
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-06-01 06:08.

تتفوق جداول البيانات في معالجة البيانات ولكن لا يتم عرضها. هذا هو بالضبط سبب ظهور العديد من شركات عرض البيانات المتخصصة ولوحات معلومات ذكاء الأعمال. تكمن مشكلة معظم هذه المنتجات في أنها باهظة الثمن في العادة ويصعب إعدادها. سيُظهر لك هذا البرنامج التعليمي طريقة بسيطة وغير مكلفة لإنشاء لوحة معلومات جميلة وقابلة للمشاركة ويمكن تحديثها في الوقت الفعلي من بيانات جداول بيانات Google.
اللوازم
- جداول بيانات Google: جدول بيانات قوي يمكنك استخدامه في متصفح الويب (مجانًا).
- الحالة الأولية: خدمة دفق البيانات والتصور التي يمكنك استخدامها لإنشاء لوحات معلومات في الوقت الفعلي في متصفح الويب الخاص بك (مجانًا للطلاب ، 9.99 دولارًا شهريًا أو 99 دولارًا سنويًا لأي شخص آخر).
الخطوة 1: كيف يعمل
الحالة الأولية هي خدمة دفق البيانات ، مما يعني أنه يمكنك دفع بيانات السلاسل الزمنية (أي البيانات ذات الطابع الزمني) إلى واجهة برمجة التطبيقات الخاصة بها. بمعنى آخر ، إذا كانت درجة الحرارة 50 درجة في 5:45 مساءً ، فيمكننا بسهولة إرسال هذه المعلومات كنقطة بيانات إلى واجهة برمجة تطبيقات الحالة الأولية. بمجرد أن تكون هذه البيانات في حسابك ، يمكنك عرض تلك البيانات في تصورات وإنشاء لوحة معلومات مخصصة يمكنك عرضها في متصفح الويب الخاص بك. تحتاج فقط إلى الحصول على جداول بيانات Google لإرسال البيانات من جدول البيانات الخاص بك إلى حساب الولاية الأولية عندما تريد إرسالها.
تحتوي جداول بيانات Google على ميزة برمجة نصية رائعة يمكننا استخدامها لإنشاء وظيفة مخصصة للقيام بذلك. نحتاج فقط إلى كتابة وظيفة في Google Script والتي سترسل البيانات إلى Initial State API. سيكون استدعاء هذه الوظيفة في جدول البيانات الخاص بك أمرًا سهلاً ويتيح لك إرسال أي بيانات نريدها
الخطوة 2: إنشاء حاوية بيانات الحالة الأولية

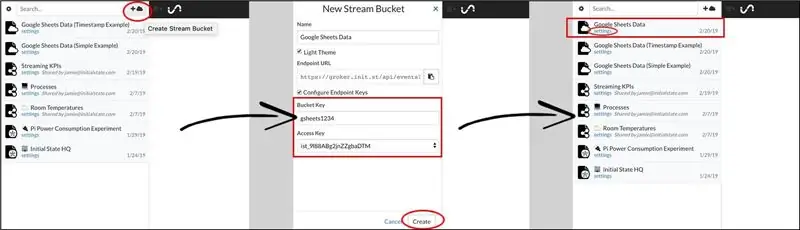
سجل للحصول على حساب الدولة الأولية هنا ، إذا لم يكن لديك حساب بالفعل. بمجرد التسجيل وتسجيل الدخول ، انقر فوق رمز السحابة + في الجزء العلوي من رف الجرافة لإنشاء مجموعة بيانات جديدة. ستكون هذه هي وجهة بيانات جداول بيانات Google المتدفقة. لإرسال البيانات إلى هذا المستودع ، تحتاج إلى مفتاحين. الأول هو مفتاح الوصول إلى حسابك الخاص والذي سيوجه البيانات إلى حسابك. المفتاح الثاني هو مفتاح الحاوية ، والذي يستخدم لتحديد مجموعة البيانات في حسابك التي يجب أن تدخل البيانات فيها. يمكنك تحديد اسم مفتاح الحاوية الذي تريده في مربع الحوار New Stream Bucket. سيتم إدراج مفتاح الوصول الخاص بك أيضًا. انقر فوق الزر "إنشاء" لإنشاء مجموعة البيانات الجديدة هذه. سترى مجموعة البيانات الجديدة مدرجة في رف الجرافة. يمكنك النقر فوق ارتباط الإعدادات أسفل اسم مجموعة البيانات لرؤية مفتاح الحاوية ومفتاح الوصول. ستحتاج إلى هذه المفاتيح للخطوة التالية. حاوية بيانات الحالة الأولية جاهزة لتلقي البيانات.
الخطوة 3: قم بإنشاء Google Script


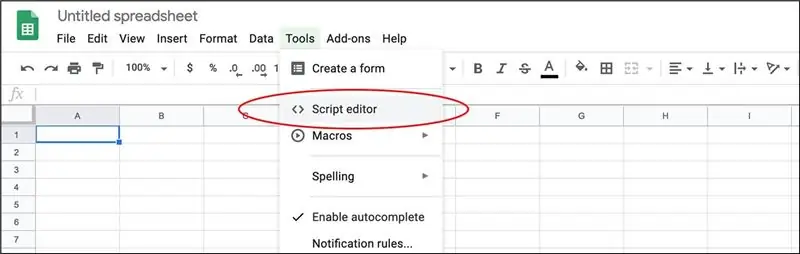
أنشئ جدول بيانات جديدًا في جداول بيانات Google. انقر فوق أدوات -> محرر النص البرمجي لفتح محرر Google Script. انسخ والصق الوظيفة التالية في محرر البرنامج النصي الخاص بك:
وظيفة streamData (signalName ، قيمة ، تمكين) {
var accessKey = 'ضع مفتاح الوصول هنا' ؛ var bucketKey = 'ضع مفتاح الدلو الخاص بك هنا' ؛ إذا (! signalName) {signalName = 'UnknownData' ؛ } إذا (تمكين) {var url = 'https://groker.init.st/api/events؟accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (القيمة) ؛ UrlFetchApp.fetch (url) ، عودة الإشارة الاسم + '=' + القيمة ؛ }}
ستحتاج إلى وضع مفتاح الوصول الأولي للحالة الخاص بك في السطر 2 ومفتاح دلو الحالة الأولي الخاص بك في السطر 3 حيث يتم توجيهك. انقر فوق ملف -> حفظ لحفظ هذا البرنامج النصي وتطبيق جميع التغييرات (إذا لم تقم بحفظ التغييرات ، فلن يتمكن جدول البيانات الخاص بك من استخدام هذه الوظيفة الجديدة).
دعونا نلقي نظرة على الوظيفة التي أنشأناها للتو. دفق البيانات (اسم الإشارة ، القيمة ، تمكين) يتطلب ثلاث معلمات إدخال. signalName هو اسم دفق البيانات (مثل درجة الحرارة). القيمة هي القيمة الحالية لتدفق البيانات (على سبيل المثال 50). التمكين إما صحيح أو خطأ ويستخدم للتحكم في الوقت الذي نرسل فيه البيانات بالفعل إلى مجموعة البيانات الخاصة بنا. السطر 8 هو سطر التعليمات البرمجية الذي يستدعي فعليًا واجهة برمجة تطبيقات الحالة الأولية باستخدام معلمات URL.
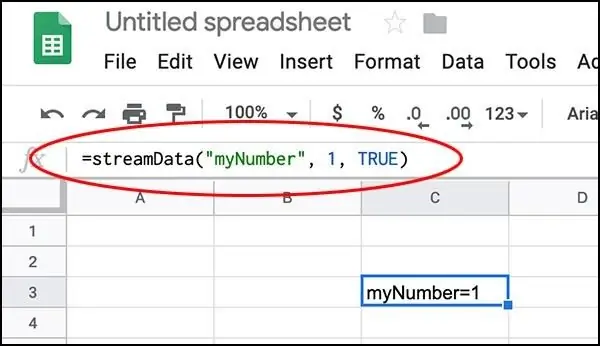
يمكنك اختبار ذلك عن طريق تحرير خلية في جدول البيانات الخاص بك باستخدام الصيغة: = streamData (“myNumber”، 1، TRUE) والضغط على ENTER. إذا تم إرسال البيانات بنجاح ، فيجب أن ترجع الخلية myNumber = 1.
ارجع إلى حسابك الأولي وانقر على مجموعة البيانات الجديدة الخاصة بك. يجب أن ترى أنه تم إرسال الرقم 1 إلى دفق بيانات جديد يسمى myNumber. العب مع تغيير القيمة و signalName وراقب تغيير لوحة القيادة.
الخطوة 4: مثال على جدول البيانات

سينقلك هذا الرابط إلى مثال لجدول بيانات يستخدم وظيفة streamData في مكانين مختلفين ، أحدهما لإرسال قيمة myNumber والآخر لإرسال قيمة myString. سيتعين عليك نسخ هذا المثال وتكرار الخطوة 2 لإضافة وظيفة Google Script الخاصة بك للتلاعب بجدول البيانات هذا. التمكين محدد في C2. ما عليك سوى تغيير هذا إلى FALSE لإجراء تغييرات دون إرسال أي بيانات غير مرغوب فيها إلى مجموعة البيانات الخاصة بك والعودة إلى TRUE لتمكين تدفق البيانات.
لاحظ أنه يمكنك دفق الأرقام أو السلاسل أو حتى الرموز التعبيرية إلى لوحة التحكم الخاصة بك. في أي وقت يتغير فيه أي متغير إدخال ، تقوم وظيفة streamData بتنفيذ البيانات وإرسالها.
الخطوة 5: تحديد الطوابع الزمنية (دفق البيانات من الماضي)


يرسل المثال الأول ببساطة البيانات عبر معلمات URL كلما تغير إدخال البيانات إلى وظيفة Google Script. الطابع الزمني المستخدم لنقطة البيانات هذه هو أي وقت تتلقى فيه واجهة برمجة التطبيقات البيانات. ماذا لو كنت تريد تحديد طابع زمني؟ على سبيل المثال ، ماذا لو كنت تريد إرسال بيانات من شهر مضى إلى لوحة التحكم الخاصة بك؟ تسمح لنا واجهة برمجة تطبيقات الحالة الأولية (التوثيق هنا) بفعل ذلك بالضبط. نحتاج فقط إلى كتابة دالة Google Script مختلفة تأخذ الطابع الزمني كمعامل إدخال:
function streamDataTime (signalName، value، timestamp، enable) {
إذا (! signalName) {signalName = 'UnknownData' ؛ } var headersIS = {'X-IS-AccessKey': 'ضع مفتاح الوصول الخاص بك هنا'، 'X-IS-BucketKey': 'ضع مفتاح دفتك هنا'، 'Accept-Version': '~ 0'} var data = {'key': signalName، 'value': value، 'iso8601': timestamp}؛ var options = {'method': 'post'، 'contentType': 'application / json'، 'headers': headersIS، 'payload': JSON.stringify (data)}؛ if (تمكين) {UrlFetchApp.fetch ('https://groker.init.st/api/events'، options) ؛ عودة الإشارة الاسم + '=' + القيمة ؛ }}
يضيف Google Script أعلاه معلمة إدخال الطابع الزمني. يستدعي هذا البرنامج النصي واجهة API الأولية للحالة عن طريق إرسال كائن JSON عبر HTTPS POST. كل ما عليك فعله هو تحديد مفتاح الوصول الأولي للحالة ومفتاح الحاوية في السطرين 6 و 7.
يجب أن يكون الطابع الزمني بتنسيق iso8601 (المعلومات على iso8601). مثال على الطابع الزمني iso8601 هو "2019-01-01T18: 00: 00-06: 00". هذا الطابع الزمني يعادل 1 كانون الثاني (يناير) 2019 ، 6:00 مساءً بالتوقيت المحلي. يحدد الجزء "-06: 00" من الطابع الزمني المنطقة الزمنية. إذا لم تحدد منطقتك الزمنية ، فمن المفترض أن يكون الوقت هو التوقيت العالمي المنسق (UTC). عند عرض بياناتك في الحالة الأولية في البلاط ، سيتم استخدام المنطقة الزمنية المحلية للمتصفح الخاص بك لعرض بياناتك.
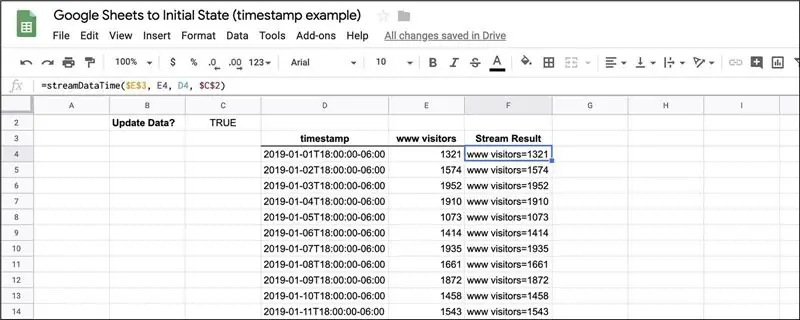
سينقلك هذا الارتباط إلى مثال جدول بيانات يستخدم وظيفة streamDataTime في العمود F. سيتعين عليك نسخ هذا المثال وتكرار الخطوة 2 لإضافة وظيفة Google Script الخاصة بك للتلاعب بجدول البيانات هذا. يسجل هذا المثال عدد زوار الموقع لكل يوم من أيام الشهر في كانون الثاني (يناير).
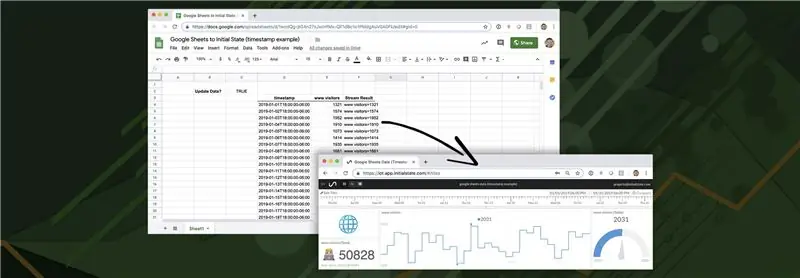
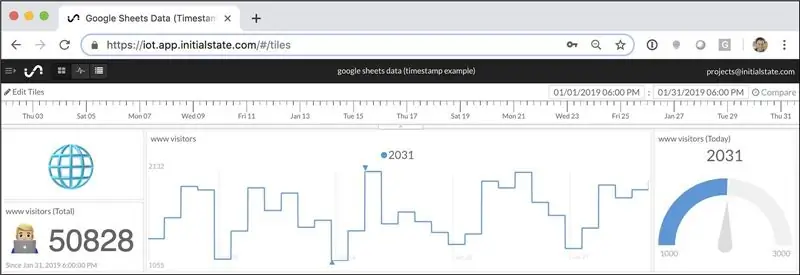
يمكن أن يبدو دفق نموذج جدول البيانات هذا إلى لوحة معلومات الحالة الأولية كما هو مذكور أعلاه (يمكنك عرض لوحة القيادة هذه على https://go.init.st/v8sknuq). لاحظ أن الخط الزمني في الجزء العلوي من لوحة القيادة يتماشى مع الطوابع الزمنية المحددة في بيانات جداول بيانات Google (العمود D). تستخدم لوحة المعلومات هذه مقياسًا ورموز تعبيرية لإضافة سياق إلى المربعات. يمكنك استيراد تخطيط لوحة المعلومات هذا إلى مثالك باتباع هذه الإرشادات. يمكنك إضافة صورة خلفية إلى لوحة القيادة لمنح بياناتك مزيدًا من السياق.
الخطوة السادسة: الخاتمة
يمكنك إضافة أي عدد من مؤشرات الأداء الرئيسية إلى جدول بيانات Google Sheets ودفقها إلى لوحة القيادة باستخدام المبادئ الأساسية في هذا المثال. يمكنك إعداد جداول بيانات متعددة لإرسال البيانات إلى لوحة معلومات واحدة. يمكنك إعداد أجهزة استشعار أو تطبيقات أخرى لإرسال البيانات إلى نفس لوحة المعلومات مثل جدول بيانات Google الخاص بك وحتى دمج مصادر البيانات المختلفة رياضياً داخل لوحة القيادة.
موصى به:
أضف وظيفة مخصصة في جداول بيانات Google: 5 خطوات

إضافة وظيفة مخصصة في جداول بيانات Google: أنا متأكد من أنه في مرحلة ما من حياتك كان عليك استخدام برامج جداول البيانات مثل Microsoft Excel أو Google Sheets. إنها بسيطة نسبيًا ومباشرة للاستخدام ولكنها أيضًا قوية جدًا وقابلة للتمديد بسهولة. اليوم ، سننظر في Goo
أضف خرائط Google بسهولة إلى جداول بيانات Google تلقائيًا ومجانيًا: 6 خطوات

أضف خرائط Google بسهولة إلى جداول بيانات Google الخاصة بك تلقائيًا ومجانيًا: تمامًا مثل العديد من صانعي البرامج ، قمت ببناء عدد قليل من مشاريع تعقب GPS. اليوم ، سنتمكن من تصور نقاط GPS بسرعة مباشرة في جداول بيانات Google دون استخدام أي موقع ويب خارجي أو واجهة برمجة تطبيقات. أفضل للجميع ، إنه مجاني
بيانات الطقس باستخدام جداول بيانات Google و Google Script: 7 خطوات

بيانات الطقس باستخدام جداول بيانات Google و Google Script: في مدونة Blogtut هذه ، سنرسل قراءات مستشعر SHT25 إلى أوراق Google باستخدام Adafruit huzzah ESP8266 مما يساعد على إرسال البيانات إلى الإنترنت. والطريقة الأساسية التي تحفظ البيانات في
إرسال بيانات الاهتزاز اللاسلكي ودرجة الحرارة إلى جداول بيانات Google باستخدام Node-RED: 37 خطوة

إرسال بيانات الاهتزاز اللاسلكي ودرجة الحرارة إلى جداول بيانات Google باستخدام Node-RED: تقديم مستشعر الاهتزاز ودرجة الحرارة اللاسلكي طويل المدى لإنترنت الأشياء من NCD ، والذي يضم نطاقًا يصل إلى ميلين باستخدام بنية شبكة لاسلكية. يشتمل هذا الجهاز على مستشعر دقيق للاهتزاز ودرجة الحرارة 16 بت ، وهو
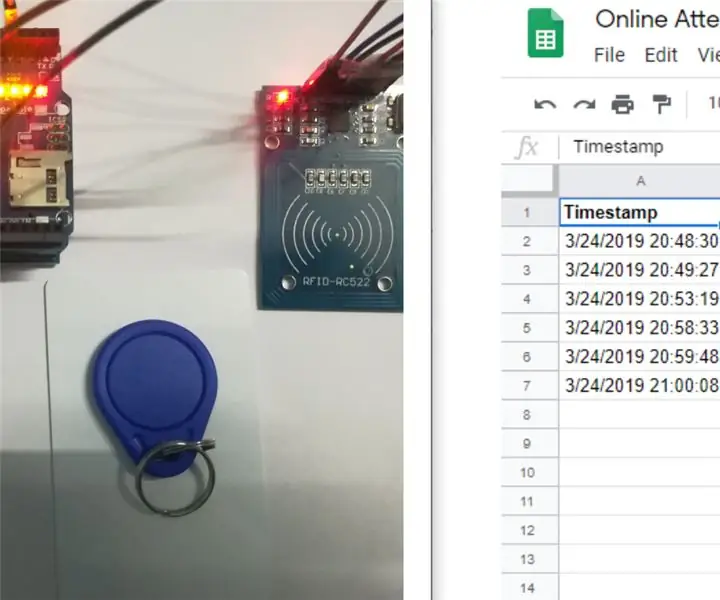
نظام الحضور مع تخزين البيانات على جداول بيانات Google باستخدام RFID و Arduino Ethernet Shield: 6 خطوات

نظام الحضور مع تخزين البيانات على جدول بيانات Google باستخدام RFID و Arduino Ethernet Shield: مرحبًا يا شباب ، لقد توصلنا إلى مشروع مثير للغاية وهو كيفية إرسال بيانات rfid إلى جدول بيانات Google باستخدام Arduino. باختصار ، سنقوم بإنشاء نظام حضور يعتمد على قارئ rfid والذي سيوفر بيانات الحضور في الوقت الفعلي إلى goog
