
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.



سيوضح لك هذا الدليل كيفية إنشاء عداد وسائط اجتماعية استنادًا إلى ESP8266 ولون TFT للتثبيت العلوي على الحائط.
سيعرض عداد الوسائط الاجتماعية هذا معلومات حول حسابك على Facebook و Instagram و Youtube بشكل مستمر على التوالي.
الخطوة 1: الأدوات والمواد


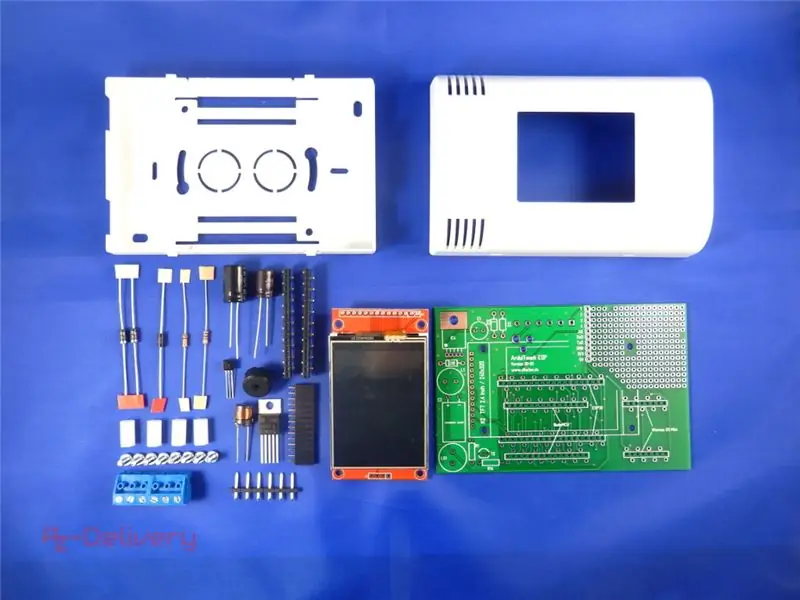
فاتورة المواد:
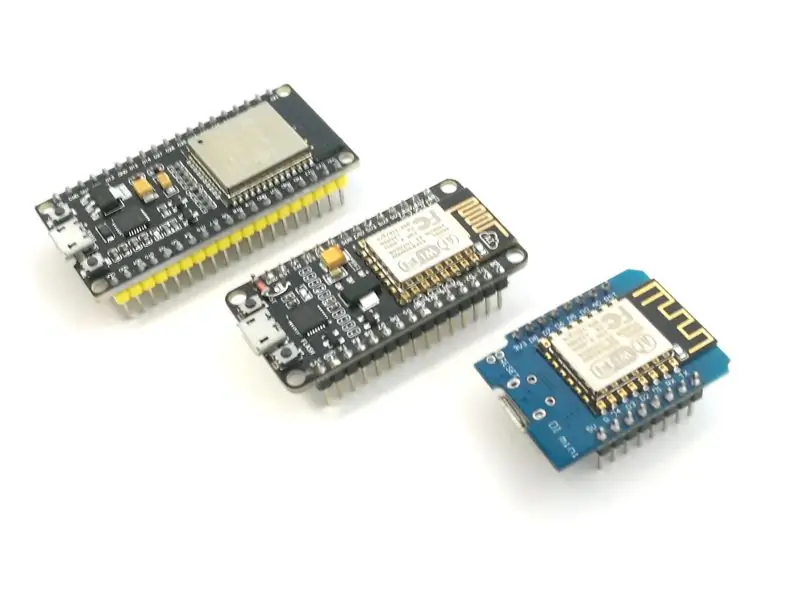
- NodeMCU V2 Amica أو Wemos D1 mini
- طقم ArduiTouch ESP
أدوات:
- لحام حديد
- مفك براغي
- ذو طيات قطع الجانب
- svoltmeter (اختياري)
برمجة:
اردوينو IDE
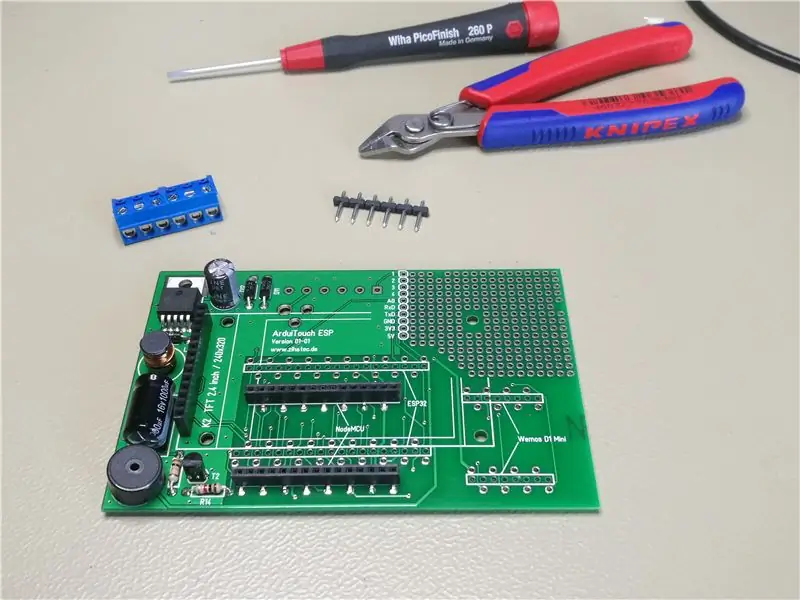
الخطوة 2: تجميع مجموعة Arduitouch

يجب عليك تجميع مجموعة ArduiTouch أولاً. يرجى إلقاء نظرة على دليل البناء المرفق.
الخطوة الثالثة: تثبيت مكتبات إضافية
تمت كتابة البرنامج الثابت تحت Arduino IDE. يرجى اتباع هذه التعليمات لإعداد Arduino IDE لـ ESP8266:
سوف تحتاج إلى بعض المكتبات الإضافية. قم بتثبيت المكتبات التالية من خلال Arduino Library Manager
مكتبة Adafruit GFX
مكتبة Adafruit ILI9341
XPT2046_Touchscreen بواسطة Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
يمكنك أيضًا تنزيل المكتبة مباشرة كملف ZIP وإلغاء ضغط المجلد الموجود أسفل yourarduinosketchfolder / libraries / بعد تثبيت مكتبات Adafruit ، أعد تشغيل Arduino IDE.
الخطوة 4: البرامج الثابتة
يرجى تنزيل نموذج الكود وفتحه في Arduino IDE. قبل التجميع ، يجب عليك إضافة بعض البيانات الفردية - انظر الخطوات التالية …
الخطوة 5: التحضير لشبكة WiFi
/ * _ تعريف WiFi _ * /
// # عرّف WIFI_SSID "xxxxxx" // أدخل SSID الخاص بك هنا
// # حدد WIFI_PASS "xxxxx" // أدخل كلمة مرور WiFi الخاصة بك هنا #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 / * _ نهاية تعريفات WiFi _ * /
أدخل WiFi SSID وكلمة المرور في الحقول في قسم WiFi
الخطوة السادسة: تحضير الفيس بوك
/ * _ تحديد تكوين Facebook _ * /
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 بصمة الإصبع const char * facebookGraphFingerPrint = "YOUR_FINGER_PRINT" ؛ / * _ نهاية تكوين Facebook _ * /
- اتبع الخطوات الموجودة في [هذه الصفحة] (https://developers.facebook.com/docs/pages/getting-started) لإنشاء تطبيق
- بعد إنشاء التطبيق ، انتقل إلى مستكشف الرسم البياني.
- في الجزء العلوي الأيمن ، قم بتغيير التطبيق إلى التطبيق الجديد الذي قمت بإنشائه
- انقر فوق "الحصول على رمز" ثم انقر فوق "الحصول على رمز وصول المستخدم"
- تحقق من خيار "User_Friends" ، انقر فوق الحصول على رمز الوصول وقم بتوثيق التطبيق بحسابك.
- يمكن استخدام المفتاح الذي يظهر في الشريط مع المكتبة.
- انقر فوق [هذا الرابط] (https://developers.facebook.com/apps) ،
- انقر فوق التطبيق الذي قمت بإنشائه. معرف المستهلك وسر العميل متاحان في هذه الصفحة. ستحتاج إلى ذلك لتوسيع مفتاح API الخاص بك ، وهو ما يمكنك القيام به باستخدام المكتبة
الخطوة 7: التحضير لموقع Youtube
/ * _ تحديد تهيئة Youtube _ * /
#define API_KEY "YOUR_API_KEY" // رمز واجهة برمجة تطبيقات Google Apps الخاص بك
#define CHANNEL_ID "YOUR_CHANNEL_ID" // يشكل عنوان url للقناة / * _ نهاية تهيئة Youtube _ * /
من الضروري إنشاء مفتاح Google Apps API:
- أنشئ تطبيقًا [هنا] (https://console.developers.google.com)
- في قسم مدير واجهة برمجة التطبيقات ، انتقل إلى "بيانات الاعتماد" وأنشئ مفتاح واجهة برمجة تطبيقات جديدًا
- تمكين التطبيق الخاص بك لتوصيل YouTube Api [هنا] (https://console.developers.google.com/apis/api/youtube)
- تأكد من أن عنوان URL التالي يعمل من أجلك في متصفحك (قم بتغيير المفتاح في النهاية!):
الخطوة 8: التحضير لـ Instagram
/ * _ تحديد تكوين Instagram _ * /
String Instagram_userName = "YOUR_USERNAME" ؛ // من رابط instagram الخاص بهم
/ * _ نهاية تهيئة Youtube _ * /
ما عليك سوى إدخال اسم Instagram الخاص بك في الحقل أعلاه.
الخطوة 9: التجميع النهائي

بعد التجميع والتحميل ، سترى إحصائيات Youtube و Facebook و Instagram بشكل مستمر على التوالي على TFT.
موصى به:
إنذار المسافة الاجتماعية باستخدام Arduino Nano: 4 خطوات

التنبيه الاجتماعي عن بعد باستخدام Arduino Nano: مرحبًا القراء في هذا التوجيه ، سأوضح لك كيفية عمل تذكير بالمسافة الاجتماعية وإنذار التنبيه باستخدام اردوينو نانو في بضع خطوات بسيطة
كاشف المسافة الاجتماعية: 7 خطوات (بالصور)

كاشف المسافة الاجتماعية: كاشف المسافة الاجتماعية: أنا أوين أو من دنفر كولورادو وسأكون في الصف السابع هذا العام. مشروعي يسمى كاشف المسافة الاجتماعية! الجهاز المثالي للحفاظ على سلامتك خلال هذه الأوقات الصعبة. الغرض من كاشف المسافة الاجتماعية
شيء المسافة الاجتماعية: 9 خطوات (بالصور)

شيء المسافة الاجتماعية: جهاز عرض ليزر شخصي عن بُعد اجتماعي يهدف هذا الإصدار إلى أن يكون مشروعًا سريعًا وبسيطًا للمساعدة في خلق الوعي حول التباعد الاجتماعي. عندما تم تقديم التباعد الاجتماعي لأول مرة ، كان من الواضح أنه ليس كل شخص يمارسه بشكل صحيح
عداد الوقت NE555 - تكوين عداد الوقت NE555 بتكوين مستقر: 7 خطوات

عداد الوقت NE555 | تكوين عداد الوقت NE555 في تكوين مستقر: يعد عداد الوقت NE555 أحد أكثر الدوائر المتكاملة استخدامًا في عالم الإلكترونيات. إنه على شكل DIP 8 ، مما يعني أنه يحتوي على 8 دبابيس
بناء عداد VU لجهاز كمبيوتر الوسائط المتعددة: 5 خطوات

بناء عداد VU لجهاز كمبيوتر متعدد الوسائط: يصف هذا التوجيه كيفية تركيب عداد VU في علبة محرك أقراص مضغوطة قديم ثم وضعه في جهاز الكمبيوتر الخاص بك. على موقع eBay ، اشتريت مجموعة من عدادات VU بناءً على شاشات VFD المبنية في روسيا. حيث يعرض رخيصة نوعا ما وبدت لطيفة. أنا مع ذلك
