنك فقط اختيار "تشبيه اليوم" ، وإرفاق RPi بالشاشة ، وتحميل الصورة وفقًا للشاشة ، ثم فصل RPi.
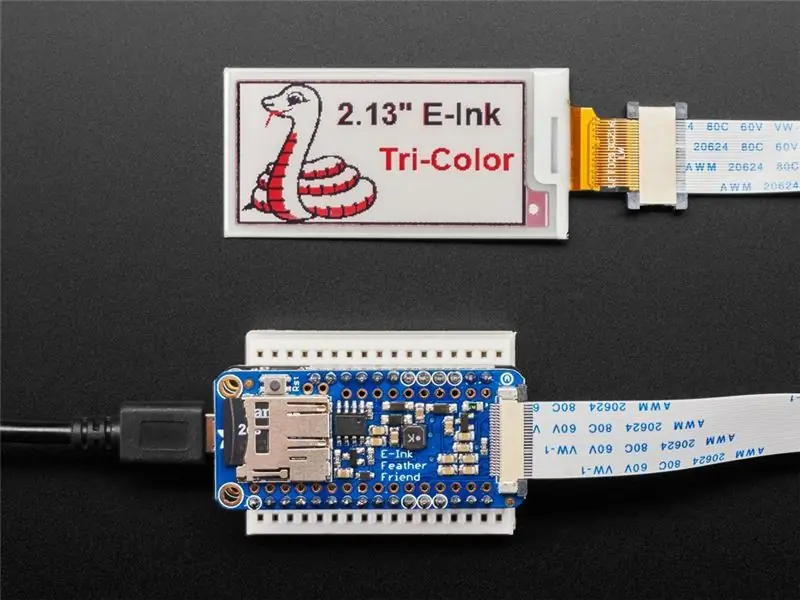
بالنسبة لإصدار الأطفال ، يمكنك استخدام شاشة 2.13 بوصة المرنة التي تقدمها WaveShare. نظرًا لأنه يحتوي على دقة 212 × 104 بكسل ، يجب إنشاء ملفات bmp بهذا الحجم. يعد تكييف البرنامج النصي لهذا العرض أمرًا بسيطًا للغاية.
تقدم Adafruit شاشات مرنة مماثلة ولوحة للسائق مناسبة لعائلة لوحة Feather الخاصة بهم. سيسمح هذا بتبني هذا المفهوم لاستخدامه مع متحكم دقيق. لمزيد من التفاصيل ، انظر الخطوة 9.
الخطوة 2: إنشاء صور بالأبيض والأسود



يمكنك إنشاء الصور المراد عرضها باستخدام برامج الرسومات المتجهة (مثل InkScape) أو رسومات البكسل (مثل GIMP) ، ولكن يجب أن يكون الإخراج النهائي 296 × 128 بكسل بالأبيض والأسود ملف bmp.
لذلك ، لكي يتم عرض صورة ملونة على شاشة عرض الورق الإلكتروني ، يجب تحويلها إلى صورة بالأبيض والأسود.
يمكنك إما استخدام صور bmp من المجموعة (الخطوة الأخيرة) ، أو يمكنك إنشاء بعض الصور الخاصة بك. كما هو موضح في ما يلي. قد تكون هناك طرق مختلفة للوصول إلى الهدف ، لكنني استخدمت إجراءً بسيطًا ومباشرًا باستخدام برنامج GIMP:
- ما عليك سوى الحصول على ملف صورة مع جزء الفم بحجم لا يقل عن 296 بكسل عرضًا بارتفاع 128 بكسل. قد يتطلب هذا صورة أمامية عالية الدقة.
- حدد منطقة بنسبة عرض إلى ارتفاع تبلغ حوالي 2.32 إلى 1 واستخدم صورة - تقليص للتحديد *
- بعد ذلك ، استخدم Image - Scale image * لتقليص عرضه إلى 296 بكسل (أو ارتفاع 128 بكسل).
- كالتالي ، حدد مساحة كبيرة تبلغ 296 × 128 بكسل وقم باقتطاع الصورة للتحديد كما هو مذكور أعلاه.
- نظرًا لأن الحجم يجب أن يكون 296 × 128 بكسل بالضبط ، استخدم حجم قماش ضبط الصورة * لتصحيح إذا لزم الأمر
- الآن قم بتحويل الصورة إلى التدرج الرمادي باستخدام Image - Mode - Grayscale. هذه الخطوة ليست ضرورية تمامًا ، ولكنها قد تكون مفيدة جدًا لإجراء عمليات الضبط والتحسين (راجع الخطوة 9).
- ثم قم بالتحويل إلى صورة نقطية بالأبيض والأسود باستخدام صورة - الوضع - مفهرسة * بخيارين "1 بت" وثبات الألوان "فلويد شتاينبرغ"
- أخيرًا ، قم بتصدير الصورة النقطية بصيغة BMP إلى مجلد مناسب
- يمكنك محاولة تحسين النتائج عن طريق تعديل المعلمات مثل التباين أو السطوع للصورة ذات المقياس الرمادي. اللون - المكونات - استخراج المكونات - قناة RGB الخضراء هي خيار بسيط لتحسين الصور وتعزيز المكونات الحمراء مثل الفم. ارجع إلى الخطوة 7.
- بالنسبة لفيلم شبيه بـ GIF
- ضع الملفات في المجلد الفرعي pic خارج مجلد مثال الورق الإلكتروني ، إذا لزم الأمر ، قم بإعادة تسميتها (على سبيل المثال ، image_1.bmp ، …)
- استبدل أسماء ملفات bmp الواردة في مثال البرنامج النصي بأسماء ملفاتك.
ملاحظات:
- لست متأكدًا مما إذا كنت قد حصلت على الأسماء الإنجليزية لجميع أوامر GIMP بشكل صحيح ، لأنني أستخدم نسخة ألمانية.
- بالنسبة لبعض أمثلة الصور ، تم استخدام مختارات من الصور المأخوذة من الإنترنت ، لذلك قد لا يتم استخدامها في المنشورات أو لأي أغراض تجارية.
الخطوة 3: الإلكترونيات والتجميع



تجميع الأجزاء الإلكترونية بسيط نسبيًا. يجب أن يتم لحام رقاقة الزر ، إذا تم توصيلها مباشرة بـ RPi ، بـ GPIO الخاص بـ RPi كما هو موضح في إرشادات الشركة المصنعة. نظرًا لأن الرقاقة رفيعة جدًا ، يمكن وضع قبعة على GPIO مع الرقاقة المرفقة. استخدم أقل قدر ممكن من اللحام وحاول ألا تلوث دبابيس GPIO فوق منطقة الرقائق ، وقم بإزالة اللحام إذا لزم الأمر. بالاقتران مع WaveShare e-Paper HAT ، يمكنك حتى إضافة رقاقة Pimoroni ZeroLiPo إلى GPIO بالإضافة إلى لوحة الأزرار ، والتي قد تسمح باستخدام LiPo صغير كمصدر للطاقة. ثم ضع e-Paper HAT في GPIO باستخدام المواجهات القادمة مع HAT.
قم بتوصيل شاشة الورق الإلكتروني وكابل التوصيل المسطح بمحول الورق الإلكتروني ثم بـ HAT الخاص بالورق الإلكتروني كما هو موصوف من قبل الشركة المصنعة (الصانعات الزرقاء في نهاية الجانب السفلي لكابل FFC). اضبط مفتاحي التبديل على HAT وفقًا لمتطلبات الشاشة المستخدمة ، للعرض المرن مقاس 2.9 بوصة على "A" و "0".
تأكد من أنك قمت بتثبيت جميع البرامج والمكتبات المطلوبة المثبتة.
يمكنك أولاً استخدام أمثلة البرامج النصية التي قدمها Pimoroni و WaveShare للتحقق من وظائف المكونات ، ثم اختبار الكود الخاص بالمشروع (كما هو موضح في خطوة لاحقة).
نظرًا لعمل القرص الصلب والبرنامج ، يمكنك الآن إرفاق الشاشة ومحول الورق الإلكتروني بمغلف الشاشة أو القناع. أود أن أقترح إصلاح العرض والمحول على بعض الدعم المرن ولكن الصلب بما فيه الكفاية ، لقد استخدمت ورقة بلاستيكية رفيعة وشريط مزدوج الوجه. يمكن الآن استخدام ورقة الدعم لتثبيت الشاشة على القناع الخاص بك أو في مظروف حماية أكبر ، على سبيل المثال عن طريق الخياطة أو استخدام شريط مزدوج الجوانب أو مشابك براءات الاختراع أو مغناطيس صغير.
نظرًا لأن كبل FFC الذي يربط RPI والشاشة يبلغ طوله 20 سم فقط ، فقد استخدمت سلسلة حبل ملفوفة حول مواضع HAT لجعل جهاز Raspberry Pi قابلًا للارتداء بالقرب من الوجه. كما تمت مناقشته ، سيكون الكبل الأطول أو تمديد الكبل مفيدًا.
بالنسبة للنموذج الأولي ، استخدمت قطعة مناديل بلاستيكية تشبه الجيب (20x9.5 سم) ، في الواقع بعض مواد التعبئة والتغليف التي كانت في متناول اليد. بعد ذلك ، قمت بقطع فتحة للعرض وقمت بتثبيت لوحة العرض / الدعم هناك. ثم أرفقت أربعة مزلاج بلاستيكية على الزوايا ، انظر الصور. لتثبيت كل شيء في مكانه على الوجه ، استخدمت شريطين من المطاط الشفاف مع خطافات من مجموعة إصلاح حمالة الصدر. لذلك يتنقلون حول رأسك وتعديلات الطول بسيطة للغاية.
الخطوة 4: البرنامج النصي
النص البرمجي المثال هو دمج البرامج النصية التجريبية المقدمة من WaveShare للعرض HAT (انظر Github هنا) وبواسطة Pimoroni لـ Button Shim (انظر هنا). أي مدح لهم ، سآخذ اللوم. نرحب بأي ملاحظات واقتراحات للتحسين.
يتطلب البرنامج النصي WaveShare تثبيت العديد من المكتبات ، كما هو موضح في الوثائق الموجودة على GitHub. وكذلك يفعل نص Pimoroni ، ولكن هنا توجد أداة للقيام بالمهمة نيابة عنك.
من الأفضل استخدام بطاقة SD وميض حديثًا مع Raspian ، ثم إضافة أداة Pimoroni باستخدام
sudo apt-get install pimoroni
واستخدمه لتثبيت رموز رقاقة الزر (الموجودة ضمن "الآخرين") والتبعيات.
بالنسبة لجزء WaveShare ، انسخ حزمة برامج التشغيل والأمثلة الخاصة بهم من صفحة GitHub وقم بتثبيتها وأي تبعيات كما هو موضح هناك (!). قد تكون معظم التبعيات مستوفاة بالفعل.
ضع البرنامج النصي في مجلد أمثلة python في برنامج العرض WaveShare وانسخ ملفات bmp في المجلد الفرعي pic.
استخدام البرنامج النصي بسيط نسبيًا. في هذه الحالة ، قم بتغيير أسماء ملفات bmp في قوائم BMPs إلى تلك التي ترغب في عرضها. يمكنك إعداد قوائم نسخ احتياطي واستبدال القائمة المطلوبة في القائمة النشطة عن طريق نسخها.
قم بتشغيل البرنامج النصي. تحقق مما إذا كانت الأمور تسير بشكل جيد. يمكنك بعد ذلك إزالة محولات HDMI و USB (مع بعض محاور USB ، قد يؤدي الإزالة إلى إيقاف RPi) ووضع قناع الشاشة على وجهك والحبل حول رقبتك. ألقِ نظرة في المرآة والعب للتحقق مما إذا كان كل شيء يعمل بشكل جيد.
تم تخطيط البرنامج النصي إلى الحد الأدنى المطلوب لقراءة الأزرار وعرض bmps. لذا إذا كنت ترغب في عرض نص أو خطوط أو أشكال هندسية ، فيرجى إضافة العناصر المطلوبة من المثال النصي 2in9d.
الصور ، التي يجب أن تكون موجودة في مجلد "pic" ، مدرجة في قائمة "BMPs" ، والتي تتكون من 5 قوائم فرعية بأسماء 5 صور لكل منها ، أو إجمالي 25 صورة. الصورة الأولى في كل قائمة فرعية مرتبطة بالزر A ، والثانية بالزر B ، وهكذا. يمكن تحديد القوائم الفرعية عن طريق الضغط لفترة طويلة على الأزرار من A إلى E ، أي يتم تحديد اللوحة 1 باستخدام الزر A ، واللوحة 2 بواسطة الزر B وما إلى ذلك. يحدد البرنامج النصي عدة خيوط تعمل في الخلفية ، ومشاهدة كل زر يتم الضغط عليه ، إما قريبًا أو تم الاحتفاظ به لمدة تزيد عن ثانيتين ، مما يؤدي إلى تغيير متغيرات العلم. تكتشف حلقة البرنامج الرئيسي فقط ما إذا كان الزر مضغوطًا / اضغط باستمرار على أعلام القراءة button_was_was_was_was_was_pressed ، وأي الأعلام (panel_flag ، button_flag) قد تم رفعها. ثم يقوم بتعيين المتغيرات المقابلة (اللوحة أو الصورة) وفقًا لذلك. أخيرًا ، يتم تحديد الصورة المقابلة لـ "BMPs [اللوحة] [صورة]" من القائمة وكتابتها على الشاشة. ثم يتم إعادة تعيين العلامات إلى حالتها الأرضية "خالية" أو "خطأ".
يتعلق الجزء المتبقي من البرنامج النصي في الغالب بتعيين المتغيرات وبدء العرض وبعض معالجة الأخطاء. يمكنك تشغيل البرنامج النصي من IDE ، أو من وحدة التحكم باستخدام “python3 Button_shim_2in9_1.py”. بدلاً من ذلك ، قد يكون لديك البرنامج النصي يعمل مباشرة بعد التمهيد.
لا يزال البرنامج النصي قيد التحسين ، لذا يرجى التحقق من وجود تحديثات.
يحتوي الإصدار الأخير (2020-May-10) على وظيفة لعرض الصور في قائمة BMPs و display_gallery () وواحدة لعرض تلك الموجودة في قوائم collection_x و display_collections (). غير مدرج في القائمة أدناه ، انظر الملف المرفق.
يرجى العلم أنه لتجنب "الظلال" ، امسح أي صورة إذا لم يتم استخدام الشاشة لعدة أيام.
#! / usr / bin / env python
# من Pimoroni Button shim script استيراد وقت استيراد إشارة أزرار.dirname (os.path.dirname (os.path.realpath (_ file_)))، 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))) ، 'lib') إذا كان os.path.exists (libdir): sys.path.append (libdir) استيراد التسجيل من wavehare_epd استيراد epd2in9d وقت الاستيراد من PIL استيراد صورة ، ImageDraw ، ImageFont استيراد traceback #Set مستوى سجل الإخراج logging.basicConfig (level = logging. DEBUG) '' # غير مطلوب هنا font15 = ImageFont.truetype (os.path.join (picdir، 'Font.ttc')، 15) font24 = ImageFont.truetype (os.path. انضم (picdir، 'Font.ttc')، 24) '' '#set BMP list BMPs =
الخطوة 5: إصدار قناع القماش ومفاهيم أخرى للتطبيق

في إصدار النموذج الأولي الحالي ، يمكن ارتداء الشاشة إما فوق علامة الوجه المعتادة أو إرفاقها بأقنعة موجودة بشرائط الفيلكرو أو المغناطيس. لكنك ترغب في الواقع في دمج الشاشة في قناع ، مع بعض الخيارات للوضع السريع والإزالة.
ما فعلته حتى الآن هو استخدام قناع اشتريته من متجر خياط محلي ("Schneiderei Schmargendorf") مصنوع من قطعة قماش سميكة إلى حد ما ، وحدد المنطقة الصحيحة التي يجب أن توضع فيها الشاشة ثم قطع فتحة في الطبقة الخارجية من قناع. بالنسبة لكابل العرض ، تم قطع شق في الجانب الداخلي في موضع مناسب. تم قطع لوحة الدعم إلى الحد الأدنى من الحجم المطلوب ودفع العديد من الثقوب الصغيرة للسماح بالخياطة. ثم تم تثبيت الشاشة على اللوحة الخلفية باستخدام شريط مزدوج الجوانب ، كما تم تطبيقه على الحواف لتثبيت اللوحة وعرضها على طبقة القماش. ثم تم وضع الشاشة في القناع ، وانتقل الكابل إلى الشق وتم تركيب القماش في اللوحة الخلفية. قد يكون من المفيد تقوية الحواف المقطوعة في قطعة القماش قبل ذلك ، على سبيل المثال بكمية صغيرة من الغراء الفائق. في حالة إصلاح لوحة الدعم عن طريق الخياطة بعد التحقق من أن كل شيء يناسب جيدًا. قم بتوصيل الكبل بـ HAT وابدأ في Pi.
يتمثل الحد من هذا الأسلوب في أنه لا يجوز لك غسل القناع بشاشة عرض مدمجة ثابتة. ولكن ستكون هناك عدة طرق أخرى لإرفاق الشاشة بالقناع. يمكن أن يكون أحد الخيارات هو إضافة طبقة نسيجية أخرى قابلة للإزالة إلى القناع ، وإبقاء الشاشة في مكانها بواسطة شرائط الفيلكرو أو مثبتات براءات الاختراع. بهذه الطريقة يمكن إزالته بسهولة لغسل القناع أو نقله إلى قناع آخر.
لاحقًا ، قد تدمج الإصدارات المحسّنة حامل شاشة مخصصًا لتحقيق مظهر أكثر احترافًا.
---------------------------- بينما كانت الفكرة الأصلية عبارة عن قناع وجه مع شاشة عرض ، يمكن أيضًا استخدام تخطيط مشابه جدًا لعلامات الأسماء ، أو شاشة مدمجة في الملابس أو أربطة المعصم.
أو فكر في إصدار "من أنا" مع طوق رأس مع شاشة عرض مدمجة ، أو عرض صور أو مصطلحات منتقاة عشوائيًا من مجموعة أكبر.
الفكرة التي أجدها سخيفة إلى حد ما ، ولكن لا أريد تركها دون ذكر ، ستكون نقابًا بمثل هذا العرض.
هل لديك أفكار إضافية؟ أخبرونى من فضلكم!
نظرًا لأن المشروع بأكمله لا يزال مستمراً ، ابحث عن التحديثات من وقت لآخر.
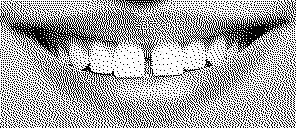
الخطوة 6: جمع الصور - أفواه ووجوه




تجد هنا مجموعة من الصور التي يمكن استخدامها على شاشة مقاس 2.9 بوصة ، مع التركيز على الوجوه ، وعادة ما يقتصر ذلك على جزء الفم. من بين أمور أخرى ، تحتوي على جلالة الملكة (2x) ، والرئيس أوباما ، وغاندي ، والدالاي لاما ، وستالين ، وبول نيومان ، وبافاروتي ، وقطتي.
يرجى العلم أنه ، نظرًا لأنني استخدمت صورًا من الإنترنت كمصدر لبعضها ، فلا يزال من الممكن تطبيق حماية حقوق الطبع والنشر وقد لا يتم استخدامها لأغراض تجارية.
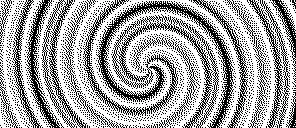
الخطوة 7: التجميع - الأنماط



فيما يلي عدد من الأنماط التي يمكن عرضها ، والتي يتم إنشاؤها باستخدام برنامج GIMP.
الخطوة 8: جمع الصور - الإشارات والرموز والنص



المزيد من أمثلة الصور لشاشة 293x128:
الإشارات والرموز والنصوص.
مرة أخرى: قد تكون بعض الصور أو الرموز (مثل Raspberry و Apple و Instructables) محمية بموجب حقوق الطبع والنشر ولا يجوز استخدامها لأغراض تجارية.
الخطوة 9: التخطيط البديل: Adafruit Feather و E-paper Display


أدركت اليوم (21 مايو 2020) أن Adafruit تقدم أيضًا عروض ورقية إلكترونية مرنة بنفس الحجم والأبعاد (https://www.adafruit.com/product/4262 ، 27 دولارًا أمريكيًا) بالإضافة إلى 25 سم كبلات تمديد الملعب مقاس 24 سنًا مقاس 0.5 مم (https://www.adafruit.com/product/4230 ، 1.5 دولار أمريكي) وموصلات الموسع (https://www.adafruit.com/product/4524).
لديهم برنامج تشغيل ورق إلكتروني لعائلة لوحة الريشة (Adafruit eInk Feather Friend مع 32KB SRAM ، https://www.adafruit.com/product/4446 ، 9 دولارات أمريكية) يأتي مع حامل بطاقة SD لاستيعاب كل هذه الصور.
أفترض أن هذا قد يسمح بتصميم أكثر إحكاما وفعالية في استخدام الطاقة من إصدار Raspberry Zero الموصوف هنا ، وسيكون حلا مثاليا إذا كنت تفضل استخدام منصة STM32F405 أو 32u4 أو nRF52840. لسوء الحظ ، يبدو أنه ليس من التافه الجمع بين شاشات eInk Feather Friends و WaveShare من Adafruit.
أحب حقًا رؤية إصدار مع BLE وتطبيق للتحكم في الصور التي يتم عرضها.
تقدم WaveShare درعًا لبرنامج تشغيل شاشة Arduino ومحركات عرض تستند إلى ESP3266 ، إذا كنت تفضل ذلك.
موصى به:
عداد المشتركين في YouTube باستخدام شاشة عرض الورق الإلكتروني و Raspberry Pi Zero W: 5 خطوات (بالصور)

عداد المشتركين في YouTube باستخدام شاشة E-Paper و Raspberry Pi Zero W: في هذا Instructable ، سأوضح لك كيفية إنشاء عداد المشتركين على Youtube الخاص بك باستخدام عرض الورق الإلكتروني ، و Raspberry Pi Zero W للاستعلام عن YouTube API وتحديث العرض. تعد شاشات العرض الورقية الإلكترونية رائعة لهذا النوع من المشاريع لأنها تمتلك
كيفية جعل برنامج تعقب البيانات الحية لفيروس كورونا COVID 19 باستخدام ESP8266 ، عرض الورق الإلكتروني: 7 خطوات

كيفية جعل برنامج تعقب البيانات الحية لفيروس كورونا COVID 19 مع ESP8266 ، شاشة عرض الورق الإلكتروني: 1
كيفية - وحدة عرض الورق الإلكتروني بالحبر الإلكتروني - الجزء 2 - استيراد صورة مخصصة: 4 خطوات

كيفية - وحدة عرض الورق الإلكتروني بالحبر الإلكتروني - الجزء 2 | استيراد صورة مخصصة: في هذا البرنامج التعليمي للجزء 2 من How to - E-INK E-PAPER DISPLAY MODULE | استيراد صورة مخصصة ، سأشارك معك كيفية استيراد الصورة التي تريدها وعرضها على وحدة عرض الحبر الإلكتروني. الأمر بسيط للغاية بمساعدة بضع ق
الكيفية - وحدة عرض الورق الإلكتروني بالحبر الإلكتروني - الجزء 1: 6 خطوات

How to - E-INK E-PAPER DISPLAY MODULE - الجزء 1: في هذا البرنامج التعليمي ، أود أن أعرض وحدة عرض E-Ink E-Paper التي اكتشفتها مؤخرًا. إنه رائع جدًا! تم تصميم وحدة عرض الحبر الإلكتروني هذه خصيصًا لتطوير عرض الحبر الإلكتروني. لا تحتاج لبناء أي دائرة إضافية و
كيفية - وحدة عرض الورق الإلكتروني بالحبر الإلكتروني - الجزء 3 - WiFi: 7 خطوات (بالصور)

كيفية - وحدة عرض الورق الإلكتروني بالحبر الإلكتروني - الجزء 3 | WiFi: في هذا البرنامج التعليمي للجزء 3 من How to - E-INK E-PAPER DISPLAY MODULE ، سأشارك معك كيفية توصيل وحدة عرض الحبر الإلكتروني بوحدة WiFi التي تتيح تحديث النصوص عبر WiFi. ليس لديك وحدة عرض بالحبر الإلكتروني؟ يمكنك الحصول على ساعة
