
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.


مرحبًا ، ما الأمر يا رفاق! Akarsh هنا من CETech.
هذا المشروع الخاص بي هو أكثر من منحنى تعليمي لفهم منصة الكلام إلى جانب فكرة MQTT ثم استخدام Thingspeak مع ESP8266.
قرب نهاية المقال ، سنقوم بتوصيل ESP8266 بـ DHT11 وسنرسل بيانات درجة الحرارة والرطوبة إلى منصة Thingspeak عبر الإنترنت. سننظر أيضًا في الكود الخاص بالتحكم في الأجهزة عبر الإنترنت مرة أخرى باستخدام Thingspeak.
في نهاية البرنامج التعليمي ، سنكون قادرين على إرسال / استقبال البيانات عبر الإنترنت إلى ESP8266 / ESP32.
لنبدأ بالمرح الآن …
الخطوة 1: احصل على مركبات ثنائي الفينيل متعدد الكلور لمشروعك المُصنَّع

يجب عليك التحقق من PCBGOGO لطلب مركبات ثنائي الفينيل متعدد الكلور عبر الإنترنت بسعر رخيص!
تحصل على 10 مركبات ثنائي الفينيل متعدد الكلور عالية الجودة يتم تصنيعها وشحنها إلى باب منزلك مقابل 5 دولارات وبعض الشحن. ستحصل أيضًا على خصم على الشحن على طلبك الأول.
تمتلك PCBGOGO القدرة على تجميع ثنائي الفينيل متعدد الكلور وتصنيع الاستنسل بالإضافة إلى الحفاظ على معايير الجودة الجيدة.
قم بفحصها إذا كنت بحاجة إلى تصنيع مركبات ثنائي الفينيل متعدد الكلور أو تجميعها.
الخطوة الثانية: النظر إلى منصة Thingspeak:


تهدف المنصة بشكل أساسي إلى مشاريع إنترنت الأشياء وتحليلات البيانات باستخدام المرئيات.
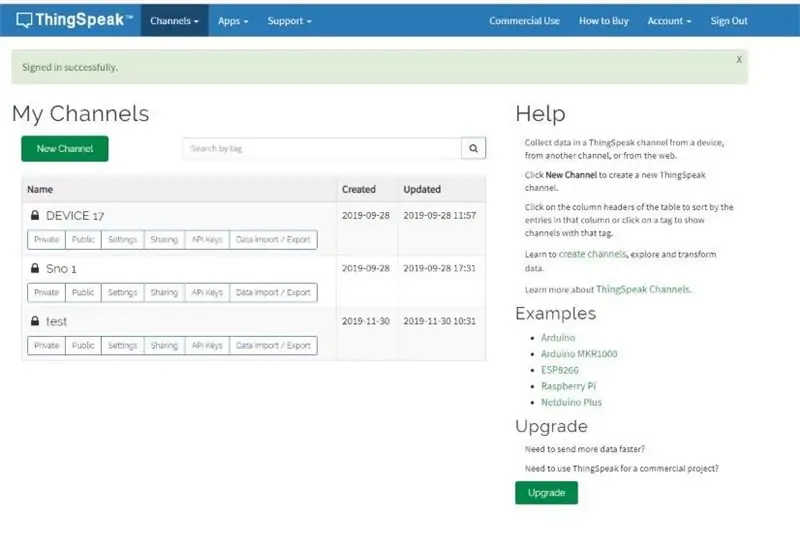
لبدء استخدام الخدمات المجانية لـ Thingspeak ، ستحتاج أولاً إلى التسجيل باستخدام معرف البريد الإلكتروني الخاص بك ، بمجرد الانتهاء من ذلك مع التحقق من البريد الإلكتروني ، سيتم الترحيب بك بصفحة مشابهة:
الآن تبحث في بعض المصطلحات التي قد تساعدك على فهم هذا بشكل أفضل وتجعل عملك مع خوادم الويب مثل هذه أكثر سلاسة:
1) قراءة / تنزيل البيانات: يعد الحصول على البيانات على ESP8266 / ESP32 من الخادم عملية قراءة.
2) كتابة / تحميل البيانات: يعد إرسال البيانات من ESP8266 / ESP32 إلى الخادم عملية كتابة.
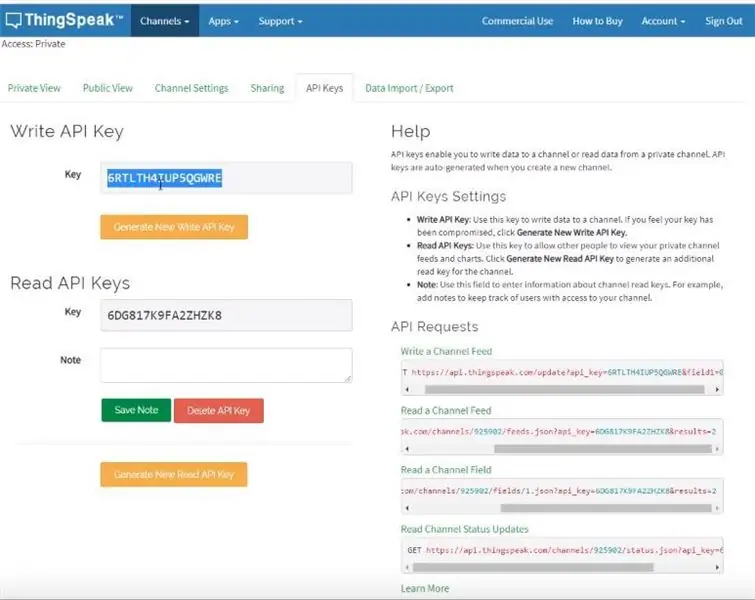
3) مفتاح واجهة برمجة التطبيقات (API): للحصول على أمان البيانات ولمنع أي شخص بشكل عشوائي من قراءة / كتابة البيانات إلى الخادم الخاص بك ، يجب أن يكون هناك نوع من الأمان / كلمة المرور ومفتاح API هو شيء يهدف إلى تحقيق ذلك. مفتاح API هو مفتاح أبجدي رقمي طويل مطلوب لقراءة / البيانات إلى الخادم. توجد مفاتيح منفصلة لقراءة البيانات وكتابتها.
4) القناة: القناة في لغة الأشياء هي نظير برمجي لجهاز إنترنت الأشياء الذي تقوم بتوصيله بـ Thingspeak ، في حالتنا ، سيستخدم ESP8266 قناة واحدة كاملة لعرض النطاق الترددي الخاص بنا. في الحساب المجاني للأشياء ، يمكنك الحصول على 4 قنوات كحد أقصى.
5) المجال: كل قناة لديها 8 مجالات. الحقل متغير ويخزن / يشارك نوع البيانات ، على سبيل المثال عندما نرسل درجة الحرارة والرطوبة من أجهزتنا إلى الخادم ، ستستخدم كلا المعلمتين حقلاً واحدًا لكل قناة.
هذا إلى حد كبير عن الكلام!
انسخ مفتاح Write API واحتفظ به ، وسنحتاجه لاحقًا أثناء اختبار الرابط إلى Thingspeak.
الخطوة 3: MQTT من Mosquitto

MQTT هو بروتوكول نقل بيانات خفيف الوزن يمكن استخدامه من قبلنا للأغراض المماثلة التي نستخدم بها Thingspeak من أجل. Mosquitto هي منظمة تقدم خادم / وسيط MQTT مجانًا لأغراض الاختبار.
يمكن العثور على المزيد على Mosquitto.org على هذا الرابط.
لن أتعمق في MQTT في هذه المقالة وسأغطي MQTT في مقال / فيديو منفصل!
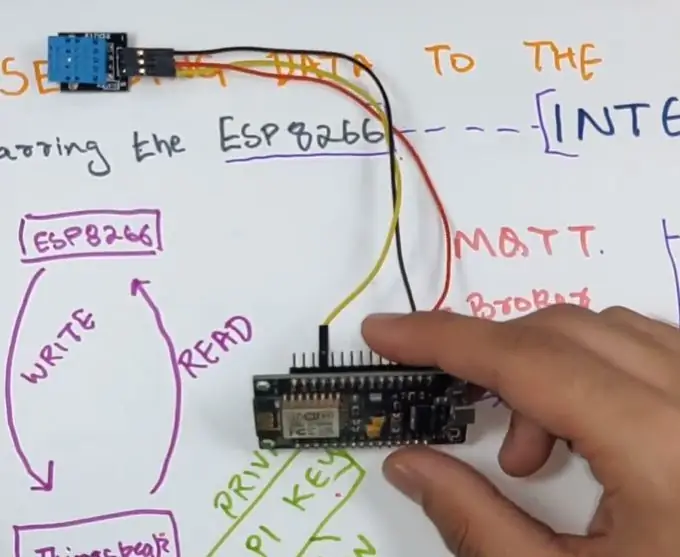
الخطوة 4: إعداد ESP8266 للاختبارات

قم بتوصيل DHT11 بوحدة ESP8266 على دبوس D0 وخطوط الطاقة بـ 3.3 فولت على وحدة ESP.
بمجرد اكتمال هذه الخطوة ، يمكنك الانتقال إلى جزء البرنامج.
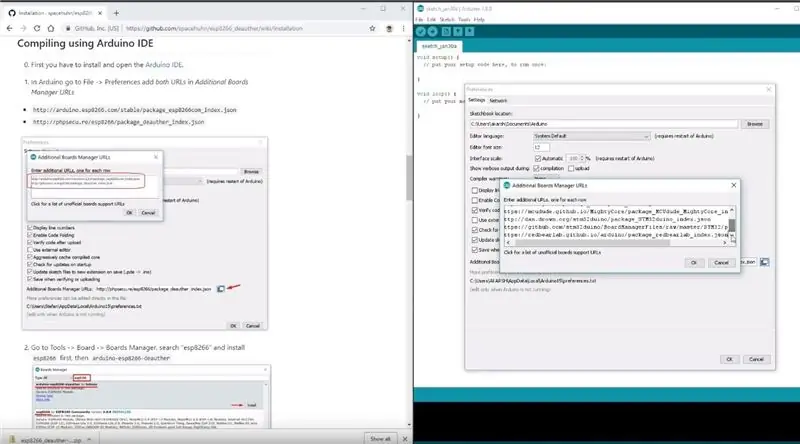
الخطوة 5: قم بتنزيل Arduino IDE وإعداده

قم بتنزيل Arduino IDE من هنا
1. قم بتثبيت Arduino IDE وافتحه.
2. انتقل إلى ملف> تفضيلات
3. أضف https://arduino.esp8266.com/stable/package_esp8266com_index.json إلى عناوين URL الإضافية لمدير اللوحات.
4. انتقل إلى Tools> Board> Boards Manager
5. ابحث عن esp8266 ثم قم بتثبيت اللوحة.
6. أعد تشغيل IDE.
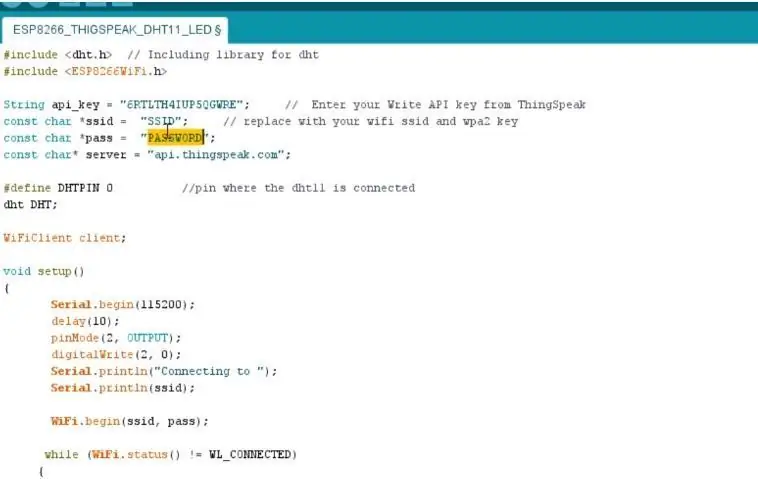
الخطوة 6: ترميز الوحدة النمطية

1. قم بتنزيل الكود للكتابة على موقع Thingspeak من هنا:
2. افتح الكود في Arduino IDE وقم بإجراء التغييرات المطلوبة على API Key / SSID / Password في الجزء العلوي من الكود.
3. انتقل إلى Tools> Board. حدد اللوحة المناسبة التي تستخدمها تعمل NodeMCU (12E) في معظم الحالات.
5. حدد الاتصال الصحيح. المنفذ بالانتقال إلى Tools> Port.
6. اضغط على زر التحميل.
7. عندما تقول علامة التبويب "تم التحميل" ، فأنت جاهز لاستخدام الجهاز.
الخطوة 7: يرسل ESP8266 البيانات إلى الأشياء


بمجرد تحميل الكود وفتح الشاشة التسلسلية ، سيتم الترحيب بك بالرسائل كما وصلت في الصورة أعلاه. تتصل الوحدة نفسها بشبكة WiFi أولاً ثم ترسل البيانات إلى الخادم بعد قراءة المعلمات من DHT11.
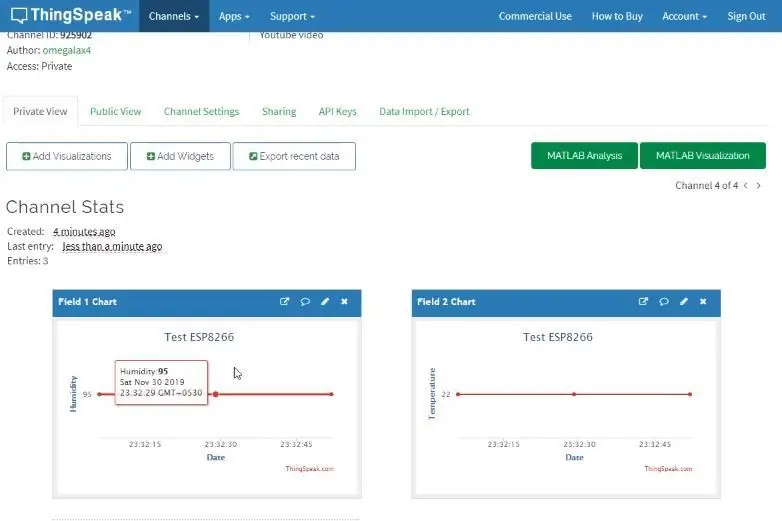
في صفحة Thingspeak ، يمكنك العثور على الإدخالات مثل الصورة أدناه:
هذا كل شيء من هذه المظاهرة!
إذا كنت ترغب في اتخاذ المسار الآخر والتحكم في الأشياء من Thingspeak باستخدام ESP8266 وقراءة بيانات الخادم ، يمكنك استخدام هذا الرمز:
موصى به:
Raspberry Pi - TMD26721 كاشف القرب الرقمي بالأشعة تحت الحمراء برنامج Java التعليمي: 4 خطوات

Raspberry Pi - TMD26721 كاشف القرب الرقمي بالأشعة تحت الحمراء Java Tutorial: TMD26721 عبارة عن كاشف تقارب رقمي يعمل بالأشعة تحت الحمراء يوفر نظامًا كاملاً للكشف عن القرب ومنطق واجهة رقمية في وحدة تثبيت سطحية واحدة مكونة من 8 سنون. صحة. محترف
تطبيق الويب التعليمي: 13 خطوة

تطبيق الويب التعليمي: تم إنشاء هذا المشروع كمهمة لدورة الفيديو والتلفزيون الرقمي حيث كان علينا حل مشكلة التدريس والتعلم في ثلاثة مستويات: المنهجية والوظيفية والمفاهيمية. تم إنشاء هذا المشروع كمهمة
برنامج Arduino Hang Guardian - برنامج Arduino Watchdog Timer التعليمي: 6 خطوات

برنامج Arduino Hang Guardian - برنامج Arduino Watchdog Timer التعليمي: مرحبًا بالجميع ، هذا يحدث لنا جميعًا. تقوم ببناء مشروع ، وتوصيل جميع المستشعرات بحماس ، وفجأة ، يتوقف Arduino ولا تتم معالجة أي مدخلات. "ما الذي يحدث؟" ، ستسأل وتبدأ في البحث في الكود الخاص بك ، فقط لإعادة
برنامج تعليمي لبرنامج تشغيل الويب IO باستخدام موقع ويب مباشر وأمثلة للعمل: 8 خطوات

برنامج تعليمي لبرنامج تشغيل الويب IO باستخدام موقع ويب مباشر وأمثلة للعمل: برنامج تعليمي لبرنامج Web Driver IO باستخدام موقع ويب مباشر وأمثلة للعمل التحديث الأخير: 07/26/2015 (تحقق مرة أخرى كثيرًا عندما أقوم بتحديث هذه التعليمات بمزيد من التفاصيل والأمثلة) الخلفية لقد حصلت مؤخرًا قدم لي تحديًا مثيرًا للاهتمام. كنت بحاجة ل
إنشاء برنامج في Visual Basic: متصفح الويب: 9 خطوات

إنشاء برنامج في Visual Basic: متصفح الويب: يشرح هذا Instructable عملية إنشاء تطبيق متصفح ويب بسيط في VB.NET وقد تم تصميمه كمتابعة لأول VB.NET Instructable: إنشاء برنامجك الأول في Visual Basic. يوصى بقراءة هذا التجهيز
