
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

هذه هي مقالتي الأولى في Instructables رسميًا ، لذلك سأعترف أنني أستغل هذه الفرصة الآن لتجربتها. تعرف على كيفية عمل النظام الأساسي ، وجانب تجربة المستخدم بالكامل منه. لكن أثناء قيامي بذلك ، أدركت أنه يمكنني أيضًا استخدام الفرصة للمشاركة حول مشروع بسيط كنت أعمل عليه اليوم (باستخدام منتجات XinaBox ، والتي بالمناسبة ، تُنطق باسم "X-in-a- علبة").
في هذا التدريب البسيط المكون من 5 خطوات ، سأغطي الموضوعات التالية:
- المكونات المطلوبة
- ربط مختلف xChips معا.
- إعداد بيئة Arduino IDE.
- كتابة الكود
- وأخيرًا ، اختبار الفكرة
ما لن أشاركه في هذا الدليل:
- بقدر ما أحب الغوص في شرح ما يمكن أن تفعله كل من تلك xChips وكيف يمكنك التلاعب بها لأداء وظائف معينة ، فلن يكون هذا هو الهدف من هذه التعليمات. أخطط لنشر Instructables أخرى في المستقبل القريب والتي ستتعمق في كل من xChips المختلفة المتوفرة من خلال كتالوج منتجات XinaBox.
- لن أخوض في أساسيات كود Arduino لأنني أفترض أن لديك بالفعل مستوى معين من الخبرة في استخدام Arduino IDE بالإضافة إلى فهم المستوى الأساسي لبرمجة C / C ++.
الخطوة 1: ما تحتاجه …



من الناحية الفنية ، تبدأ معظم البرامج التعليمية الأساسية للمنتج عادةً بـ "Hello World!" على سبيل المثال ، أو حتى مثال "Blink" ، والذي قد تكون على دراية به بالفعل منذ أن عملت مع Arduino أو Raspberry Pi في وقت ما. لكني لا أريد أن أبدأ بذلك لأن الجميع يفعلون الشيء نفسه بالفعل ، مما يجعل الأمر مملًا بعض الشيء حقًا.
بدلاً من ذلك ، أردت أن أبدأ بفكرة مشروع عملية. شيء بسيط بما فيه الكفاية وقابل للتطوير في فكرة مشروع أكثر تعقيدًا إذا كنت تريد.
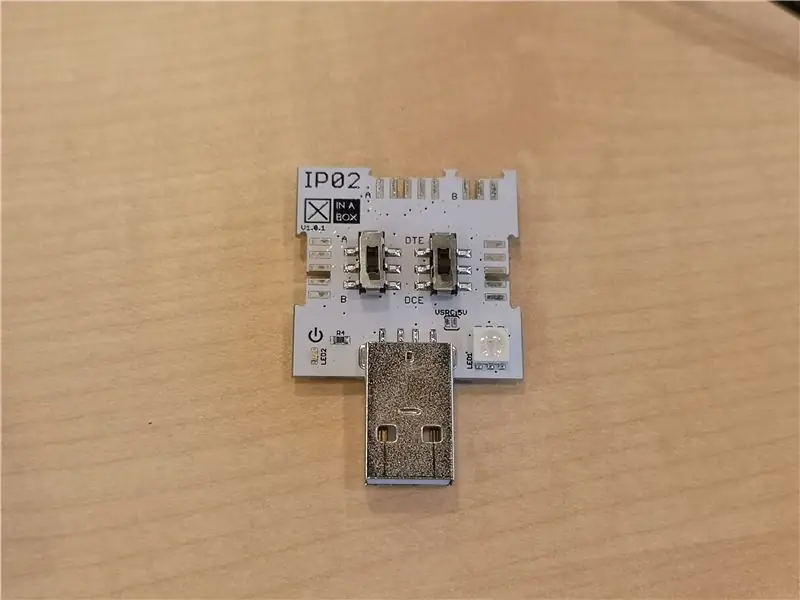
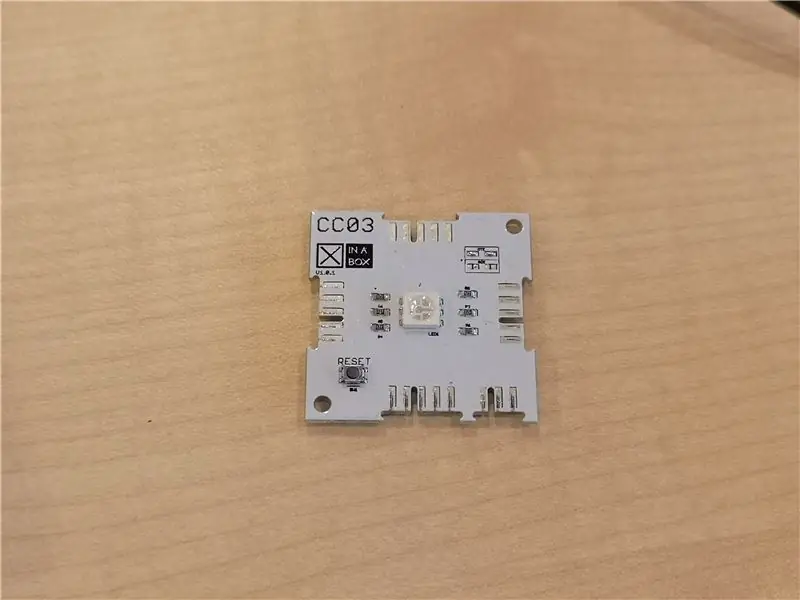
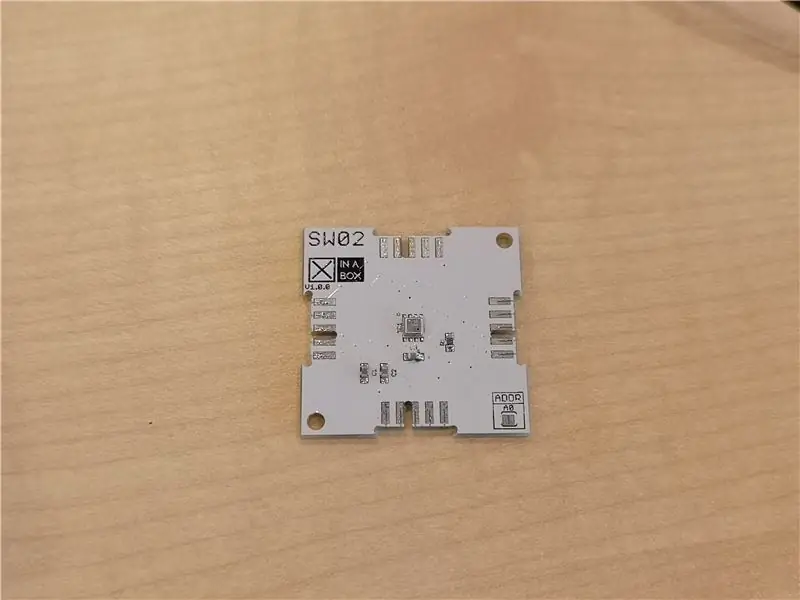
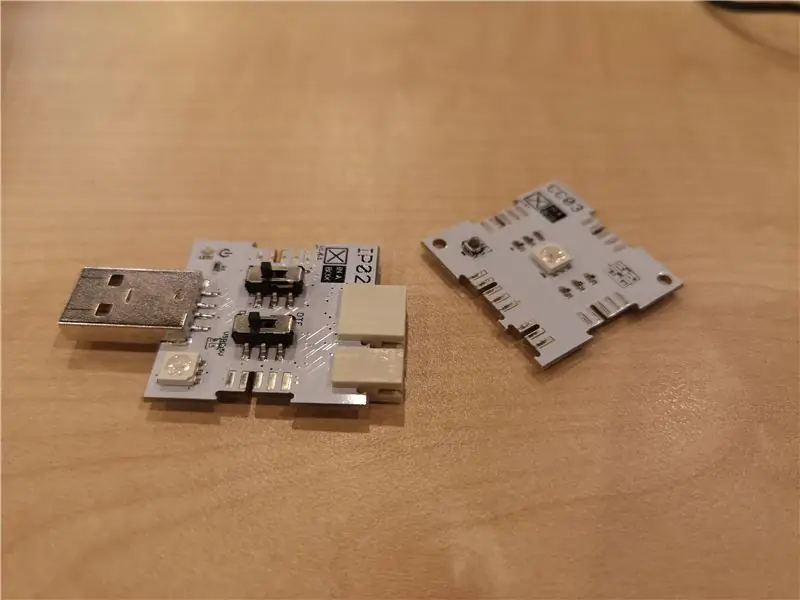
فيما يلي العناصر التي سنحتاجها (راجع الصور المقدمة لهذا القسم من Instructable):
- IP02 - واجهة برمجة USB متقدمة
- CC03 - Arm Cortex M0 + Core
- SW02 - VOC ومستشعر الطقس (الذي يستخدم مستشعر BME680 بواسطة BOSCH)
- موصلات xBUS - لتمكين اتصالات I2C بين مختلف xChips (x2)
- موصل xPDI - لتمكين البرمجة وتصحيح الأخطاء (x1)
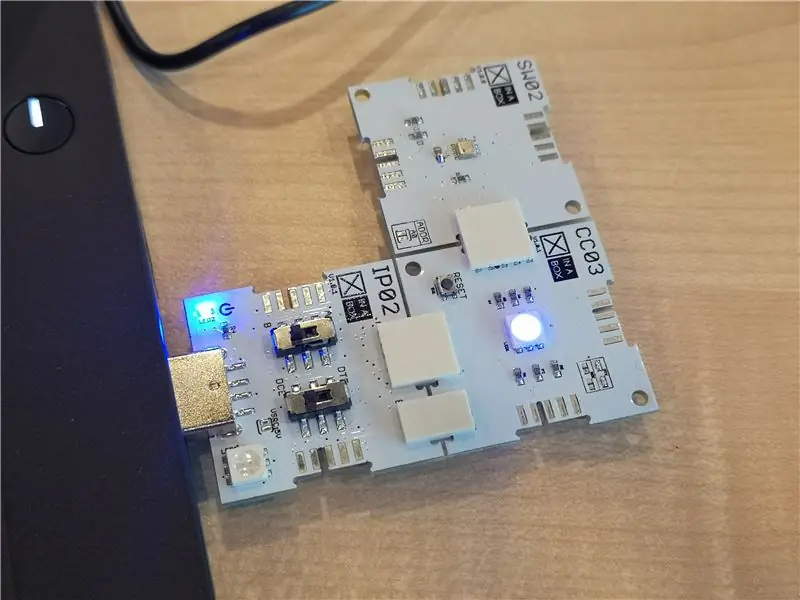
الخطوة 2: توصيل القطع



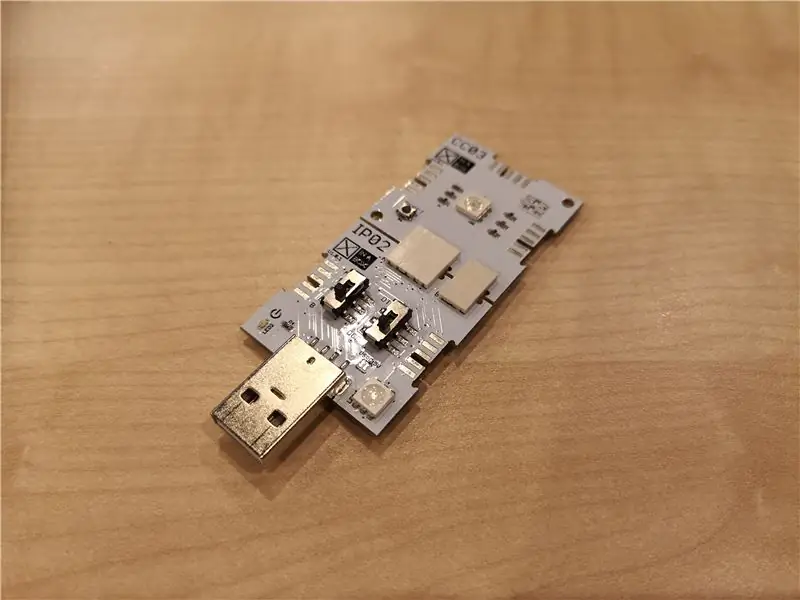
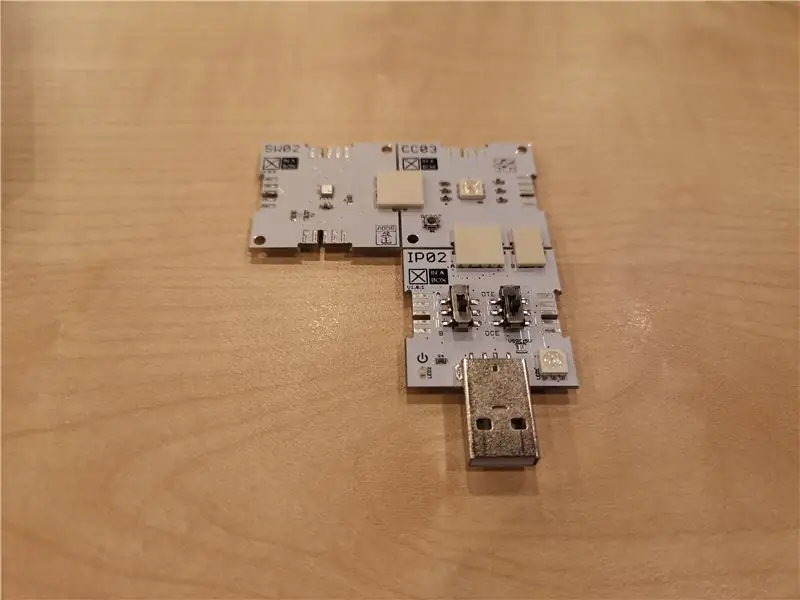
لتوصيل جميع القطع معًا ، سنبدأ أولاً بقطعة واحدة من موصل xBUS وموصل xPDI.
بعد الصور التي قدمتها ، لاحظ اتجاه xChips وأين ستذهب الموصلات.
بين IP02 و CC03 xChips ، من السهل جدًا تحديد نقاط الاتصال.
بالنسبة لـ CC03 ، سيكون الجانب الجنوبي. بالنسبة إلى IP02 ، سيكون الجانب الشمالي من xChip.
بمجرد الانتهاء من ذلك ، سنضيف موصل xBUS آخر إلى الجانب الغربي من CC03 xChip.
منتهي؟
الآن ، ما عليك سوى توصيل SW02 xChip بالجانب الغربي من CC03.
قبل أن نقوم بإدخال IP02 في الكمبيوتر المحمول الخاص بنا ، تأكد من تحديد الخيارات التالية للمفتاحين:
- تم تحديد B (مفتاح اليسار)
- تم تحديد DCE (المفتاح الأيمن)
أخيرًا ، نحن الآن جاهزون لإدخال IP02 في الكمبيوتر المحمول الخاص بنا والبدء في إعداد Arduino IDE.
الخطوة 3: إعداد Arduino IDE


مرة أخرى ، في هذا الدليل ، افترضت أنك على دراية ببيئة Arduino IDE وكذلك كيفية إدارة المكتبات داخل بيئة التطوير.
لغرض هذا المشروع ، سنحتاج إلى مكتبتين رئيسيتين:
- اردوينو كور -
- مكتبة SW02 -
قم بتنزيل كلتا المكتبتين إلى موقع داخل سطح المكتب.
بعد ذلك ، قم بتشغيل Arduino IDE الخاص بك.
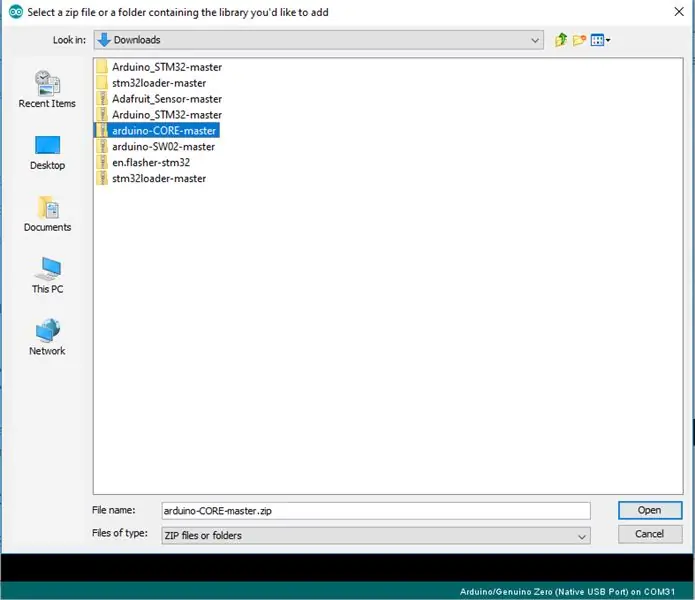
من القائمة الرئيسية ، حدد "Sketch"> "Include Library"> "Add. ZIP Library …"
كرر نفس العملية لملفات المكتبة.
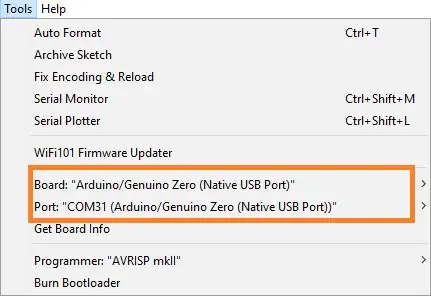
بعد ذلك ، سنحتاج إلى تحديد "اللوحة" ذات الصلة وكذلك "المنفذ". (لاحظ أنني قمت أيضًا بتسليط الضوء على التحديدات الضرورية باستخدام مربع برتقالي.
- اللوحة: "Arduino / Genuino Zero (منفذ USB الأصلي)"
- المنفذ: "COMXX" (يجب أن يكون هذا وفقًا لمنفذ COM المنعكس على جهازك. المنجم يستخدم COM31)
على ما يرام! أعلم أنك كنت حريصًا على القفز إلى الترميز ، لذلك في الخطوة التالية ، هذا ما سنركز عليه.
الخطوة 4: حان وقت البرمجة
في هذا القسم ، سأبدأ بمشاركة مقتطفات التعليمات البرمجية من كود المشروع المكتمل. وفي النهاية ، سأقوم بنشر المصدر الكامل ، مما يسهل عليك نسخ الكود ولصقه في ملف مصدر Arduino IDE الخاص بك.
ملفات الرأس:
#include / * هذه هي مكتبة وظائف XinaBox الأساسية. * /
#include / * هذه هي المكتبة الخاصة بـ VOC ومستشعر الطقس xChip. * /
تحديد بعض الثوابت للتحكم في إشارات RGB LED:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
بعد ذلك ، نحتاج إلى إعلان نموذج أولي لوظيفة لتمرير قيم RGB
مجموعة باطلةRGBColor (int redValue، int greenValue، int blueValue) ؛
إعلان كائن SW02:
xSW02 SW02 ؛
طريقة الإعداد ():
الإعداد باطل() {
// ابدأ I2C Communication Wire.begin () ؛ // ابدأ مستشعر SW02 SW02.begin () ؛ // تأخير المستشعر لتطبيع التأخير (5000) ؛ }
الآن للحلقة الرئيسية ():
حلقة فارغة() {
تعويم درجة الحرارة }
بعد ذلك ، سنحتاج إلى الاستقصاء باستخدام كائن SW02 الذي أنشأناه سابقًا في البرنامج لبدء اتصالنا بشريحة المستشعر:
// قراءة وحساب البيانات من مستشعر SW02SW02.poll () ؛
الآن ، نحن نقرأ لنحصل على قراءة درجة حرارة المستشعر
tempC = SW02.getTempC () ،
بمجرد أن نحصل على القراءة ، فإن آخر شيء سنفعله هو استخدام سلسلة من عبارات if… else… control لتحديد نطاق درجة الحرارة ، ثم استدعاء دالة setRGBColor ()
// يمكنك ضبط نطاق درجة الحرارة وفقًا لمناخك. بالنسبة لي ، أنا أعيش في سنغافورة ،
// وهو استوائي على مدار السنة ، ويمكن أن يكون نطاق درجة الحرارة ضيقًا جدًا هنا. إذا (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255، 0، 0) ؛ }
ملاحظة: إذا كنت مهتمًا بمعرفة قيم RGB ذات الصلة بلون معين ، فإنني أوصيك بإجراء بحث في google عن "قيم ألوان RGB". هناك الكثير من المواقع المتاحة حيث يمكنك استخدام محدد الألوان لاختيار اللون الذي تريده
// إذا كنت ترغب في ذلك ، وهو اختياري ، يمكنك أيضًا إضافة تأخير بين الاستقصاء لقراءات المستشعر.
تأخير (DELAY_TIME) ،
يمكنك بالطبع أن تعلن عن ثابت DELAY_TIME في بداية البرنامج ، وبهذه الطريقة ، ما عليك سوى تعديل قيمته مرة واحدة بدلاً من أماكن متعددة في جميع أنحاء البرنامج. أخيرًا ، نحتاج إلى الوظيفة للتحكم في RGB LED الخاص بنا:
void setRGBColor (int redValue، int greenValue، int blueValue) {
analogWrite (redLedPin ، redValue) ؛ analogWrite (greenLedPin ، greenValue) ؛ analogWrite (blueLedPin ، blueValue) ؛ }
البرنامج النهائي
#يشمل
# تتضمن # تعريف redLedPin A4 # تعريف greenLedPin 8 # تعريف blueLedPin 9 مجموعة باطلة RGBColor (int redValue ، int greenValue ، int blueValue) ؛ const int DELAY_TIME = 1000 ؛ xSW02 SW02 ؛ إعداد باطل () {// Start the I2C Communication Wire.begin ()؛ // ابدأ مستشعر SW02 SW02.begin () ؛ // تأخير لجهاز الاستشعار لتطبيع التأخير (5000) ؛ } void loop () {// إنشاء متغير لتخزين البيانات المقروءة من SW02 float tempC؛ درجة الحرارة = 0 ؛ // قراءة وحساب البيانات من مستشعر SW02 SW02.poll () ؛ // اطلب SW02 للحصول على قياس درجة الحرارة وتخزينها في // درجة الحرارة المتغيرة tempC = SW02.getTempC () ؛ إذا (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255، 0، 0) ؛ } // تأخير صغير بين تأخير قراءة المستشعر (DELAY_TIME) ؛ } void setRGBColor (int redValue، int greenValue، int blueValue) {analogWrite (redLedPin، redValue)؛ analogWrite (greenLedPin ، greenValue) ؛ analogWrite (blueLedPin ، blueValue) ؛ }
الآن بعد أن أصبح برنامجنا جاهزًا ، دعنا نبرمج xChip! عملية التحميل هي نفسها تمامًا مثل كيفية تحميل برنامج على لوحات Arduino الخاصة بك.
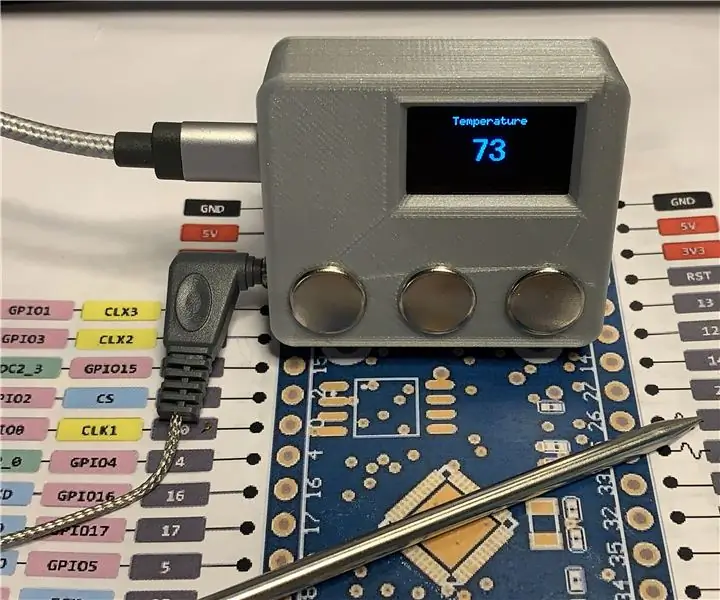
عند الانتهاء ، لماذا لا تفصلها وتجلبها لإجراء اختبار.
موصى به:
صندوق Raspberry Pi لمروحة التبريد مع مؤشر درجة حرارة وحدة المعالجة المركزية: 10 خطوات (مع صور)

صندوق Raspberry Pi لمروحة التبريد مع مؤشر درجة حرارة وحدة المعالجة المركزية: لقد أدخلت دائرة مؤشر درجة حرارة وحدة المعالجة المركزية raspberry pi (المشار إليها فيما يلي باسم RPI) في المشروع السابق. تعرض الدائرة ببساطة مستوى درجة حرارة وحدة المعالجة المركزية RPI 4 المختلفة على النحو التالي. - LED الأخضر قيد التشغيل عند درجة حرارة وحدة المعالجة المركزية في حدود 30 ~
مؤشر درجة حرارة وحدة المعالجة المركزية Raspberry Pi: 11 خطوة (مع صور)

مؤشر درجة حرارة وحدة المعالجة المركزية Raspberry Pi: في السابق كنت قد أدخلت دائرة مؤشر حالة تشغيلية بسيطة raspberry Pi (المشار إليها فيما يلي باسم RPI) ، هذه المرة ، سأشرح بعض دارات المؤشر الأكثر فائدة لتشغيل RPI بطريقة مقطوعة الرأس (بدون شاشة). درجة حرارة وحدة المعالجة المركزية
IOT ThermoGun - ميزان حرارة ذكي لقياس درجة حرارة الجسم بالأشعة تحت الحمراء - Ameba Arduino: 3 خطوات

IOT ThermoGun - ميزان حرارة ذكي يعمل بالأشعة تحت الحمراء للجسم - Ameba Arduino: مع استمرار COVID-19 في إحداث فوضى على مستوى العالم ، مما تسبب في آلاف الوفيات ، والملايين في المستشفى ، فإن أي جهاز طبي مفيد مطلوب بشكل كبير ، خاصة الأجهزة الطبية المنزلية مثل ميزان الحرارة غير المتصل بالأشعة تحت الحمراء ؟؟ . عادة ما يكون مقياس الحرارة المحمول قيد التشغيل
ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي - احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: 6 خطوات

ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي | احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: مرحبًا يا شباب اليوم سنصنع الرطوبة & amp؛ نظام مراقبة درجة الحرارة باستخدام ESP 8266 NODEMCU & amp؛ جهاز استشعار درجة الحرارة DHT11. سيتم الحصول على درجة الحرارة والرطوبة من مستشعر DHT11 & amp؛ يمكن رؤيته على متصفح أي صفحة ويب ستتم إدارتها
ميزان حرارة للطهي بمسبار درجة الحرارة ESP32 NTP مع تصحيح Steinhart-Hart وإنذار درجة الحرارة: 7 خطوات (بالصور)

ميزان حرارة للطهي بمسبار درجة الحرارة ESP32 NTP مع تصحيح Steinhart-Hart وإنذار درجة الحرارة: لا يزال في رحلة لإكمال & quot؛ المشروع القادم & quot ؛، & quot؛ ESP32 NTP ميزان حرارة للطهي بمسبار درجة الحرارة مع تصحيح Steinhart-Hart وإنذار درجة الحرارة & quot؛ هو Instructable يوضح كيف يمكنني إضافة مسبار درجة حرارة NTP ، بيزو ب
