
جدول المحتويات:
- الخطوة 1: ما هي وحدات OLED التي سنستخدمها؟
- الخطوة 2: I2C في باختصار
- الخطوة 3: الوحدات والمكونات المطلوبة
- الخطوة 4: توصيل وحدة عرض OLED إلى Arduino
- الخطوة 5: البحث عن عنوان وحدة العرض
- الخطوة 6: تثبيت المكتبات المطلوبة لعرض البيانات على وحدة OLED
- الخطوة 7: تهيئة وحدة العرض
- الخطوة 8: عرض نص بسيط
- الخطوة 9: رسم الأشكال الأساسية
- الخطوة 10: رسم الصورة
- الخطوة 11: استكشاف الأخطاء وإصلاحها
- الخطوة 12: ماذا تفعل بعد ذلك؟
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

أنا متأكد من أنك سمعت بالتأكيد عن تقنية شاشة OLED. إنه جديد نسبيًا ويقدم جودة أفضل من تقنية LCD القديمة. في هذا البرنامج التعليمي ، نريد مراجعة الخطوات المطلوبة لعرض البيانات على واحدة من أكثر وحدات عرض OLED أحادية اللون شيوعًا المتوفرة في السوق. سأحاول شرح الوظائف التي توفرها مكتبة Adafruit المقابلة لعرض البيانات حول هذه الوحدة.
الخطوة 1: ما هي وحدات OLED التي سنستخدمها؟



تتوفر وحدات OLED في مجموعة متنوعة من الأحجام والميزات. الذي سنستخدمه في هذا البرنامج التعليمي هو وحدة OLED أحادية اللون بحجم 128 × 64. يتوفر هذا النوع من الوحدات بالأحجام التالية (لكي تراها في الصور):
- 128 × 64
- 128 × 32
- 96 × 16
- 64 × 48
- 64 × 32
نظرًا لأن كل هذه الوحدات تدعم بروتوكول I2C كوسيلة للاتصال ، فإن الكود والأسلاك جميعها متماثلة تمامًا. الاختلاف الوحيد هو أنه يتعين عليك مراعاة حجم العرض في التعليمات البرمجية الخاصة بك حتى تتلاءم المحتويات التي ستعرضها بشكل صحيح معها.
الخطوة 2: I2C في باختصار

الدائرة المتكاملة (IIC) التي تسمى عادةً I2C (I squared C) التي طورتها Philips في الثمانينيات كحافلة لتبادل البيانات تستخدم لنقل البيانات بين وحدة المعالجة المركزية (CPU) أو وحدة التحكم الدقيقة (MCU) للجهاز و رقائق المحيطية. كان مستهدفًا بشكل أساسي لتطبيق التلفزيون. نظرًا لبساطته ، فقد أصبح شائعًا للغاية لدرجة أنه بعد فترة أصبح أحد الآليات الأساسية لنقل البيانات لوحدات المعالجة المركزية ووحدات MCU والأجهزة الطرفية التي ليست جزءًا ضروريًا من نفس لوحة PCB ومتصلة بها عبر الأسلاك (على سبيل المثال ، أجهزة الاستشعار ، وحدات العرض ، وما إلى ذلك).
يتكون I2C من ناقل اتصال مصنوع من سلكين يدعمان نقل البيانات ثنائي الاتجاه بين جهاز رئيسي وعدة أجهزة تابعة. عادةً ما تكون العقدة الرئيسية مسؤولة عن التحكم في الناقل - والذي يتم في الواقع عن طريق إنشاء إشارة مزامنة على خط الساعة التسلسلي (SCL). إنها إشارة يتم إرسالها باستمرار من قبل السيد أثناء النقل وستستخدمها جميع العقد الأخرى المتصلة بالحافلة لمزامنة اتصالاتهم واكتشاف سرعة الحافلة. يتم نقل البيانات بين السيد والعبد من خلال خط البيانات التسلسلية (SDA). يمكن أن تصل سرعة النقل إلى 3.4 ميجابت في الثانية. يجب أن يكون لجميع الأجهزة التي ترغب في نقل البيانات عبر I2C عنوان فريد ويمكن أن تعمل إما كمرسل أو جهاز استقبال حسب وظيفة الجهاز. على سبيل المثال ، وحدة عرض OLED هي جهاز استقبال يقبل بعض البيانات ويعرضها ، في حين أن مستشعر درجة الحرارة هو جهاز إرسال واستقبال يرسل درجة الحرارة الملتقطة عبر ناقل I2C. عادةً ما يكون الجهاز الرئيسي هو الجهاز الذي يبدأ نقل البيانات على الناقل ويولد إشارات الساعة للسماح بالنقل. أثناء هذا النقل ، يعتبر أي جهاز موجه من قبل هذا السيد تابعًا ويقرأ تلك البيانات.
عندما تريد العقدة إرسال بعض البيانات ، يجب أن يكون البايت الأول من البيانات هو عنوان جهاز الاستقبال ثم تأتي البيانات الفعلية بعد ذلك. هذا يعني أنه من أجل إرسال البيانات إلى جهاز الإخراج باستخدام I2C (على سبيل المثال وحدة العرض I2C OLED) ، يجب علينا أولاً العثور على عنوان I2C الخاص به وهذا ما سنفعله أولاً في الخطوات التالية.
إذا كنت مهتمًا بمعرفة المزيد عن التفاصيل والنظريات حول I2C bus ، يمكنك استخدام المراجع التالية:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
الخطوة 3: الوحدات والمكونات المطلوبة



هنا يمكنك العثور على قائمة المكونات التي ستحتاجها لإكمال هذا البرنامج التعليمي:
روابط eBay:
- 1 × Arduino Uno:
- 1 × وحدة OLED 128x64:
- 4 × كابل دوبونت:
- 1 × لوح توصيل صغير بدون لحام:
روابط Amazon.com:
- 1 × Arduino Uno:
- 1 × وحدة OLED 128x64:
- 4 × كابل دوبونت:
- 1 × لوح توصيل صغير بدون لحام:
الخطوة 4: توصيل وحدة عرض OLED إلى Arduino




ملاحظة مهمة حول الأجهزة الممكّنة لـ I2C هي أن الطريقة التي يجب أن توصل بها بـ Arduino هي نفسها. هذا لأن Arduino يقوم بتشغيل اتصال I2C الخاص به فقط على دبابيس محددة. في هذا البرنامج التعليمي ، أستخدم Arduino Uno. يستخدم Arduino Uno دبوس A5 كـ SCK و A4 كـ SDA. حتى نتمكن من توصيل وحدة عرض OLED بـ Arduino Uno كما هو موضح في العرض التخطيطي. كما قد تلاحظ في الصورة التي التقطتها من وحدة عرض OLED الخاصة بي ، يختلف موصل VCC و GND عن العرض التخطيطي. تذكر أن تتحقق من ملصقات الدبابيس الموجودة على الوحدات الخاصة بك للتأكد من توصيلها بالطريقة الصحيحة.
نحتاج فقط إلى 4 دبابيس يجب توصيلها على النحو التالي:
Arduino VCC -> OLED Module VCC
Arduino GND -> OLED Module GND
Arduino 4 -> OLED Module SDA
Arduino 5 -> OLED Module SCK
الخطوة 5: البحث عن عنوان وحدة العرض

كخطوة أولى للاتصال بجهاز مزود بتقنية I2C ، يجب أن يكون لديك عنوان الوحدة. للقيام بذلك ، بعد توصيل الوحدة إلى Arduino الخاص بك ، يجب عليك فقط تحميل الكود المرفق ، على Arduino الخاص بك. يشتمل هذا الرمز على مكتبة Wire وهي مكتبة مضمنة في Arduino IDE تتعامل مع اتصالات I2C. يحاول فحص أجهزة I2C المتصلة ويرسل عناوينها عبر المنفذ التسلسلي إلى جهاز الكمبيوتر الخاص بك. حتى تتمكن من الوصول إلى مخرجاته عبر أداة Serial Monitor في Arduino IDE. الإصدار الأصلي متاح في Arduino Playground). كما يمكنك مشاهدته بطريقة أكثر قابلية للقراءة في محرر Arduino عبر الإنترنت. لا تتوقع عرض أي شيء على الشاشة أثناء تشغيل هذا الرمز.
كما ترى في الصورة ، فإن الوحدة النمطية الخاصة بي مرتبطة بالعنوان 0x3C. عادةً ما يكون لجميع الأجهزة في خط إنتاج معين (على سبيل المثال جميع وحدات OLED 128 × 64) نفس العنوان.
عناوين أجهزة I2C محدودة من 1 إلى 126. يحاول هذا الرمز ببساطة الاتصال بكل جهاز بالترتيب (بدون إرسال أي بيانات) ثم التحقق مما إذا كان هناك أي خطأ تم الإبلاغ عنه بواسطة المكتبة الأساسية عند الاتصال بالعنوان المقدم. إذا لم يكن هناك خطأ ، فقم بطباعة العنوان كوحدة نمطية متاحة للاتصال. وتجدر الإشارة أيضًا إلى أن أول 15 عنوانًا محجوزة ، لذلك يقفز فوقها ويطبع فقط العناوين الموجودة فوق هذا النطاق. تذكر أن عنوان وحدات I2C هذه مشفرة على الجهاز ولا يمكن تغييرها. لذلك سيكون من الجيد كتابتها في مكان ما أو وضع ملصق على الوحدة عندما تنوي وضعها مرة أخرى على رف المختبر الخاص بك حتى لا يكون تشغيل رمز الماسح الضوئي ضروريًا في المرة القادمة. ومع ذلك ، فهو ليس إجراءً معقدًا ؛)
الخطوة 6: تثبيت المكتبات المطلوبة لعرض البيانات على وحدة OLED


يمكن لمكتبة Wire التعامل مع اتصالات منخفضة المستوى مع أجهزة I2C. عندما تريد الاتصال بجهاز معين من أجل قراءة / كتابة البيانات منه / إليه ، فعادة ما تستخدم مكتبة مقدمة من الشركة التي قامت في الأصل ببناء هذه الوحدة. تعالج هذه المكتبة جميع تفاصيل اتصالات I2C مع وحدة معينة ودعونا نركز أكثر على أعمالنا التي في هذه الحالة تعرض البيانات بالطريقة التي نريدها.
Adafruit ، الشركة التي تصنع الإصدار الأصلي لوحدات العرض هذه ، توفر مكتبات تسمى Adafruit SSD1306 لعرض البيانات على هذه الشاشات أحادية اللون. لذلك قبل بدء الترميز ، علينا تثبيت هذه المكتبة عبر Library Manager (يمكن الوصول إليها عبر Sketch> Include Library> Manage Libraries… menu) في Arduino IDE. هناك أيضًا مكتبة أخرى تسمى Adafruit GFX Library والتي تتعامل مع المزيد من العناصر الرسومية ذات المستوى المنخفض وتستخدم داخليًا بواسطة Adafruit SSD1306. تحتاج إلى تثبيت كلاهما على Arduino IDE الخاص بك كما ترون في الصور.
الخطوة 7: تهيئة وحدة العرض

يتم تغليف الرسم على وحدة العرض في فئة تسمى Adafruit_SSD1306. يوجد تعريف هذا الفصل في مكتبة Adafruit ، لذلك نحتاج أولاً إلى تضمين تلك المكتبة. ثم يتعين علينا إنشاء مثيل لهذه الفئة أولاً. يأخذ مُنشئ هذه الفئة رقم المنفذ الذي يمكن إعادة ضبط الشاشة عنده وهو رقم التعريف الشخصي 4 (متصل بـ SCK). يجب أن يكون هذا الجزء من الكود موجودًا في بداية الملف (خارج وظائف الإعداد () والحلقة ()).
#يشمل
عرض Adafruit_SSD1306 (4) ؛
الآن داخل وظيفة الإعداد () ، يجب علينا استدعاء وظيفة بدء كائن العرض عن طريق تمرير عنوان I2C الخاص بنا على النحو التالي (SSD1306_SWITCHCAPVCC هي قيمة ثابتة تحدد نوع مصدر الطاقة للمكتبة):
الإعداد باطل() {
display.begin (SSD1306_SWITCHCAPVCC ، 0x3C) ؛ display.display () ، } void loop () {} // loop يمكن أن تكون فارغة حاليًا
أصبح كائن العرض الآن جاهزًا ويمكننا استدعاء وظائفه (مثل display.write () و display.drawLine وما إلى ذلك). الملاحظة المهمة هي أنه عندما نرسم شيئًا ما عن طريق استدعاء كائن العرض الخاص بنا ، نحتاج إلى استدعاء وظيفة display.display () لجعل الرسم الفعلي يحدث على مستوى الأجهزة. هذا يرجع أساسًا إلى حقيقة أن وظائف الرسم التي نسميها ، تقوم فقط بتحديث التمثيل "الموجود في الذاكرة" للشاشة لأسباب تتعلق بالأداء. إنه في الواقع يخزن التغييرات في الذاكرة. لذلك يجب أن نتذكر دائمًا استدعاء وظيفة العرض () عندما ننتهي من رسم شيء ما على الشاشة.
display.write (…) ؛ // يحتفظ بالتحديث في الذاكرة
display.drawLine (…) ، // يحتفظ بالتحديث في الذاكرة. display.display () ، // يمسح جميع التغييرات التي تم إجراؤها على أجهزة العرض
إذا حاولت تحميل الكود الخاص بك في هذه الخطوة ، فستلاحظ أنه سيتم عرض شعار Adafruit Industries. قد تتساءل من الذي طلب منه رسم ذلك! في الواقع هذا ما تفعله مكتبة Adafruit. يقوم بتهيئة ذاكرة الوحدة (التمثيل في الذاكرة لجهاز العرض) بشعار هذه الشركة. إذا كنت لا ترغب في رؤية ذلك أثناء التهيئة ، يمكنك محاولة استدعاء وظيفة display.clearDisplay () مباشرة قبل استدعاء display.display () في وظيفة الإعداد الخاصة بك. هذه الوظيفة ، كما يوحي اسمها ، تمسح الشاشة تمامًا.
#يشمل
عرض Adafruit_SSD1306 (4) ؛ إعداد باطل () {display.begin (SSD1306_SWITCHCAPVCC، 0x3C) ؛ display.clearDisplay () ، display.display () ، } حلقة فارغة() { }
استنادًا إلى وثائق مكتبة Adafruit_SSD1306 ، يمكنك استخدام وظائف مختلفة توفرها هذه الفئة للرسم على العرض أو معالجة وحدات البكسل الموجودة عليها مباشرةً. سنحاول في الأقسام التالية تقديم مثال لكل واحد منهم حتى يكون لديك فكرة عن الطريقة التي يعمل بها. ستعرض معظم هذه الأمثلة محتويات ثابتة بسيطة فقط ، حتى نتمكن من وضعها داخل وظيفة الإعداد () (بعد رمز التهيئة). من خلال القيام بذلك ، سيتم تشغيله مرة واحدة فقط ويبقى هناك.
الخطوة 8: عرض نص بسيط



لعرض نص ، يمكننا استخدام وظيفة display.println () البسيطة للمكتبة. يقبل النص كسلسلة ويحاول عرضه. من المهم أن نعرف أنه يتعين علينا إخبار المكتبة بالمكان الذي سنعرض فيه النص على الشاشة. كل بكسل على الشاشة له إحداثي محدد بـ X و Y. يزداد X من اليسار إلى اليمين ويزيد Y من أعلى إلى أسفل. الركن الأيسر العلوي للشاشة هو (X = 0 ، Y = 0) والركن الأيمن السفلي هو (X = 127 ، Y = 63). لاحظت إحداثيات الزوايا في الصورة الأولى. يمكننا استخدام الدالة display.setCursor () لتحديد مكان عرض النص على الشاشة.
خاصية أخرى للنص هي لونه. يمكننا تحديد اللون باستخدام display.setTextColor () كما هو معروض في العينة التالية.
display.clearDisplay () ،
display.setTextColor (WHITE) ، display.setCursor (35 ، 30) ؛ display.println ("Hello World!") ؛ display.display () ،
يمكننا أيضًا استخدام وظيفة display.write () لعرض حرف واحد. يقبل رمز الحرف كنوع uint8_t ويعرض الحرف المقابل لذلك الرمز في السلسلة. كمثال ، إذا أردنا عرض نفس السلسلة باستخدام هذه الوظيفة ، فيمكننا استخدام المقتطف التالي:
display.clearDisplay () ،
display.setTextColor (WHITE) ، display.setCursor (35 ، 30) ؛ display.write (72) ؛ display.write (101) ؛ display.write (108) ؛ display.write (108) ؛ display.write (111) ؛ display.write (32) ؛ display.write (87) ؛ display.write (111) ؛ display.write (114) ؛ display.write (108) ؛ display.write (100) ؛ display.write (33) ؛ display.display () ،
من الممكن أيضًا رسم نصوص باللون الأسود بخلفية بيضاء. للقيام بذلك ، يجب عليك استدعاء وظيفة display.setTextColor على النحو التالي:
display.clearDisplay () ،
// يعين اللون إلى الأسود مع عرض خلفية بيضاء. setTextColor (أسود ، أبيض) ؛ display.setCursor (25 ، 30) ؛ display.println ("نص معكوس!")؛ display.display () ،
لديك أيضًا خيار تعيين حجم النص باستخدام وظيفة display.setTextSize (). يقبل عدد صحيح كحجم. كلما زاد الرقم ، كان النص أكبر. أصغر حجم هو 1 وهو الحجم الافتراضي للنصوص. يحاول الرمز التالي كتابة الحرف "A" بستة أحجام مختلفة:
display.clearDisplay () ،
display.setTextColor (WHITE) ، display.setCursor (0، 0)؛ display.setTextSize (1) ، display.print ("A") ؛ display.setTextSize (2) ، display.print ("A") ؛ display.setTextSize (3) ، display.print ("A") ؛ display.setTextSize (4) ، display.print ("A") ؛ display.setTextSize (5) ، display.print ("A") ؛ display.setTextSize (6) ، display.print ("A") ؛ display.display () ،
الخطوة 9: رسم الأشكال الأساسية



من السهل جدًا رسم الأشكال الأساسية مثل المستطيل أو الدائرة أو المثلث أو الخط أو النقطة ، وهناك وظيفة مخصصة لكل منها.
خط الرسم
لرسم خط يمكنك استدعاء display.drawLine (startX، startY، endX، endY، color). على سبيل المثال ، ترسم التعليمات البرمجية التالية خطوطًا قطرية في الشاشة بحيث تشكل علامة X كبيرة:
display.clearDisplay () ،
display.drawLine (0 ، 0 ، display.width () - 1 ، display.height () - 1 ، WHITE) ؛ display.drawLine (display.width () - 1 ، 0 ، 0 ، display.height () - 1 ، WHITE) ؛ display.display () ،
يمكنك الوصول إلى عرض الشاشة وارتفاعها باستخدام وظائف display.width () و display.height (). من خلال القيام بذلك ، ستكون التعليمات البرمجية الخاصة بك مستقلة عن حجم الشاشة.
رسم مستطيل
وظيفة رسم مستطيل هي display.drawRect (upperLeftX ، upperLeftY ، عرض ، ارتفاع ، لون). هذا هو الكود الذي يرسم ثلاثة مستطيلات على بعض الأماكن العشوائية:
display.clearDisplay () ،
display.drawRect (100، 10، 20، 20، WHITE) ؛ display.fillRect (10، 10، 45، 15، WHITE) ؛ display.drawRoundRect (60 ، 20 ، 35 ، 35 ، 8 ، أبيض) ؛ display.display () ،
من خلال استدعاء display.fillRect (upperLeftX، upperLeftY، width، height، WHITE) يمكنك رسم مستطيل معبأ باللون المحدد. الوظيفة الثالثة في هذا المثال هي عرض. يقبل معلمة إضافية قبل اللون وهو رقم صحيح يشير إلى نصف قطر الزاوية. كلما كانت القيمة أكبر كلما كانت الزاوية مستديرة. كما أن لديها وظيفة تعبئة مقابلة تسمى display.drawFillRoundRect أعتقد أنه يمكنك تخمين ما تفعله.
دائرة الرسم
الوظيفة هي display.drawCircle (centerX ، centerY ، radius ، color). إليك مثال يرسم شكلًا يشبه الابتسامة:
display.drawCircle (60، 30، 30، WHITE) ؛
display.fillCircle (50، 20، 5، WHITE) ؛ display.fillCircle (70، 20، 5، WHITE) ؛
مثل المستطيلات ، يمكنك استخدام display.fillCircle وظيفة لرسم دائرة مليئة باللون المحدد.
رسم مثلث
آه ، مرة أخرى دالة تسمى display.drawTriangle (poin1X ، point1Y ، point2X ، point2Y ، point3X ، point3Y ، color) والشاشة المقابلة.fillTriangle الذي يرسم مثلثًا ممتلئًا.
display.drawTriangle (24 ، 1 ، 3 ، 55 ، 45 ، 55 ، أبيض) ؛
display.fillTriangle (104 ، 62 ، 125 ، 9 ، 83 ، 9 ، أبيض) ؛
ارسم نقطة
يمكنك أيضًا تلوين نقطة معينة (تسمى البكسل) على الشاشة عبر وظيفة display.drawPixel (pixelX ، pixelY ، color).
display.drawPixel (20 ، 35 ، أبيض) ؛
display.drawPixel (45 ، 12 ، أبيض) ؛ display.drawPixel (120 ، 59 ، أبيض) ؛ display.drawPixel (97 ، 20 ، أبيض) ؛ display.drawPixel (35 ، 36 ، أبيض) ؛ display.drawPixel (72 ، 19 ، أبيض) ؛ display.drawPixel (90 ، 7 ، أبيض) ؛ display.drawPixel (11 ، 29 ، أبيض) ؛ display.drawPixel (57 ، 42 ، أبيض) ؛ display.drawPixel (69 ، 34 ، أبيض) ؛ display.drawPixel (108 ، 12 ، أبيض) ؛
الخطوة 10: رسم الصورة

رسم صورة مختلف ومعقد بعض الشيء. نظرًا لأن وحدة العرض أحادية اللون ، نحتاج أولاً إلى تحويل صورتنا إلى تنسيق يسمى الصورة النقطية أحادية اللون (تسمى أيضًا بالأبيض والأسود). في مثل هذا التنسيق ، يتم تقديم كل بكسل من الصورة إما 0 أو 1. يمثل الرقم 1 وجود اللون ويعني 0 ثانية مساحة فارغة. يمكنك رؤية مثال لشعار Arduino بهذا التنسيق أعلى هذا القسم. وظيفة رسم صورة نقطية هي display.drawBitmap (topLeftX، topLeftY، imageData، width، height، color). المعلمة imageData عبارة عن صفيف من الأرقام بالبايت. يحتوي كل بايت على 8 بتات ، لذلك يحتوي كل بايت على بيانات 8 بكسل من الصورة. من خلال تحديد عرض الصورة وارتفاعها ، ستعرف وظيفة drawBitmap من أي بت يبدأ الصف التالي من وحدات البكسل.
كان الحل الذي اخترته لتحويل صورتي إلى هذا التنسيق هو أولاً استخدام أحد "صورة لمحولات ASCII" عبر الإنترنت (على سبيل المثال https://my.asciiart.club) لتحويل صورتي إلى مجموعة من أحرف ASCII ثم استبدالها الأحرف المستخدمة للمساحة الفارغة بمقدار 0 والأخرى بواسطة 1. هذا ما تراه أدناه. يمكنك التفكير في كل من 0 و 1 على أنهما بكسل على الشاشة. لذلك يجب ألا يتجاوز حجم الصورة حجم العرض لدينا وهو 128 × 64.
ملاحظة: لا يوصى باستخدام أسلوب ASCII هذا لأنه نظرًا لنسبة العرض إلى الارتفاع للأحرف ، سيتم تشويه صورتك (الأحرف ليست مربعة). لقد جربت هذه التقنية فقط لأنها تسهل تحويل الصورة إلى التنسيق المطلوب. وإلا سيكون من الممكن تحقيق أفضل نتيجة من خلال بعض البرمجة أو استخدام بعض التطبيقات المساعدة التي تخرج تمامًا عن نطاق هذا النص.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
الآن يجب أن نقسم كل سطر على 8 ، لتمثيل بايت وتخزينها في مصفوفة على النحو التالي:
ثابت ثابت char PROGMEM arduino_logo = {
B00000000 ، B00000000 ، B00000111 ، B11111111 ، B11111111 ، B11100000 ، B00000000 ، B00000000 ، B00000000 ، B00000000 ، B01111111 ، B11111111 ، B11111111 ، B11111110 ، B00000000 ، B00000000 ، … // تابع حتى نهاية الصورة} ؛
ثم يمكننا رسمها على الشاشة عن طريق استدعاء وظيفة drawBitmap.
display.drawBitmap (32، 16، arduino_logo، 64، 32، WHITE) ؛
الخطوة 11: استكشاف الأخطاء وإصلاحها
كان هذا برنامجًا تعليميًا طويلًا ولذلك فمن المحتمل جدًا أن يحدث خطأ ما. فيما يلي قائمة ببعض الأخطاء الشائعة التي قد تواجهها أثناء إعداد وحدة عرض OLED لمشروعك (حدث بعضها لي أثناء إعداد هذا البرنامج التعليمي).
لا شيء معروض على الإطلاق
قد يحدث هذا لأسباب عديدة ، لذا أقترح مراجعة القائمة التالية بالترتيب الذي قد يحدث في مشروعك:
ربما يكون عنوان I2C خاطئًا
تأكد من تعيين العنوان الذي حصلت عليه في رمز الماسح الضوئي i2c في وظيفة display.begin () عند إعداد كائن العرض.
يتم توصيل SCL و SDA بطريقة خاطئة
هذا حدث بالفعل بالنسبة لي. إذا كنت تستخدم Arduino Uno ، فعليك التحقق من اتصالاتك مرة أخرى للتأكد من أنها متصلة بنفس اتصالي. إذا كنت تستخدم إصدارًا آخر من Arduino (مثل Mega و Leonardo وما إلى ذلك) ، فعليك أن تعلم أنه قد يكون لديهم I2C مضبوطًا على دبابيس أخرى. يمكنك التحقق من ذلك في توثيق مكتبة Wire.
أنت ترسم شيئًا من المنطقة المرئية
هذه مشكلة برمجيات. من الشائع جدًا عند استخدام وظائف الرسم لخطأ حساب بعض الإحداثيات وبالتالي قد يكون الرسم مشوهًا أو في أسوأ السيناريوهات قد يكون خارج المشهد تمامًا. راجع حساباتك وحاول القيام بالرسم خطوة بخطوة لمعرفة ما يحدث.
لا يتم عرض النص على الإطلاق
لقد نسيت تعيين لون النص أو قمت بتعيينه على قيمة خاطئة
تحتاج إلى استدعاء setTextColor قبل رسم النصوص. وإلا فلن تحصل على أخطاء ، لكنك لن ترى أي شيء معروضًا. أيضًا ربما تكون قد قمت بتعيين لون النص مثل لون الخلفية.
أنت تستخدم خطًا كبيرًا جدًا
إذا قمت بتعيين حجم النص على قيمة كبيرة جدًا ، فمن الممكن أن تخرج الأحرف تمامًا من المنطقة المرئية.
يوجد خطأ في التحويل البرمجي حول حجم العرض
حدث هذا أيضًا بالنسبة لي وأعتقد أنه سيحدث لمعظمكم. بسبب القيم الثابتة لحجم العرض التي تم تحديدها داخل ملف الرأس Adafruit_SSD1306.h التي نقوم بتضمينها أعلى البرنامج النصي الخاص بنا. يوجد هذا الملف في {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h. إذا فتحت هذا الملف ، فستلاحظ وجود قسم تعليق على النحو التالي يوضح فيه أنك بحاجة إلى إلغاء التعليق فقط على الثابت الذي يمثل حجم وحدة شاشة OLED الخاصة بك. بالنسبة لوحدات عرض 128 × 64 ، يجب إلغاء التعليق على السطر #define SSD1306_128_64.
/*=====================================================================
يعرض SSD1306 ------------------------------------------------ ---------------------- يتم استخدام برنامج التشغيل في شاشات متعددة (128 × 64 ، 128 × 32 ، إلخ). حدد العرض المناسب أدناه لإنشاء إطار مؤقت بحجم مناسب ، وما إلى ذلك. -------------------------------------------- * / #define SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 / * ======================================= ================================ * /
الخطوة 12: ماذا تفعل بعد ذلك؟
يمكن أن تمنحك شاشة OLED كوحدة إخراج فرصة رائعة لتوفير واجهة ذات مظهر احترافي لمشاريع الهوايات الخاصة بك. يمكنك محاولة اتباع الأفكار كنقطة بداية لعرض بيانات ذات مغزى عنها أو مساعدة المستخدم على معرفة ما يحدث أو ما إذا كان يحتاج إلى القيام بشيء ما. سيكون أكثر وضوحًا للمستخدم لقراءة رسالة على شاشة عرض من تفسير حالة المشروع / الجهاز عبر بعض مصابيح LED.
ما يمكنك فعله كنقطة بداية يمكن أن يكون:
- اقرأ قيمة مستشعر درجة الحرارة واعرضها على وحدة OLED. يمكنك إضافة مستشعر ضغط أو رطوبة إليه وإنشاء مشروع محطة طقس يعمل بكامل طاقته.
- حاول رسم شيء ما على وحدة العرض باستخدام وحدة عصا التحكم كجهاز إدخال.
- حاول رسم رسم متحرك على الشاشة عن طريق سلسلة من استدعاءات وظيفة الرسم / التأخير أو مقاطعة Arduino
- اعرض شعارك المخصص عند بدء تشغيل النظام (بدلاً من شعار Adafruit)
لا تنس أن تخبرني في التعليقات ، ماذا ستفعل (أو فعلت بالفعل) باستخدام وحدة عرض OLED.
موصى به:
نقل التعلم باستخدام NVIDIA JetBot - المرح مع المخاريط المرورية: 6 خطوات

نقل التعلم باستخدام NVIDIA JetBot - المرح مع المخاريط المرورية: قم بتعليم الروبوت الخاص بك للعثور على مسار في متاهة من أقماع المرور باستخدام الكاميرا وأحدث نموذج التعلم العميق
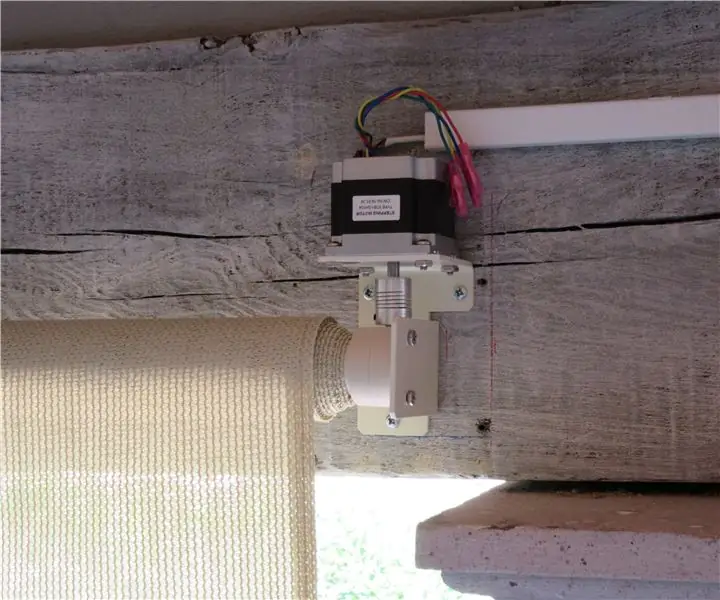
اختيار محرك خطوة ومحرك لمشروع شاشة الظل الآلي في Arduino: 12 خطوة (بالصور)

اختيار Step Motor و Driver لمشروع شاشة الظل الآلي من Arduino: في هذا Instructable ، سأنتقل إلى الخطوات التي اتخذتها لتحديد Step Motor و Driver لمشروع نموذج شاشة الظل الآلي. شاشات الظل هي طرازات Coolaroo ذات الكرنك اليدوية الشائعة وغير المكلفة ، وأردت استبدال
شاشة LCD I2C / IIC - قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: 5 خطوات

شاشة LCD I2C / IIC | قم بتحويل شاشة SPI LCD إلى شاشة I2C LCD: يحتاج استخدام شاشة spi LCD إلى عدد كبير جدًا من التوصيلات التي يصعب فعلها ، لذلك وجدت وحدة يمكنها تحويل شاشة i2c LCD إلى شاشة spi LCD ، لذا فلنبدأ
كيفية صنع ألعاب كمبيوتر حقيقية. المرح ولا يستغرق سوى ساعة واحدة: 10 خطوات

كيفية صنع ألعاب كمبيوتر حقيقية. المرح ولا يستغرق سوى ساعة واحدة: مرحبًا ، سيوضح لك هذا المشروع كيفية صنع الألعاب !!! ألعاب حقيقية لأجهزة الكمبيوتر وهي تتطلب منك معرفة أي أكواد محيرة. عندما تكمل هذا المشروع ، ستعرف بعض أساسيات إنشاء الألعاب ويمكنك عمل ما تريد
تحويل شاشة الكمبيوتر المحمول إلى شاشة خارجية: 8 خطوات (بالصور)

تحويل شاشة الكمبيوتر المحمول الخاص بك إلى شاشة خارجية: هذا البرنامج التعليمي مخصص للمتحمسين الذين يفكرون في استخدام أجهزة الكمبيوتر المحمولة القديمة التي لديها بعض المشكلات الأخرى المتعلقة بمشكلة شاشة LCD مثل تلف MB. ملاحظة: لن أكون مسؤولاً عن أي خسارة أو ضرر من أي نوع كان بسبب هذا المشروع. لديّ Acer A
