
جدول المحتويات:
- اللوازم
- الخطوة 1: Probando Dirección Con Bus I2C
- الخطوة 2: Modificando Código Del MPU6050
- الخطوة 3: Creando Proyecto En Godot
- الخطوة 4: Creando Colisiones En Los Modelos 3D
- الخطوة 5: تنفيذ Código Del MPU6050 En El Motor De Videojuegos Godot
- الخطوة 6: Creando Interfaz En Godot
- الخطوة 7: Creando Código Del Dragon En Godot (Lenguaje C #)
- الخطوة 8: Exportando El Videojuego
- الخطوة 9: Creando Control En Cartulina
- الخطوة 10: Juego Terminado
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.


Si quieres crear el videojuego "تاريخ ماكس: التنين الصغير" puedes seguir este paso a paso:
اللوازم
Estos son los materiales que vas a necesitar:
1 - ويموس لولين 32 (كانتيداد: 1)
2. Protoboard (Cantidad: 1)
3. مستشعر MPU6050 (Cantidad: 1)
4 - برقيات بارا كونيكسيون (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. محرك الفيديو: Godot
6. كارتولينا بلانكا
7. Tijeras8. Pegante
الخطوة 1: Probando Dirección Con Bus I2C

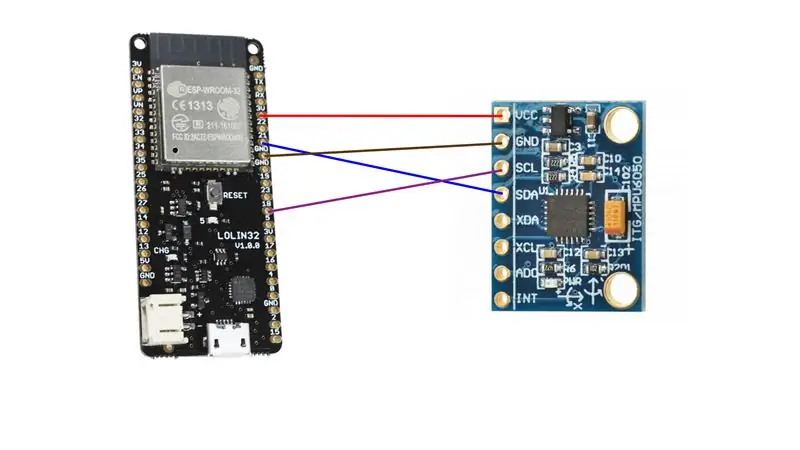
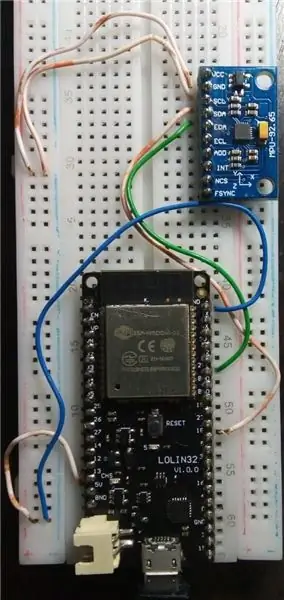
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32، con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes Consultar más información el siguiente enlace: Bus I2C
الخطوة 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE para calcular la rotación y la aceleración. Luego en el Step 4 se تنفيذ محرك الفيديو من Godot.
Esta página te servirá si tienes más dudas: Sensor MPU6050
الخطوة 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot، crear un nuevo proyecto (dando click en la parte derecha donde nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) ذ المكانية seleccionar.
صور مستوردة (cielo y lava) حد ذاتها dar click derecho en Spatial، seleccionas + Añadir Nodo Hijo y en donde buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte Superior.
الفقرة الرئيسية في النماذج ثلاثية الأبعاد (Dragón ، Enemigo ، moneda ، torre) هي عملية سهلة للغاية.
En estos videos de youtube podrás encontrar más información: Importar Modelo 3D
Cargar textura a modelo 3D
استمرار puedes encontrar los tres modelos 3D:
الخطوة 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colisión para los animigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo، el cual será importante que acomodes (para que quede en el objeto)، lo puedes hacer dirigiendote en la propiedades parte derecha en تحويل.
الخلفية للدرّاجون ديبيرايس كرينماتيكبودي بارا ليغو أراسترارلو آل كوليسيون ، شكل ، إي دي لوريس أند إنمينيجوس ، إير a مكاني ، دار انقر فوق منطقة حافلة.
Este video te servirá si quedas con dudas: كشف الاصطدام
الخطوة 5: تنفيذ Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
في حالة حدوث خطأ في التطبيق ، يتم تضمين حزمة مطور. NET framework 4.7.
dotnet.microsoft.com/download/dotnet-frame…
الخطوة 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D)، después crear un CanvasLayer y crear unnuevo hijo de tipo Sprite (2D) importar la imagen de la interaz previamente diseñada.
الخلفية:
نص واحد: Para jugar.
نص 2 y 3: Para ver las instrucciones.
4 سكريبت: Para cuando el jugador ha completeado el nivel.
5 سيناريو: Para cuando el jugador se choca con una torre o snuntigo y le parece Game Over.
En la parte Superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
الخطوة 7: Creando Código Del Dragon En Godot (Lenguaje C #)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda، el cual allowirá que el dragón se traslade y que rote.
Puedes visualizar estos videos si necesitas más información: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
الخطوة 8: Exportando El Videojuego
نهائي لتصدير الفيديو ، انقر فوق نرد على سطح المكتب. Después seleccionar Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página قم بتنزيل قوالب تصدير النرد (Mono c #).
Luego deberás hacer el mismo Procedimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
يجب أن تكون المعلومات المطلوبة لمشاهدة الفيديو: تصدير اللعبة
الخطوة 9: Creando Control En Cartulina



الفقرة الأساسية التحكم في كارتولينا بودراس تستخدم لا بلانتيلا كيو بحد ذاتها موسترا آل النهائي. Pega cada una de las partes como se muestra en las imágenes، decora el dragón a tu gusto، y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5، 5cm x 16cm).
الخطوة 10: Juego Terminado
Si no deseas crear el videojuego desde cero، aqui encontrarás dos carpetas: una del proyecto en Godot yotra del ejecutable. Si deseas irte por este camino، debes seguir todos los pasos hasta el 2.
موصى به:
هروب التنين: 3 خطوات

Dragon Escape: سيتم ترميز هذا على code.org. الأساس الكامل للعبة هو تجنب التنانين والتقاط الشبح عدة مرات للفوز. يمكنك أن تدهش أصدقائك بفكرة اللعبة الرائعة هذه التي يمكن تغييرها حسب رغبتك
تاريخ / ساعة شاشة LCD انس أمر RTC: 9 خطوات

تاريخ / ساعة شاشة LCD انسَ RTC: ساعة منطقية كمومية من NIST 2010 تعتمد على أيون ألومنيوم واحد. في عام 2010 ، وضعت تجربة ساعتين كميتين من الألومنيوم أيون بالقرب من بعضهما البعض ، ولكن مع ارتفاع الثانية 12 بوصة (30.5 سم) مقارنةً بـ الأول ، جعل زمن الجاذبية يتسع
ساعة القمر مع التنين: 8 خطوات (صور توضيحية)

ساعة القمر مع التنين: *** الإدخال على مدونتي https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** منذ بعض الوقت قمت ببناء ساعة لغرفة المعيشة الخاصة بي ، منذ أن كنت لم تجد شيئًا للشراء يحتوي على تصميمات مقبولة على الأقل :-) بالطبع كان لدى ابني الذي رأى هذا الأمر بعض المتطلبات
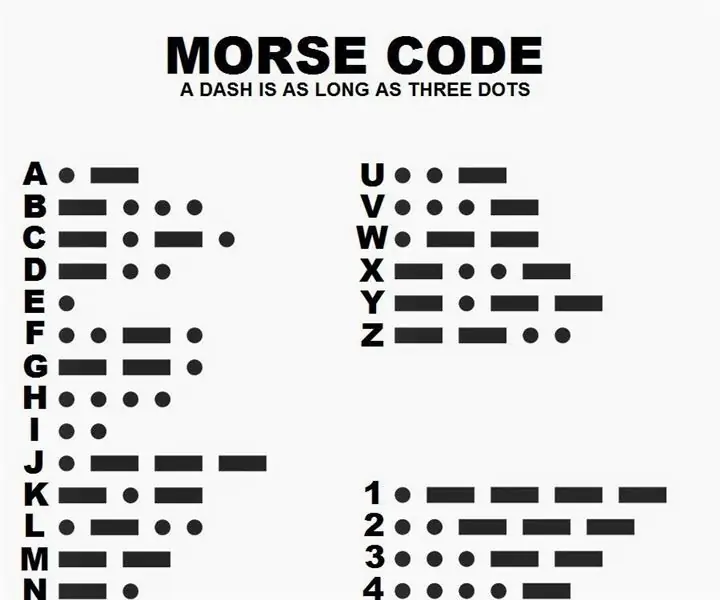
تاريخ شفرة مورس: 4 خطوات

تاريخ شفرة مورس: تم تطوير شفرة مورس بواسطة صموئيل مورس في عام 1836 ، وهو مخترع ورسام أمريكي. سمح نظام التلغراف الذي طوره صموئيل مورس للأفراد بنقل الإشارات الكهربائية عبر الأسلاك. في هذا الوقت ، لم تكن هناك أجهزة راديو أو هواتف
مدرب التنين التفاعلي التعليمي تريستانا: 4 خطوات

تدريب التنين التفاعلي التعليمي تريستانا: هذا هو المفهوم الأول لهذا المشروع. عند تنشيط الخلية الكهروضوئية الصغيرة ، ستحدث الأشياء المتبعة. - سيتحرك رأس التنين. - سيتم تشغيل الصمام في الفم. - سيتم تشغيل الموسيقى التصويرية. الموسيقى فوق كل شيء سيتم إيقاف تشغيله. الكل
